1.写真の背景を加工して、空を作ろう

こういう素材に対してコピーを入れる時「もうちょっと左にスペースがほしい…!」「ここの雲ジャマ…!」と思ったことはありませんか?そんな時は作り直しちゃいましょう!
2.雲のブラシをダウンロードする
空の部分は全て作り直すので、あらかじめ雲のブラシをダウンロードしておきます。
既に持ってる方はこの手順は飛ばして大丈夫です。
リアルな雲を描くことができる無料Photoshopブラシ素材、150個あつめました。
※必ず利用規約を確認してください。
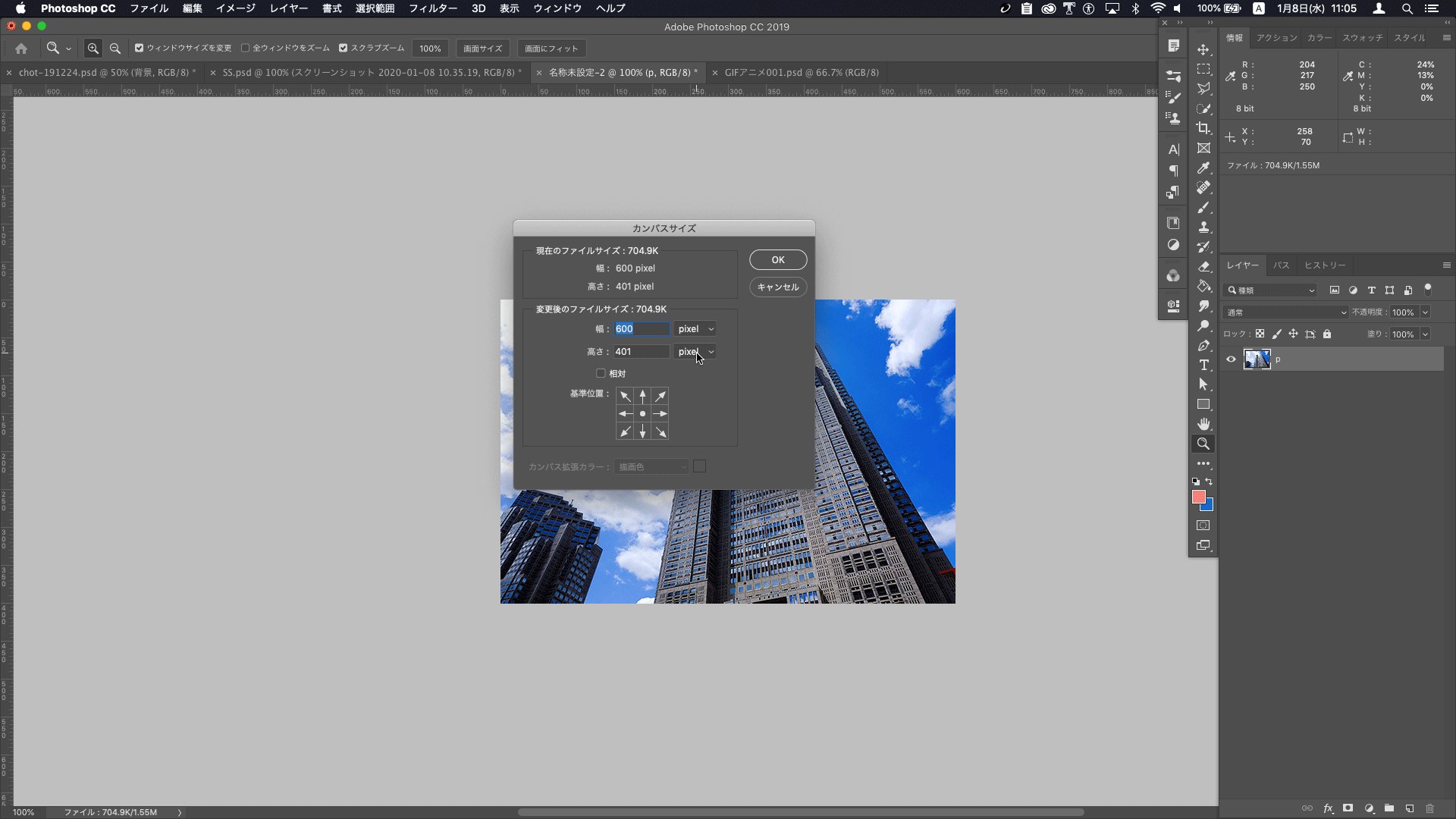
