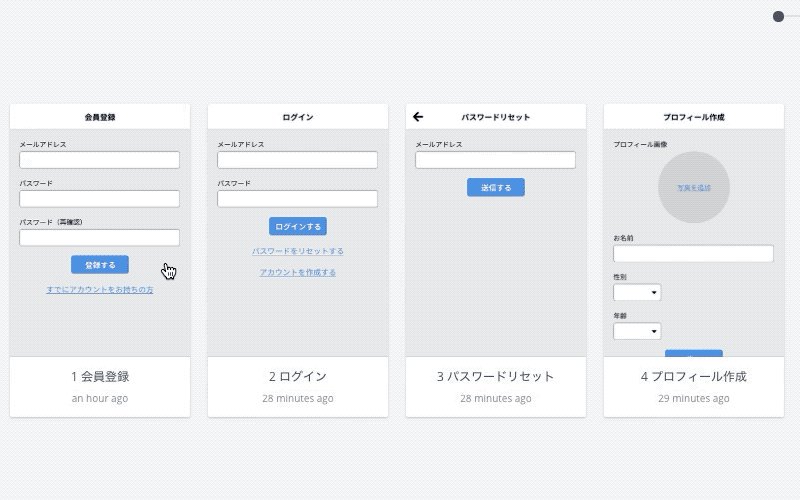
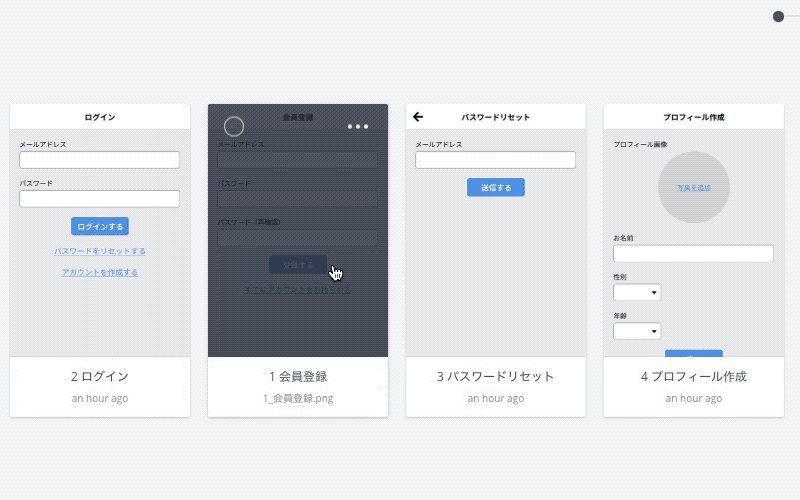
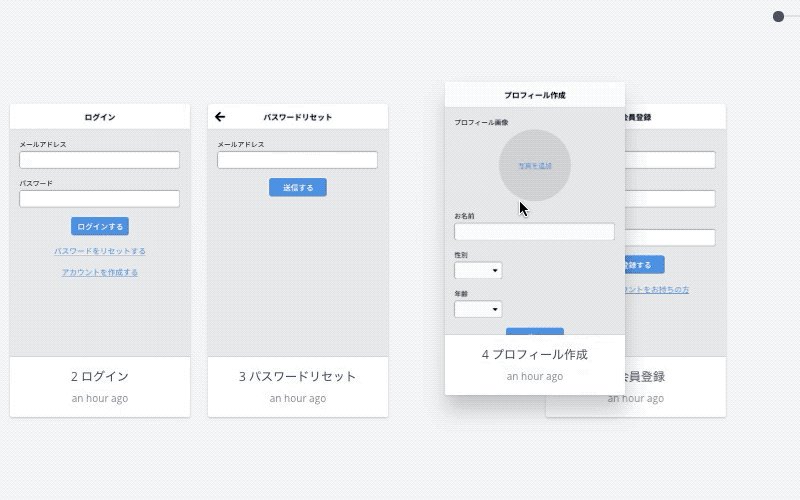
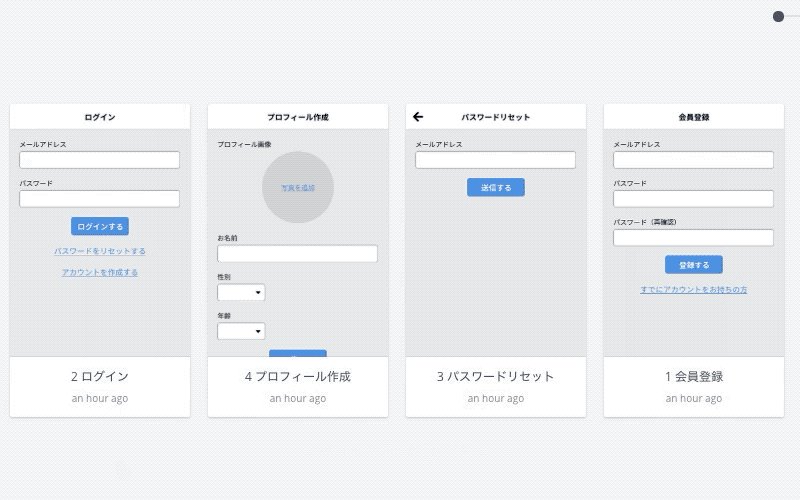
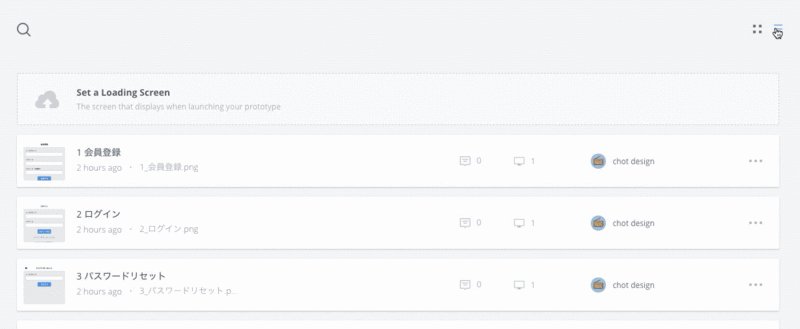
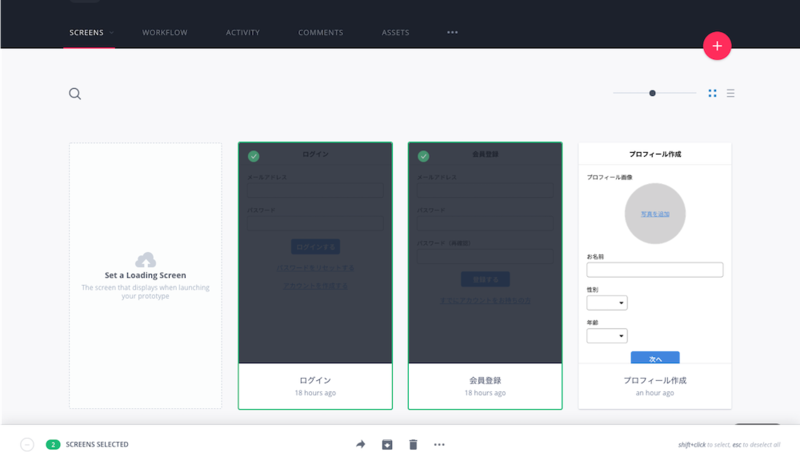
1.ドラッグ・アンド・ドロップで並べ替え
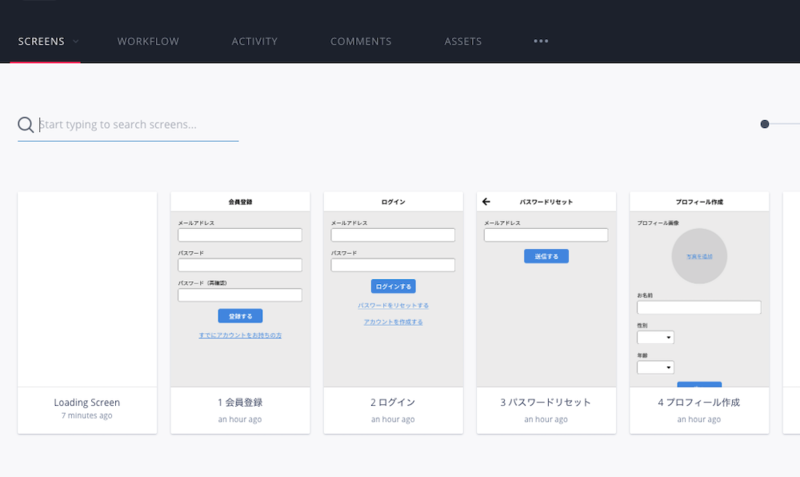
