1.フッターを作成しよう
フッターには連絡先やナビゲーションをわかりやすく表示しておくと、どのページからでもすぐに必要な情報にたどり着くことができます。
フッター には
- ロゴ(会社名)
- 所在地、連絡先
- ナビゲーション
- コピーライト
を入れます。
ロゴ、会社住所、連絡先
フッターを見るだけで連絡先等の情報がわかるようにしておきます。
すると、どのページからでも住所等の連絡先が見えるので、情報を見つけることができずページから離れてしまうということを防ぐことにもなります。
ナビゲーション
ナビゲーション部分にサブメニューがある場合は、サイトマップの役割を果たせるようにすべてのメニューを常に見えるようにします。
コピーライト
この部分は著作権についての表示です。
必ずなければならないということはないですが、著作物を保護する権利についての記述となりますので、書き方を間違えないようにします。
このようにコピーライトのマーク、著作物の発行年、著作者名を記載します。

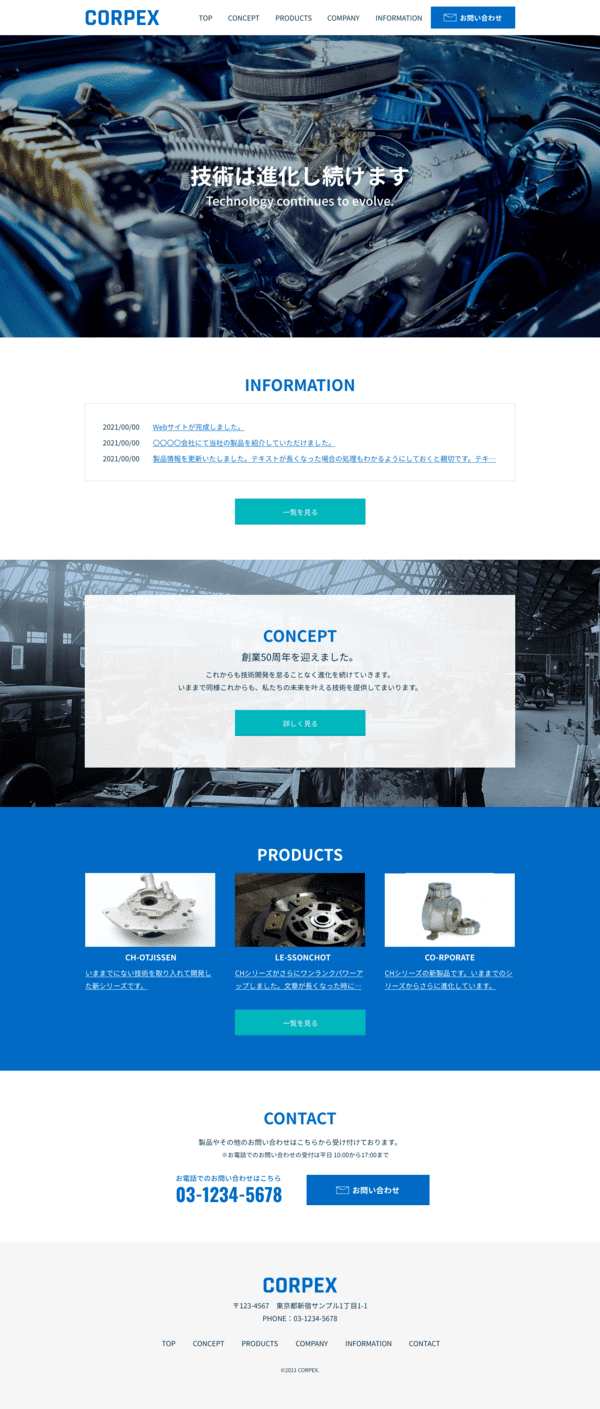
フッターはこのように作成しました。

2.全体を確認する
ひととおり作成した後、メインビジュアルの色とコンテンツで使用している色のトーンがあっているかを確認します。
全体を確認し、プロトタイプを作成し、実際にスクロールしてみて、全体の色合いや余白、文章が読みやすいかなどを確認しましょう。
プロトタイプでプレビューする方法はこちらのレッスンでも解説しています。
5-2. プロトタイプをプレビューする
確認するポイントとして以下があります。
- セクションごとの余白にばらつきばないか
- 色のトーンが揃っているか(暗い画像があったり明るすぎる画像がないか)
- セクションの見出しのフォントサイズが大きすぎたり小さすぎたりしなていないか
- 本文は読みやすいフォントサイズ、行間か
- ボタンやリンクはわかりやすい見た目になっているか
またボタンやテキストリンクの部分はホバー時のデザインを用意しておきましょう。

3.まとめ
4回のレッスンに分けてXDを使用し、コーポレートサイトのトップページを作成する方法を紹介しました。
XDではプロトタイプを作成して確認することもできるため、Webサイトの完成イメージがよりわかりやすくなります。
コーポレートサイトでは要望によっては、装飾がひかえめになることがあるため、レイアウトや余白のずれなどが生じているとそれだけで見づらいWebサイトとなる場合もあるので注意して制作していきましょう。