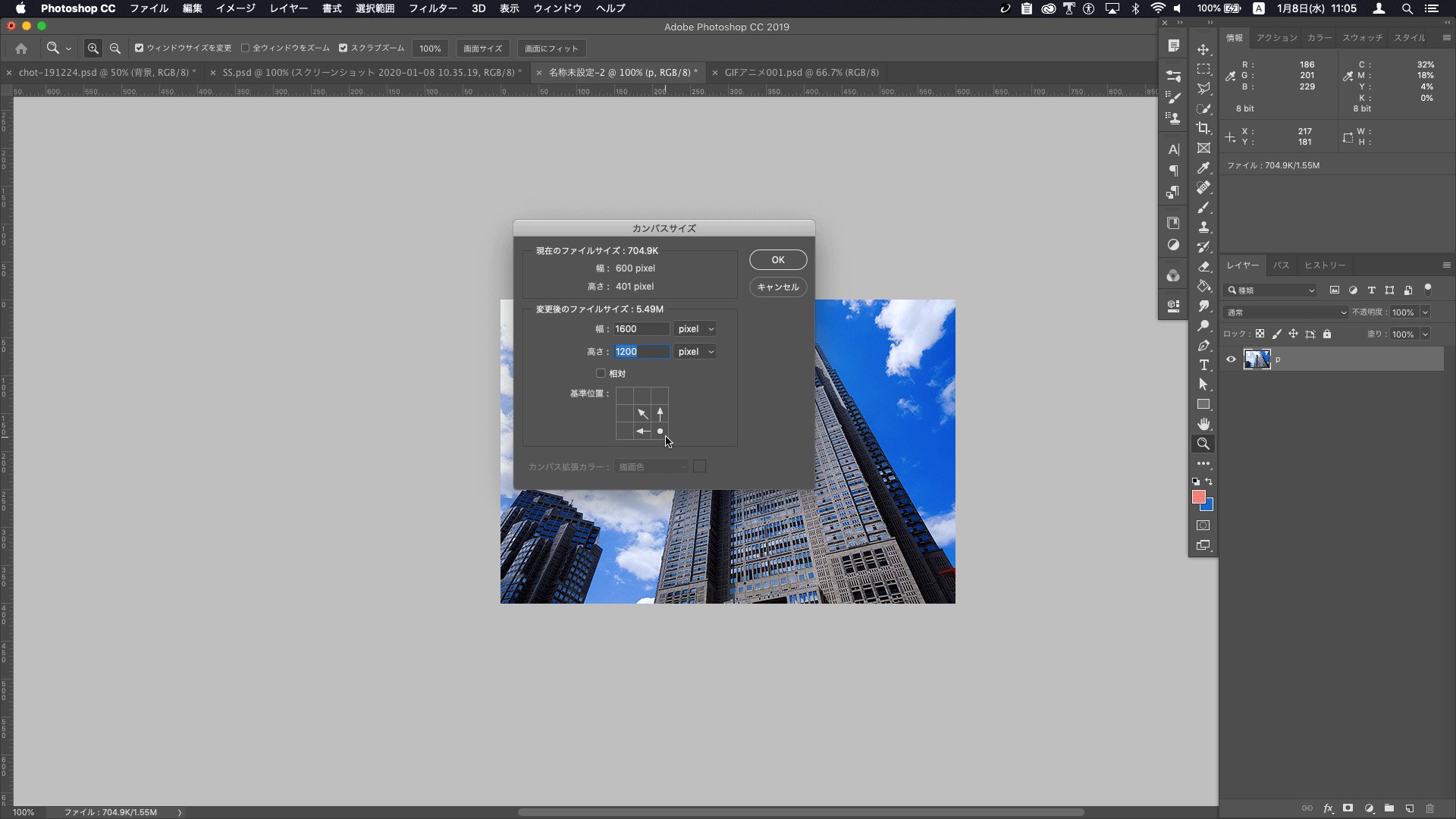
3.カンバスサイズを変更する
左上にもう少しスペースが欲しいので2-1. カンバスサイズの変更を参考にカンバスサイズを変更します。

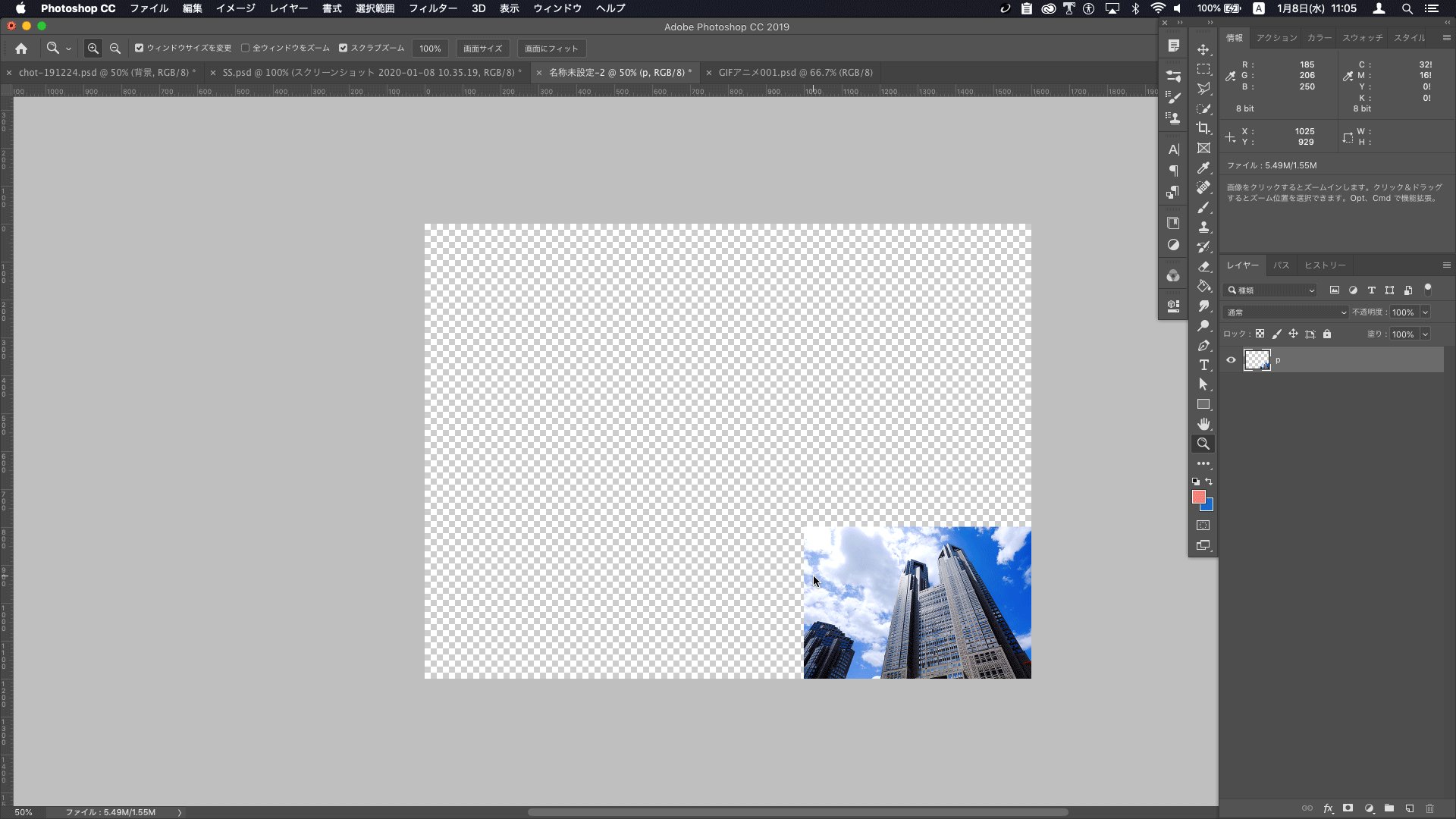
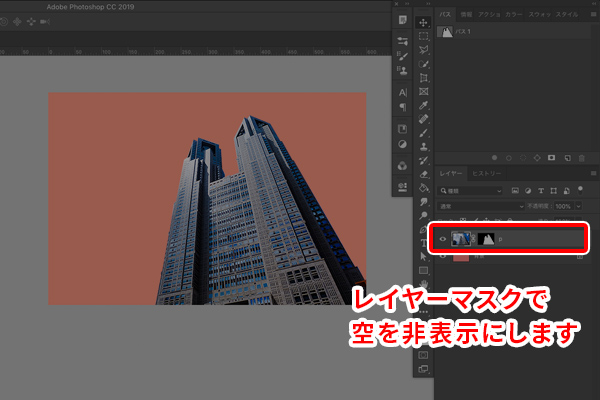
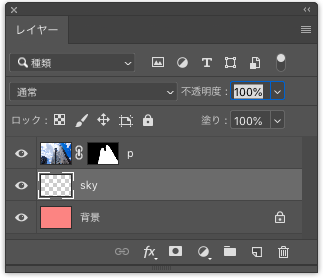
4.レイヤーマスクで建物を切り抜く
4-7. レイヤーマスクを作成するを参考に建物を切り抜きます。
