1.お題を確認しよう
今回のお題は「メッセンジャー画面」の作成です。
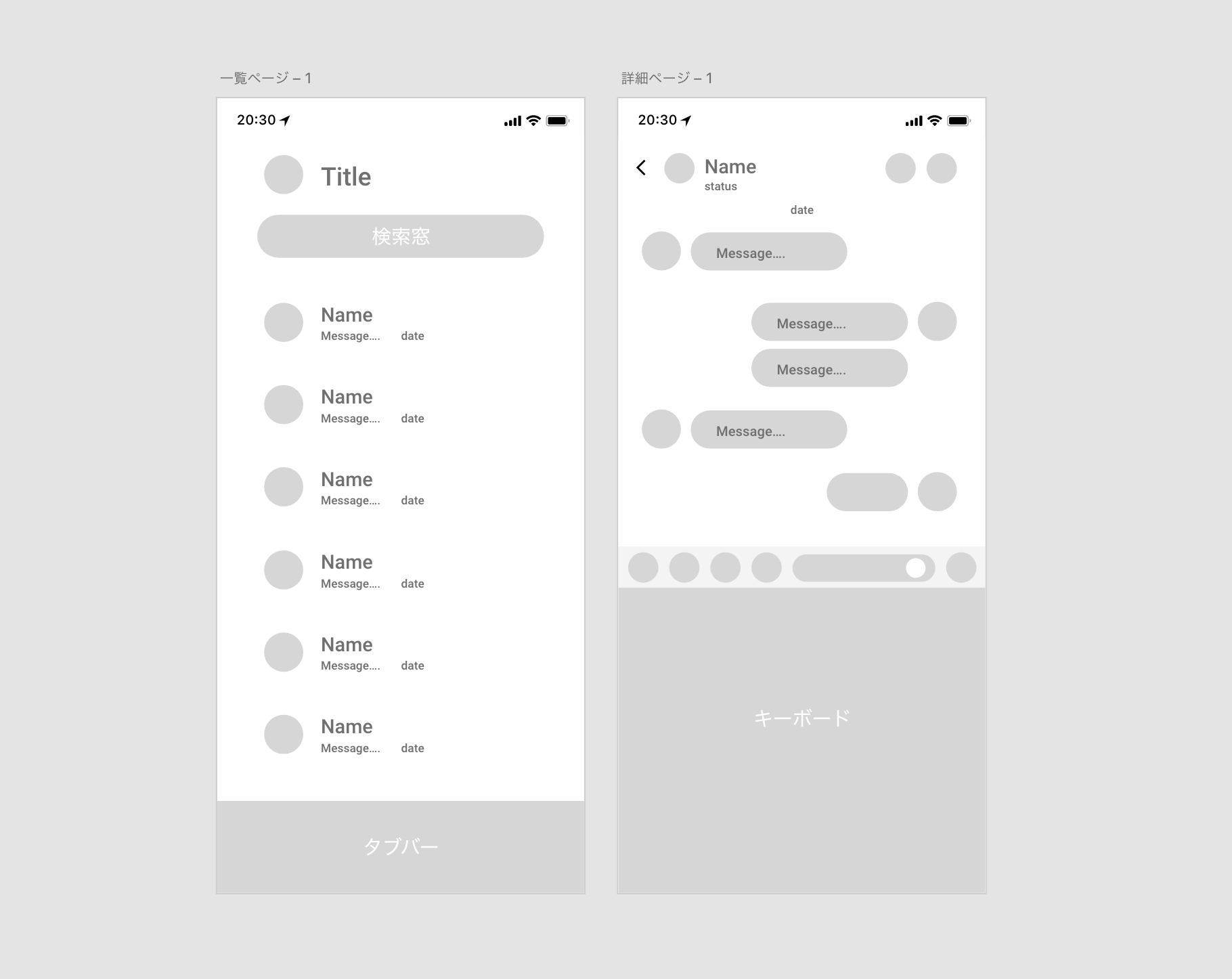
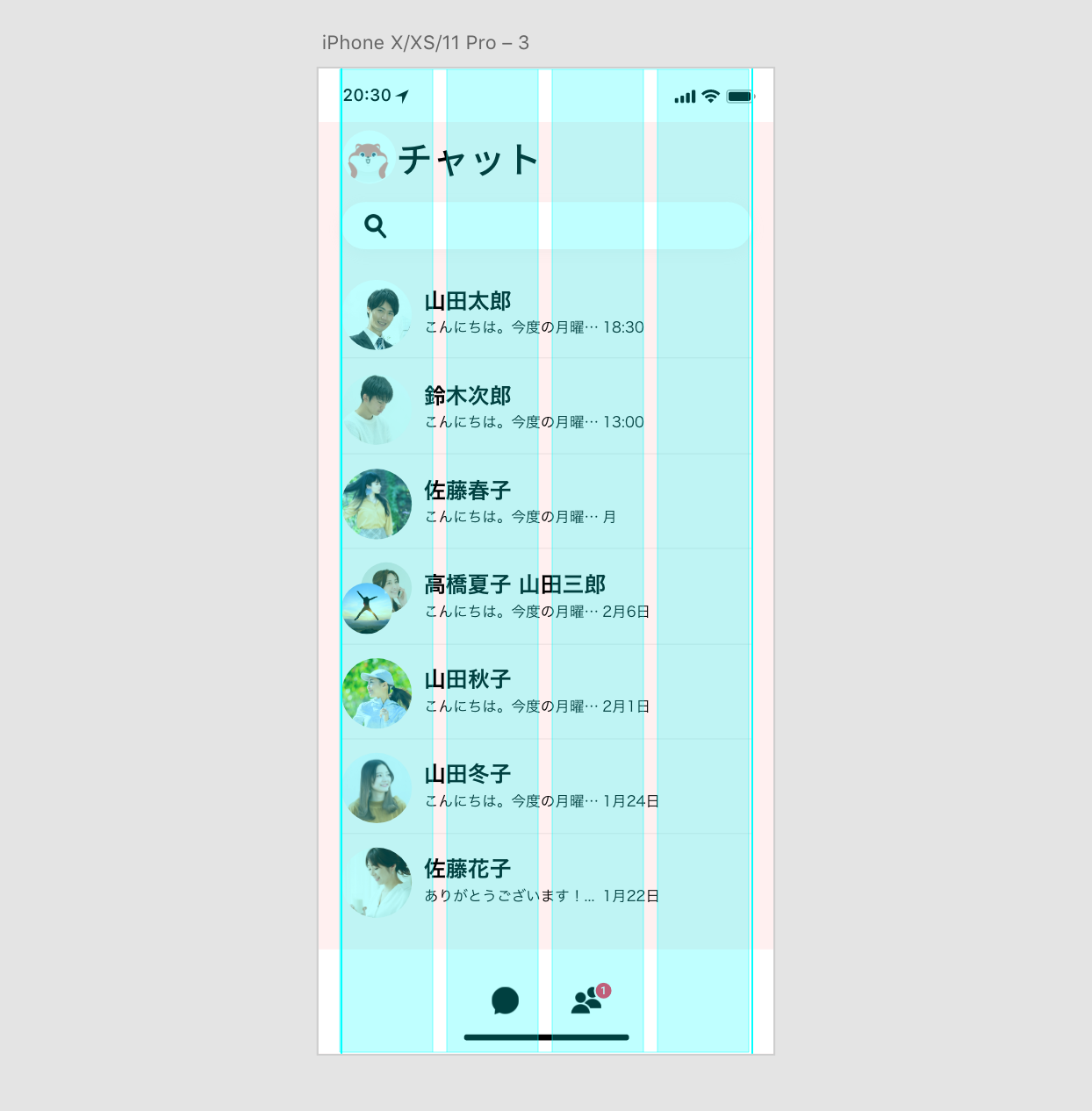
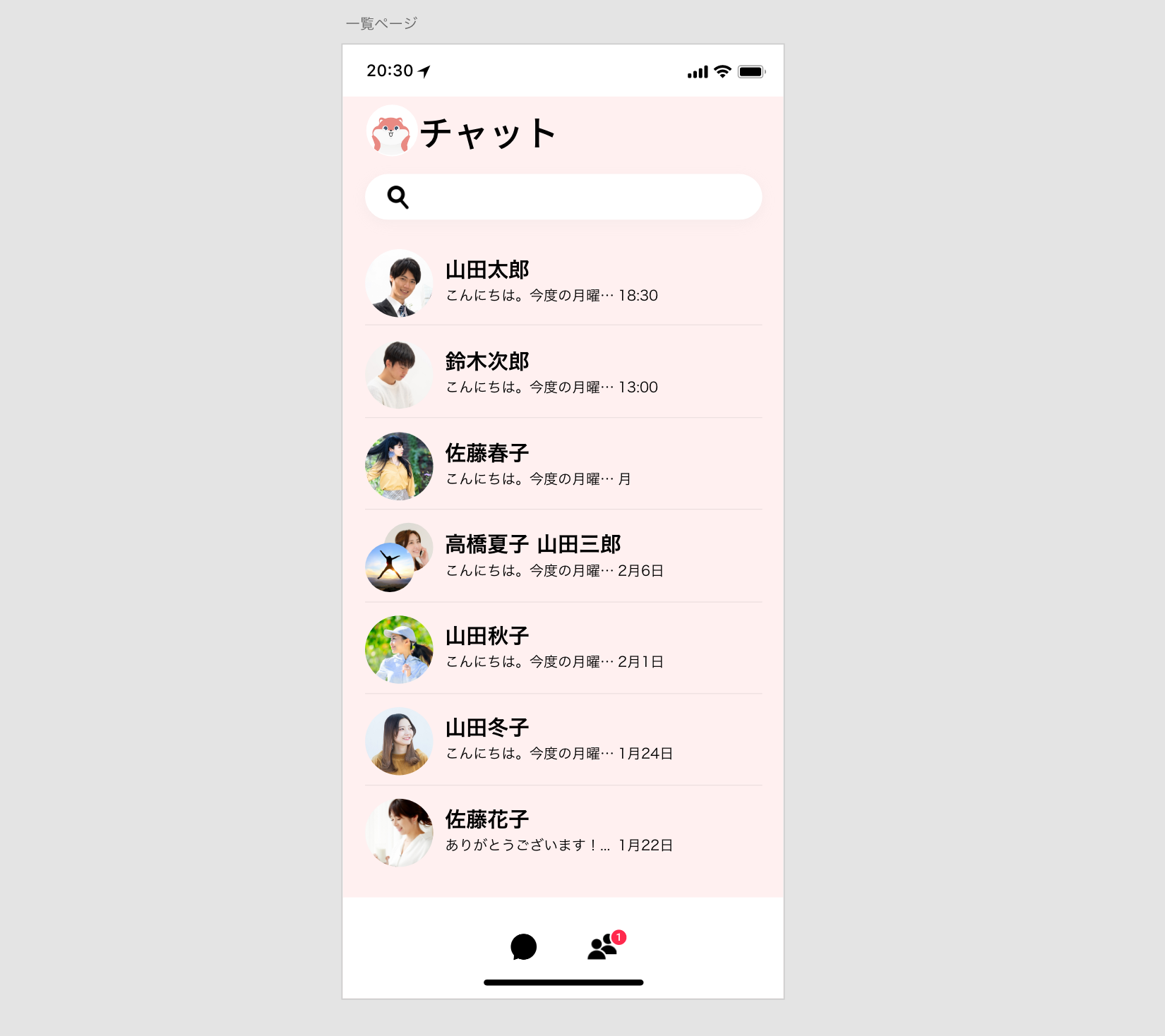
