1.詳細ページを作成してみよう
続いて、メッセンジャーの詳細ページを作成していきます。
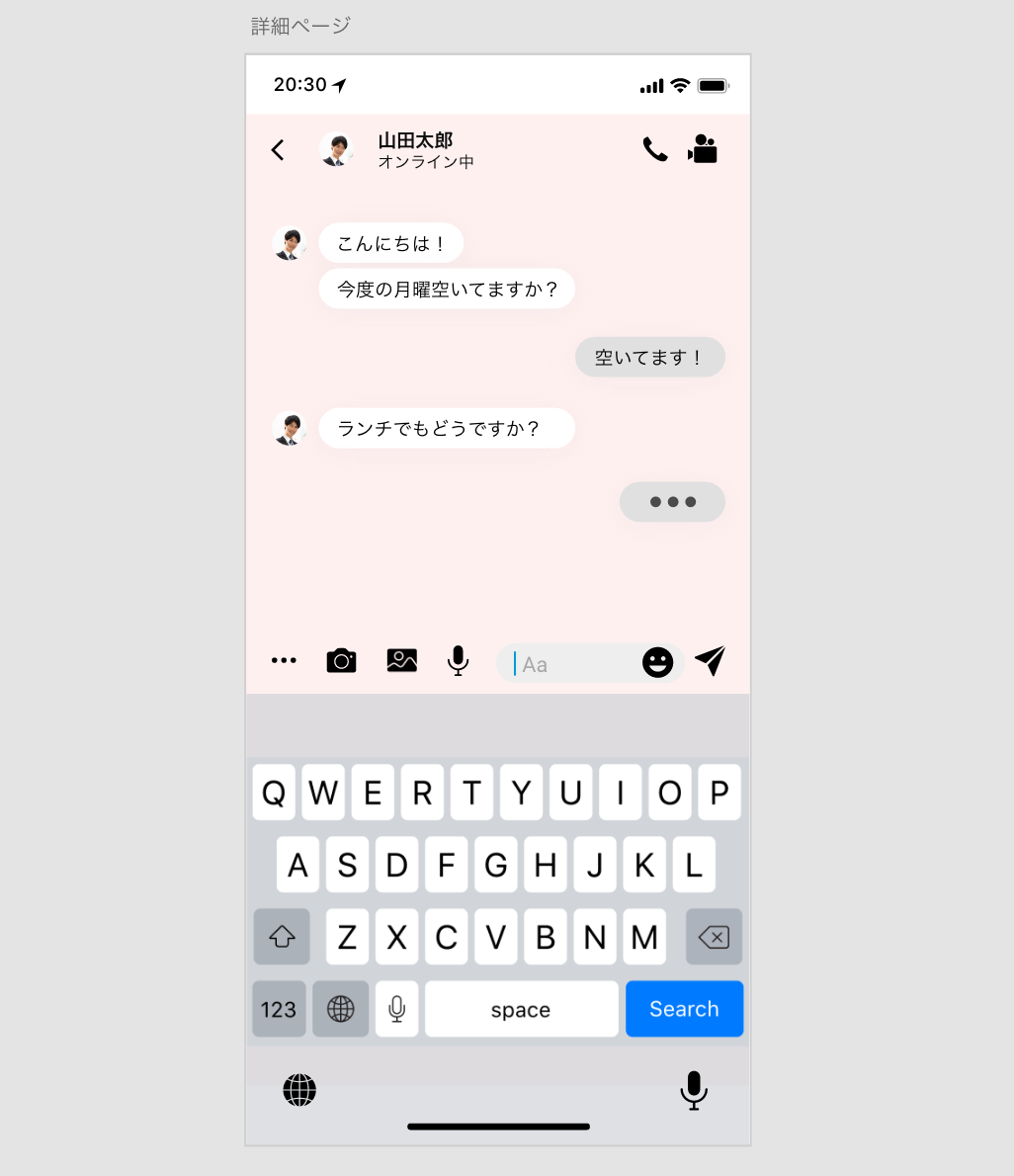
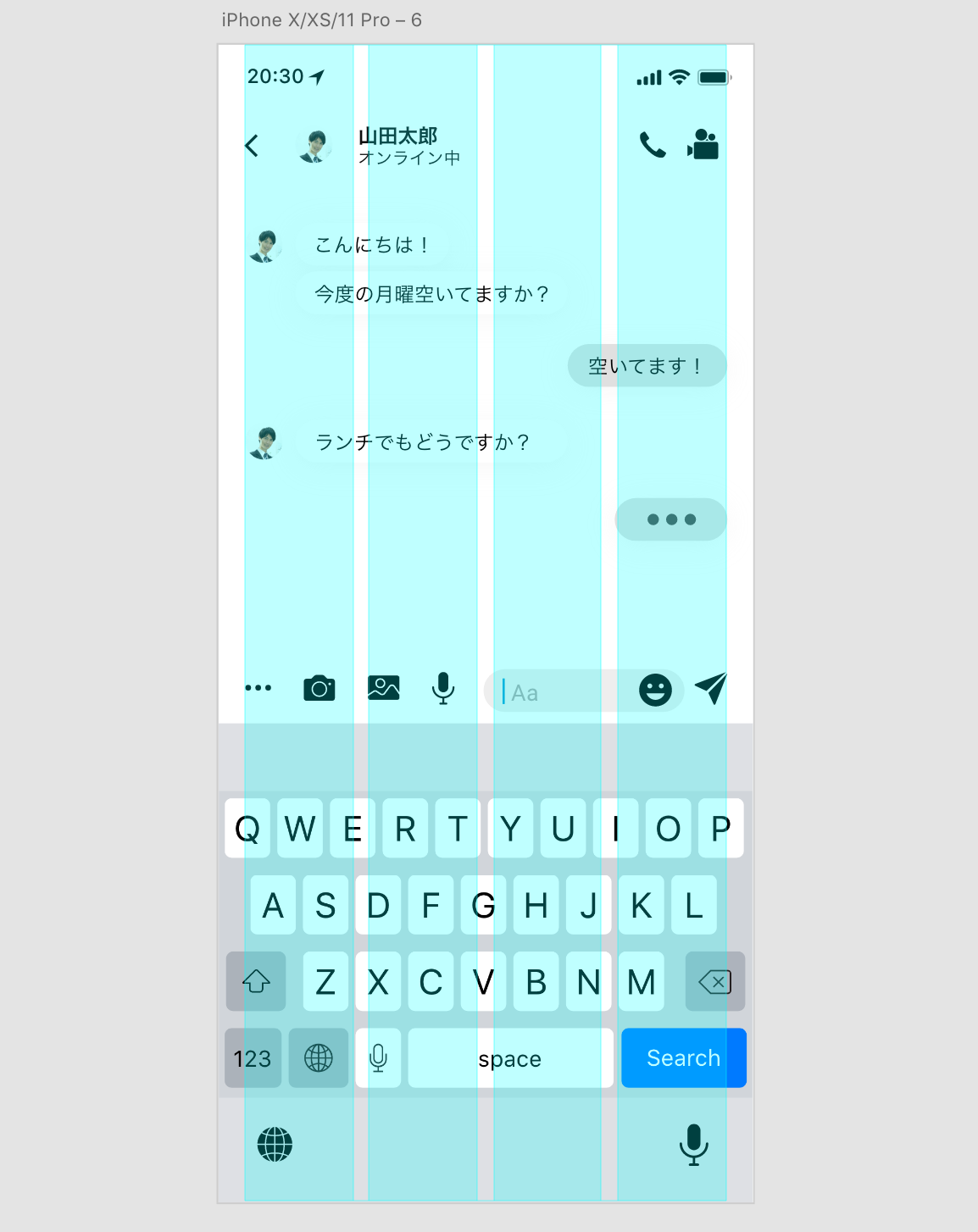
