Figmaプラグインまとめ

GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
- UIデザイン
- UXデザイン
- Webデザイン
GIFアニメが簡単に作成できるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/12
1.「Giffy Canvas」とは?
作成したアートボード繋げて簡単にGIFアニメを作成できるプラグインです。

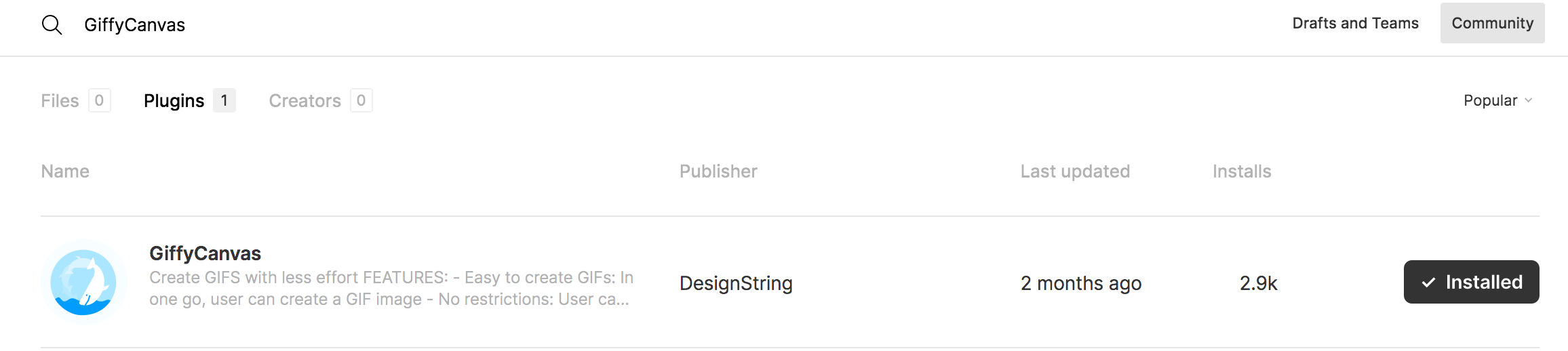
2.「Giffy Canvas」のインストール方法
Figmaのコミュニティで「Giffy Canvas」を検索します。

インストールボタンをクリックして完了です。
3.「Giffy Canvas」の使い方