完成イメージがこちらです。

2.必要な要素を考えてみよう
デザインを作成する前に、今回作成するUIに必要な要素を考えてみましょう。
ワイヤーの時点で、どんな要素が必要か、ある程度理解することが大切です。
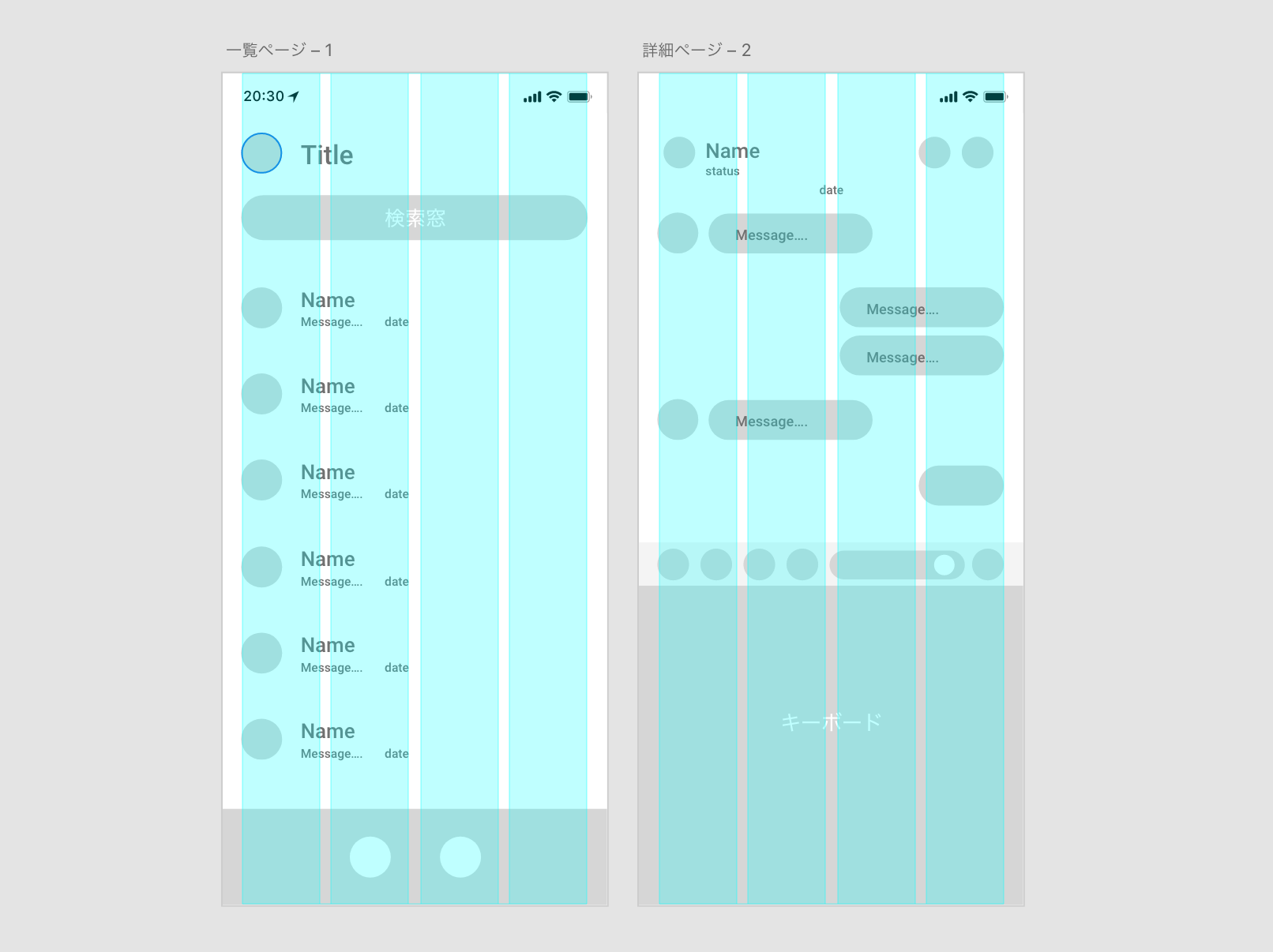
