1.メインコンテンツ(投稿)を作ろう
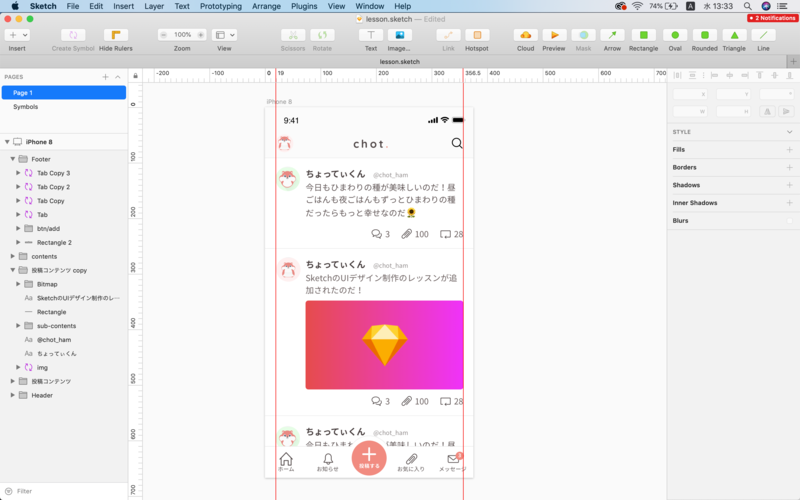
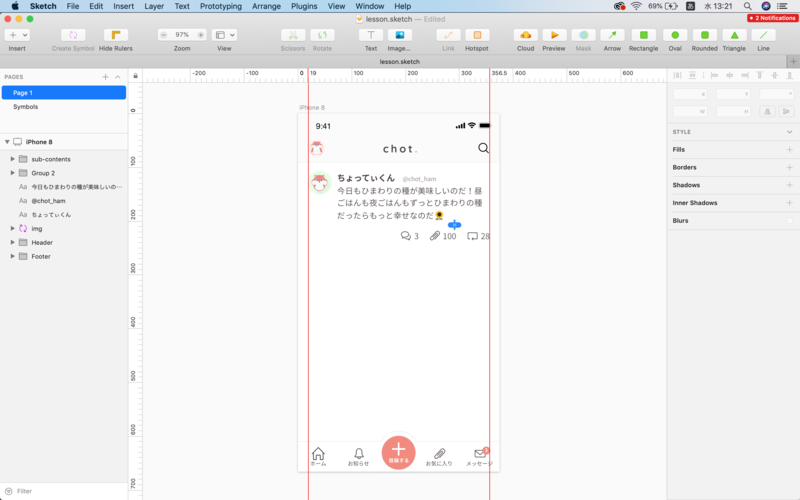
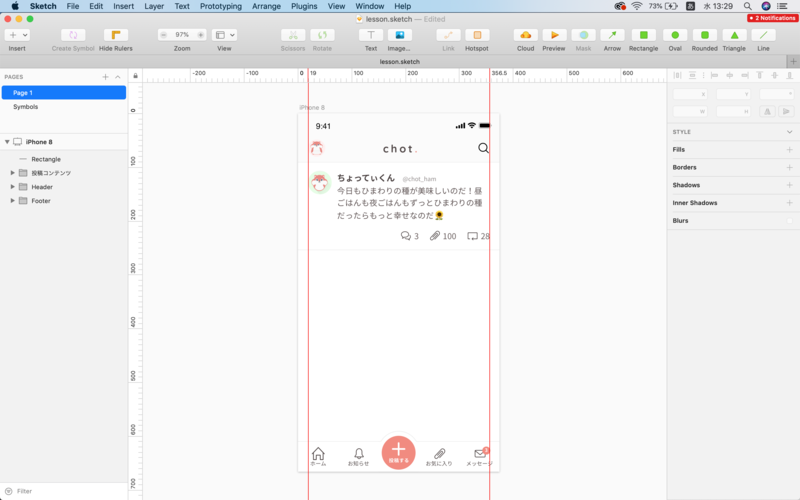
最後にアプリのメインコンテンツである投稿部分を作っていきます。画面の中でいうとここの部分です。