画面をドラッグ・アンド・ドロップすると並べ替えることができます。プレビューしたいときに一番最初に表示したい画面を一番最初(Set a Loading Screenの右隣)に置いておきましょう。

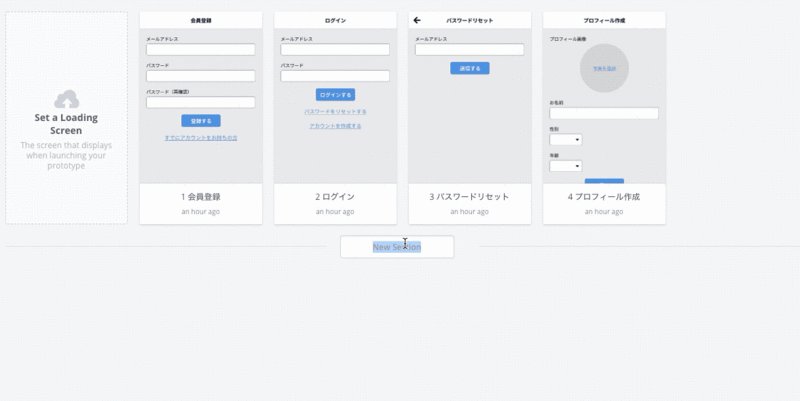
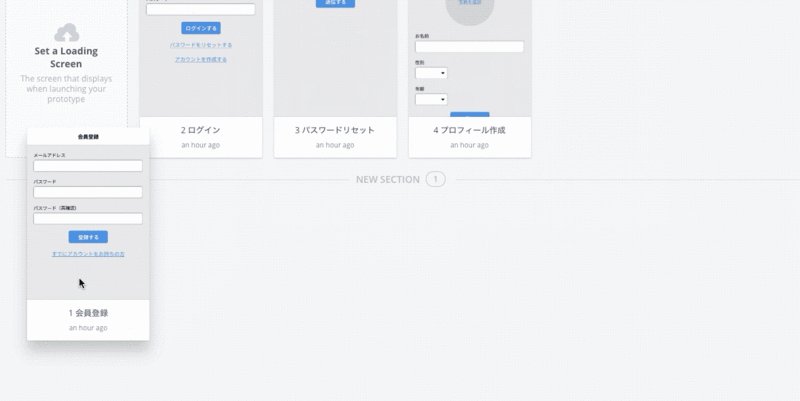
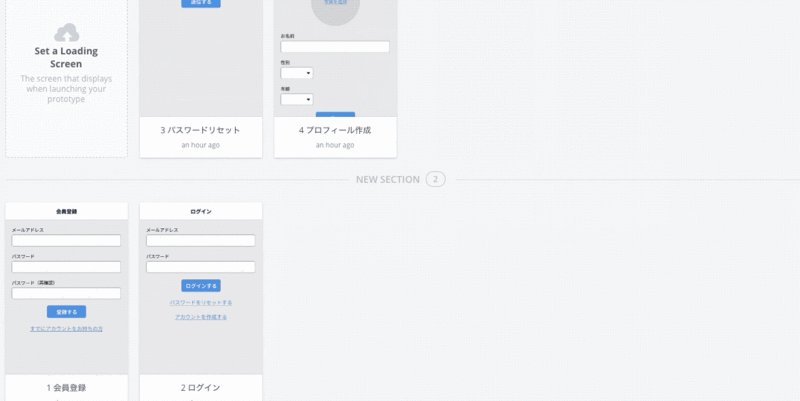
2.セクションで区切る
プロジェクト内にセクションを作成して、いくつかに分類することができます。複数パターンのデザインがあるときや、旧バージョンと新バージョンを比較したりするのに活用できます。

