1.ページ内リンクを設定する
ホットスポットからは縦長のページに用いられるページ内リンクを設定することもできます。
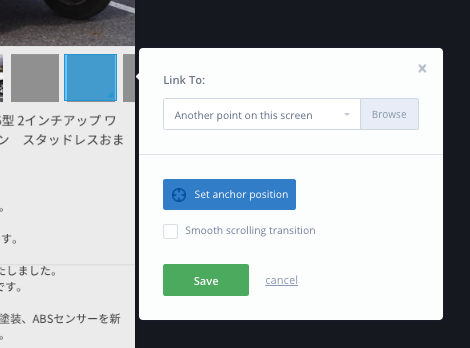
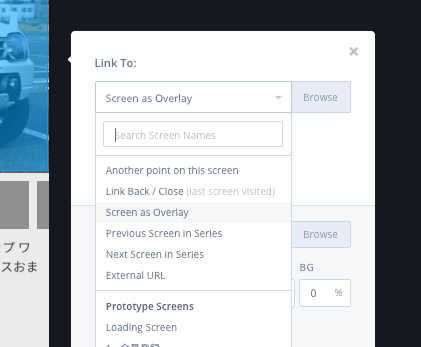
Link Toのプルダウンから「Another point on this screen」を選択し、Set anchor positionをクリックします。

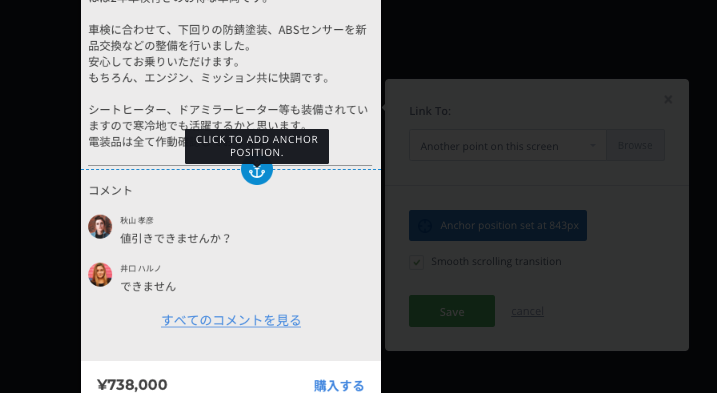
スクロールしたい位置をクリックして、Saveをクリックします。

Smooth scrolling transitionにチェックをつけるとスムーズスクロールするようになります。

2.「前に戻る」「閉じる」ボタンを設定する
Link Toのプルダウンから「Link Back / Close」を選択すると「前に戻る」や「閉じる」動作をつけることができます。

3.外部のサイトへリンクする
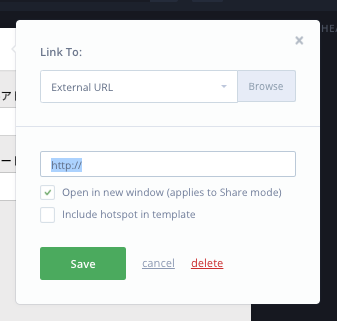
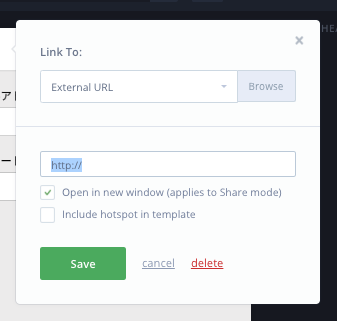
Link Toのプルダウンから「External URL」を選択すると外部のサイトへのリンクをつけることができます。
外部サイトを開くときに新しいタブで開きたいときは「Open in new window」にチェックをつけましょう。

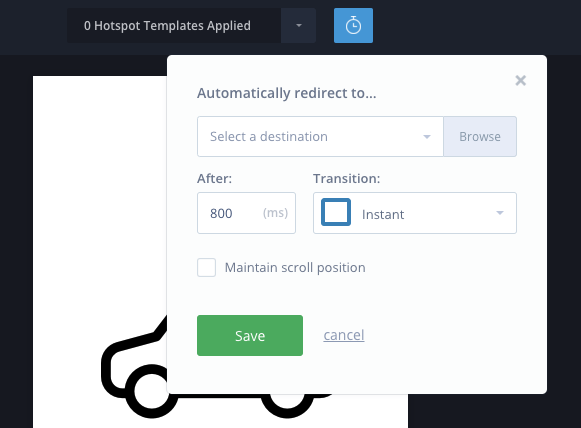
4.時間経過による自動リンクを設定する
例えば「起動画面→3秒後にタイムラインが表示される」のようなシーンを再現することができます。
画面上部にある時計のアイコンをクリックすると、自動ページ遷移の設定ができます。遷移先とトランジションは通常と同じように設定します。Afterという項目のところに何ミリ秒後に遷移するかを入力します。