切り抜き方法はお任せしますが、今回はパスを使って切り抜きました。もちろん自動選択やブラシを使ってもOKです。ツールによって仕上がりが変わるので色々試してください。
※レイヤー名はPhotoの「p」としておきます。

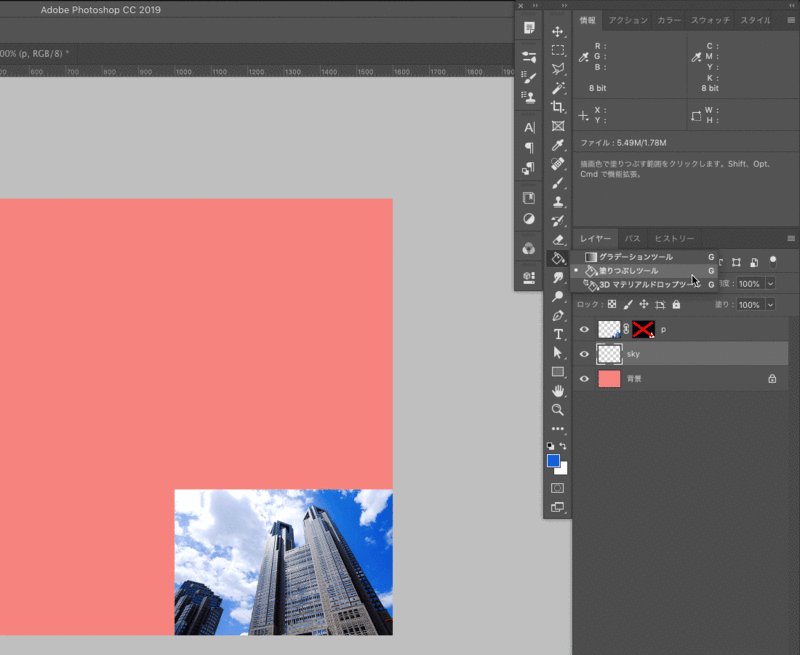
5.ベースとなるレイヤーを塗りつぶす
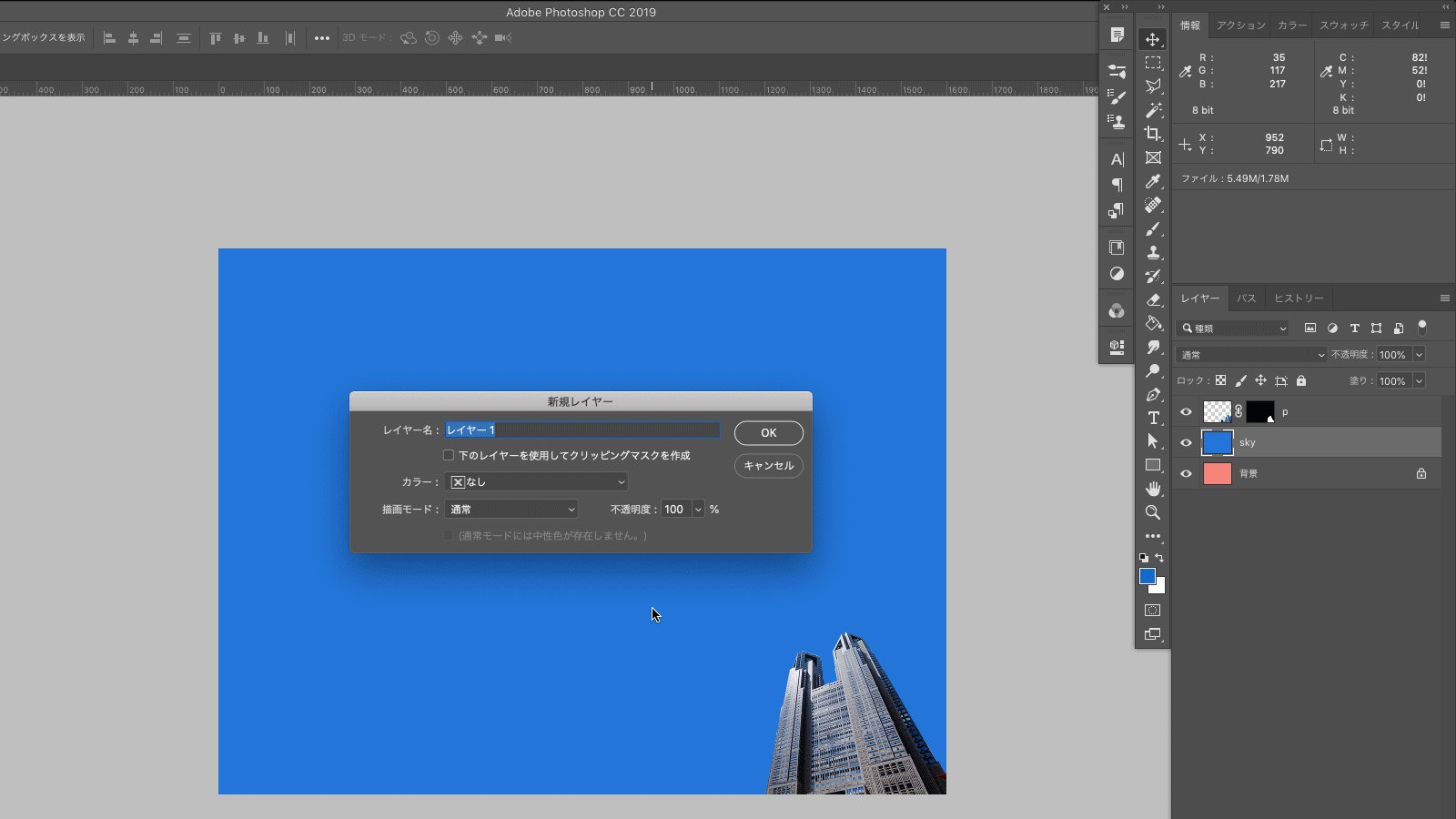
レイヤー > 新規 > レイヤー(Shift + ⌘ + N)で画像レイヤーの背面に新規レイヤーを作ります。
※レイヤー名は「sky」としておきます。

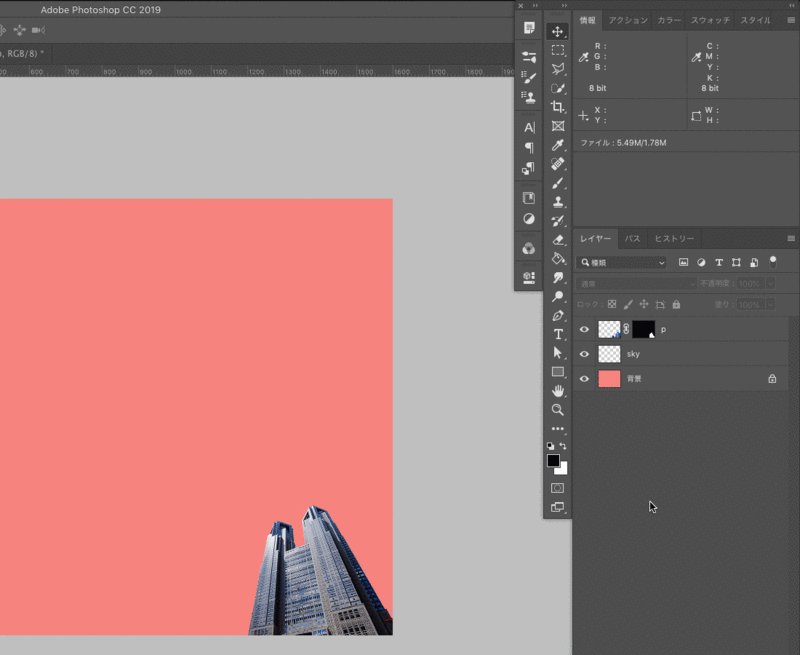
