1.画面を開いてビルドモードに切り替える
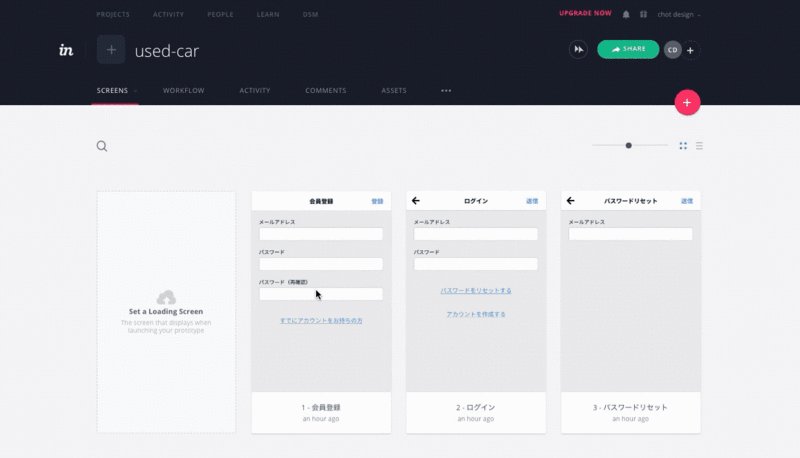
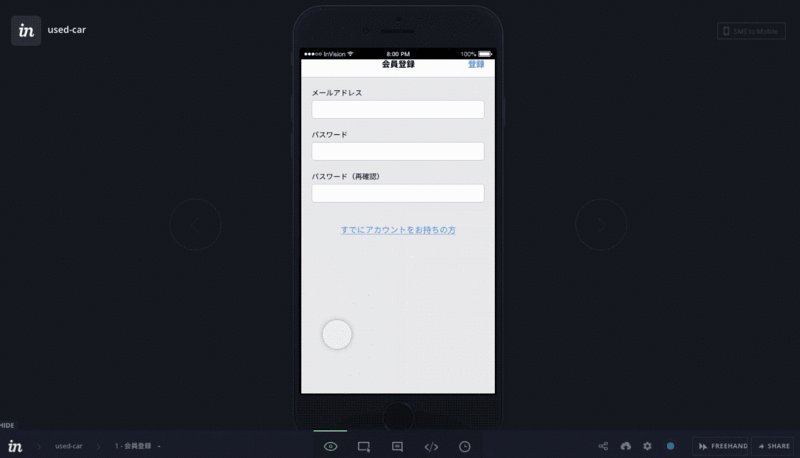
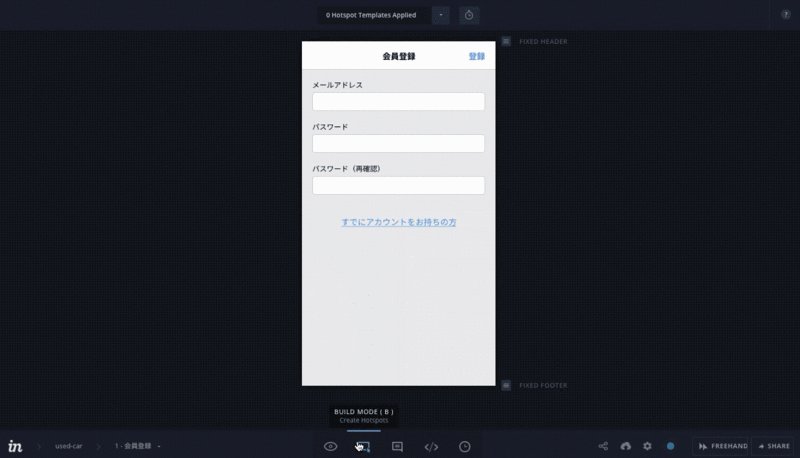
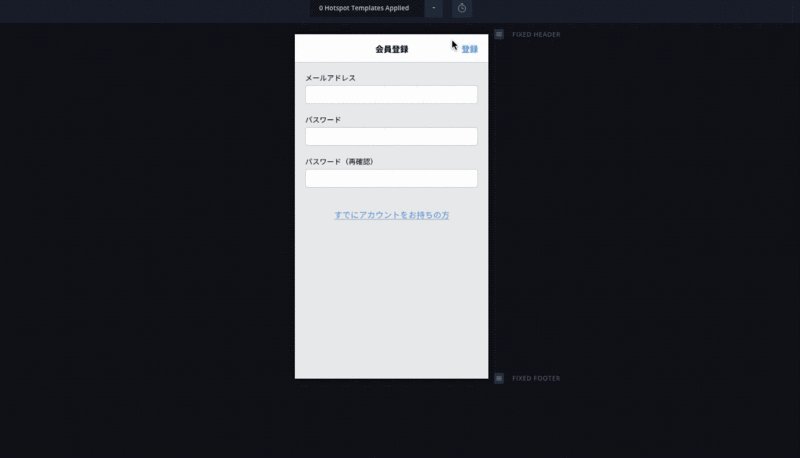
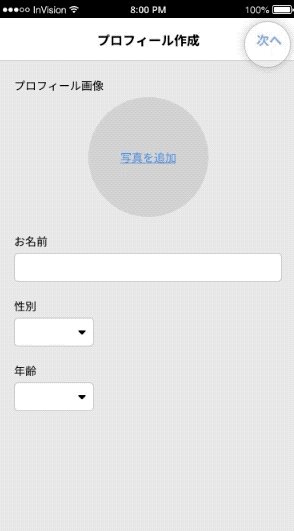
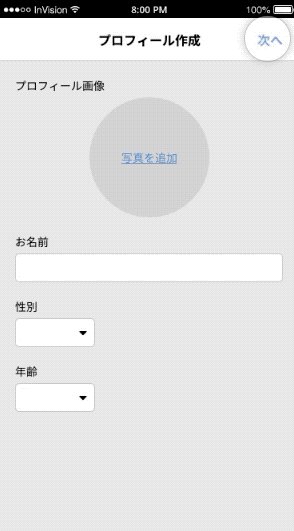
 画面遷移を設定するには、まず画面一覧から編集したい画面を選び、プレビューモードからビルドモードに切り替えます。
画面遷移を設定するには、まず画面一覧から編集したい画面を選び、プレビューモードからビルドモードに切り替えます。
