1.お題を確認しよう
作成する通販会社のWebサイトのデザインに入る前にお題を確認します。
今回は「新鮮・安心・安全な無農薬野菜を配送している通販会社のWebサイトを制作する」です。
合わせてバナー制作、ランディングページ制作の時にどのような依頼をされていたかを知ることで、その通販会社がどのような会社なのかを知るヒントになります。
バナー制作時には
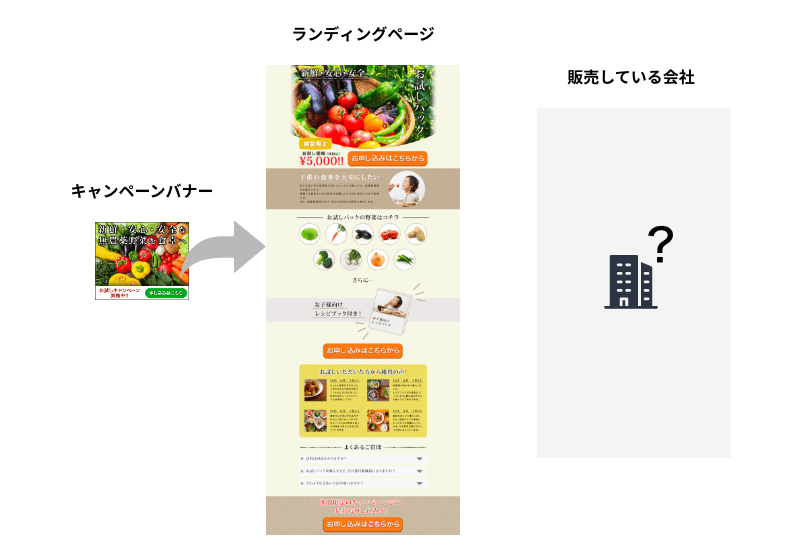
「無農薬野菜の配達サービスでお試しキャンペーンを実施するので、そのキャンペーンに登録してくれるようなバナーを作ってください」
ランディングページ制作時は
「無農薬野菜の配達サービスでお試しキャンペーンを実施するので、そのキャンペーンの登録を促すランディングページを作成してください」
このキャンペーンを知った人がどんな通販会社なのかということを知りたくて、訪問するかもしれないということも意識しましょう。

Webサイトを制作する際の大まかな流れはこちらのレッスンで紹介しています。
7-3. Webサイトをデザインする
2.ターゲットを確認しよう
ターゲットを確認します。
- 30代主婦、30代主婦の親世代
- 幼稚園児の子供がいる
- 子供には新鮮で安心な食べ物を与えたい
このターゲットもバナー制作とランディングページ制作とほぼ同じですが、今回は30代主婦だけではなくその親世代もターゲットに含みます。
3.Webサイトを作る理由
まずWeb サイトを作る会社がどんな会社か情報を確認します。
- 無農薬野菜を配送している会社
- 厳選した契約農家と提携
- 安定した品質に自信
Webサイトを作る理由を確認します。
会社がWebサイトを制作したいと思う理由はさまざまなものがあります。
- ランディングページはあるが会社のサイトがない
- キャンペーンをきっかけに他の商品も知ってもらいたい
- 競合他社と差をつけたい
- 買い物になかなか行けない人にも知ってもらいたい
などです。
今回は「ランディングページはあるが会社のサイトがないのでWebサイトが欲しい」とします。
4.仕上がりのイメージ
どんな雰囲気のデザインにしたいのかを確認します。
今回はすでにあるランディングページやバナーがあるのでそこから訪れた人にも違和感がないように、バナーやランディングページのデザインとかけ離れたことのないようなイメージとします。
「バナーやランディングページのデザインを参考」
とします。
5.ワイヤーフレームを確認します
ワイヤーフレームはこの通りデザインしてください。という意味ではなく、このようなコンテンツをこのページに入れてください。という指示書です。
今回はこのワイヤーフレームをもとに進めていきます。

ワイヤーフレームについては、コーポレートサイトを作成のレッスンでも解説しています。
必ずワイヤーフレームを確認し、必要な素材、情報が揃っているか確認してから作業しましょう。
次はファーストビューからデザインを制作していきます。



