1.背景を加工して、テキストエリアを作ろう
以下のような素材で「右側に文字を載せたい」「男性を中央に寄せたい」と思ったことはありませんか?

左右反転させたいところですが、この男性はYシャツを着ています。ボタン式のシャツは男性用と女性用で ボタンの掛け方が違うので、左右反転すると女性用のシャツを着ていることになってしまいます。このような場合は背景を増やすことで対応しましょう。
2.背景からレイヤーへ
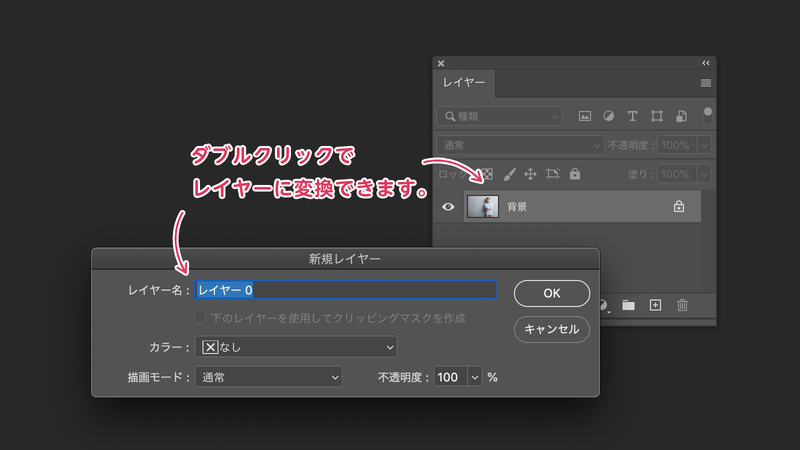
Photoshopで素材を開いたら「背景」になっています。
レイヤーをダブルクリックしてレイヤーへ変換しましょう。
レイヤー > 新規 > 背景からレイヤーへ… でも同じことができます。

※レイヤー名はPhotoの「p」と変更しておきます。
3.画像解像度を変更する
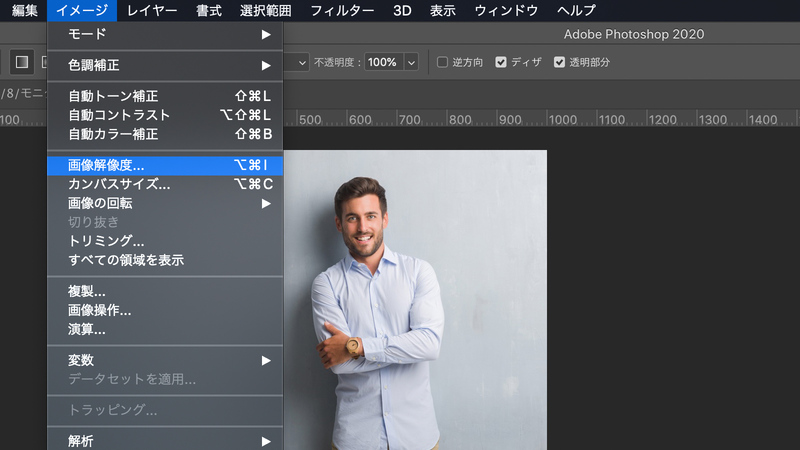
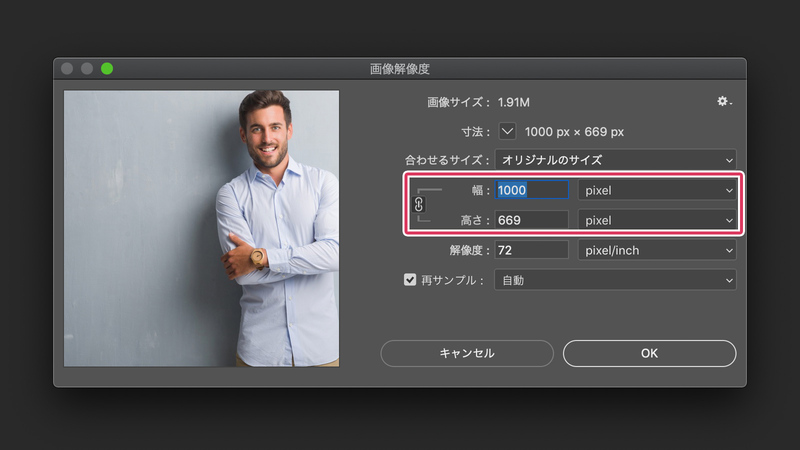
元の解像度だと幅6010px、高さ4024pxありますが、ここまで大きな必要はないので小さくします。
イメージ > 画像解像度(Option + ⌘ + I)で変更します。