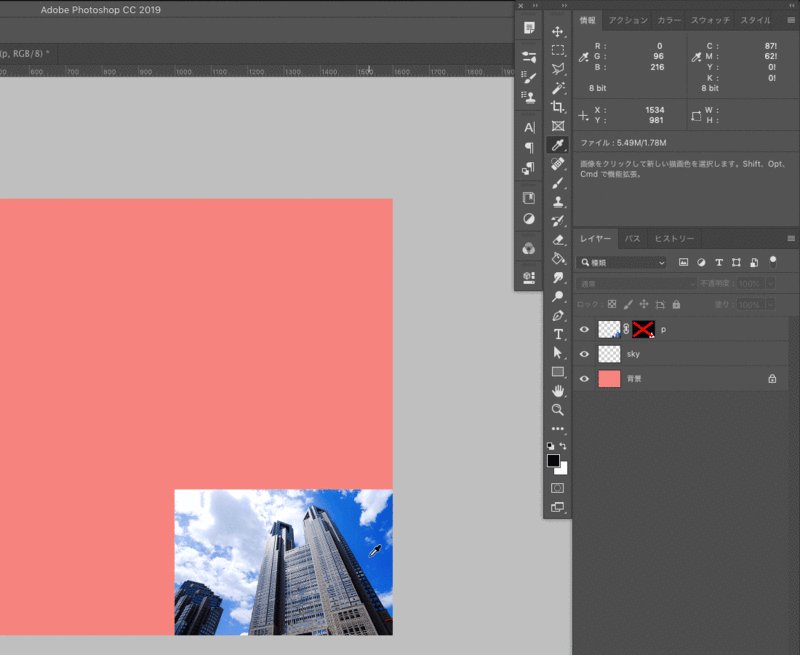
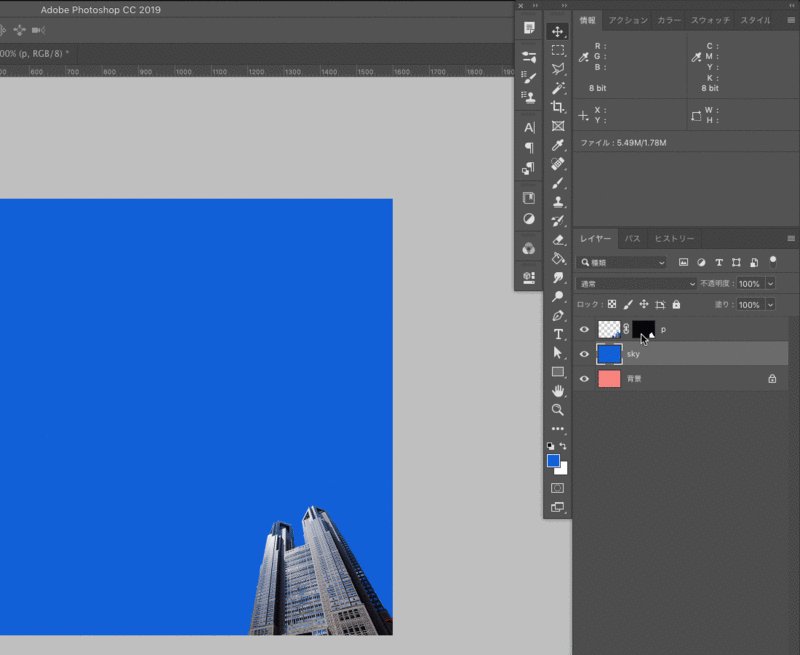
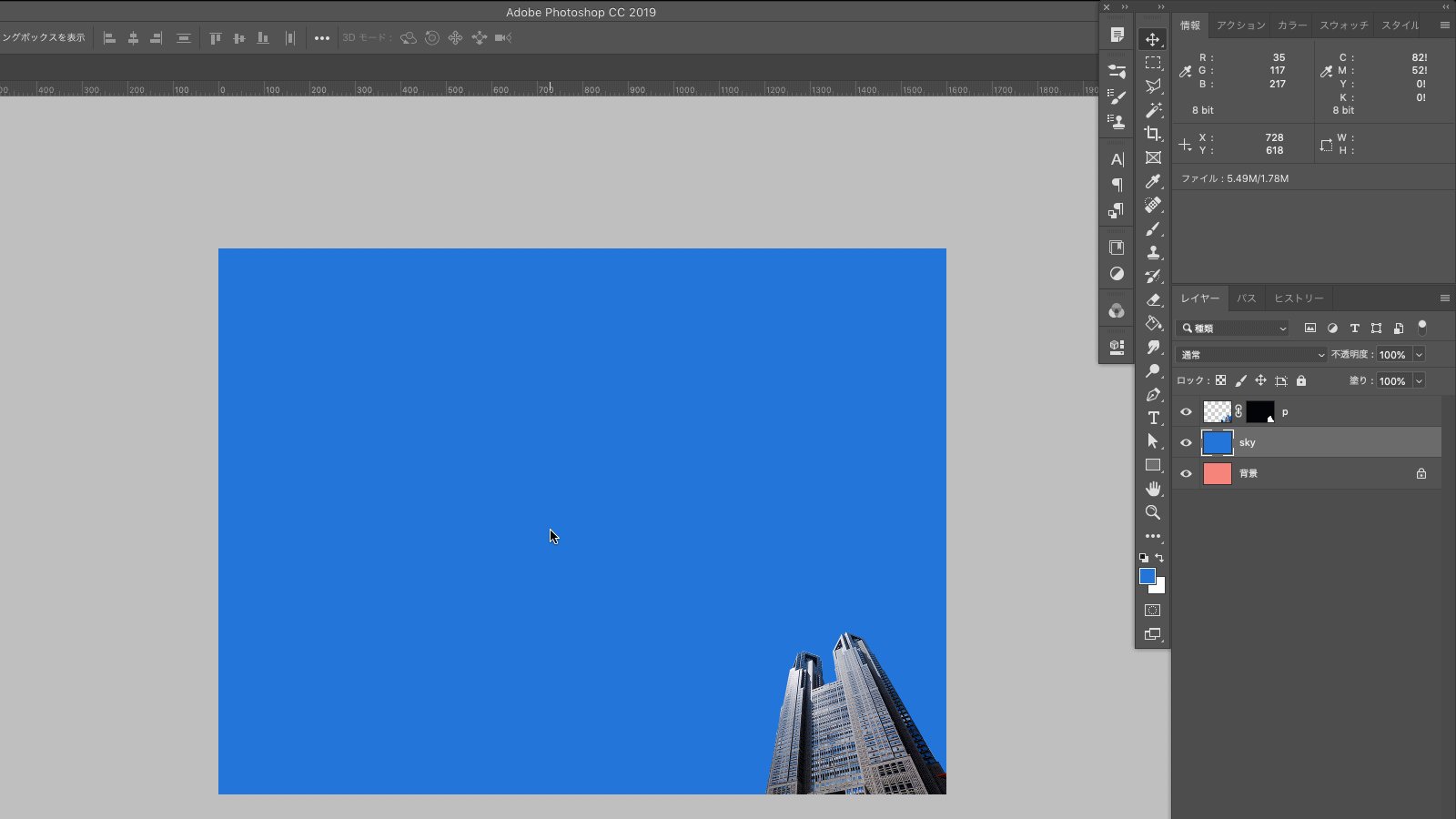
以下の手順で空の色をスポイトで抽出、skyレイヤーを塗り潰します。
- pレイヤーのマスクを非表示(Shift + レイヤーマスクサムネールクリック)
- スポイトツールを選択(I)
- 任意の箇所から色を拾う
- Skyレイヤーを「塗りつぶしツール」で塗りつぶす(G)

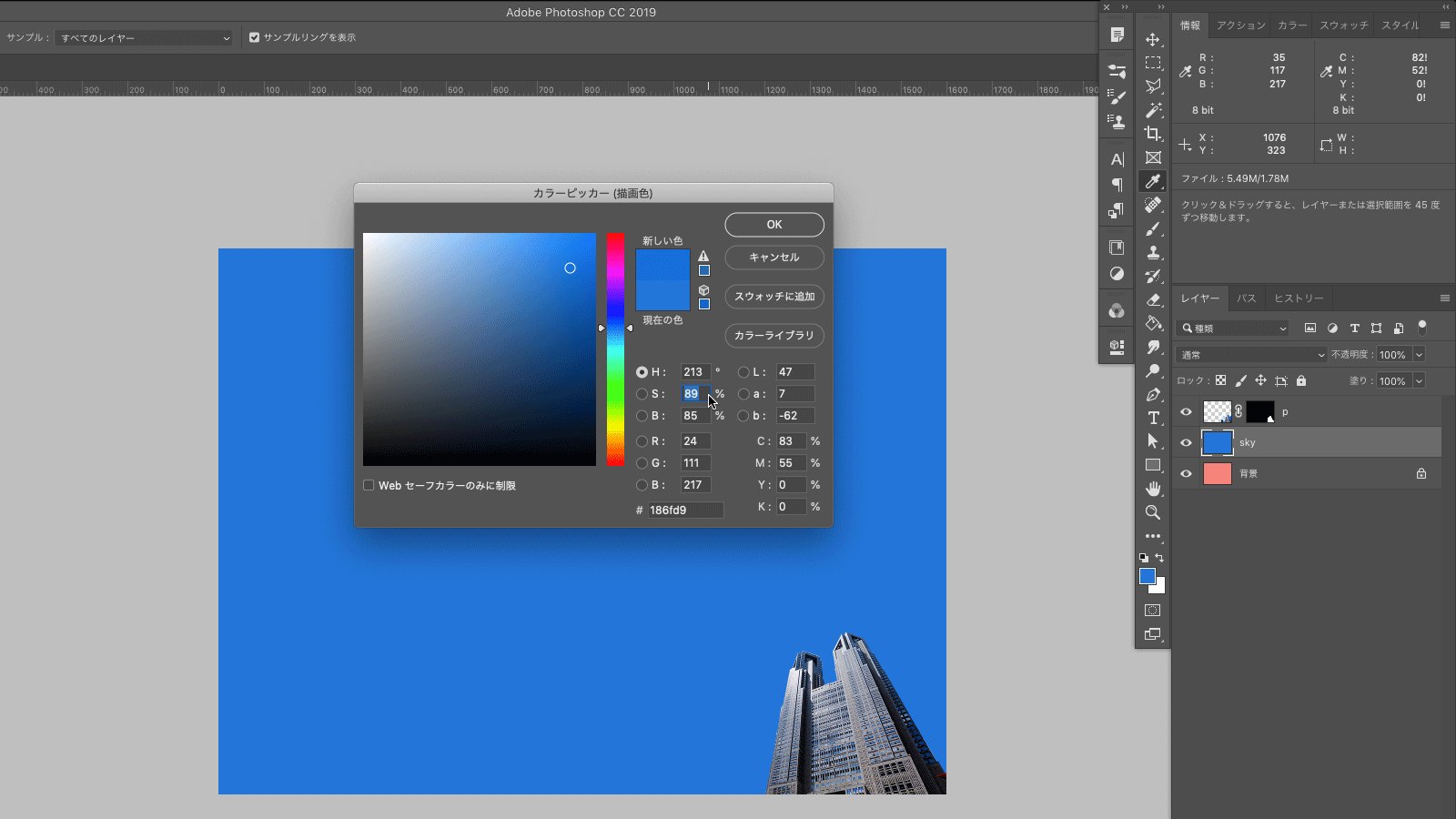