今回作成する画面のワイヤーがこちらになります。

メッセージ一覧ページと、メッセージの詳細ページを作成していきましょう。
自分で一から考えての作成が難しい場合はこのサイトを利用してみると良いでしょう。
目的別でいろんなサービスのUIが掲載されているので、参考にしてみてください。
3.ワイヤーをもとにデザインを作成してみよう
2で作成したワイヤーを元に詳細なデザインを作成していきます。今回はAdobe XDで作成していきます。
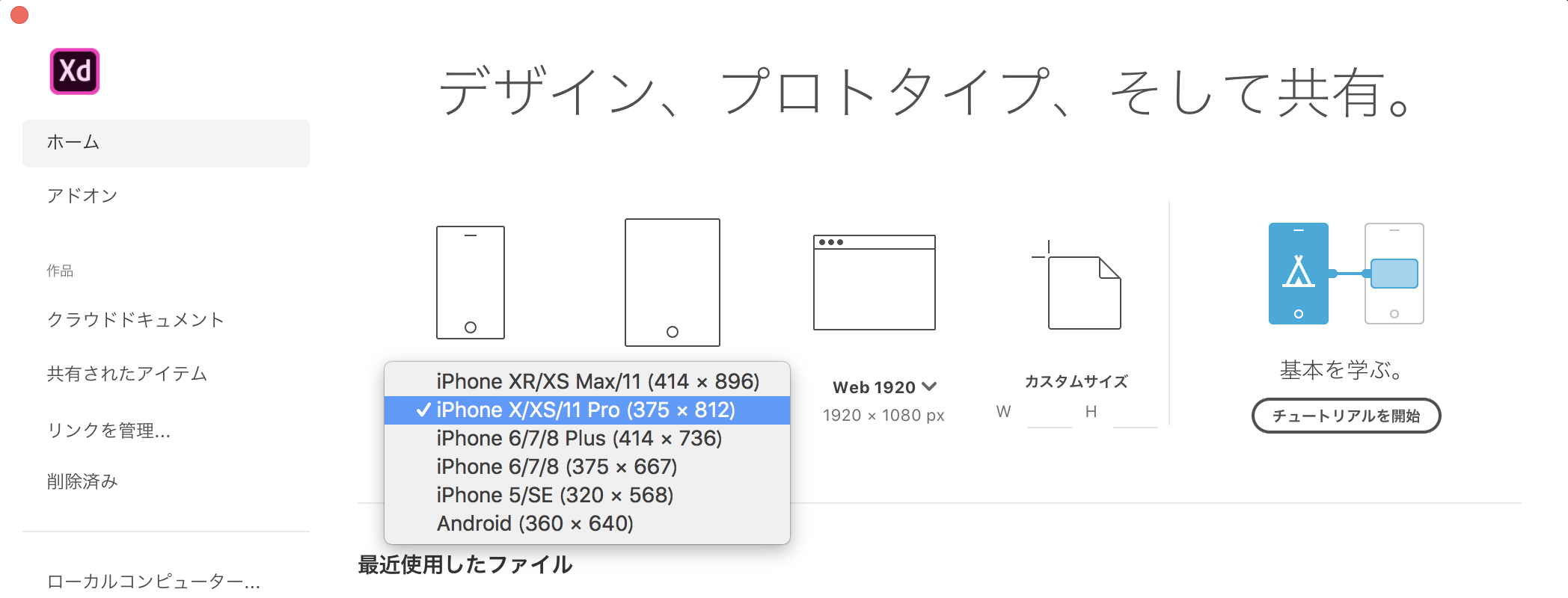
はじめに作成するデバイスサイズのアートボードを選択してください。今回はiPhone X(375×812)で作成してきます。