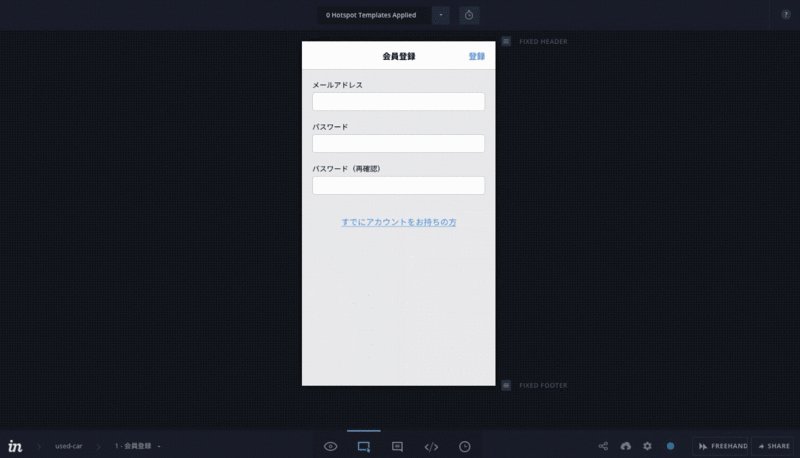
2.ホットスポットを作成し、画面遷移先を指定する
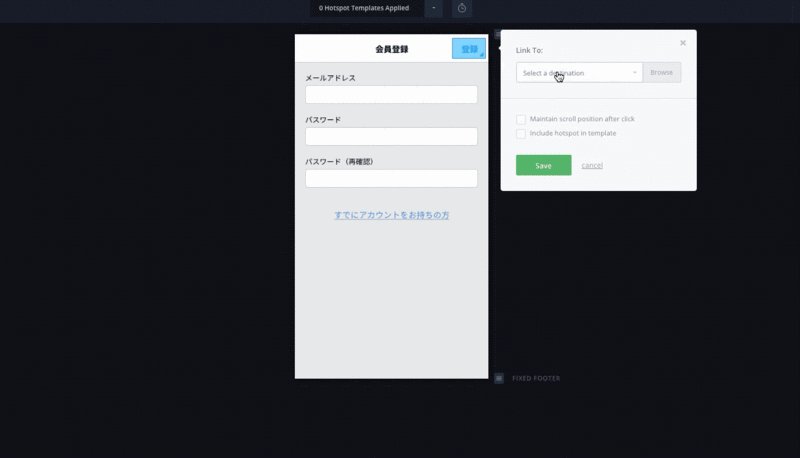
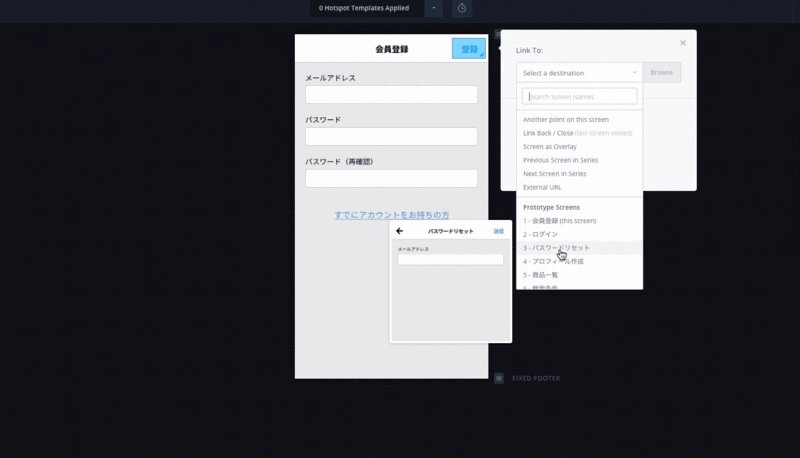
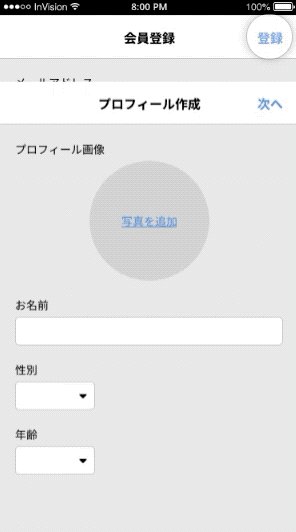
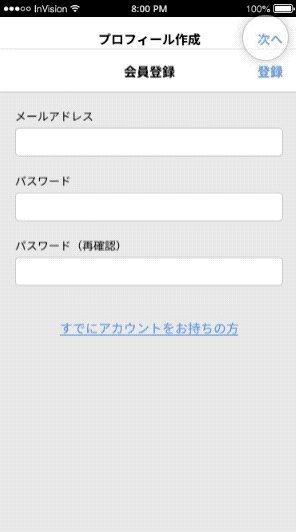
リンクを設定したいボタンやテキストなどの箇所にホットスポットを作成します。ビルドモードに切り替えたら、ホットスポットにしたい箇所をドラッグして囲います。マウスボタンを離すと吹き出しが表示されますので、Link Toのプルダウンメニューから遷移先の画面を選択します。