3.画面の検索
テキストを入力して画面を検索することができます。なぜかカタカナだと検索に引っかからないというバグ?があるので注意しましょう(漢字とひらがなは大丈夫です)。

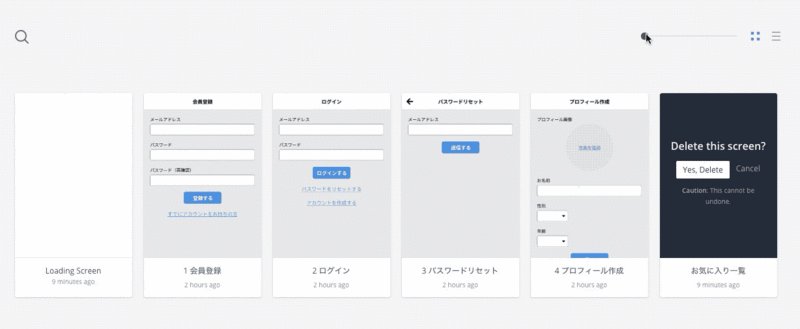
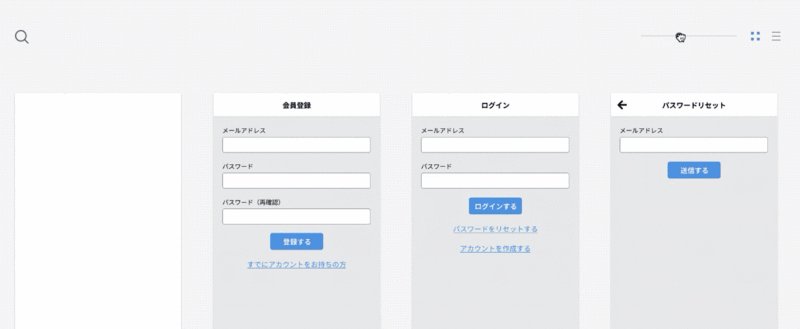
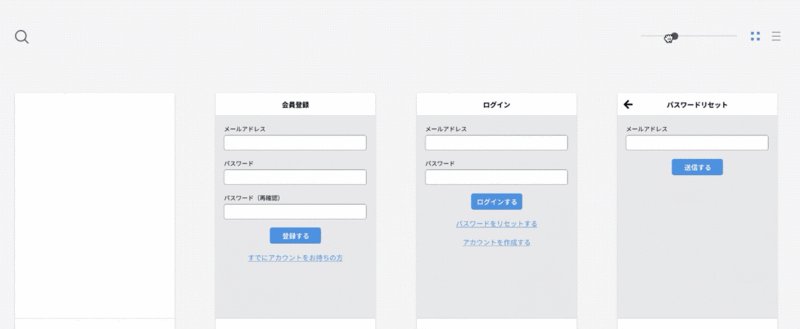
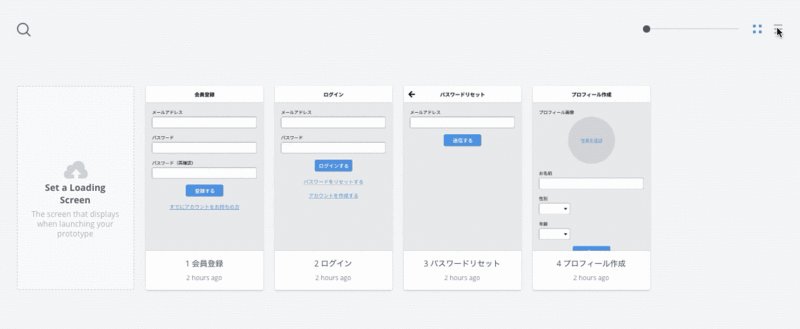