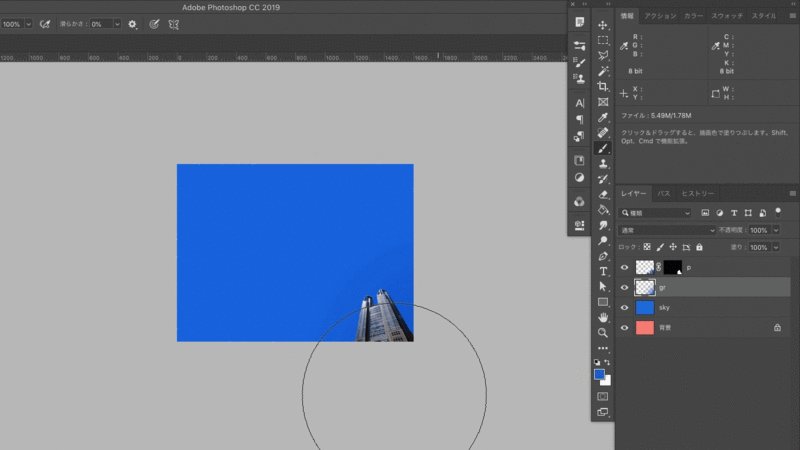
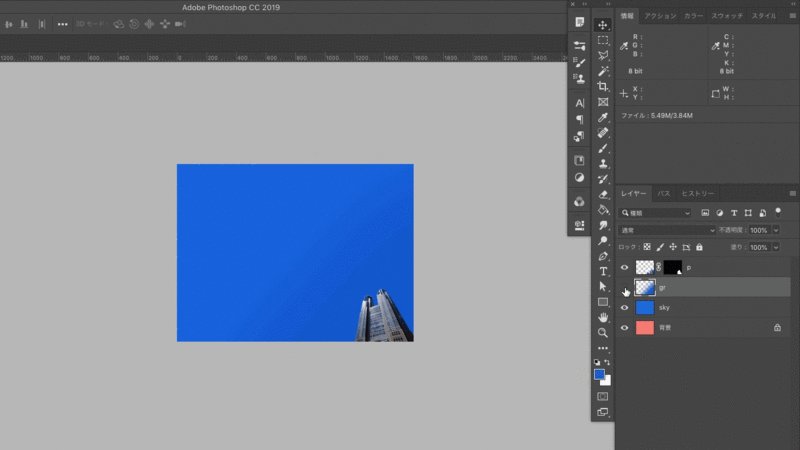
6.描画色を調整して奥行きを出す
このままだと空に奥行きがなくてのっぺりした感じになってしまうので、奥行き感を出しましょう。まずは必要な色を作ります。
- 描写色をクリックしてカラーピッカーを表示
- 彩度(S)を上げて、明度(B)を下げる
- Tabキーでカラーフィールドを移動(Shift + Tabで逆に移動)
- 矢印キーの上下で数値を変更(Shiftを押しながらで10刻み)
- Skyレイヤーの青より少し濃い色ができる