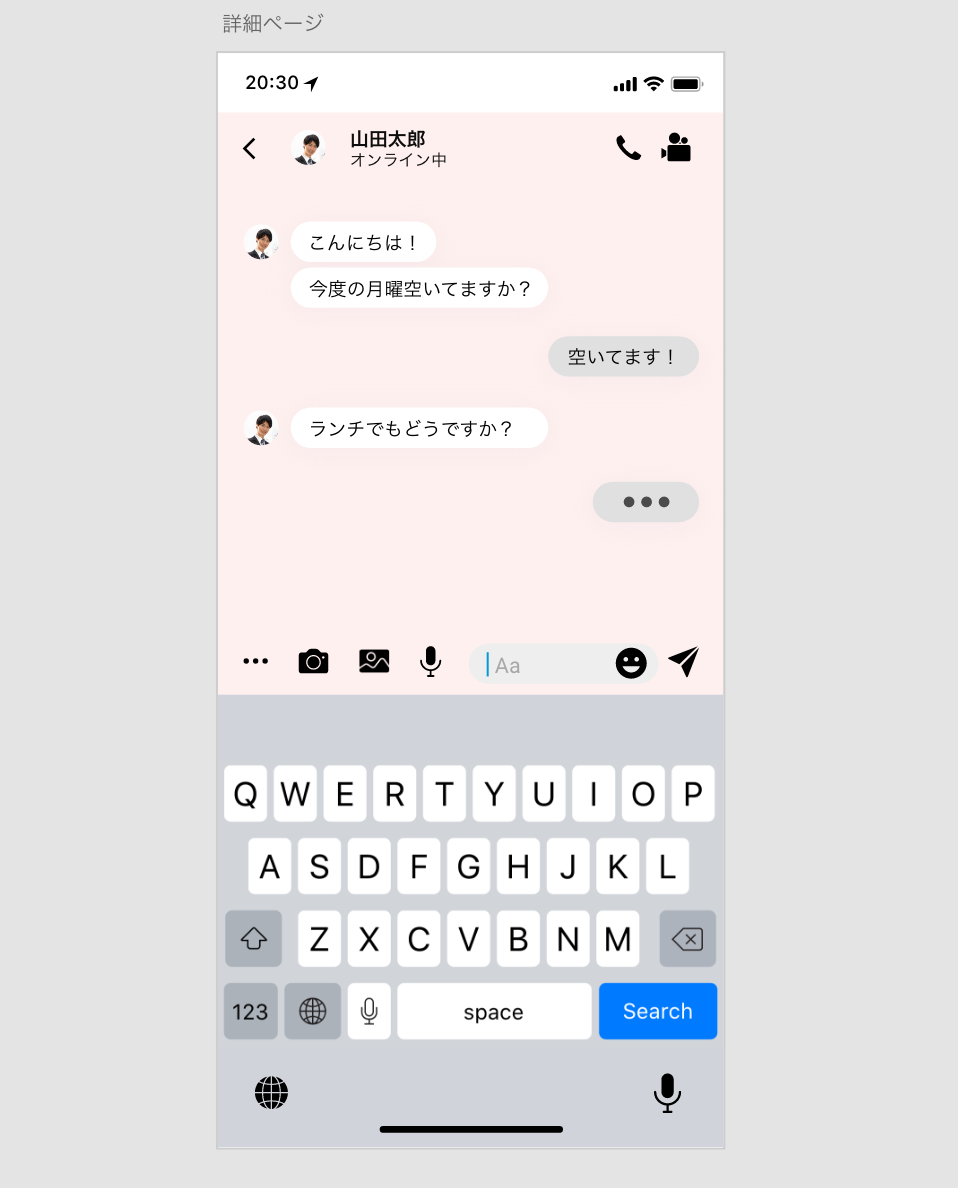
完成イメージです。