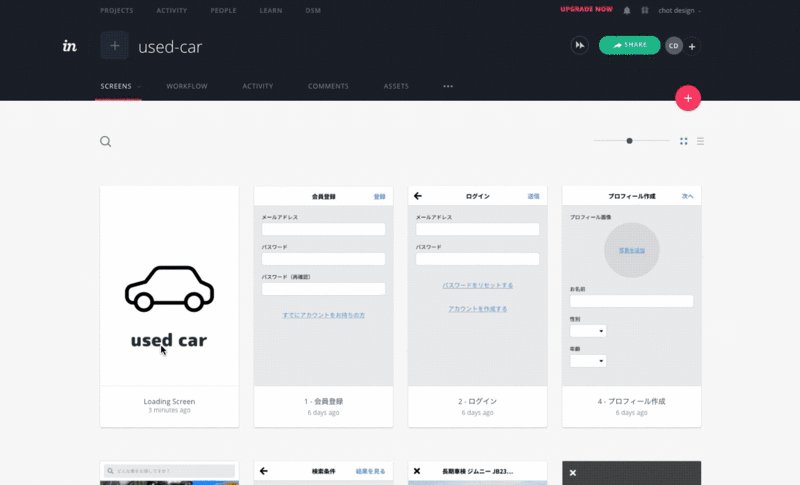
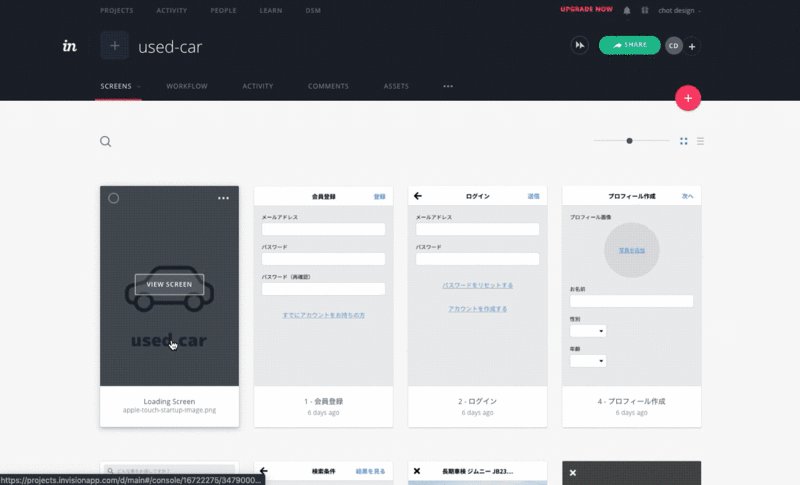
設定するとこのような動作になります。

5.画面のオーバーレイを再現する
ホットスポットを作成した際に、Link toの項目を「Screen as Overlay」にすることで、画面が切り替わるのではなく、元の画面の上に追加の画面を被せて表示することができます。

Screen as Overlayの際に設定するのは、遷移先・表示するポジション・トランジション・BG(素の画面の濃さ)です。
他にも以下の様なチェック項目があります。
- Reverse transition on Close link…新しい画面で閉じるリンクをクリックすると、元の画面で設定したTransitionが反転して実行されます
- Close on clicking outside of overlay…オーバーレイで表示した画面の外側をクリックすると元の画面に戻ります
- Fix position of overlay…オーバーレイの画面を固定表示します

6.InVision Cloudで出来ないアニメーション
ここまでInVision Cloudで出来るページ遷移・トランジションを解説してきました。ここでおさえておかなければならないのが、InVision Cloudで出来るのは「ページ遷移のみ」ということです。ページとページが切り替わる際にページ自体にエフェクトをつけることはできますが、ページ内のオブジェクト自体に変化をもたらすことはできません。
例えばKeynoteにはマジックムーブという機能があり、ページが切り替わる際のオブジェクトの移動アニメーションを再現することができます。このような機能はInVision Cloudにはありませんが、InVision StudioやAdobe XDに標準で備わっています(Sketchでもプラグインを使えば実現できます)。