今回は2パターンの投稿コンテンツを作成してみましょう。
・文字のみの投稿
・画像を添付した投稿
ほぼ同じのUIですが、画像の有無でコンテンツの高さなど変わってくるので今回はこの2パターンを作ってみましょう。余力のある方は文章が1行だけ、3行以上、改行が入っていた時など様々なパターンを作ってみるのも良いと思います。
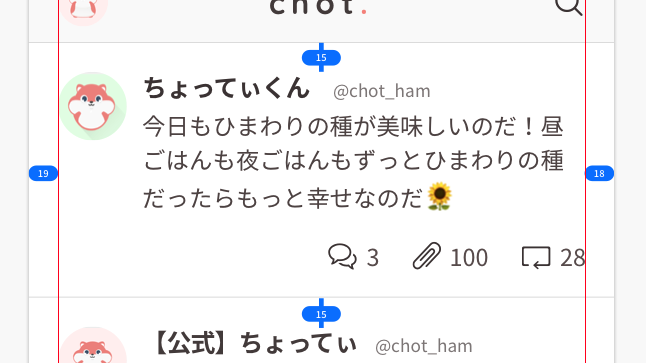
2.要素のマージン(外余白)を意識する
メインコンテンツについては、内容は違えど、形や余白は全て同一であることが求められます。要素の余白を正しくつけるために確認しておきましょう。余白を意識しながら早速コンテンツを作っていきましょう。
(※375pxの横幅で作成しているため、左右の余白感に1pxのズレが発生します。)
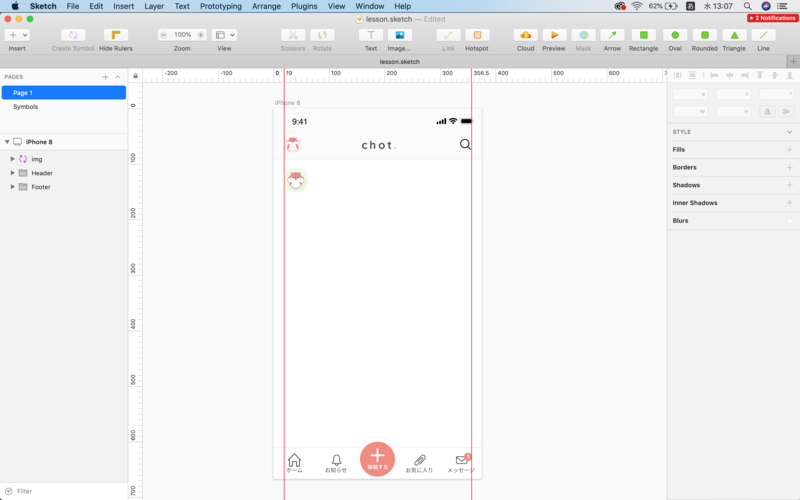
3.プロフィール画像を配置する
ヘッダー部分で作成したimgシンボルを活用しましょう。
44x44のサイズのimgシンボルを配置します。画像は好きなものを使用して構いません。

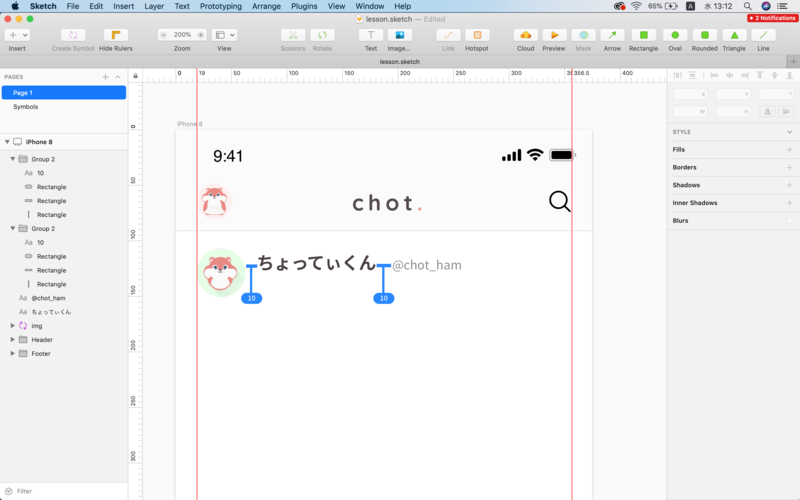
4.表示名、アカウント名を作成する
次にプロフィール画像から10px余白を付けた表示名を作成します。今回は表示名を16pxの太字、アカウント名を11pxの標準(Regular)の太さで作成しています。