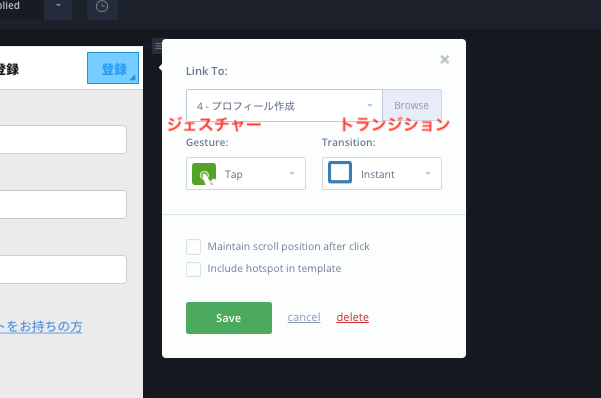
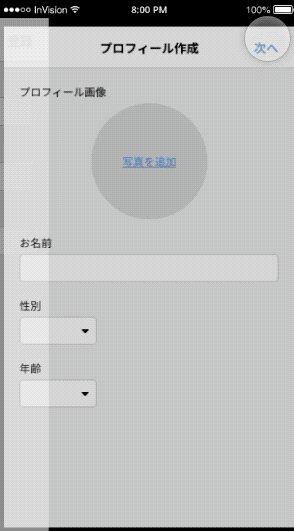
3.ジェスチャーとトランジションを設定する
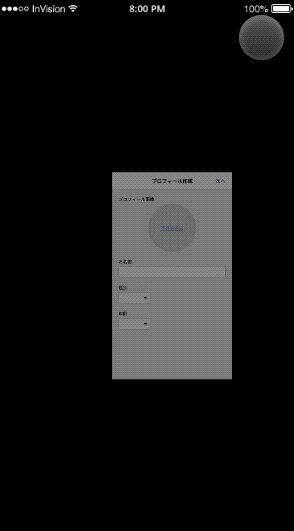
ホットスポットに対するジェスチャーは、デフォルトでは「タップ」になっていますが、他にもいくつか選ぶことができます。また画面切り替えのアニメーションはトランジションというところで設定できます。