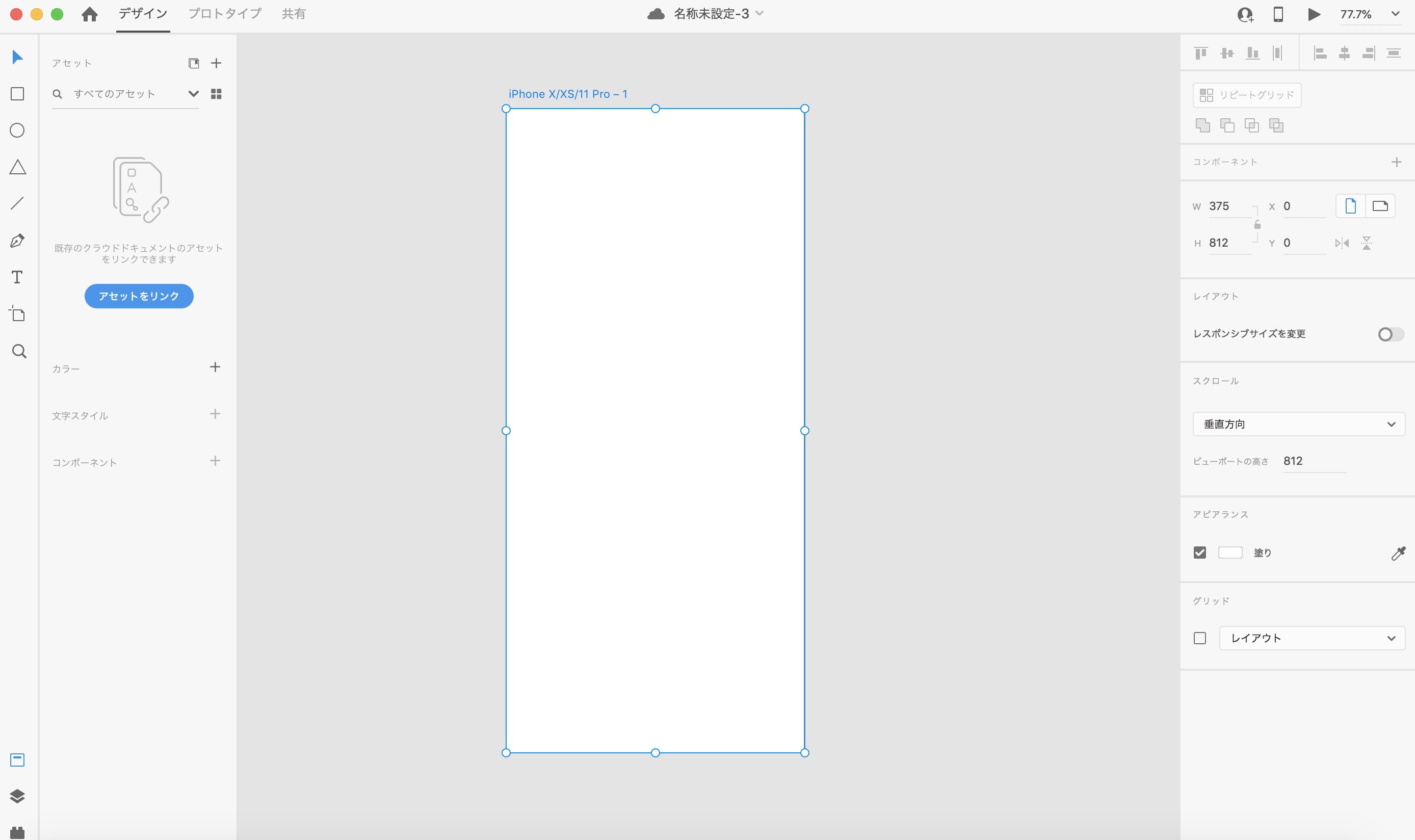
選択後、アートボードが作成されます。

アートボードにグリッドを引く
アートボードにグリッドを引いていきます。
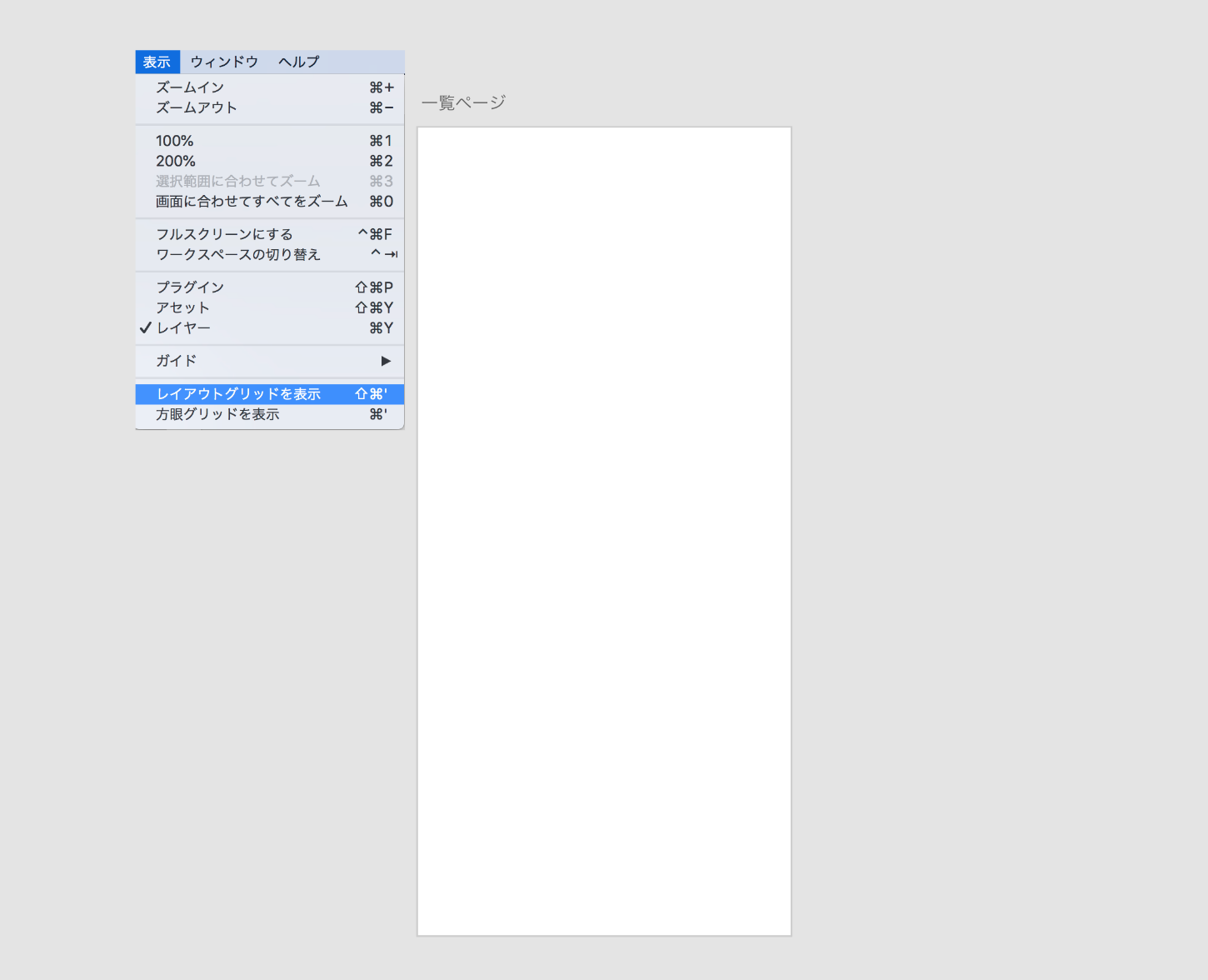
表示 > レイアウトグリッドを表示でグリッドを引くことができます。

