Figmaプラグインまとめ

写真にフィルターをかけることができるプラグイン「Filter」
- UIデザイン
- UXデザイン
- Webデザイン
写真にフィルターをかけることができるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/12
1.「Filter」とは?
「Filter」では写真に簡単な加工フィルターをかけることのできるプラグインです。

2.「Filter」のインストール方法
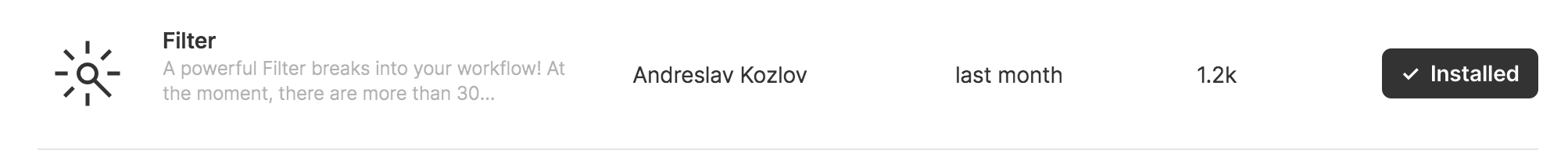
Figmaのコミュニティで「Filter」を検索してください。
 インストールボタンをクリックしてインストール完了です。
