1.タブバーを作ろう
前回に引き続き、アプリのタブバーを作っていきます。
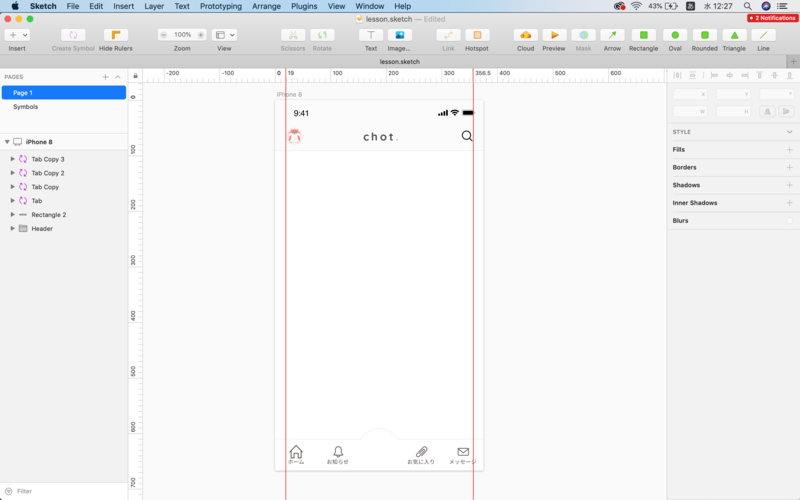
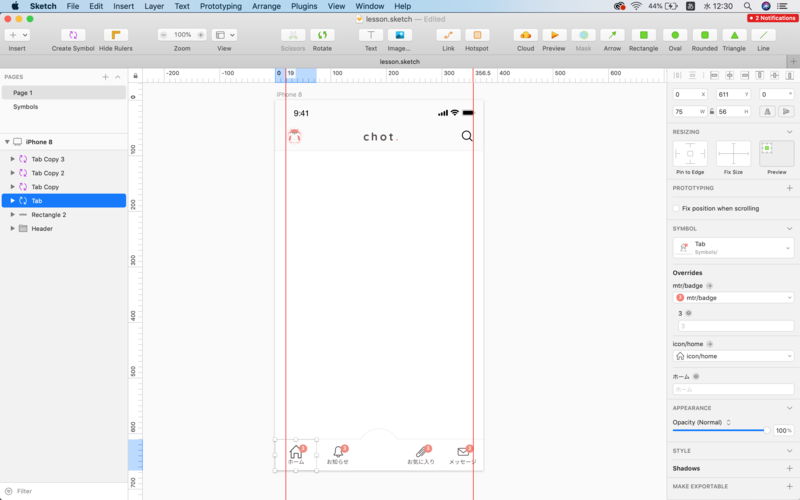
画面の中でいうとここの部分です。

タブをひとつ作成しシンボル登録しておけば、それぞれ作成する手間が省けるので、積極的にシンボルを活用していきましょう。
2.タブバーの背景を作る
今回のタブバーのデザインは真ん中の投稿するボタンのみ装飾が丸いUIとなっていますので、土台となる背景をまずは作りましょう。
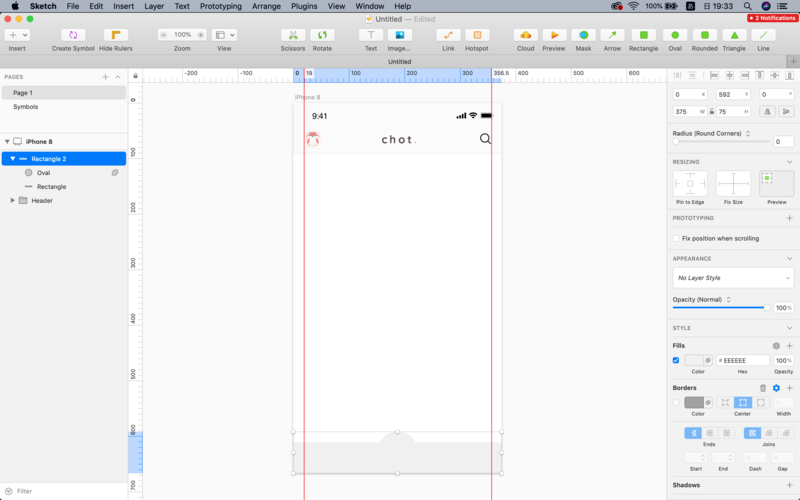
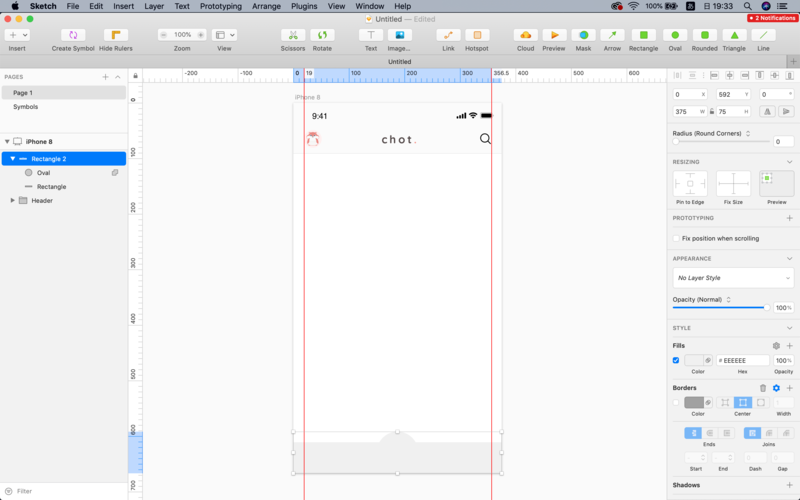
最大横幅375pxと高さ56px*(任意)のRectangleをアートボード下部に配置します。その後、投稿するボタンの丸背景としてOval75x75を作成し、中央に配置します。
二つの矩形ができたらそれらを組み合わせ、一つの背景UIコンポーネントとして作成しましょう。
※わかりやすいようにお手本では灰色を付けていますが、実際は白を利用しています。