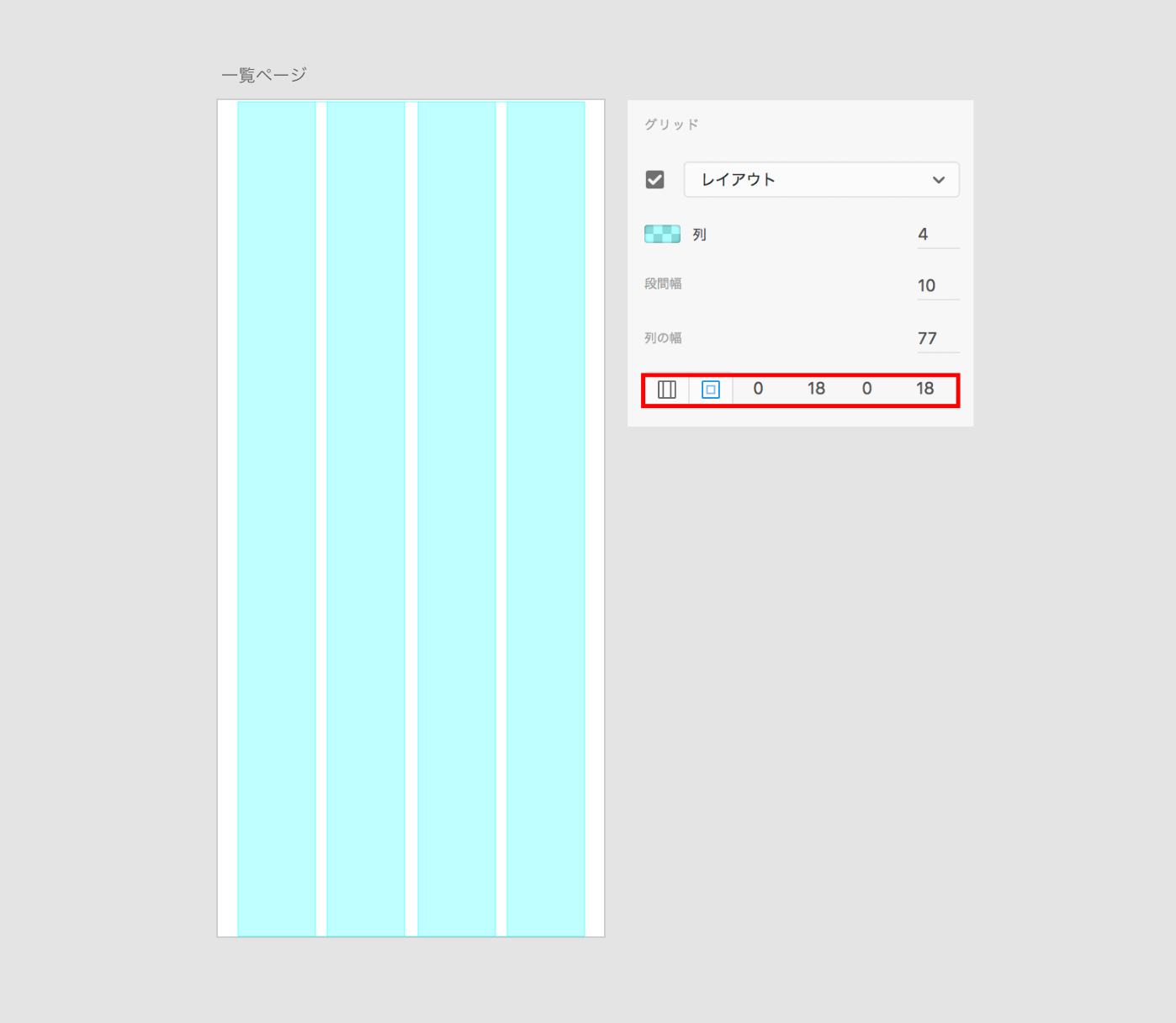
レイアウトグリッドは右側のパネルでカスタマイズすることができます。
左右のマージンを18pxとります。

グリッドを引いたアートボードにワイヤーを重ねてみましょう。

4.一覧ページを作成してみよう