ジェスチャーの種類
- デバイスの種類がタブレット・モバイルの場合
- タップ
- ダブルタップ
- 右へスワイプ
- 左へスワイプ
- 上へスワイプ
- 下へスワイプ
- デバイスの種類がデスクトップの場合
- クリック
- ホバー
※デバイスがスマートウォッチのときはジェスチャーの種類を選べません。
トランジションの種類
Dissolve(ディゾルヴ)

Push Right(プッシュライト)

Push Left(プッシュレフト)

Slide Right(スライドライト)

Slide Left(スライドレフト)

Slide Up(スライドアップ)

Slide Down(スライドダウン)

Flip Right(フリップライト)

Flip Left(フリップレフト)

Flow(フロー)

Pop(ポップ)

Slide Dissolve(スライドディゾルヴ)

4.遷移後にスクロールの位置を保持する
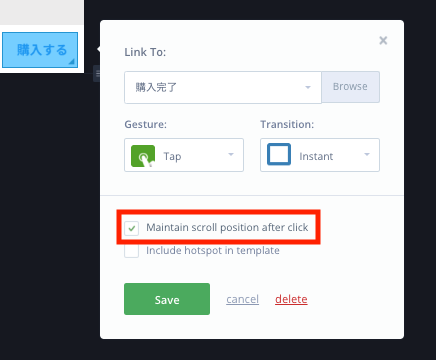
通常、ページが遷移するとスクロール位置は一番上まで戻されますが、「Maintain scroll position after click」にチェックを入れると、スクロールの位置が保持されたままページ遷移が行われます。


5.ホットスポットを共通化する
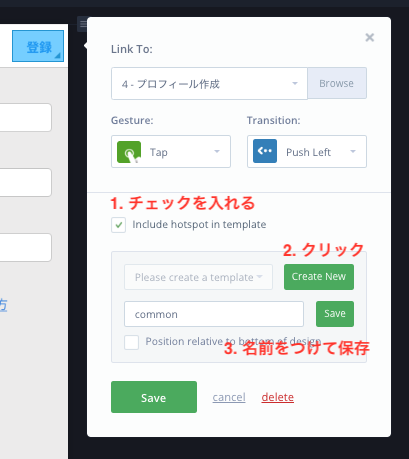
ヘッダーやフッターなどの共通のホットスポットはテンプレート化することができます。
「 Include hotspot in template」にチェックを付けて、新しいテンプレートを作成するか、すでにあるテンプレートを選択します。

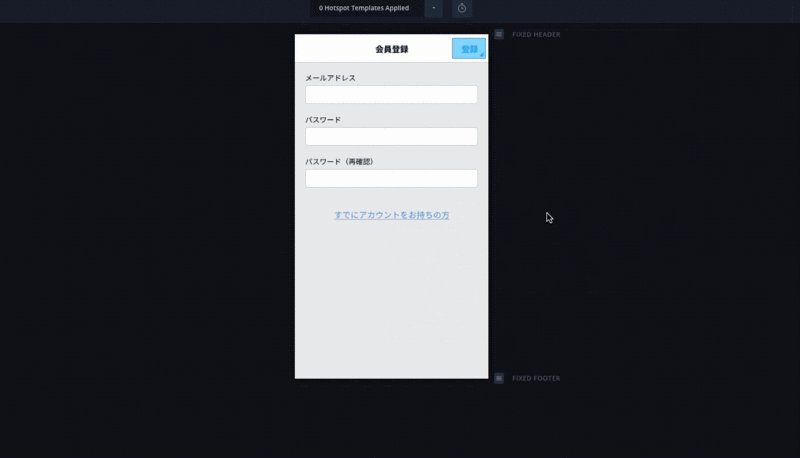
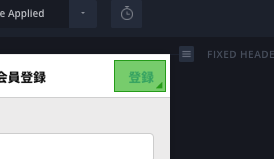
テンプレートに追加されたホットスポットは青ではなく緑で表示されます。

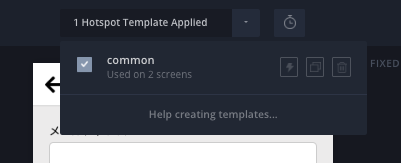
他の画面に作成したテンプレートを反映するには、上部にある Hotspot Template Appliedをクリックし、適用したいテンプレートにチェックを付けます。

InVision Cloudではジェスチャー・トランジションが豊富に用意されているだけでなく、スクロールの操作や外部サイトへのリンクなど、かゆいところにも手が届く機能が揃っています。これらを使いこなせばプログラミングの知識がなくても本物のアプリのような動きを再現することができます。
次のレッスンではより複雑なリンク設定について紹介していきます。