背景ができたらBordersを設定しましょう。薄いグレー(#E9E9E9)のOutside 1pxを選択してください。

3.タブを作成してシンボル化する
投稿するボタン以外のタブのサイズは全て同一で作成しましょう。
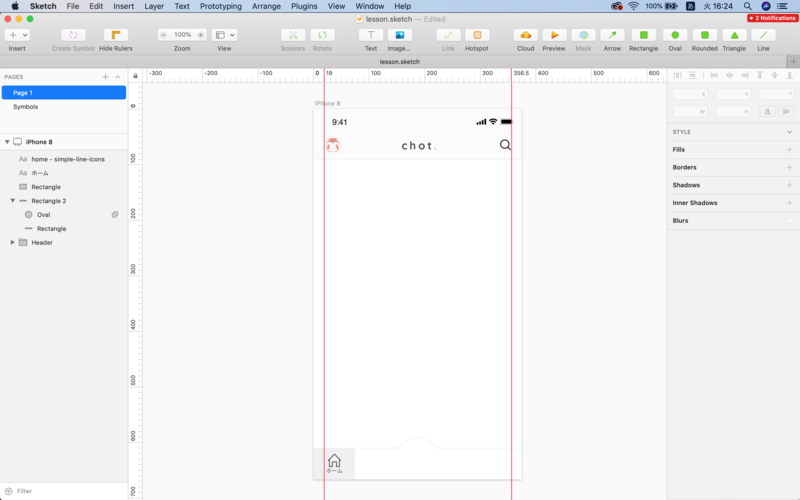
まず、一番左のホームタブを作ってみましょう。 75x56のRectangleを作成し背景を作成します。今回もわかりやすいように灰色を付けていますが、実際は白を利用しています。
背景ができたらタブの中身であるアイコンとラベルを追加しましょう。 Icon fontから好きなアイコンフォントを選び、ホームアイコンを選択します。次に、10pxのTextを作成し、ラベル文言を「ホーム」に変更しましょう。
アイコン、ラベルが追加できたら背景の中央にコンテンツが並ぶように調整しましょう。

タブが完成したらこのタブコンポーネントはシンボル化しておきましょう。
配置したアイコンフォントもアウトライン化してシンボル化しておくと汎用性が高くなり非常に使い回しがしやすくなります。

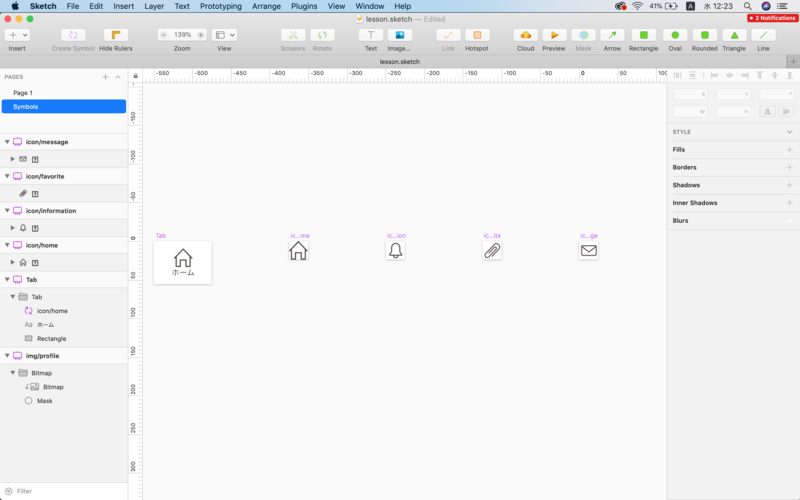
残りの3つも同様にアイコンシンボルを作成しましょう。
お知らせのベル、お気に入りのクリップ、メッセージのメールアイコンのアイコンフォントを配置し、アウトライン化したシンボルを作成します。(アイコンは任意のもので構いませんので好きなものを配置しましょう)