一覧ページのデザインを作成していきます。
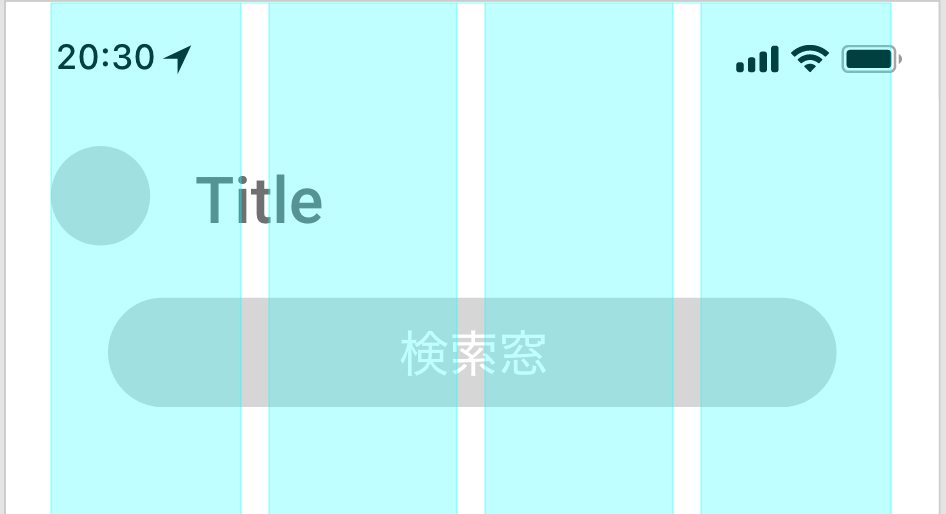
まずはこの部分を作成していきます。

アイコンを作成してみよう

アイコンとメッセンジャーアプリのタイトルを入力しましょう。
アイコンはイメージキャラクターのちょってぃくんを使います。