2.ワイヤーを元にデザインを作成しよう
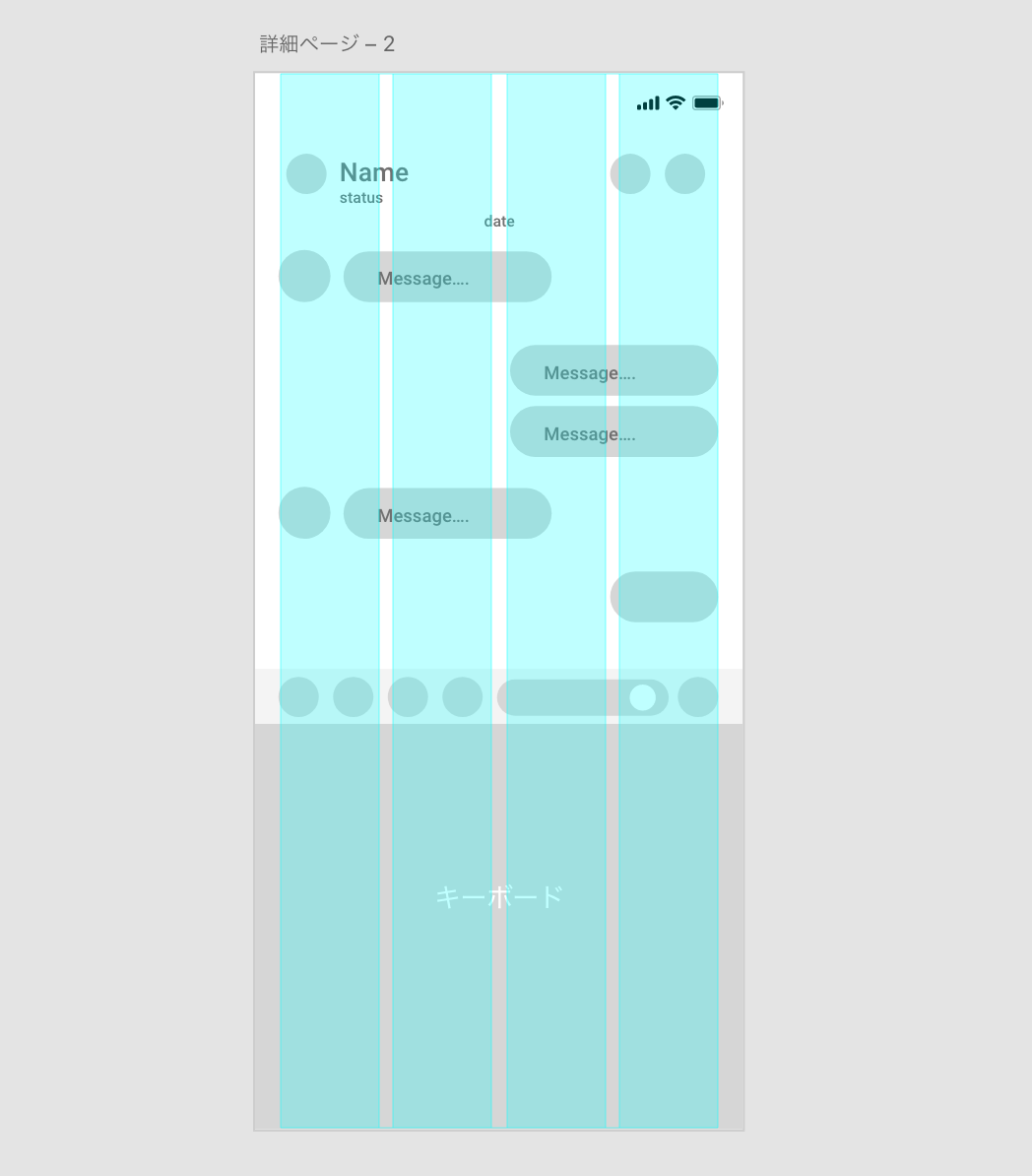
