1.SketchプラグインのCraftで出来ること
CraftというのはInVisionが他ツールとの連携をシームレスに行うために提供しているアプリケーションです。現在はSketchとPhotoshopに対応しています。
CraftではInVision Cloudへの画像アップロード以外にも以下のようなことができます。
- プロトタイプの作成とプレビュー
- InVision DSMと連携する
- InVison CloudのFreehandとの連携
- iStockやGetty Imagesとの連携
- APIやサイトからのデータ連携
- 要素をコピーして並べる(Adobe XDのリピートグリッドみたいな機能)
多くの機能が用意されていますが、このレッスンではInVision Cloudでプロトタイプのプロジェクトを作成するための機能を紹介します。
※Craftのその他の機能の解説については準備中です
Craftにはプロトタイプの作成機能がついていますが、シンボル化された要素に対してリンクを追加することができません。プロトタイプの作成はInVision Cloud上で行うのがオススメです。
2.SketchプラグインのCraftをインストールする
それではCraftを使うためのCraft Managerというアプリケーションをダウンロードしましょう。Craftのサイトからダウンロードします。

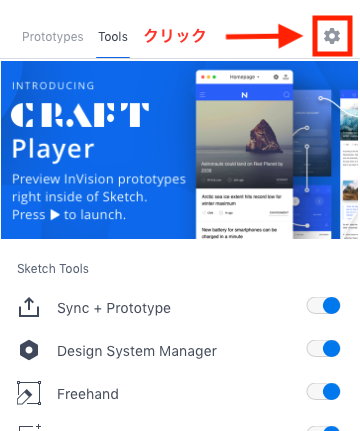
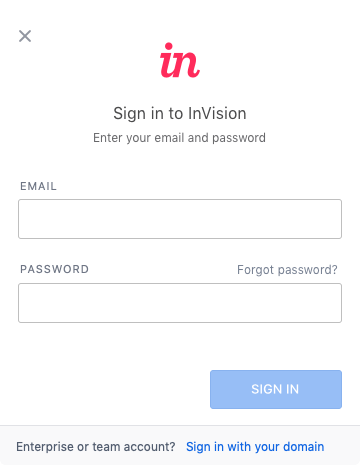
Craft Managerを立ち上げて、設定から「Sign In」を選び、InVisionのアカウントでログインします。


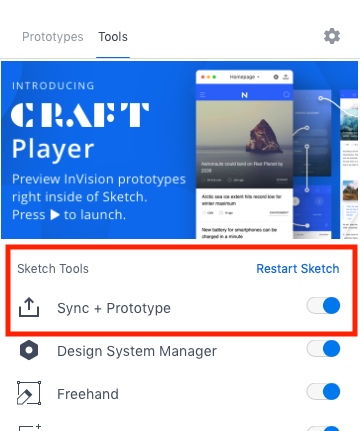
ログインが出来たらSketchのSync + Prototypeの項目をONにしてSketchを再起動します。

