1.プロトタイプのプロジェクトを作成する
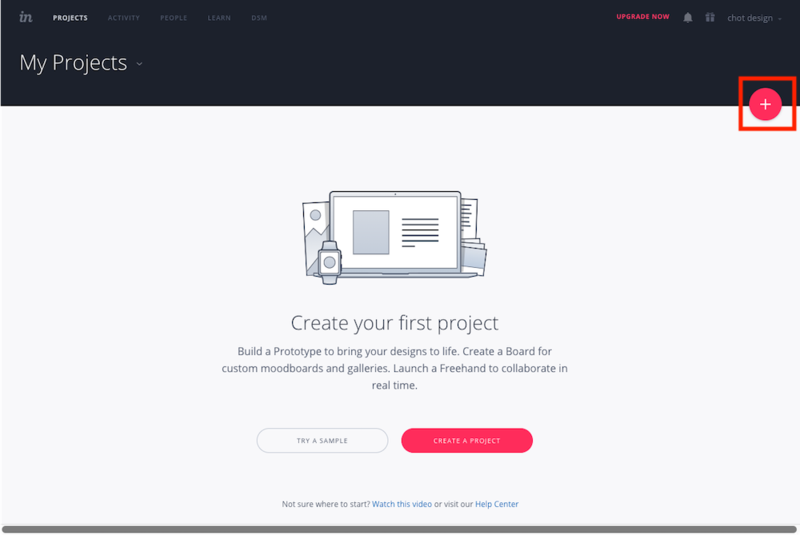
それではさっそくプロジェクトを作成しましょう。サインインしたあと、右上に表示されている「+」ボタンをクリックするとプロジェクトが追加できます。

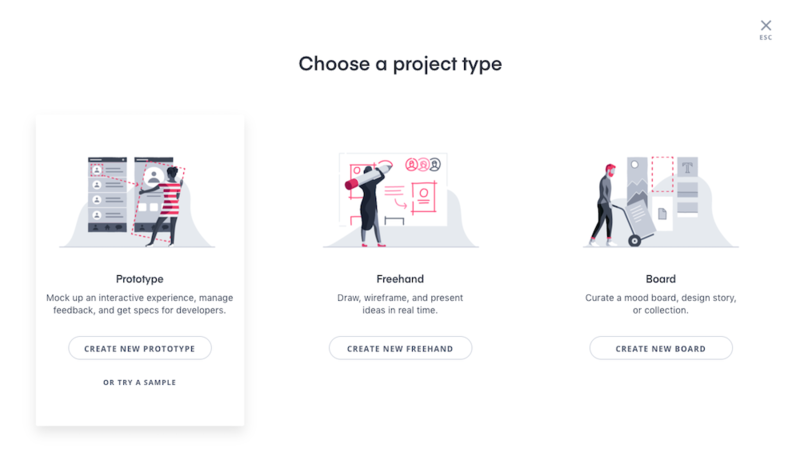
作成するプロジェクトの形式を選択します。左から「プロトタイプ」「フリーハンド」「ボード」が選択できます。今回は一番左の「プロトタイプ」を選択します。

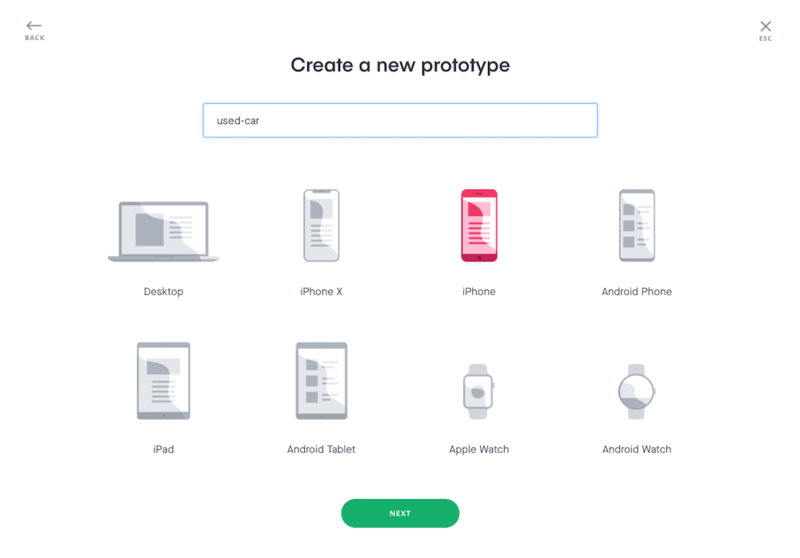
プロジェクトの名称を入力します。そして作成するプロジェクトの対応デバイスを選択します。名称と対応デバイスはあとから変更することができます。

