1.プロトタイプとは
プロトタイプとは日本語で「試作品」という意味です。自動車の開発などでは新しいモデルのデモンストレーション用に組み立てた試作品のことを呼びますが、ソフトウェア開発においてはシステム開発の初期段階にユーザーに動作を確認してもらうための仮組みの成果物のことを呼びます。
最近のスマートフォンのアプリやWebサービスの開発では、短期間でこのようなプロトタイプを繰り返し作って検証を行うことで、より顧客体験の良い製品を目指す手法が用いられます。
InVision Cloudではこのようなプロトタイプを簡単に制作することが出来るだけでなく、URLを共有するだけで他のステークホルダーにプロトタイプを見せてコメントを書き込んでもらう機能が備わっています。
2.InVision Cloudで作れるプロトタイプ

InVision Cloudで出来ること
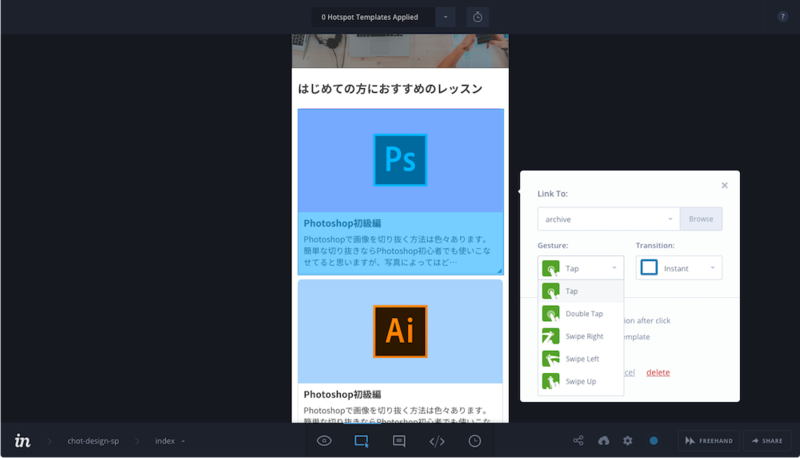
InVision CloudではPhotoshopやSketchなどで作ったデザインのデータを取り込んで、どこの箇所をクリック・タップしたら画面が切り替わり、どの画面に遷移するのか、遷移する際のアニメーションを再現することができます。
※クリック・タップできる箇所のことを「ホットスポット」と呼びます。
InVision Cloudで出来ないこと
InVision Cloud上ではボタンや画像・テキストの配置などをして画面のデザインを作ることはできません。なので他のソフトウェアを使って画面デザインのデータを作成する必要があります。PhotoshopやSketchでそのようなデザインを作成し、Craftというプラグインを経由してInVision Cloud上にデータをアップロードするのが一般的です。最近ではInVisionの兄弟製品である「InVision Studio」を使ってデザインを作成することも可能です。
ここからはInVision Cloudでプロトタイプを作る目的を3つ紹介したいと思います。
3.目的①:アイデアの発散・収束
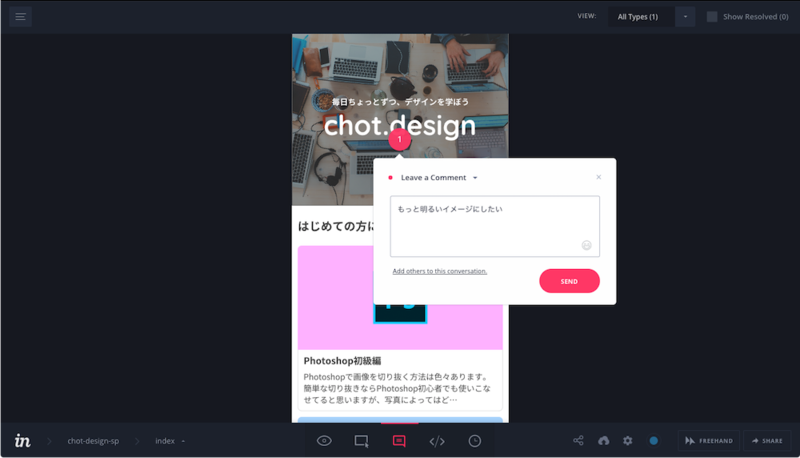
