1.デフォルトのステータスバー表示
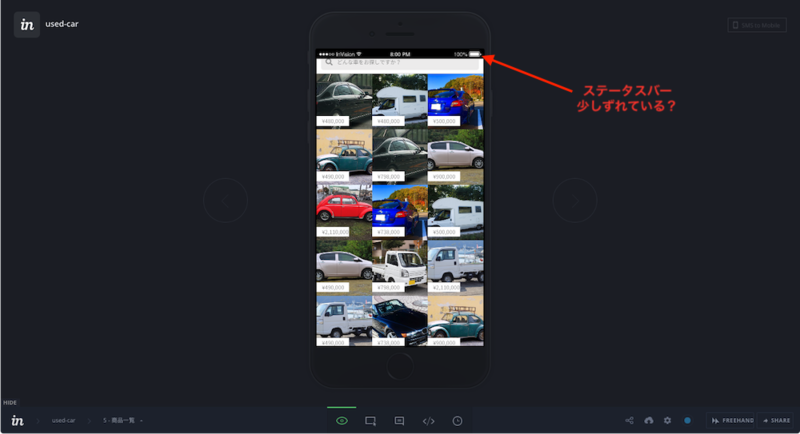
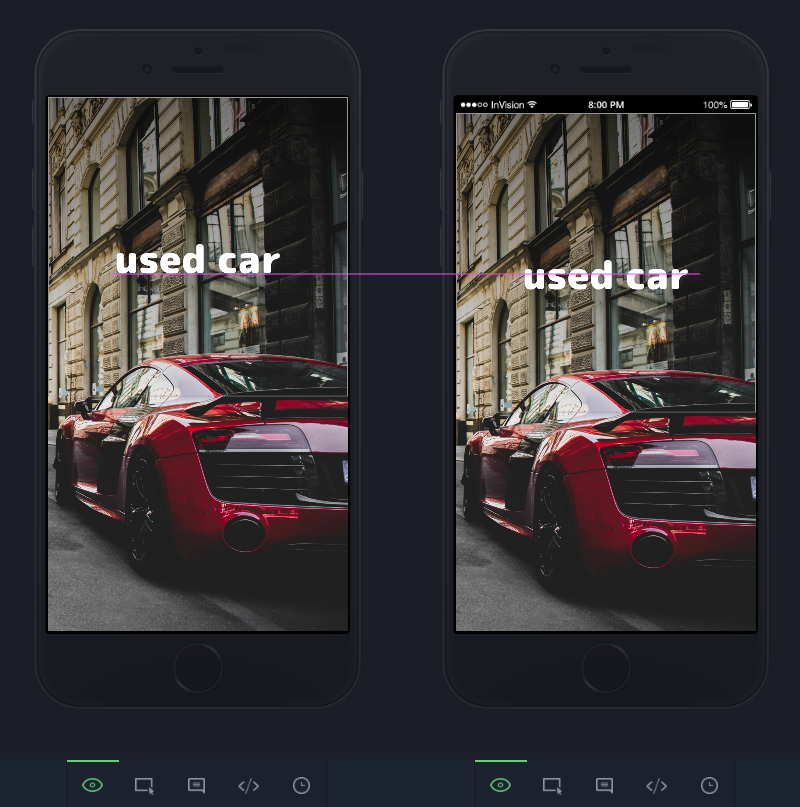
ステータスバーの設定を何も変更しないと、以下の例のようにすこしずれた状態で表示されます。