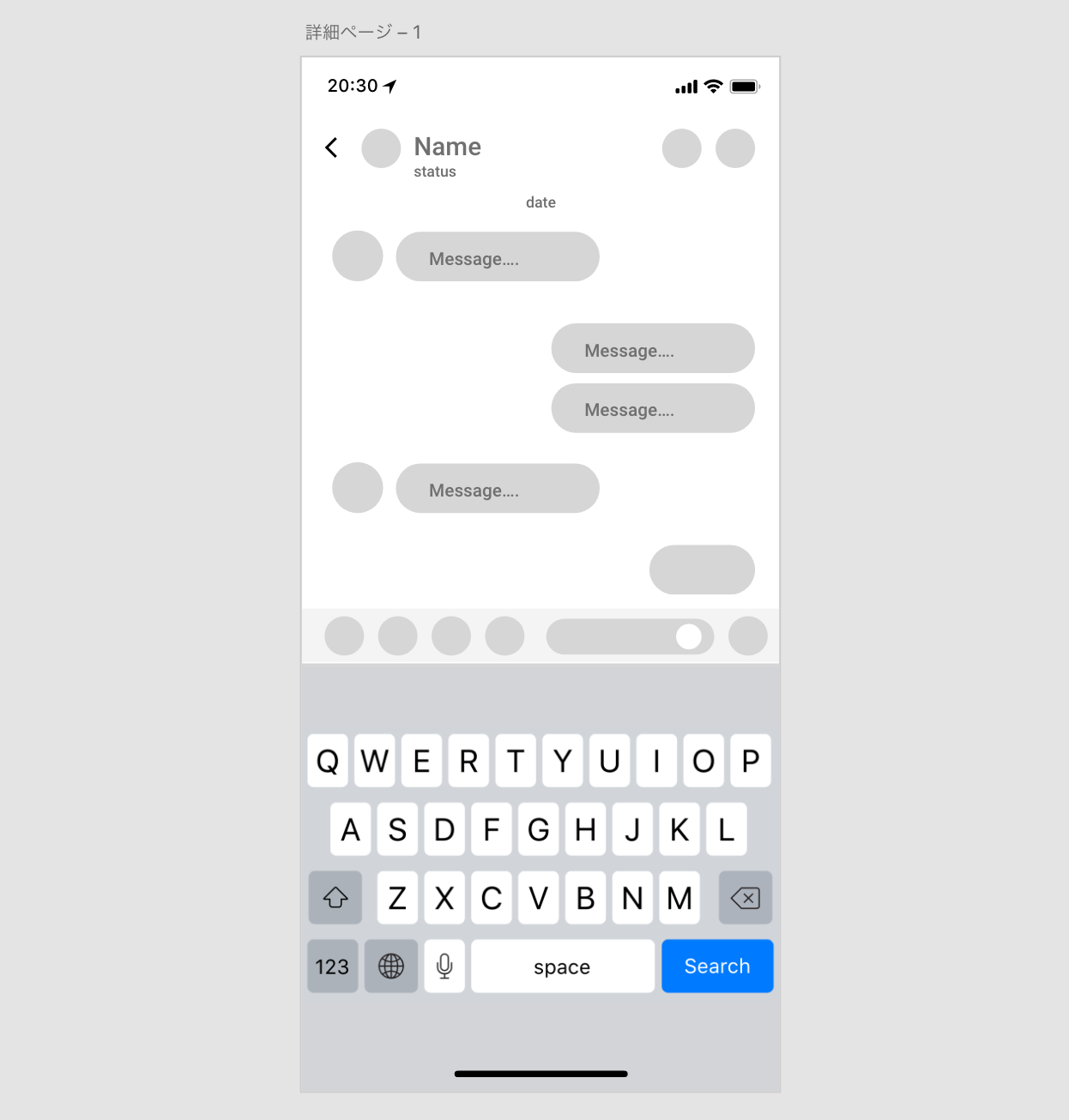
先ほど同様、グリッドを引いてワイヤーを元にデザインを作成していきます。