4.画面の拡大・縮小
右上にあるスライダーを操作すると、画面を拡大・縮小することができます。

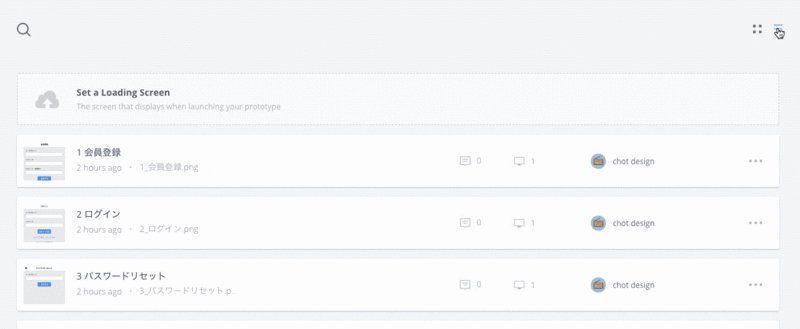
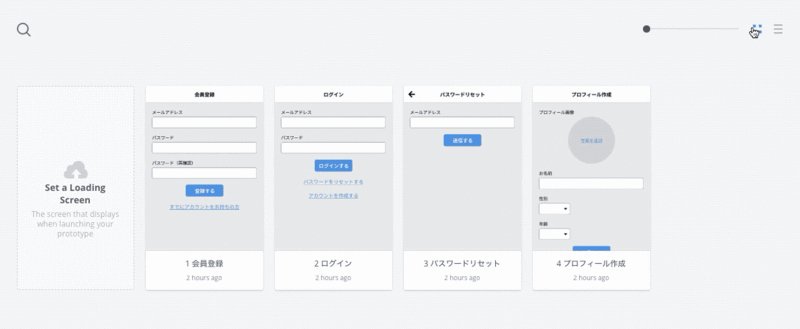
5.カード形式・リスト形式の切り替え
右上にある切り替えのアイコンをクリックするとカード形式からリスト形式へと表示を切り替えることができます。

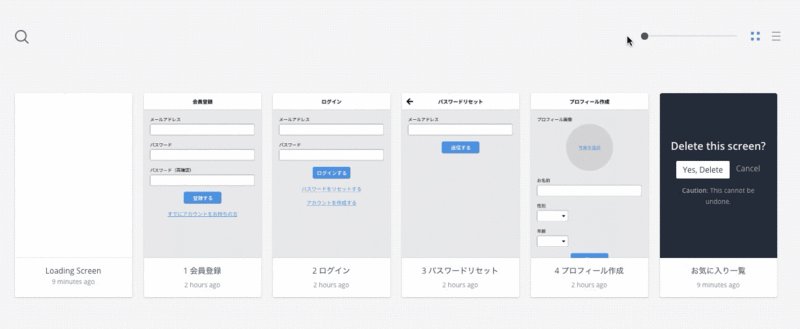
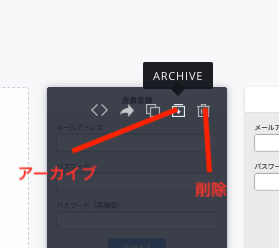