インストールボタンをクリックしてインストール完了です。
3.「Filter」の使い方
フィルターをかけたい写真を選択します。
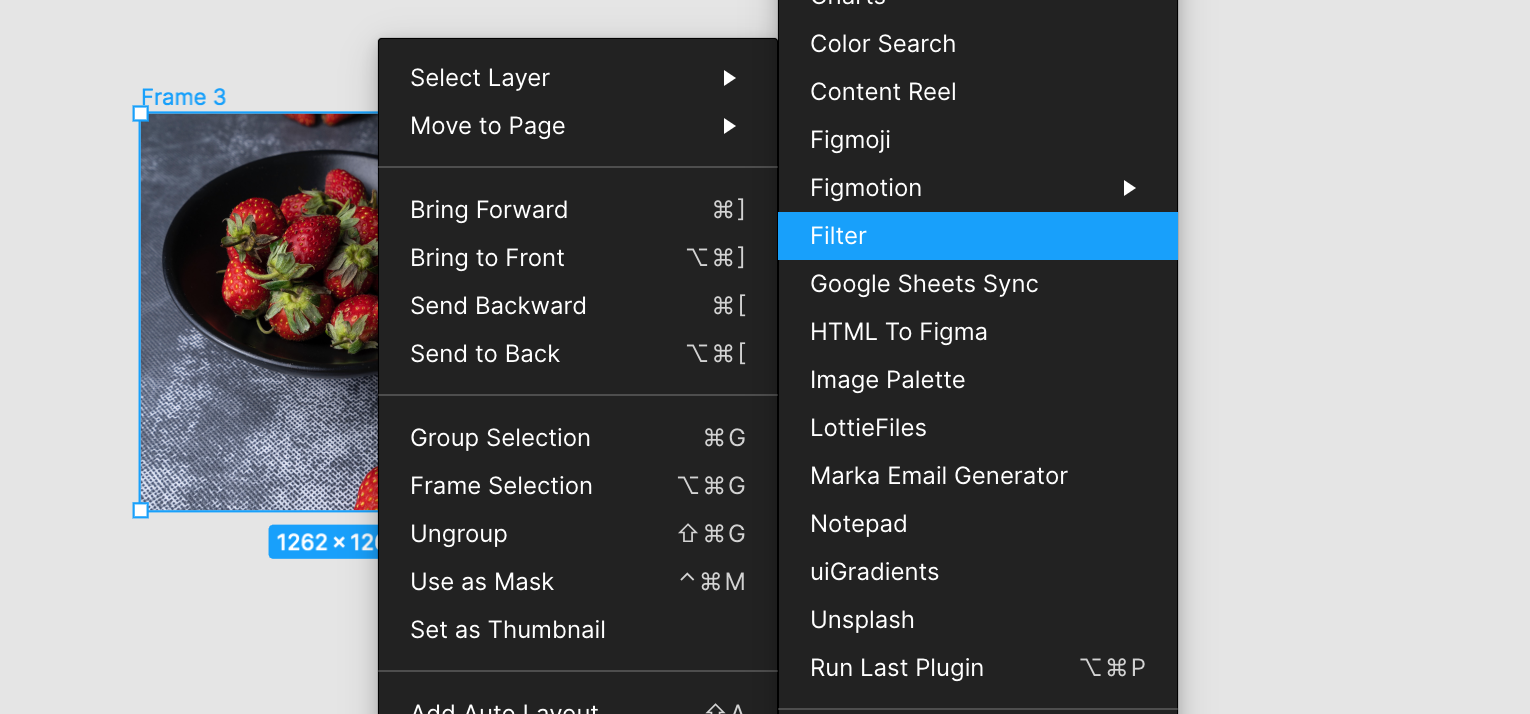
「Plugin」から「Filter」を選択します。

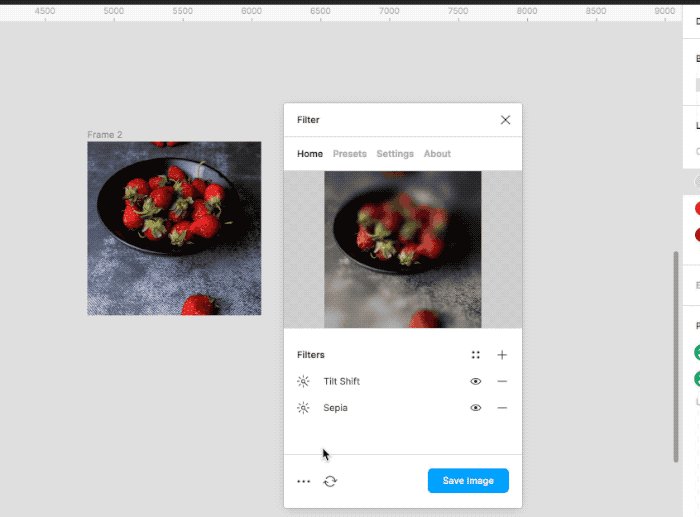