まずはじめに、UI kitからキーパッドをダウンロードし配置してください。

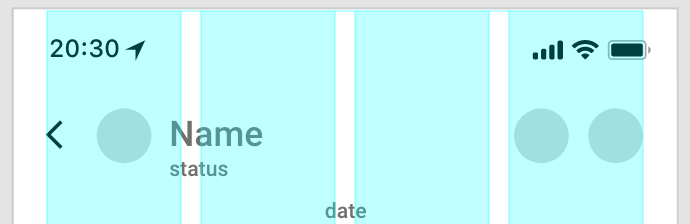
キーパッド配置したら、画面の上層部分から作成していきましょう。

相手のアイコンと名前、状態を記入していきます。

前回同様、楕円ツールで作成した円に写真を配置してください。

次に右側のアイコンを配置します。

ここで想定する機能は、音声通話とテレビ電話です。
カメラマークと、ビデオマークのアイコンを用意しましょう。

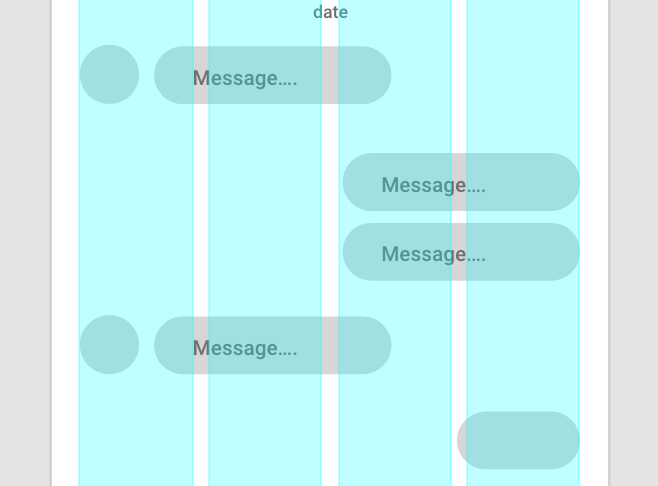
続いて、この部分を作成していきます。

相手のアイコンとテキストボックスと自分のテキストボックスパーツを作成していきます。

相手のメッセージは白い背景で、自分のメッセージはグレーで色分けし、実際にメッセージのやりとりを行なっている時にどちらのメッセージなのか色で識別させます。
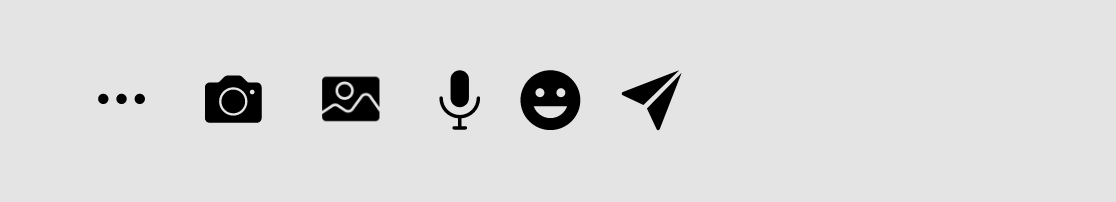
最後に、メッセージ入力部分のパーツを作成していきます。

ここで想定している必要な要素としては
- その他
- カメラ機能から写真をとって添付
- アルバム内にある画像を添付
- 音声入力
- 手動入力+絵文字
- メッセージ送信
です。
それぞれ意味するアイコンを探し、配置してみましょう。
ダウンロードはこちらから

次に、メッセージ入力するテキストボックスを作成します。
テキストボックスのカーソルと、薄いグレーの文字、絵文字追加のアイコンを設置します。

3.パーツを画面に配置してみよう
作成したパーツを画面に配置していきましょう。

この状態では背景とメッセージの色が重なっていて確認しずらいので、背景色も設定してみましょう。

これで完成です。
4.まとめ
メッセンジャーアプリの画面を作成しました。
ワイヤーフレーム作成→UIパーツ作成→レイアウトのフローでおこないました。
今回はより実践的なUIパーツの作成でしたが、作成する前に類似サービスのリサーチ、ペルソナの設定、ユースケースを考える、などの作業も発生する場合があります。これらの知識も学んでおくとよいでしょう。UIパーツの作成では、マスターコンポーネントとインスタンスの関係を知っておくことで業務効率化にもなるので、覚えておくとよいでしょう。