今回は幅1000px、高さ669pxに変更しました。

ポイント
解像度が高すぎると容量が重くなり、マシンの挙動が重くなります。
書き出しに必要なサイズを確認して適宜リサイズしてから編集しましょう。
4.カンバスサイズを変更する
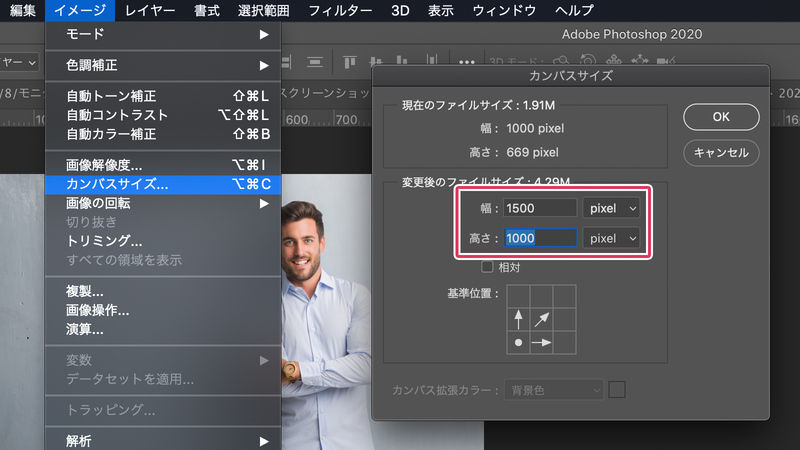
次は2-1. カンバスサイズの変更を参考にカンバスサイズを変更します。
今回は幅1500px、高さ1000pxに変更しました。