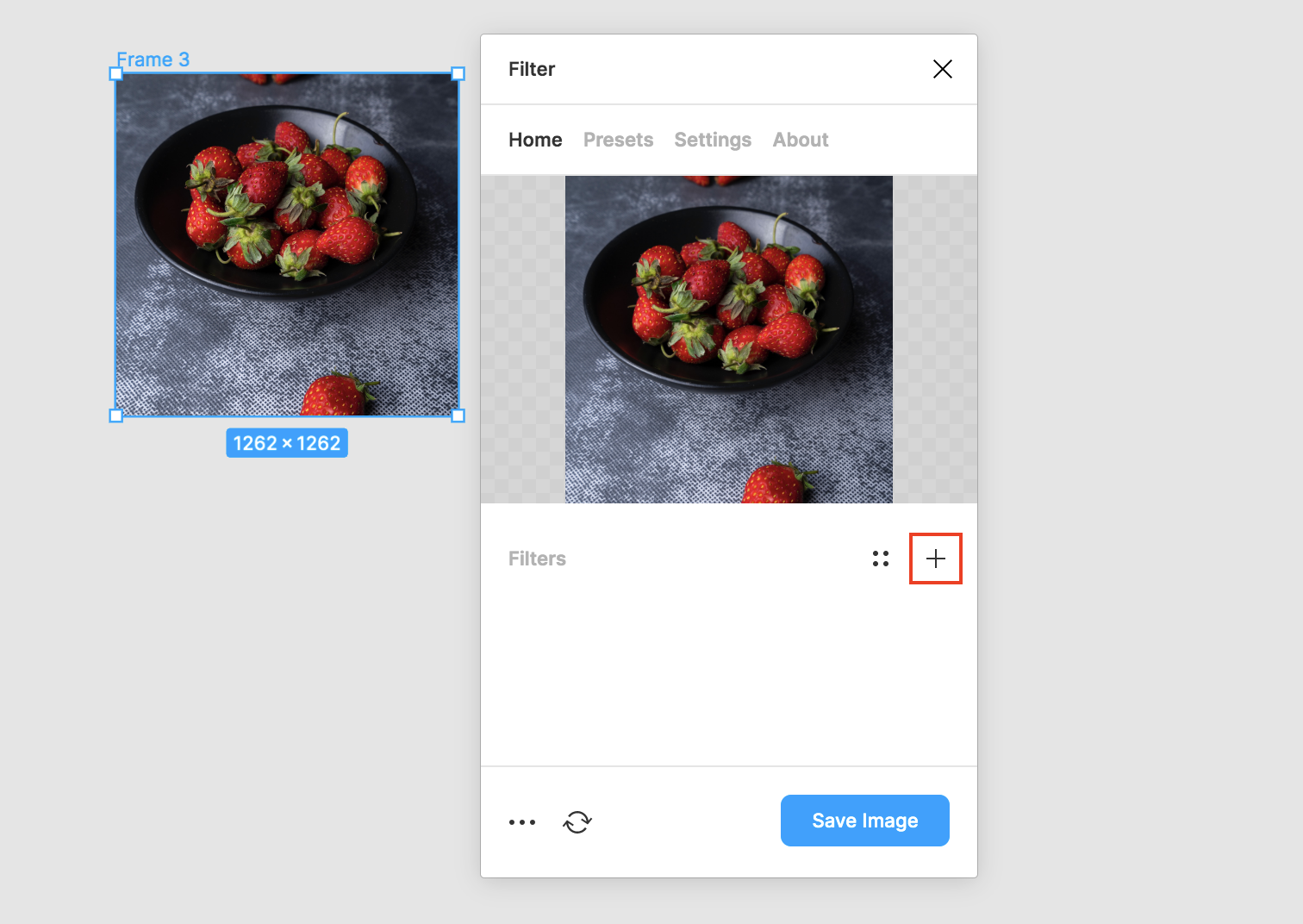
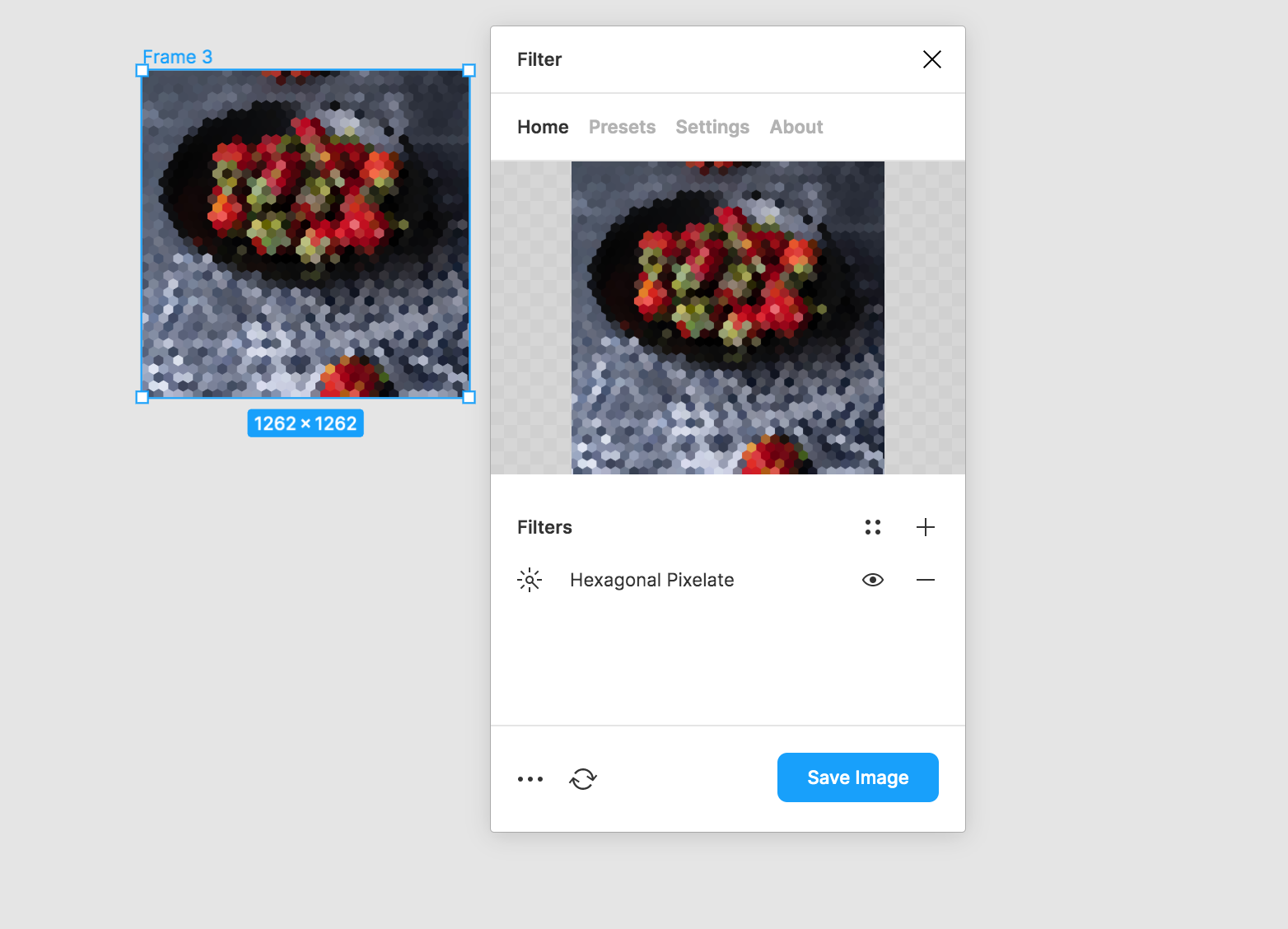
「+」からフィルターを選択します。

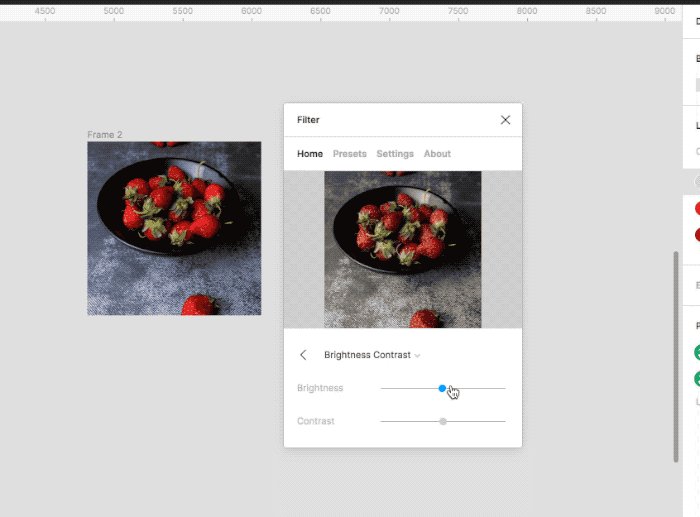
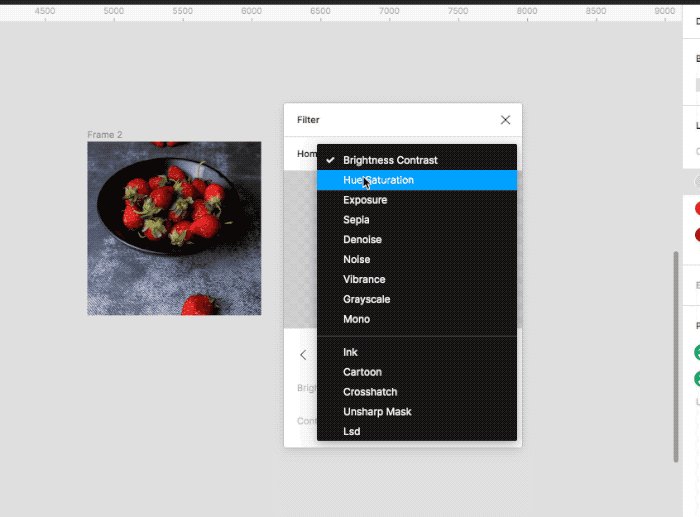