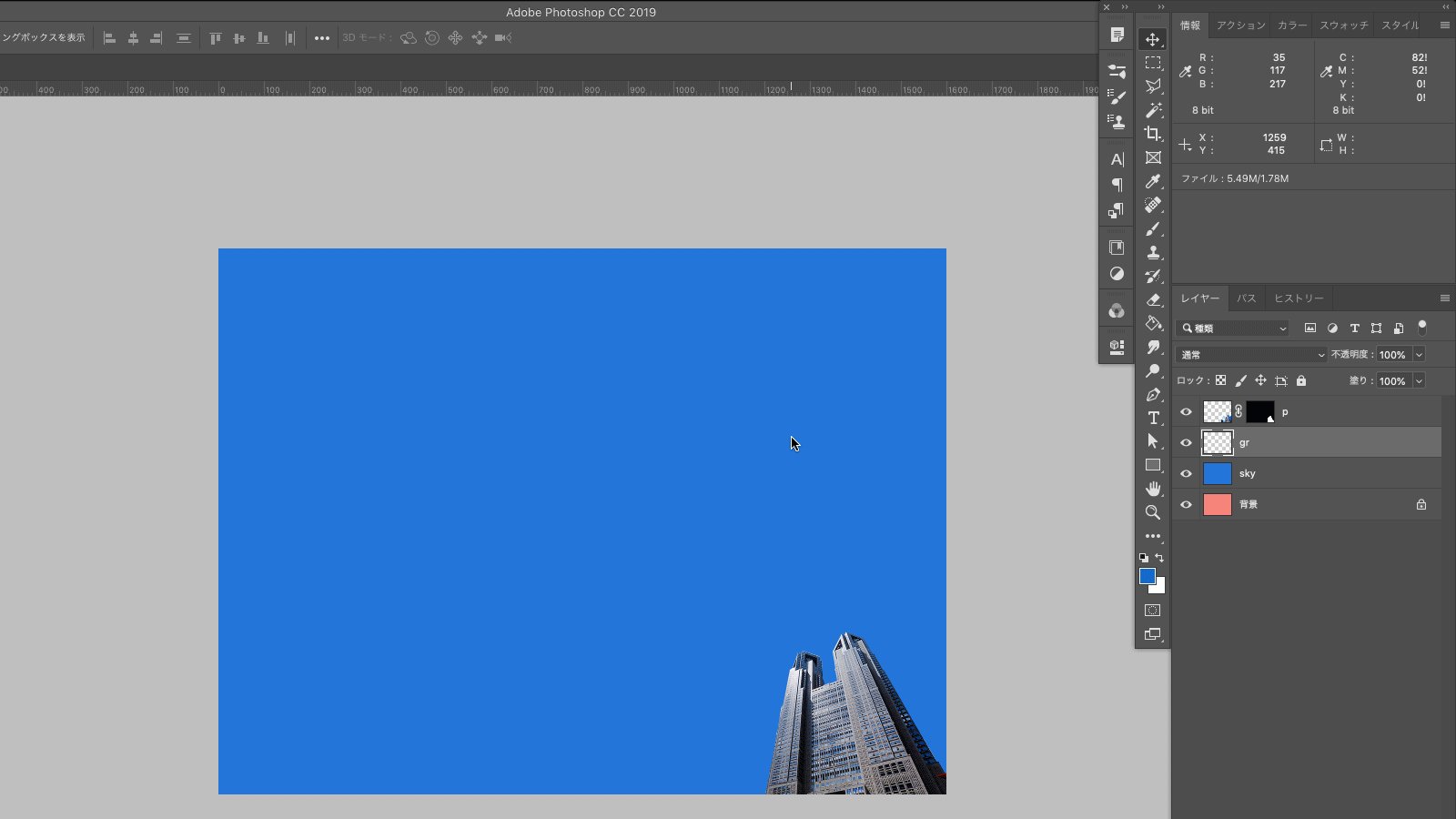
- Skyレイヤーの前面に新規レイヤーを作成
※レイヤー名はgradationの「gr」としておきます。
元の色とあまり変わらないように見えますが、自然に馴染ませたいので「気持ち濃いかな?」くらいで大丈夫です。

慣れればカラーピッカーを開いた後にマウスを触らずに変更できます。
上記の方法で5〜10刻みで大雑把に調整→さらに細かく調整という流れが多いです。この方法だと色相・彩度・明度を個別に調整できます。
ポイント
私は今回のような色を作る際、テキストフィールドで値を調整する事が多いです。