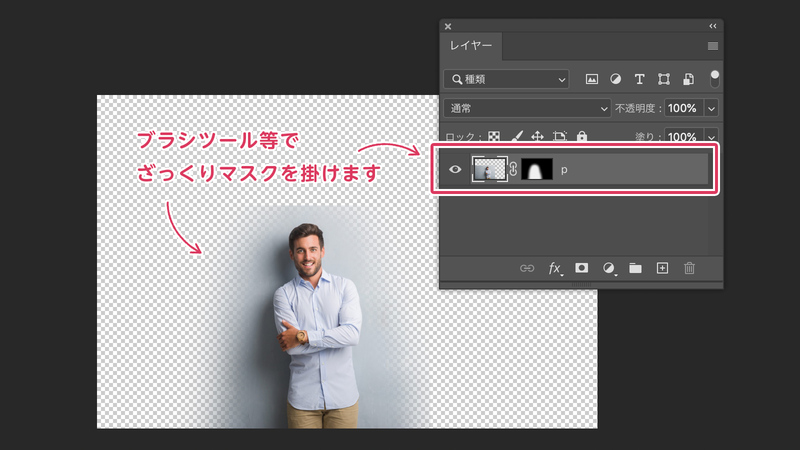
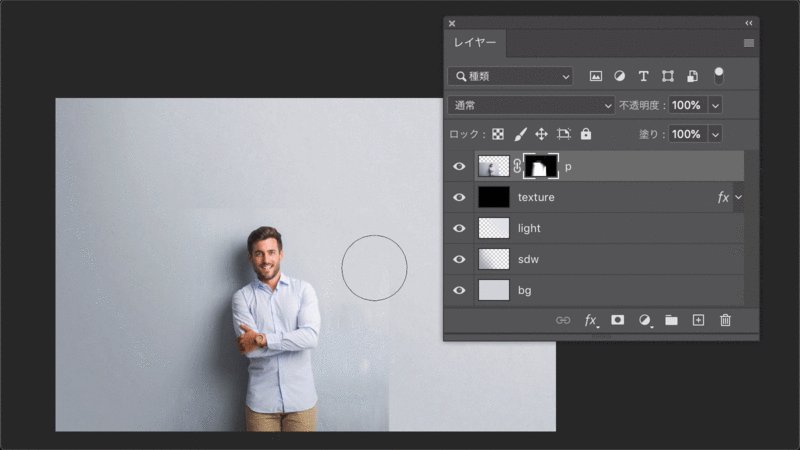
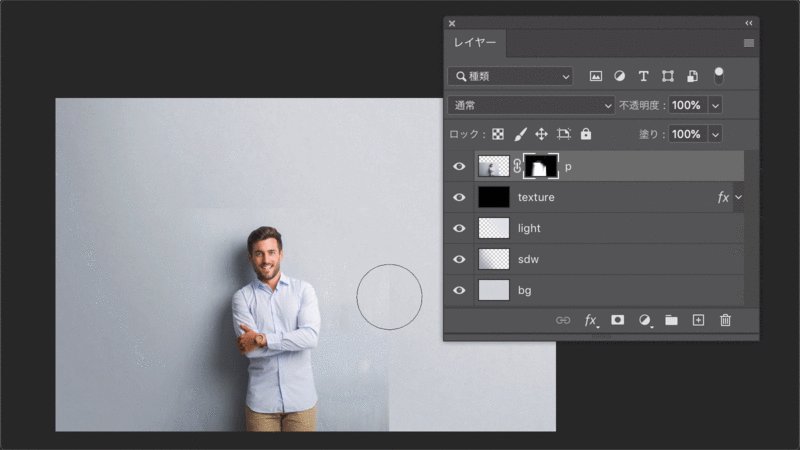
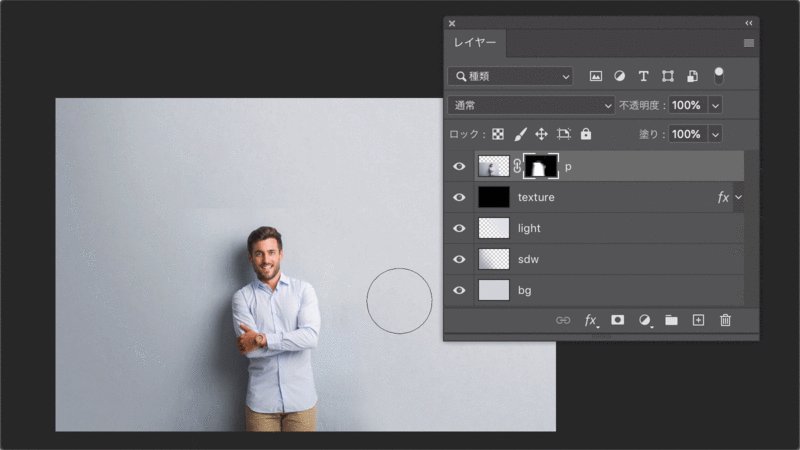
5.素材の境目を滑らかにする
後ほどレタッチする背景と馴染ませるために、レイヤーマスクで元素材の境界をフェードアウトさせておきます。後で微調整するのでざっくりで構いません。

6.レタッチに必要なレイヤー
今回のようなレタッチを行う場合、要素ごとにレイヤーを分けておくと作業がしやすいです。
1枚のレイヤーで全てのレタッチを行おうとすると、修正や微調整ができずに最初からやり直しになってしまう場合もあります。
今回は以下の3種類のレイヤーで分けています。
- ベース用のレイヤー
- 明暗用のレイヤー
- テクスチャー用のレイヤー
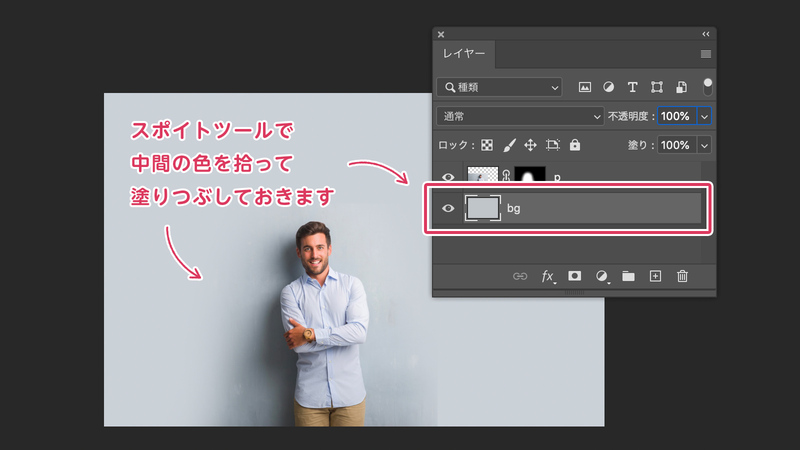
7.ベース用のレイヤー
最背面に配置するレイヤーです。このレイヤーを作っておくと塗り忘れの防止にもなります。
スポイトツールで中間の色を拾って塗りつぶしましょう。ハイライトと影の部分は後ほど作るので多少違和感があっても構いません。