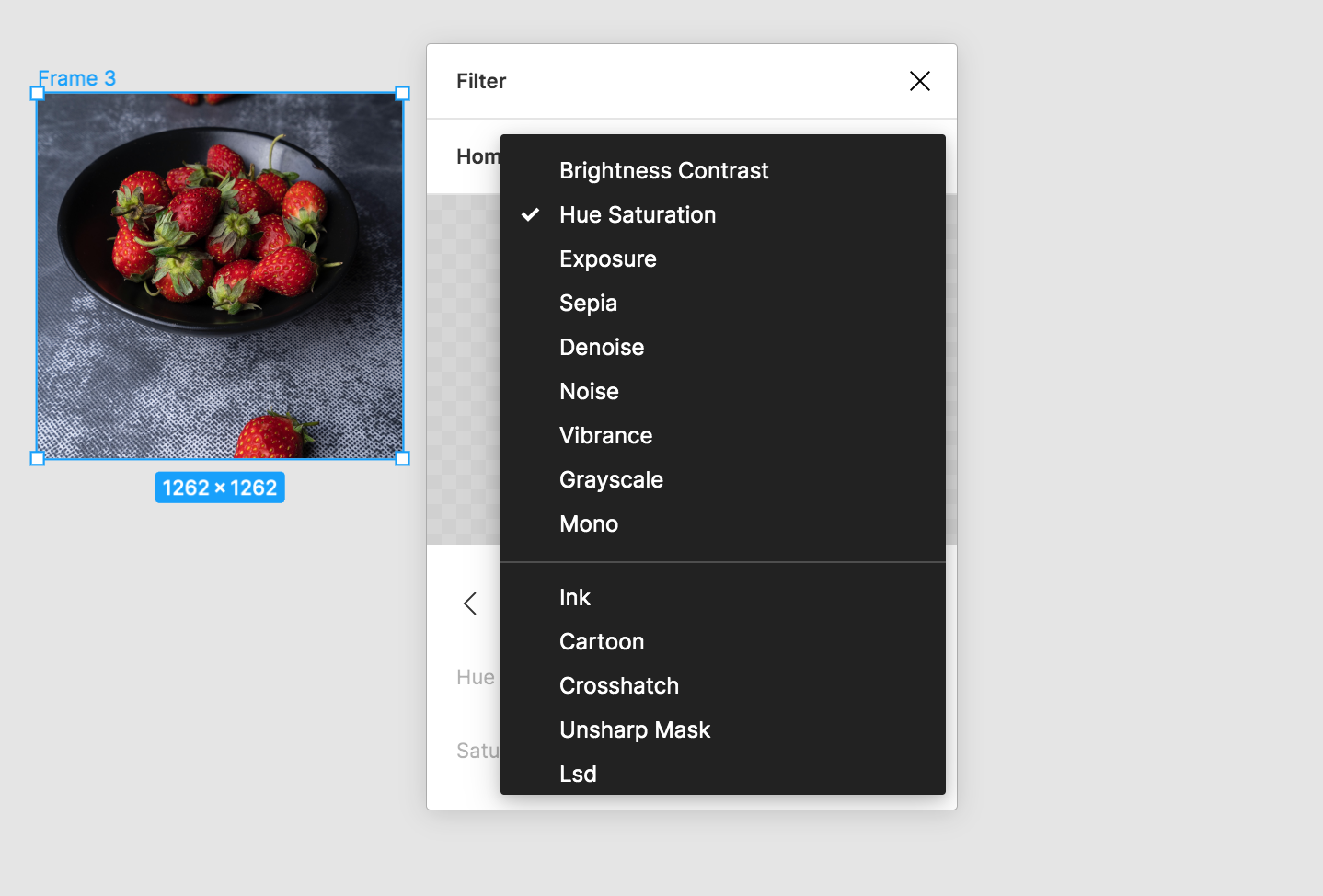
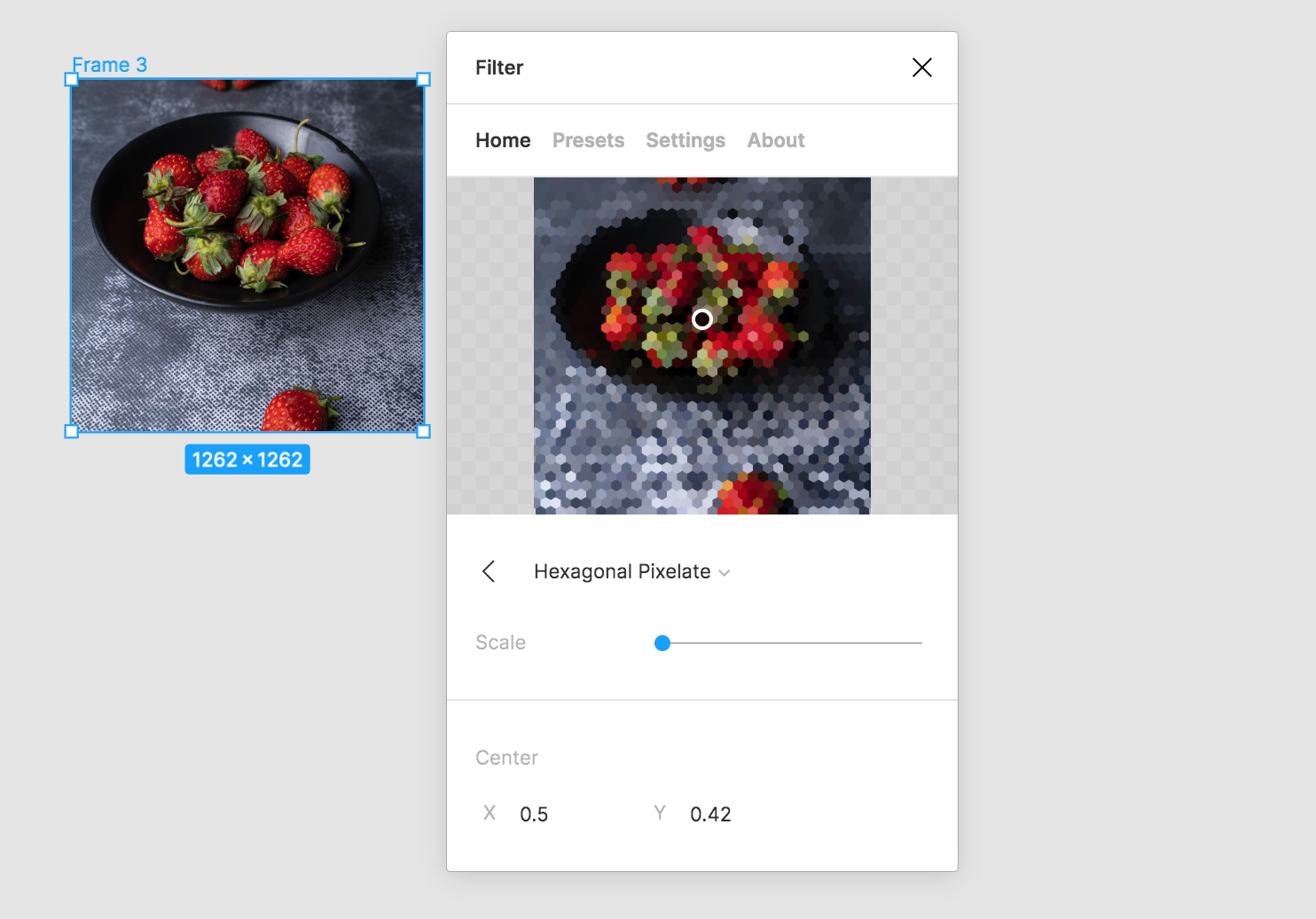
フィルターパネルが表示されるので、かけたいフィルターを選択します。

今回は「Hexagonal Pixelate」を選択します。フィルターによってはフィルターの詳細設定も可能です。