なぜならカラーフィールド上をフリーハンドで変更すると、色決定まで迷うことが多いからです。配色などで迷う人は値の調整を試してみましょう。
この色を使い、影を作るイメージで描写していきます。
この時、光源がどこにあるか意識すると自然な奥行きを出せます。ビルをよく見ると左上が光っているので、今回の素材ではカンバスの左上が光源となります。
- 素材の光源を確認
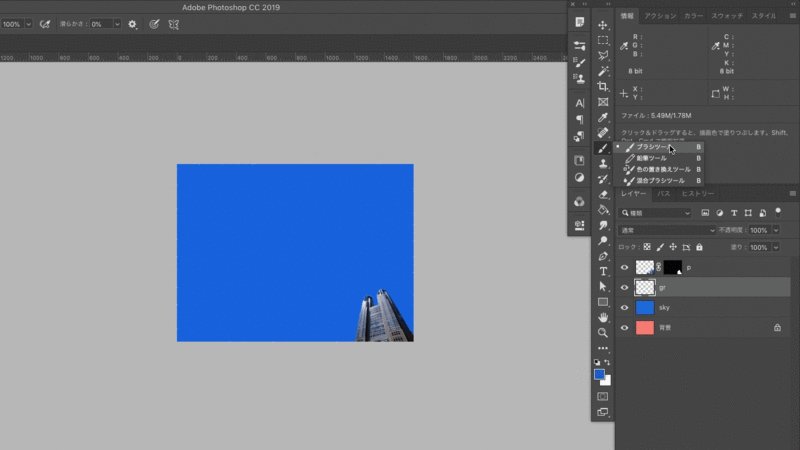
- ブラシパネル > 汎用ブラシ > ソフト円ブラシ
- 光源を意識しながらgrレイヤーに描写

ぱっと見では分かりづらいかもしれませんが、この後の工程で雲を散らすのでこのくらいでOKです!