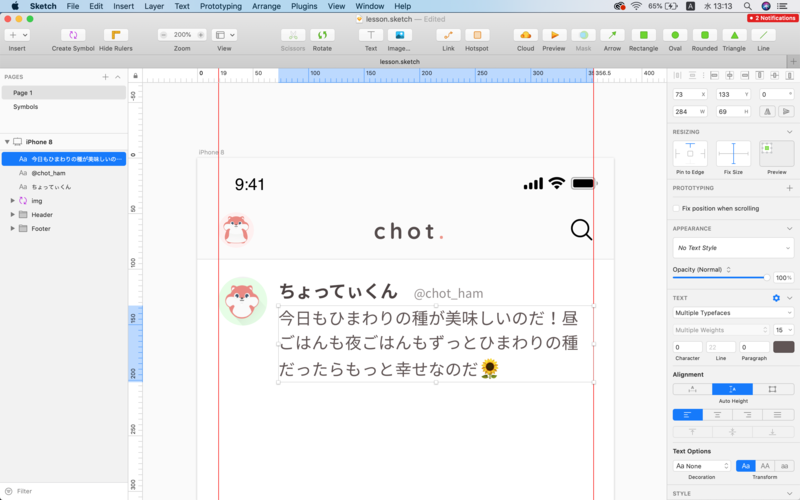
5.本文を作成する
次に本文です。本文は表示名とアカウント名から下に2px離れたところに配置します。
今回はNoto Sansを利用した表示となっているので、ヒラギノを使用したり別のフォントを使用している方は2pxの場合狭かったりする場合があるので適宜余白を設けましょう。また、本文のサイズは15pxです。

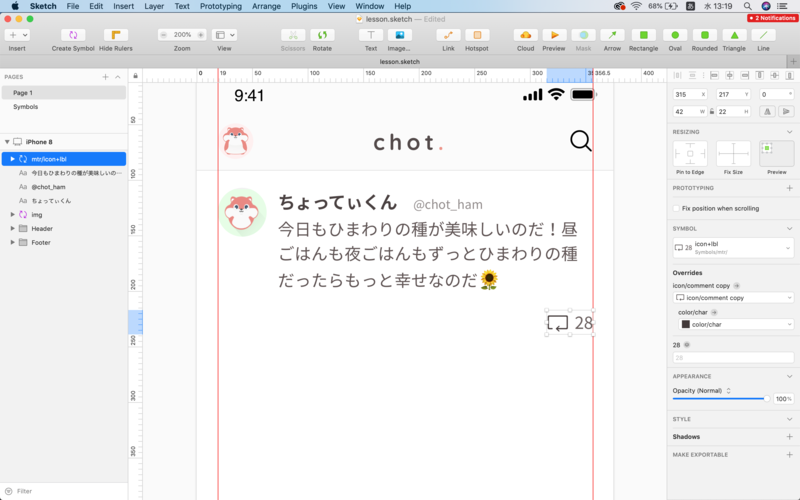
6.アイコン+ラベルを利用したコンポーネントを作成する
最後に「コメント、お気に入り、シェア(RTをイメージ)」のコンポーネントを作成します。
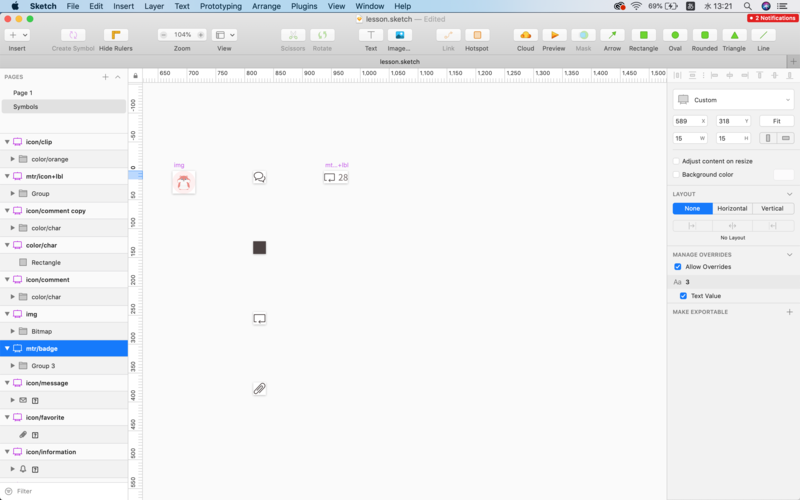
これらは中身は違えど、形は全て同様のものを使用しています。まずはアイコンとラベルを用意し、二つを組み合わせたシンボルを作成しましょう。