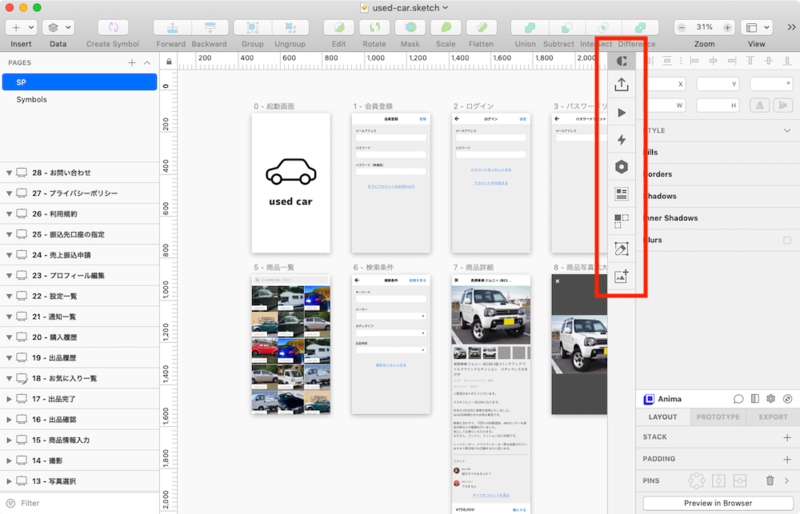
Sketchの右側にCraftのパネルが表示されればOKです。

3.画面のデータをアップロードする
Craftの準備ができたらスクリーンをInVision Cloudにアップしましょう。
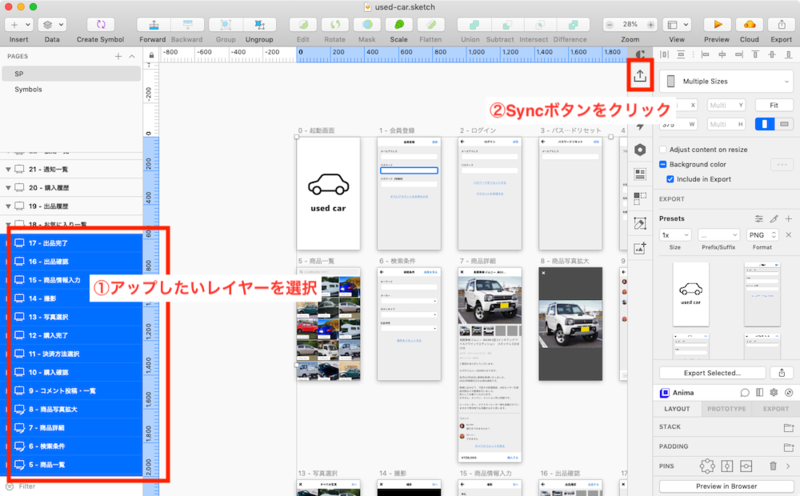
Sketchでアップしたいレイヤーを選択し、CraftのSyncボタンをクリックします。

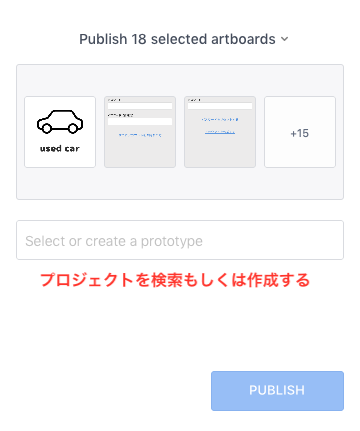
Craft Managerが立ち上がるので、InVision Cloudのプロジェクトを選択するか、新しいプロジェクトを作成してアップします。

アップロードが完了すると「チンッ」という効果音が鳴ります。
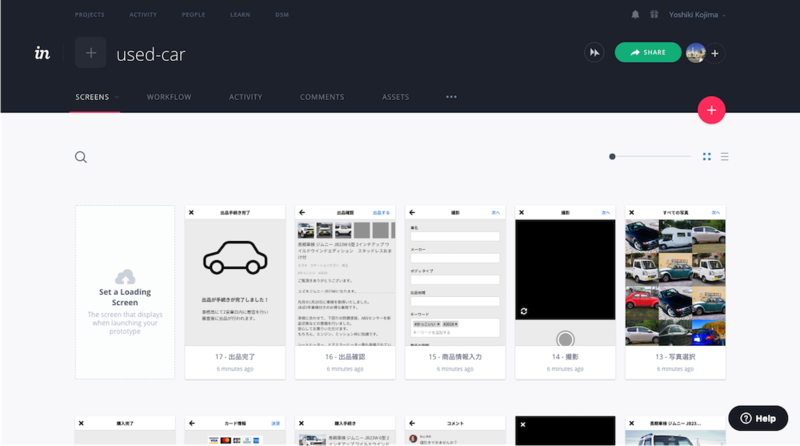
InVision Cloudでプロジェクトを確認してみましょう。

あとはリンク先(ホットスポット)を追加してプロトタイプを完成させましょう。