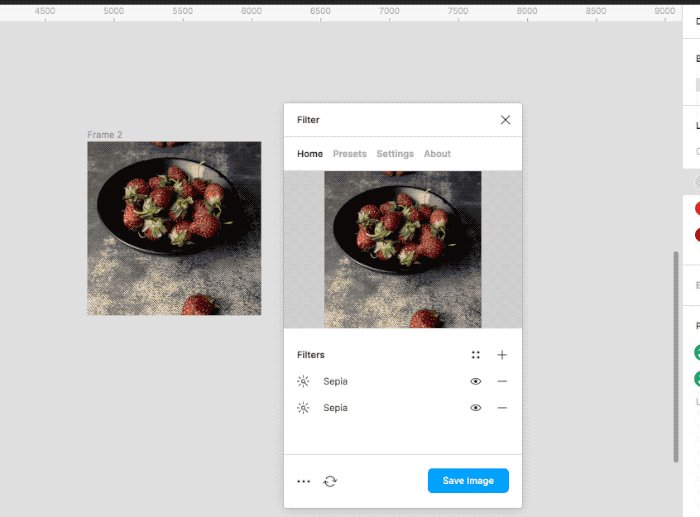
「Save image」でFigma上の写真にフィルター加工が適用されます。

理解度チェック
前のレッスン
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