タブバーのタブを作った時と同様に、アイコンフォントを配置、アウトライン化してアイコンをシンボル化。28の数値ラベルを配置して、二つを組み合わせてシンボル化します。
シェアシンボルが作成できたので、次にお気に入り(クリップ)とコメント(吹き出し)も同様の工程で作ってみましょう。また、本文との余白は15pxです。余白は均一であることを意識して作っていきましょう。


最後に要素の区切り線として、height0.5pxのRectangleを使用した線を要素の15px下に配置してあげれば完成です。

これで、文章のみの投稿コンテンツが作成しました!
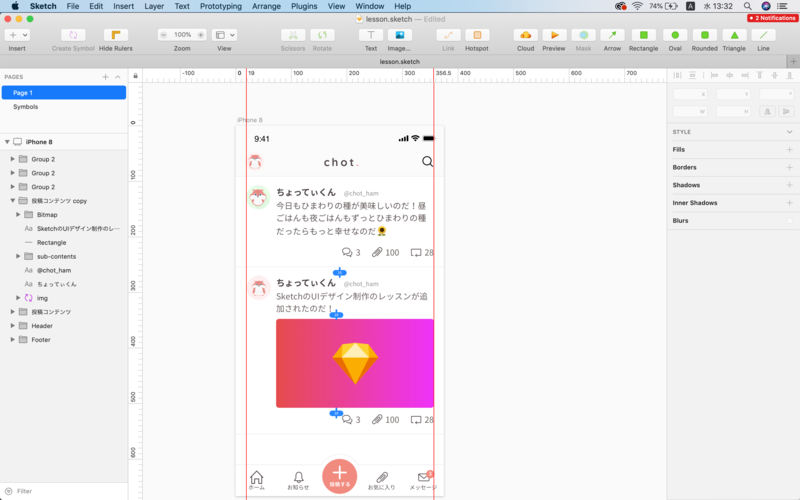
また、タイムライン画面には様々な投稿が並びます。今回は2つめの画像付きの投稿を作成してみましょう。
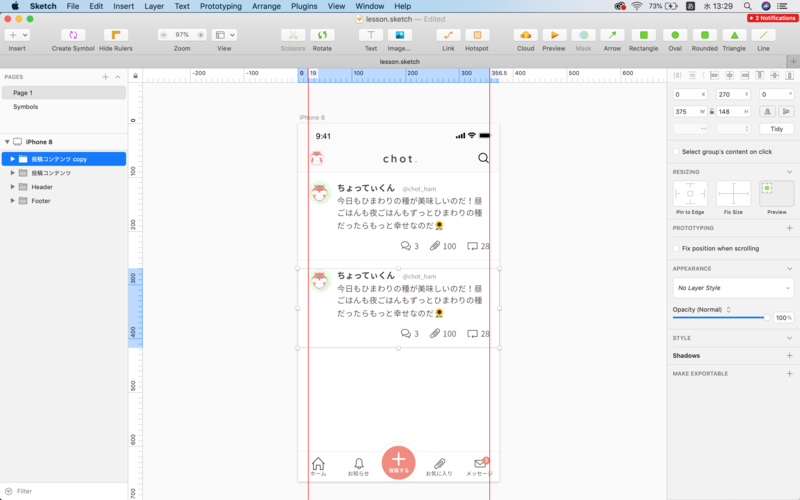
まずは今作成した投稿コンテンツを複製し、15px下に配置します。次に別の投稿内容(文章)に変更し、画像を追加してみましょう。


画像付きの投稿が完成しました。
最後に一番最初に作成した投稿を一番下に複製し、SNS風タイムライン画面の完成です!(タブバーの下に配置されるように、レイヤーの位置を変えてみてください)