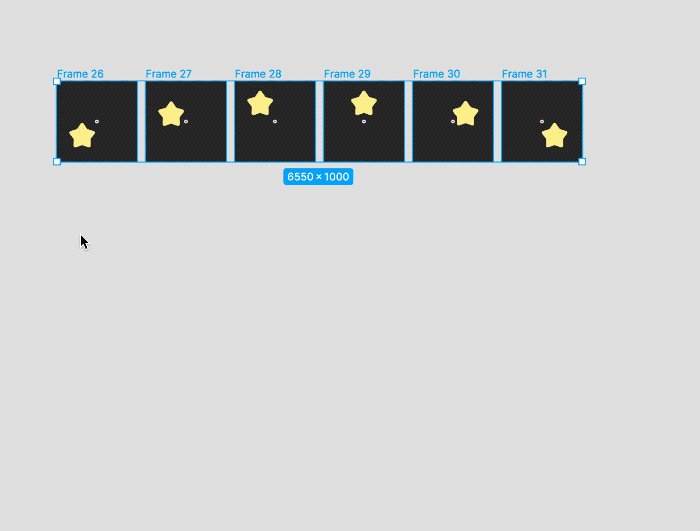
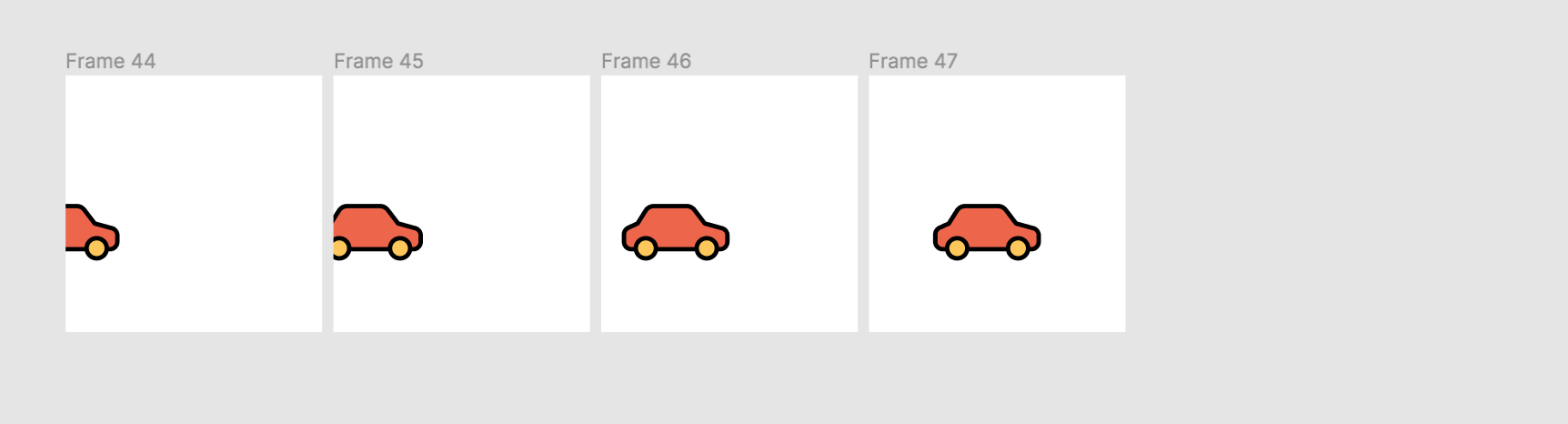
フレームを作成し、動かしたいオブジェクトを作成します。
今回は簡単な画像で進めます。

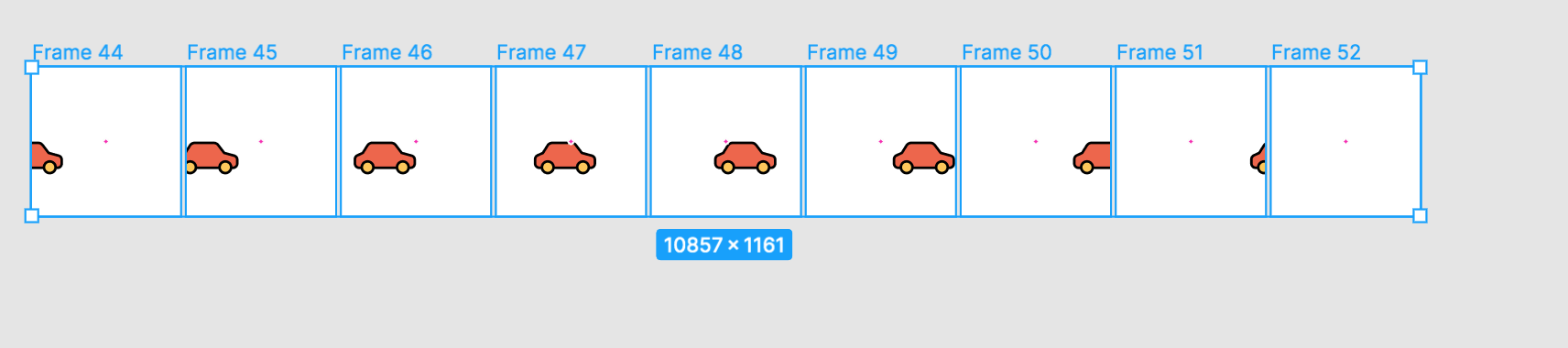
最初に作成したフレームをコピーし作成すると、GIFにした際に綺麗に書き出せます。