6.画面のアーカイブと削除
画面はアーカイブ・削除することができます。アーカイブは一時的に画面を非表示にすることができる機能で、削除は完全に画面を廃棄する機能です。

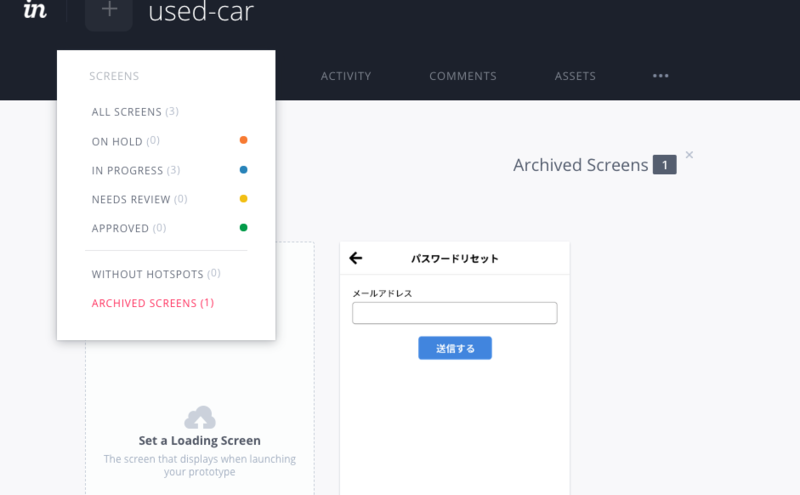
7.アーカイブした画面をもとに戻す
アーカイブした画面は左上にある「SCREENS」と書かれたタブをクリックし、「ARCHIVED SCREENS」を選択すると確認できます。

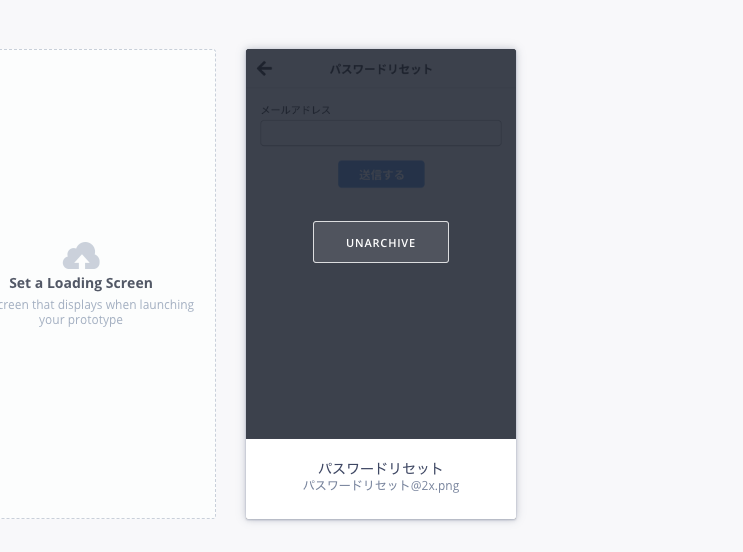
「UNARCHIVE」をクリックするともとに戻すことができます。