※レイヤー名はbackgroundの「bg」としておきます。
8.明暗用のレイヤー
前述のベース用レイヤーの前面に配置するレイヤーです。
明るい部分の描写と暗い部分の描写をします。1枚で明暗を描写してもいいですし、明るさごとに1〜3枚ほどのレイヤーに分けてもいいです。
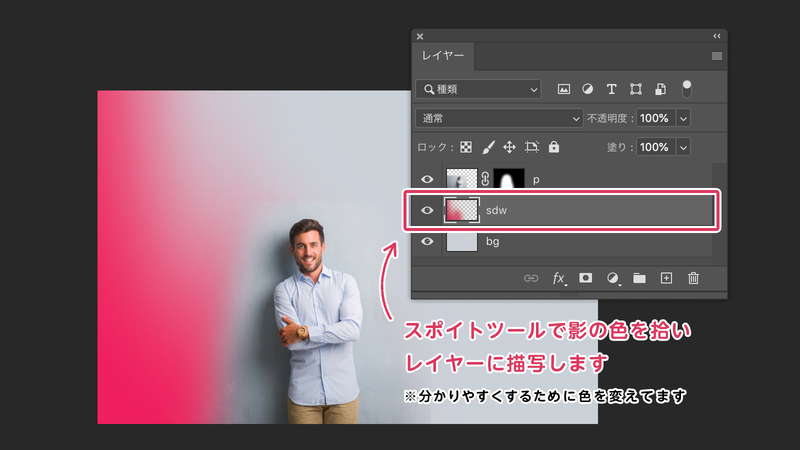
まずは影の部分を作ってみましょう。
- bgレイヤーを選択した状態で 新規レイヤーを作成(Shift + ⌘ + N)
- bgレイヤーの前面にレイヤーが作成されます
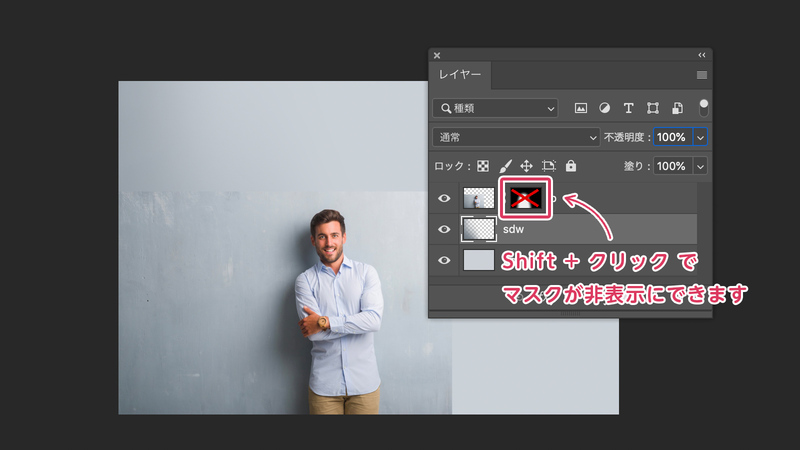
- pレイヤーのマスクを非表示(Shift + レイヤーマスクサムネールクリック)
- スポイトツールを選択(I)
- 影になってる部分から色を拾う
- 先ほど作成したレイヤーにブラシツール等で描写
※ブラシツールは基本的に 汎用ブラシ > ソフト円ブラシ を使用しています。