この位置を変更することができるのが、ステータスバーの設定です。
2.スキンとステータスバーの設定
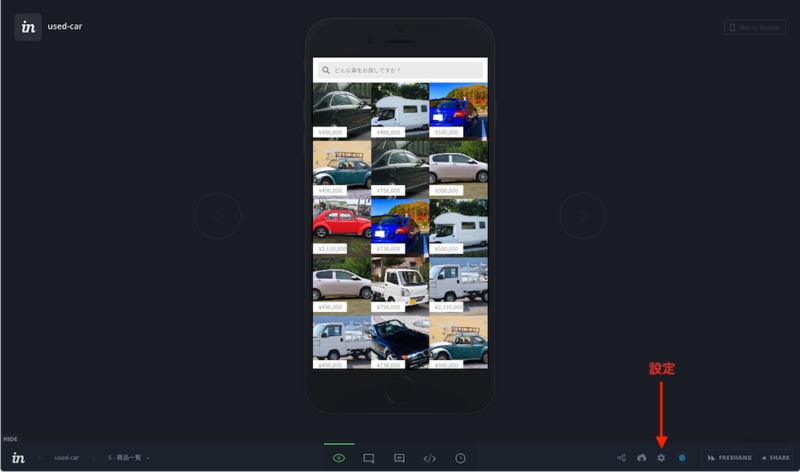
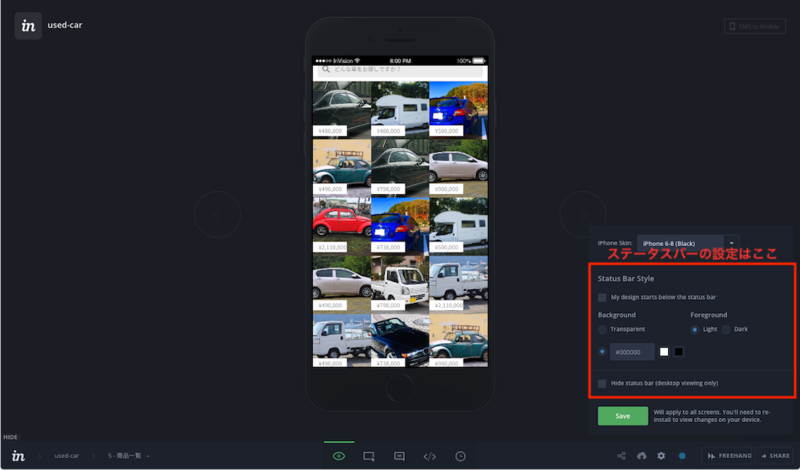
プレビューモードの右下にある「CONFIGURATION」をクリックします。

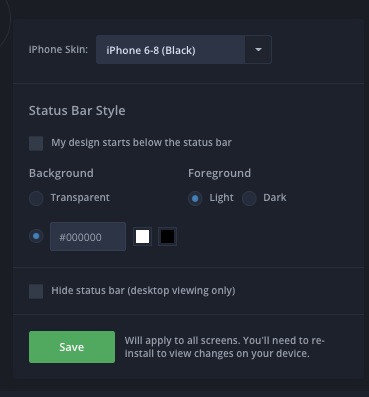
ここから表示されるのがスキンとステータスバーの設定です。

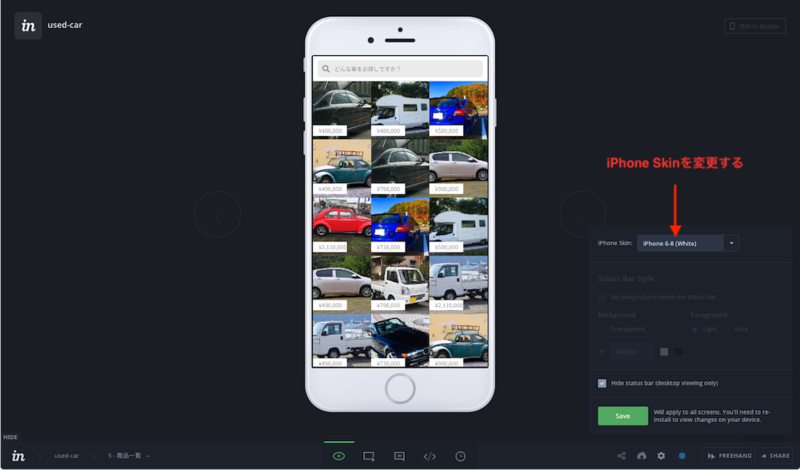
iPhone Skinを変更するとプレビューで表示されるデバイスが切り替わります。