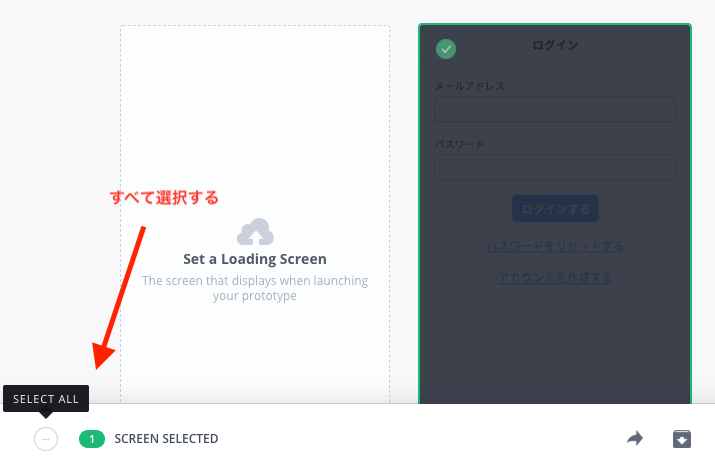
8.画面の複数選択と全選択
画面を複数選択して、セクションを移動したり削除・アーカイブしたりすることができます。
シフトを押しながら画面の左上にある○をクリックすると、複数の画面を選択することができます。

どれか1つでも画面を選択すると、下にメニューバーが表示されます。左下にある「SELECT ALL」をクリックすると全部の画面を選択することができます。またもう一度クリックすると全部の選択を解除することができます。

以上が画面一覧の各機能です。次は画面にリンクを付けて画面遷移できるようにしていきましょう。