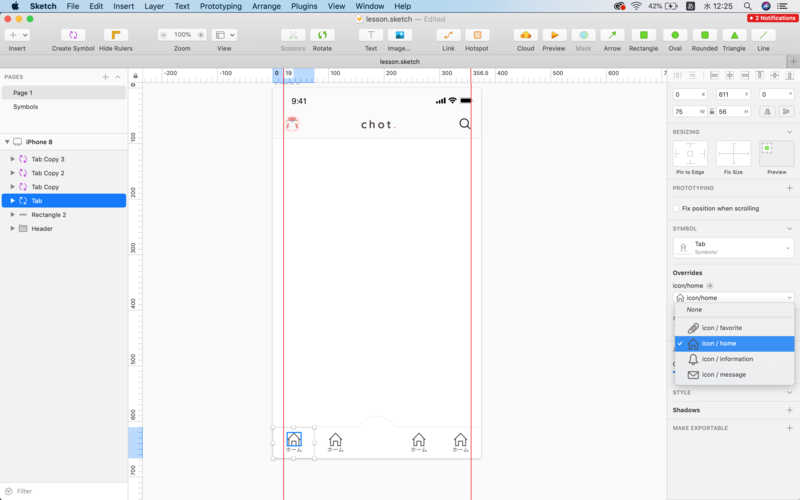
アイコンのシンボルが完成したらアートボード画面に戻り、Tabシンボルを3つ複製して配置しましょう。
ホームタブが4つできてしまいますが、サイドバーのシンボルウィンドウでアイコンが選択できますので、ラベルと合わせて変更しましょう。


基本的なタブが完成しました!
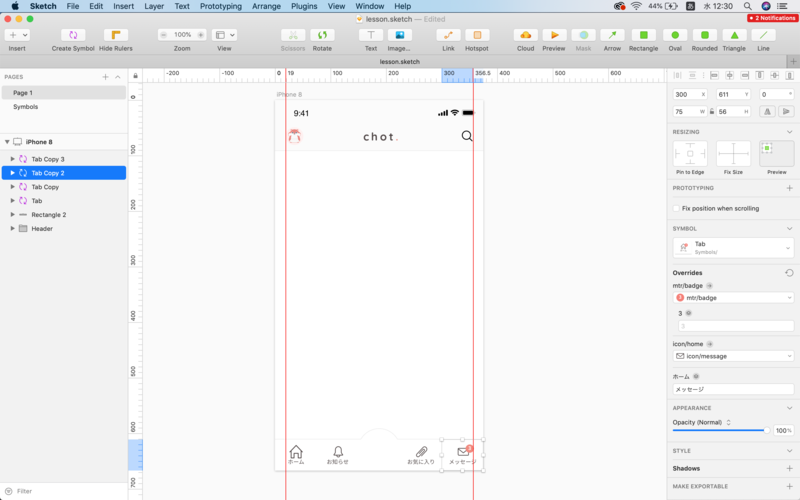
さらにお手本にはメッセージタブに赤丸の3と書かれたバッジアイコンが存在します。こちらもシンボルとして作成し、タブの中に配置しましょう。配置することによって、シンボル内で管理ができるようになります。


badgeシンボルをnoneにし、メッセージ以外のタブはバッジを付けないようにしましょう。

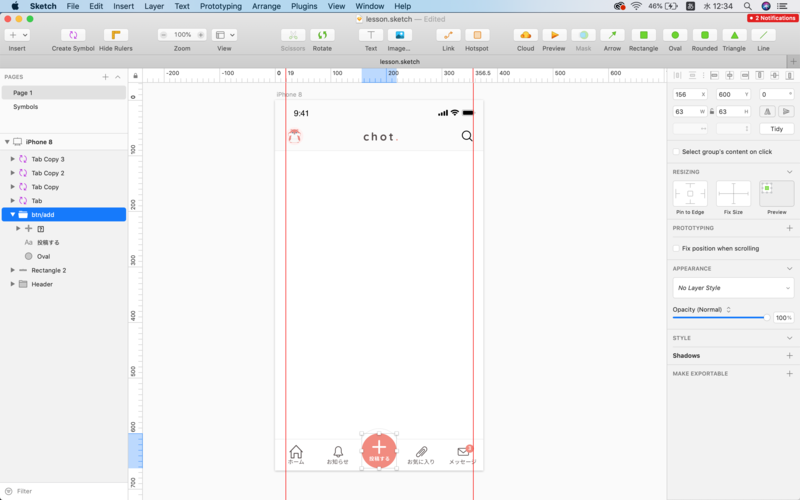
4.投稿するボタンを作成する
タブバーの最後は投稿するボタンです。
この画面の中で一番利用されるであろう、投稿ボタンは他のタブよりもわかりやすくするために一つだけデザインを変えています。
まず、63x63のOvalを作成します。
次に9pxのText「投稿する」を作成し、Ovalの中央に配置します。そしてアイコンフォントよりプラス(+)を選択し任意のサイズに合わせて配置しましょう。

そして作られたコンポーネントたちをグルーピングし、TabBarなどの名前を付けてあげればタブバーの完成です!