影の部分ができたら同じ要領でハイライトも描写しましょう。
ポイント
一度に全て描写するのではなく、ブラシのサイズや不透明度を調整して「重ね塗り」をするイメージで描写すると自然に仕上がります。
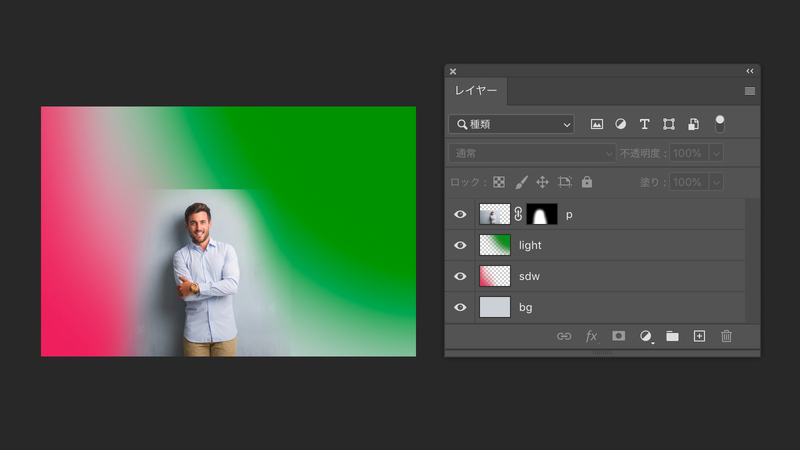
以下はピンク = 影、緑 = ハイライト部分の描写です。

※レイヤー名は「sdw(shadow)」「light」等、分かりやすい名前にしておくと混乱せずにすみます。
9.テクスチャー用のレイヤー
今回はコンクリートの背景なのでそれっぽいテクスチャーを全面に敷きます。
「それっぽく」見えればいいので必ずしもコンクリートのテクスチャでなくてもいいです。
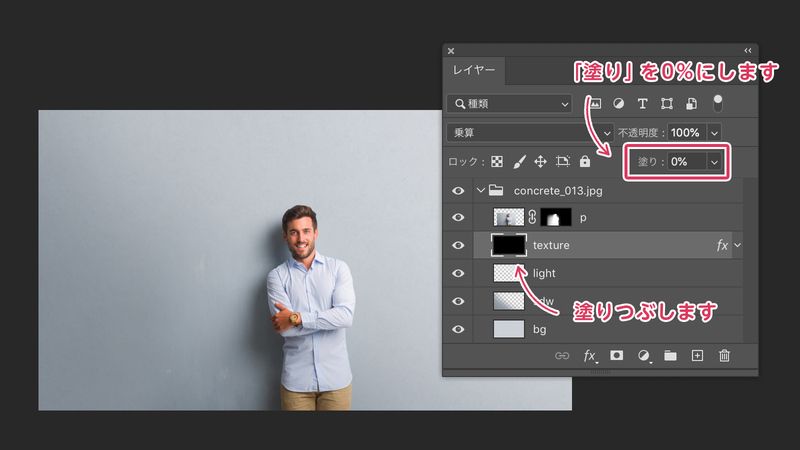
- pレイヤーの背面に新規レイヤーを作成(Shift + ⌘ + N)
- 適当な色で塗りつぶす
- 「塗り」の不透明度を0%に変更
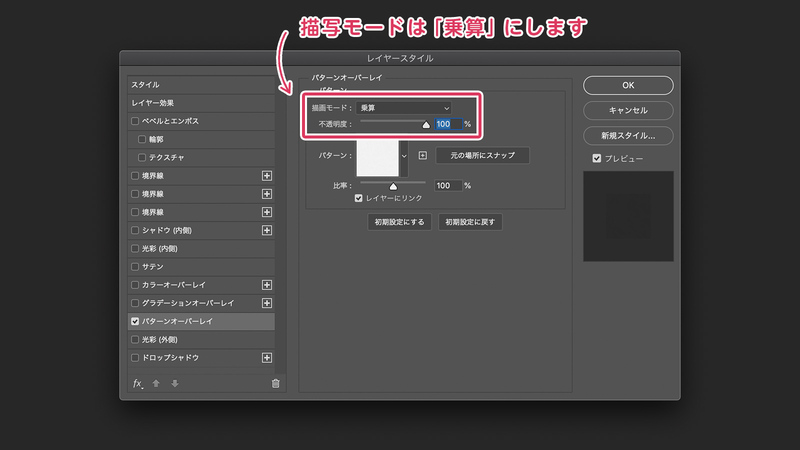
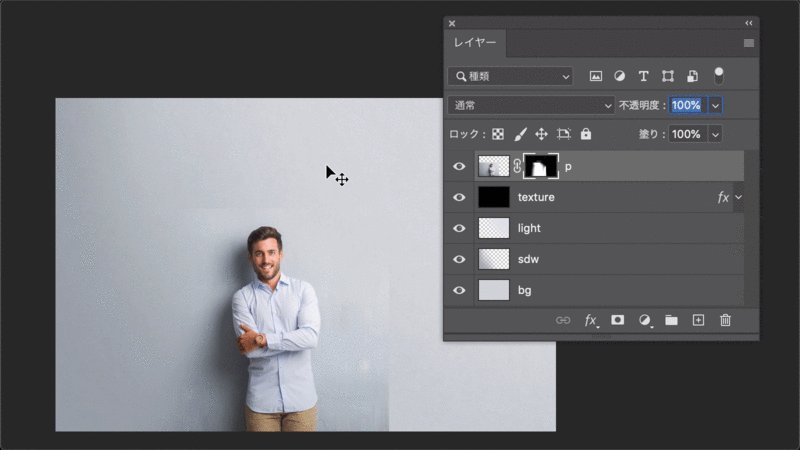
- 先ほど作成したレイヤーをダブルクリック > レイヤースタイル > パターンオーバーレイ で任意のパターンを適用
※レイヤー名は「texture」としておきます。
※今回使用したパターンはこちら