フレームが揃ったら全て選択します。

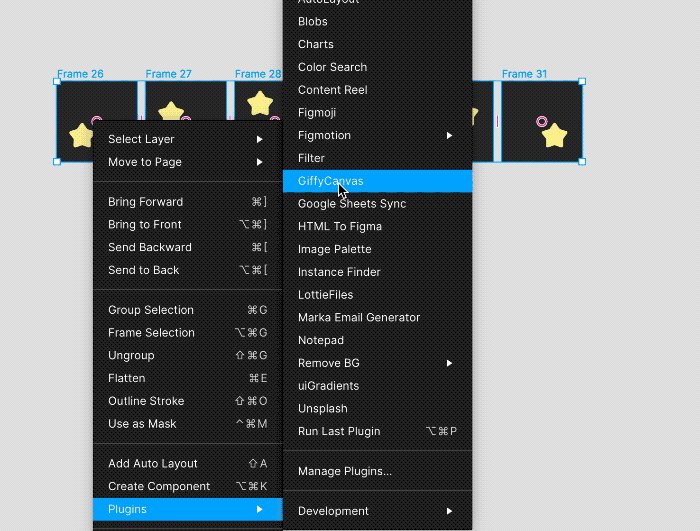
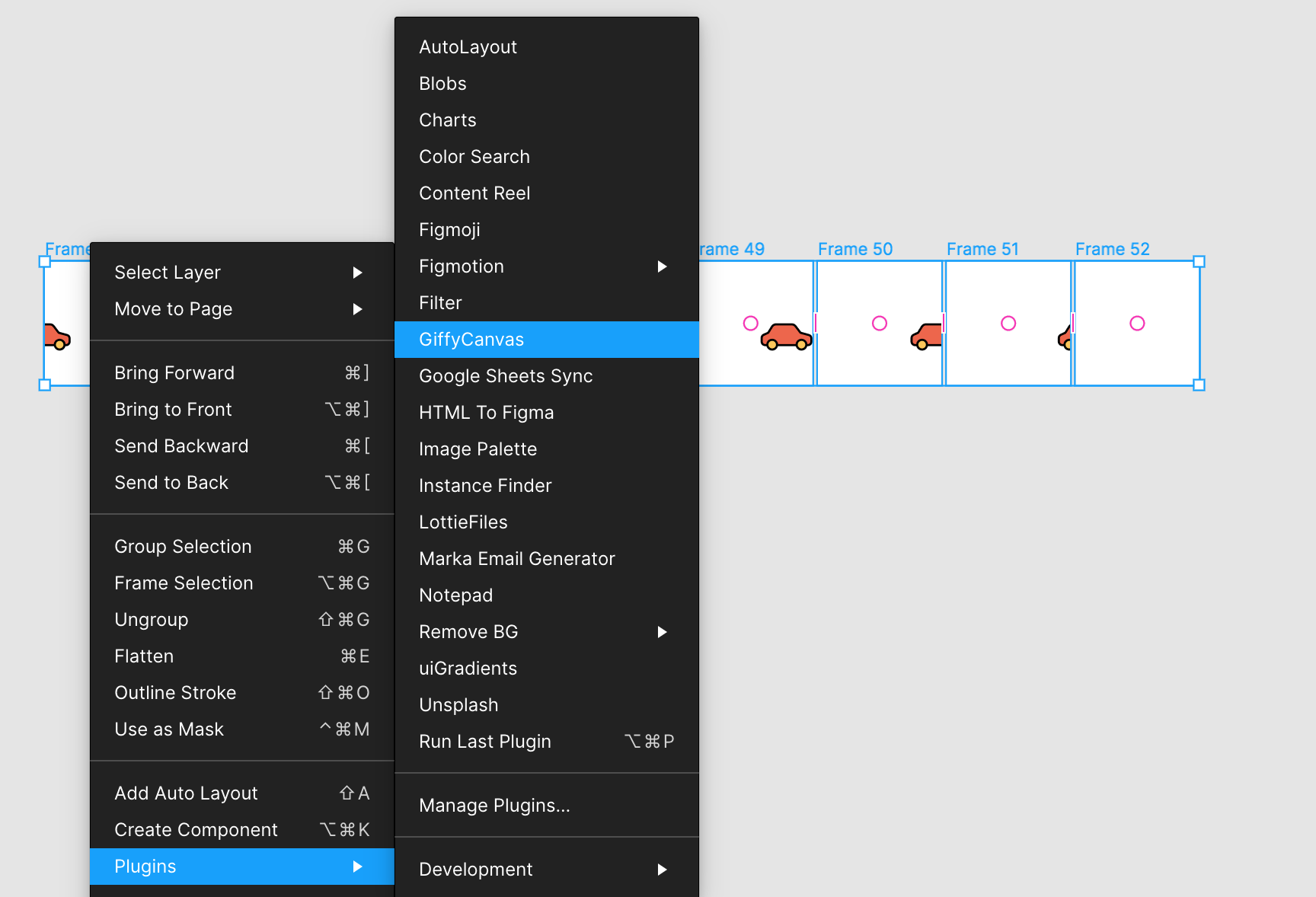
「Plugins」から「Giffy Canvas」を選択します。

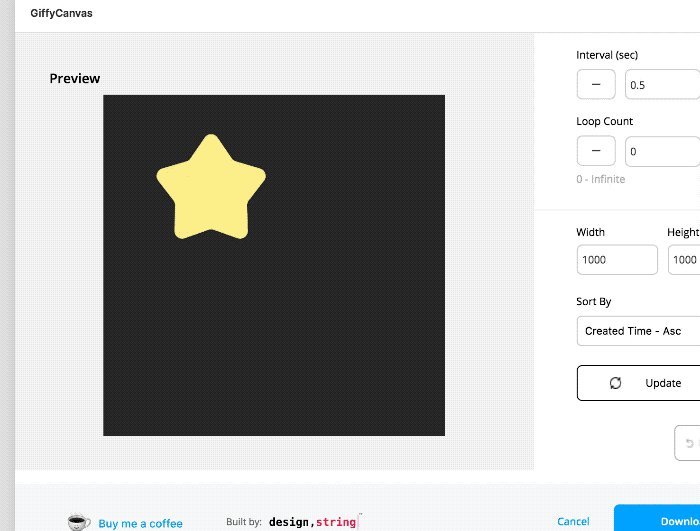
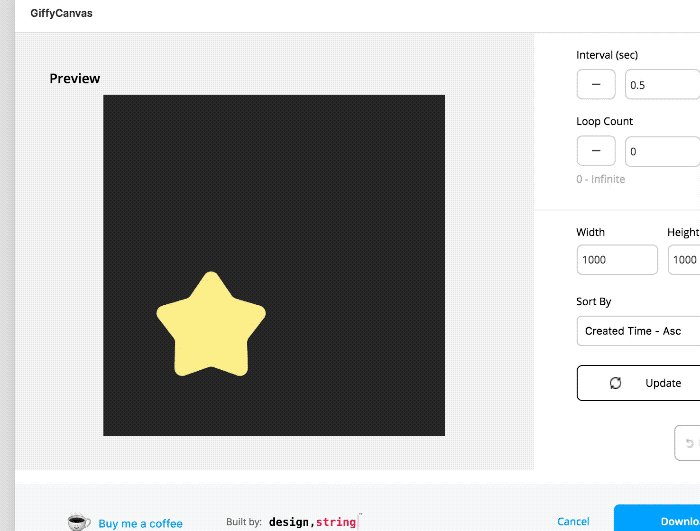