Status Bar Styleを変更するとステータスバーの設定が変えられます。

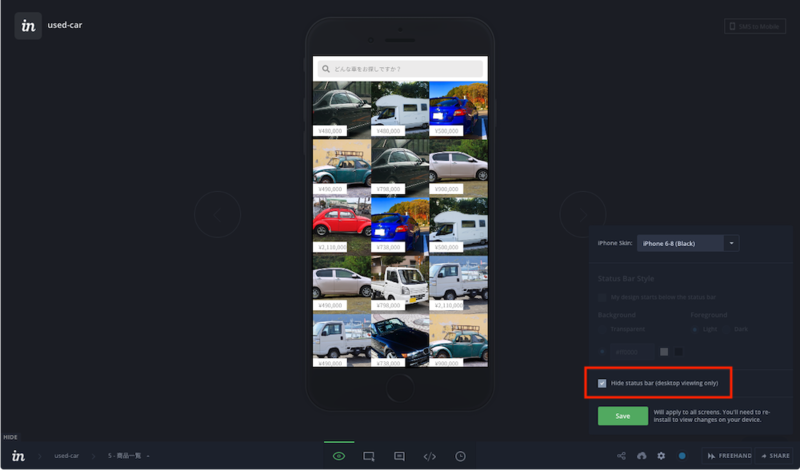
3.ステータスバーを非表示にする
ステータスバーを非表示にしたいときは「Hide status bar (desktop viewing only)」をクリックします。
※注意書きにもある通り、InVisionをiOS Safariで開いた際はステータスバーが表示されてしまいます。iOSアプリではここの設定が有効になります。

4.デザインにステータスバーを追加する
Sketch上でステータスバーを付けずにデザインしていた場合は「My design starts below the status bar」を有効にすることで、上部にステータスバーを付け加えることができます。

ステータスバーの高さ分、デザインが下に移動します。
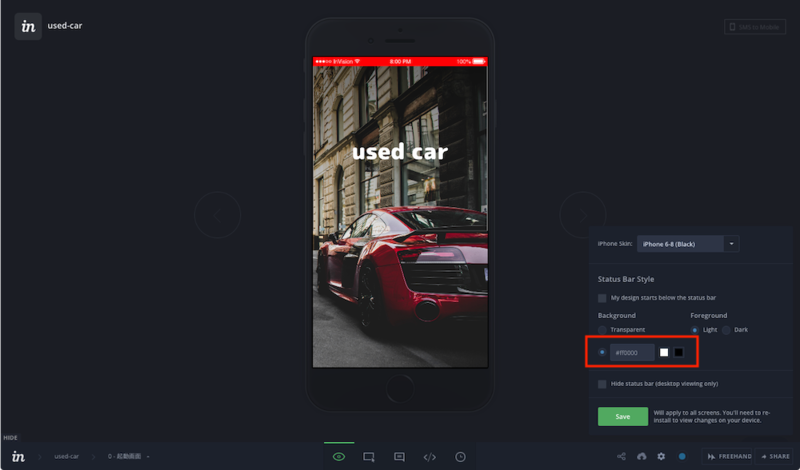
5.ステータスバーの色を変更する
ステータスバーの色は変更することができます。変更できるのは背景色のみで、文字の色は白か黒だけです。

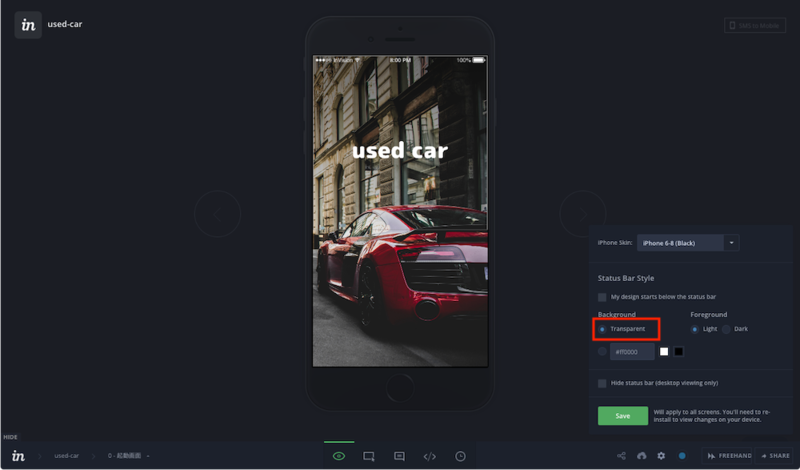
背景色を「Transparent」に設定すると、このような見た目になります。

SketchやPhotoshopでデザインを作る際は、あらかじめステータスバーをどうするか考慮して作ると良いでしょう。