「不透明度」と「塗り」の違い
レイヤーパネルの右上に「不透明度」と「塗り」という部分があります。
この部分を変更するとレイヤーの不透明度が変更されます。
- 不透明度 = レイヤースタイルを「含めた」不透明度を変更する
- 塗り = レイヤースタイルは「含めず」塗りの不透明度だけ変更する
不透明度で変更するとせっかく適用したテクスチャも変更されてしまいます。「不透明度」と「塗り」を使い分けて表現の幅を広げましょう。
※レイヤースタイルを適用するにはレイヤーに「描写」する必要があります(塗りつぶしたのはこのためです)
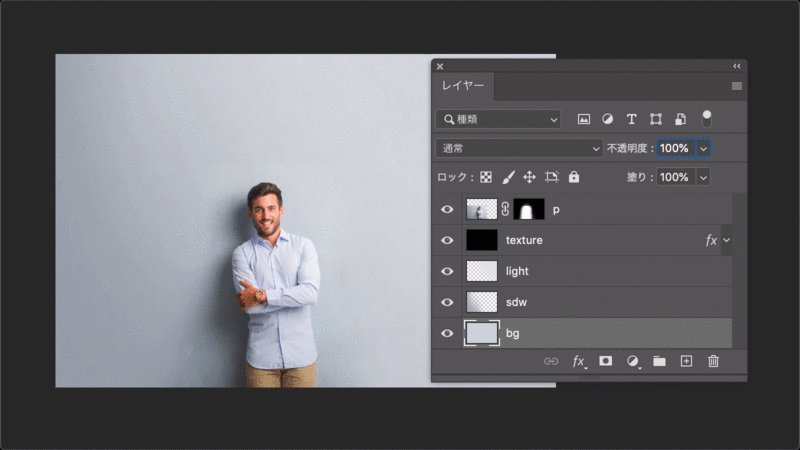
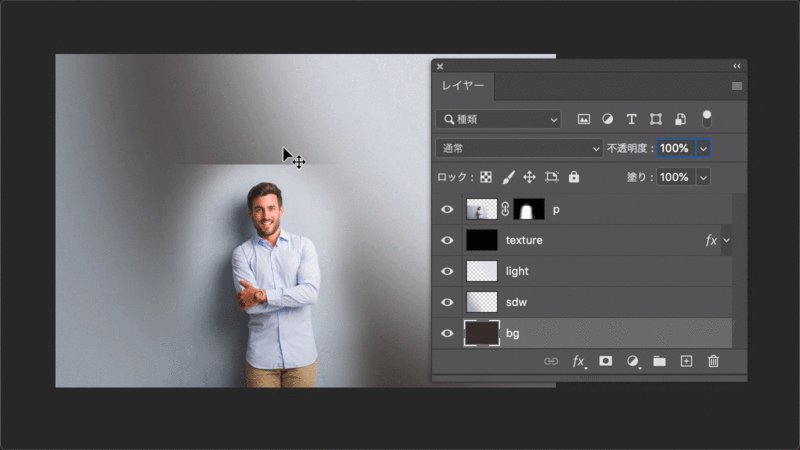
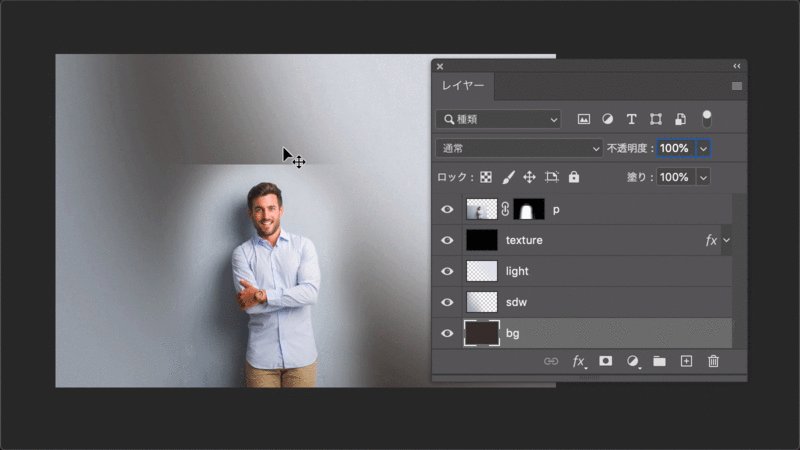
10.全体を馴染ませる
レタッチした背景と元素材の境界を微調整しましょう。
レイヤーマスクなので元素材を破壊せずに何度でも調整できます。