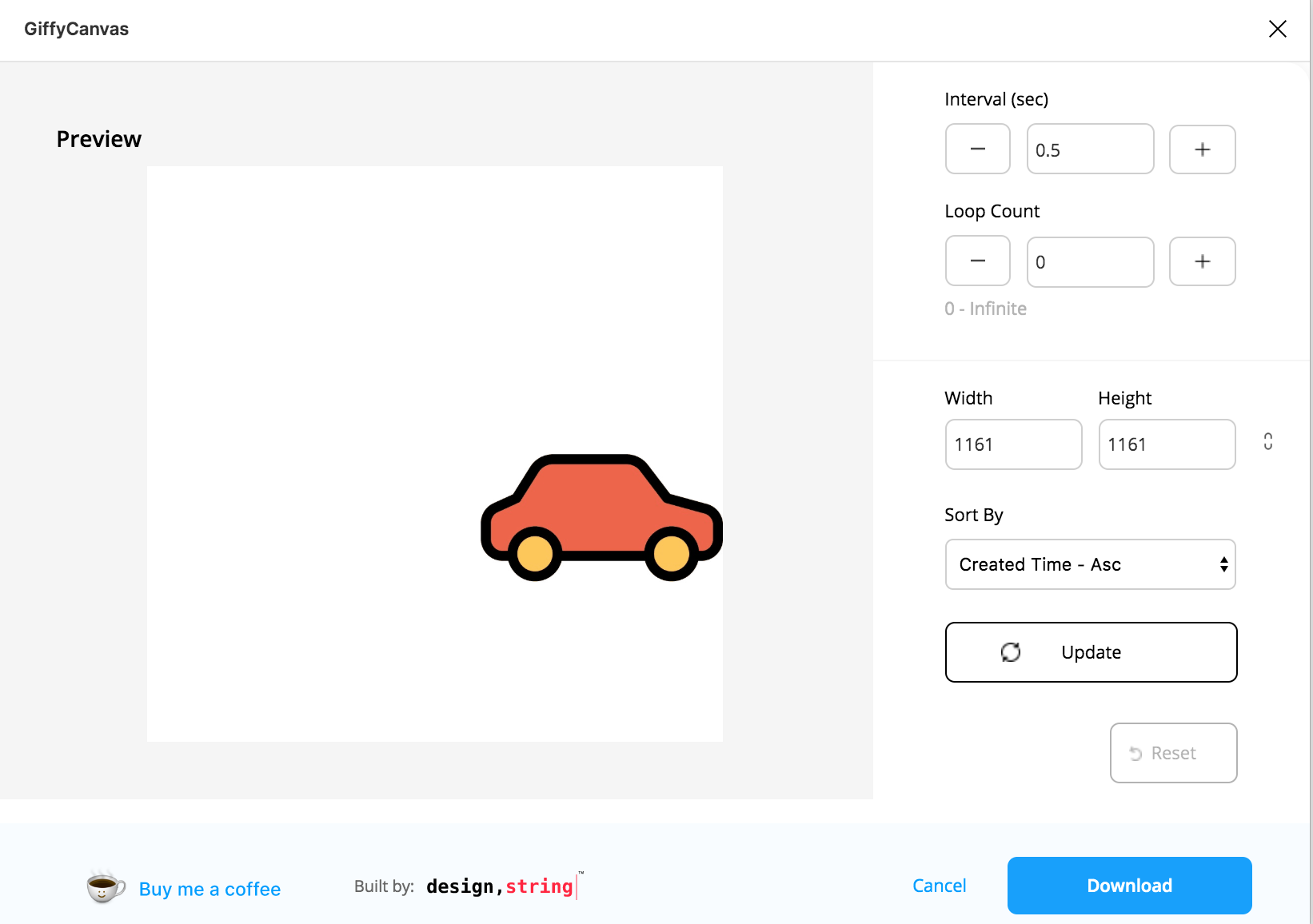
するとこのようなポップアップが表示されます。このままの設定でダウンロードすることもできますが、もっと詳細設定したい場合は右の「Interval」や「Sort By」で設定を変更することも可能です。

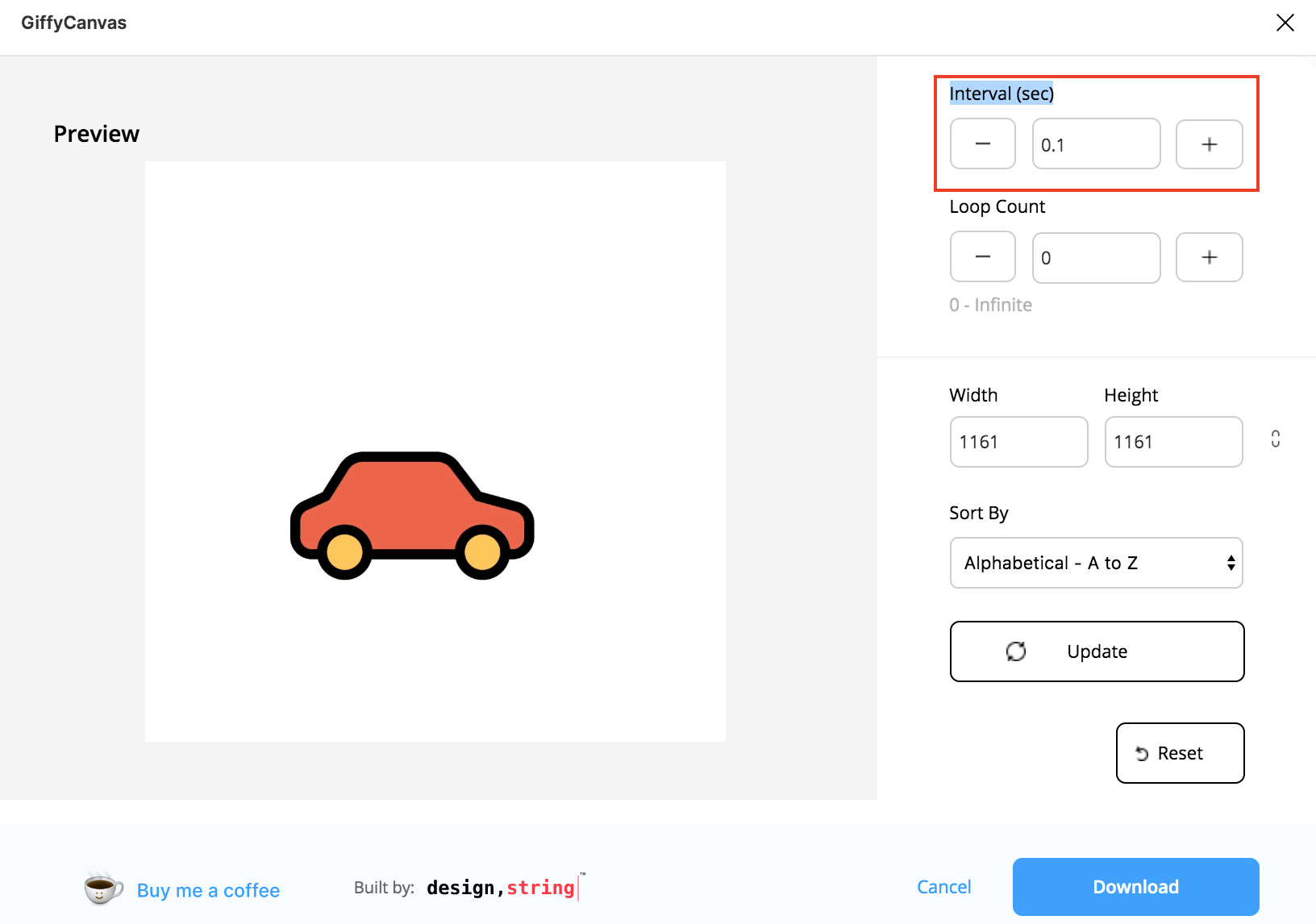
今のままだと間隔が遅いので、もっと短い間隔で画像を動かします。
「Interval」で間隔の調整を行います。数値が小さいほど早い動きになります。

完成したGIFがこちらです。

簡単なGIFアニメを作る際は是非、活用してみてください!
理解度チェック
前のレッスン
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