InVision上にデータをアップし、実際にクリック・タップして画面が切り替わる試作品をもとに新しいアイデアを出したり、意見をまとめたりするために利用します。
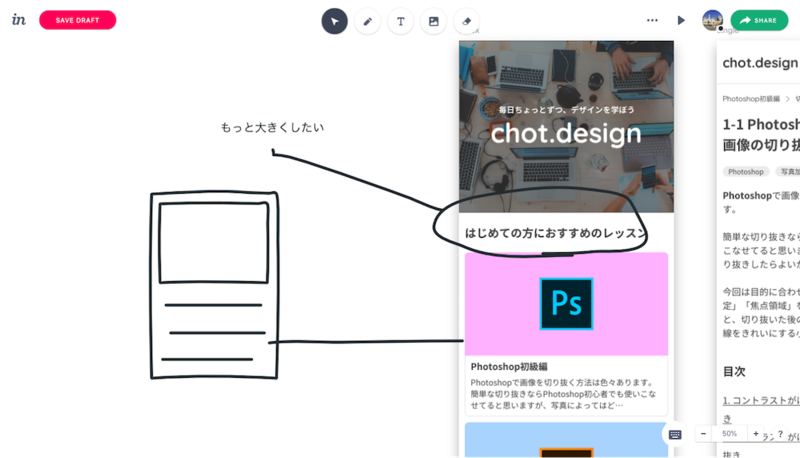
画面に印をつけてコメントをつけて議論ができたり、ホワイトボードのような使い心地のフリーハンドのプロジェクトに画面を表示して手書きで印やコメントをつけることもできます。


4.目的②:ユーザーテスト
InVision Cloudで作ったプロトタイプについては開発者間だけではなくテストユーザーに共有することも可能です。URLを共有すればブラウザ上で試しに動かすことができるだけでなく、InVisionのiOSアプリを使えばよりネイティブに近い形の動作をスマホ上で試してもらうことができます。
もちろんコメント機能も使えますので、ユーザーが感想を書き込んだり、使いづらかったところを指摘することもできます。
5.目的③:開発者への共有
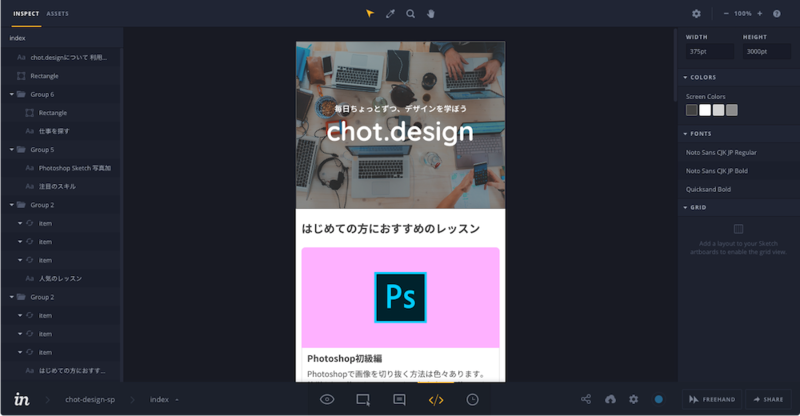
InVision Cloudにはインスペクトモードというモードがあります。これはWebのフロントエンドやiOS・AndroidのView周りを実装するエンジニアが、画面上のデザインのサイズ・位置・色などを読み取ることができる機能です。
 このインスペクトモードでは、Sketchで作ったレイヤーがそのまま反映されており、書き出し用に設定した画像のダウンロードにも対応しています。
このインスペクトモードでは、Sketchで作ったレイヤーがそのまま反映されており、書き出し用に設定した画像のダウンロードにも対応しています。
- 余白のサイズを確認する
- オブジェクトのサイズ(横幅・高さ)を確認する
- 文字の色・サイズ・フォントの種類を確認する
- アセット素材(画像)をダウンロードする
CSSやSwiftによるコードも一部出力されるので、コーディングの手間を省くこともできる機能です。
このようは開発者用の共有機能のおかげで、デザイナーが実装用の設計書のようなドキュメント作成がいらなくなりました。
以上がInVision Cloudのプロトタイプ機能の利用目的になります。それでは実際にプロジェクトを作成して、デザインデータをアップロードしてみましょう。