2.対応デバイスについて
InVision Cloudでは以下のデバイスにあわせたサイズでプロトタイプを作ることができます。
- デスクトップ
- iPhone X
- iPhone
- Android Phone
- iPad
- Android Tablet
- Apple Watch
- Android Watch
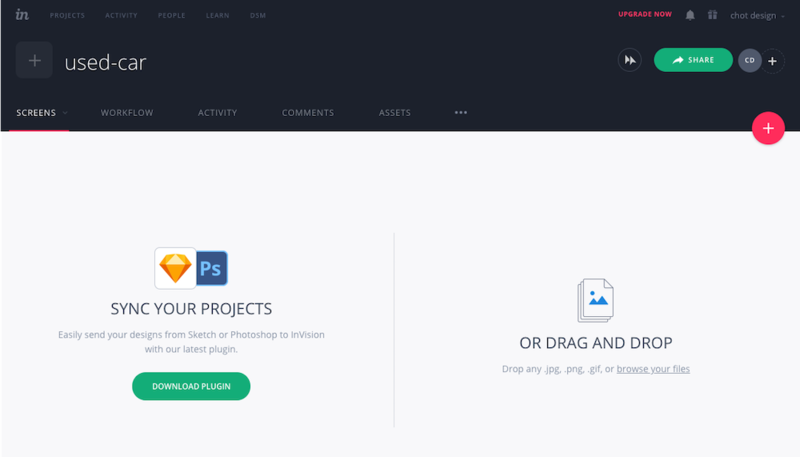
3.画像をアップロードする
プロジェクトが作成できると、ファイルをアップロードできるようになります。対応しているファイル形式は「JPEG」「PNG」「GIF」です。

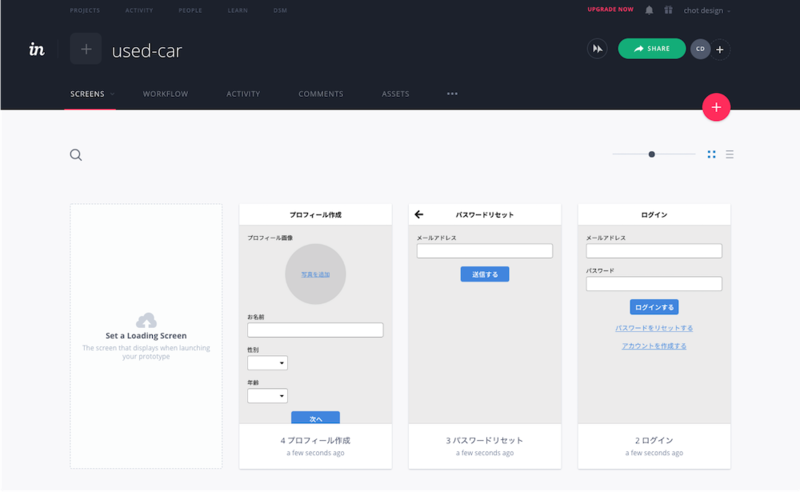
画像をブラウザ上にドラッグ・アンド・ドロップします。複数まとめてアップロードできます。

画像がアップできたら、順番を並べ変えたり、画面遷移を追加していきましょう。