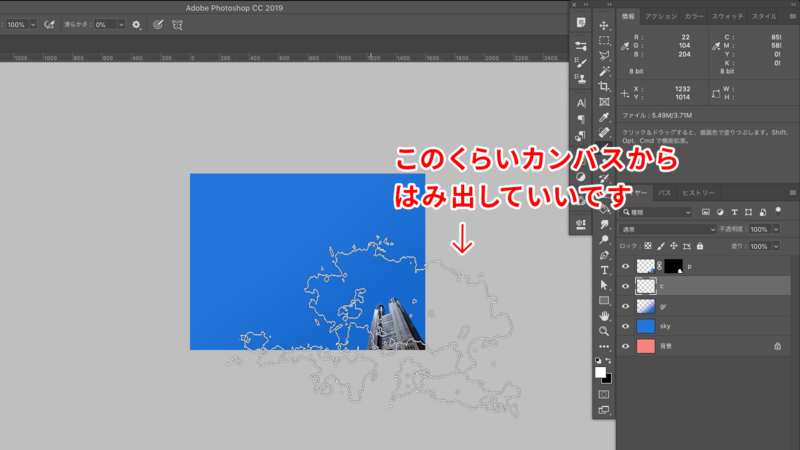
7.雲を描写する
grレイヤーの前面に雲用のレイヤーを作成します。
先ほどダウンロードしたフリーの雲ブラシから好きなブラシを選び、どんどん描写しましょう。
ブラシセットによって雰囲気が変わるので、1作品に1セット的な使い方をするとトンマナを保ちやすいです。
※レイヤー名はcloudの「c」としておきます。
ポイント
- カンバスに収めすぎない
- ブラシの一部だけ使う
- 上下左右を反転させてみる
- 不透明度の違うレイヤーを作って奥行きを出す
雲を描写するポイントは勢いです。
ブラシ全体をカンバス内に収めようとしなくていいです。思い切ってブラシサイズを大きくしましょう!失敗したらやり直せばいいんです。

配置が決まるまではひとつの雲につき1枚のレイヤーで描写すると微調整がしやすいです。レイヤーの不透明度も調整すると白一色で描写しても自然な感じにできます。

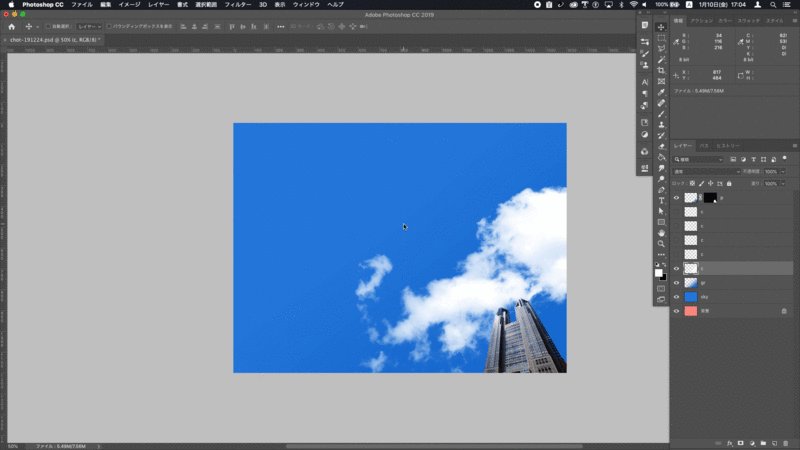
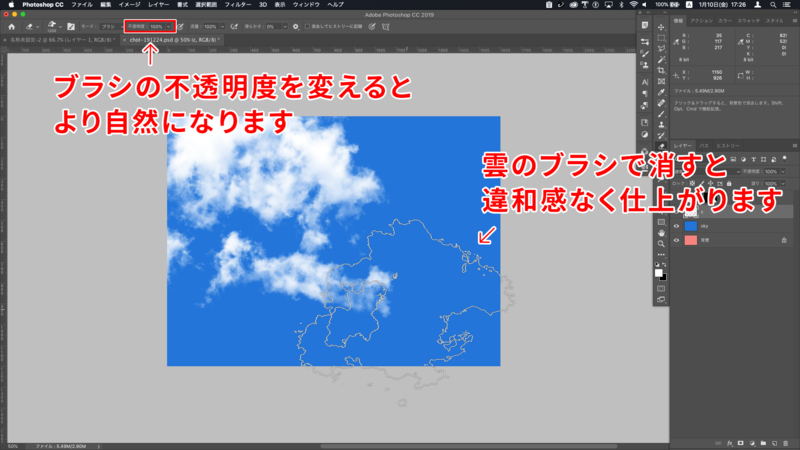
8.不要な雲を消す
雲を散らしてると「ここは消したいけどデフォルトの消しゴムでは上手く消せない…」という場合があります。
ダウンロードしたブラシファイルは消しゴムツールにも適用できます。
雲ブラシを選択すれば違和感なく消せます。ブラシの不透明度を調整しながら消すと自然な仕上がりになります。

9.まとめ

お疲れ様でした!今回は以下の機能が鍵になります。
- レイヤーマスク
- ブラシツール
- 消しゴムツール
- 不透明度
基本的な機能ばかりで拍子抜けしましたか?でも使ってる機能は本当にこれだけです。
基本的ですがひとつひとつの機能をちゃんと理解することが大切です。
マスクの範囲を作るのも、自動選択にするのかパスを引くのかで仕上がりが大きく変わります。もちろん両方組み合わせることだってあります。
青空ひとつとっても、淡い水色から濃い青まで様々な青空があります。
今回のレッスンをきっかけにして色々な空を作ってみてくださいね。