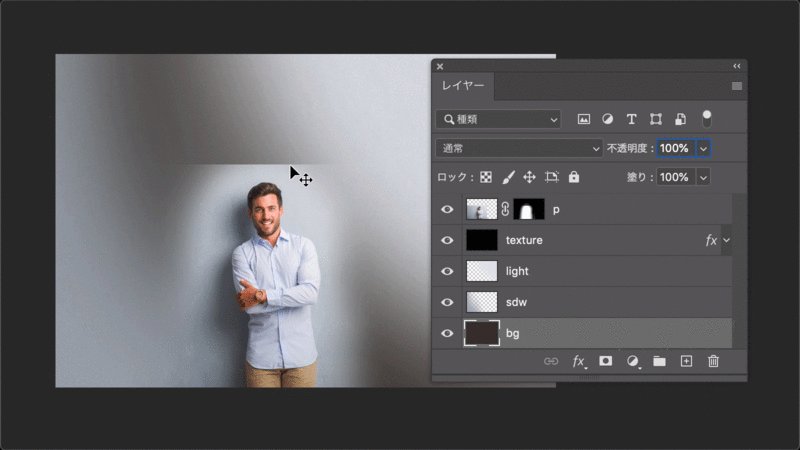
11.境目の処理
最後に境目の処理が綺麗にできているか確認し、必要があれば修正しましょう。
レイヤーマスクを多用していると、処理が甘くて境目の線が見えたりします。自分のモニタでは見えなくても、他人のモニタでははっきり見えることもあります。
目視では気付きにくいので「階調の反転」などを使うと気付きやすいです。
- チェックしたいレイヤーを選択
- イメージ > 色調補正 > 階調の反転(⌘ + I)
もう一度階調の反転を行うと元に戻ります。

12.まとめ

作業時間が長くなるほど、レタッチ特有の「違和感」に気づきにくくなります。ある程度作業が進んだら一度デスクから離れましょう。
午前中にレタッチしたのならランチへ、午後ならコーヒーブレイクがオススメです。おやつを食べて糖分を補給しましょう。
もしデスクから離れる暇がないのなら、全く関係ないサイトを30秒ほど眺めてリセットしましょう。