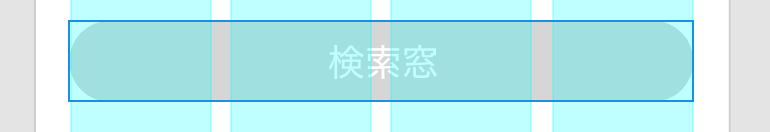
続いて、こちらの検索窓の部分を作成していきます。

長方形ツールを使って検索窓を作成してください。
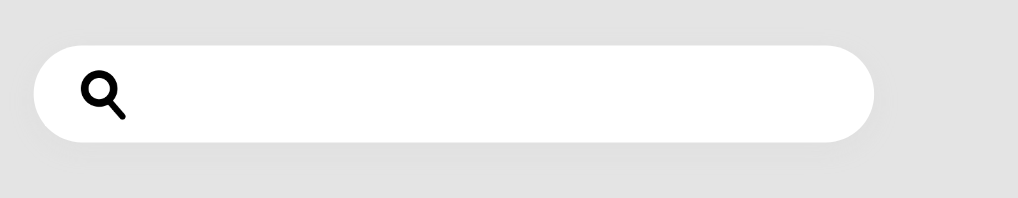
作成した検索窓の中に、虫眼鏡型のアイコンを追加します。

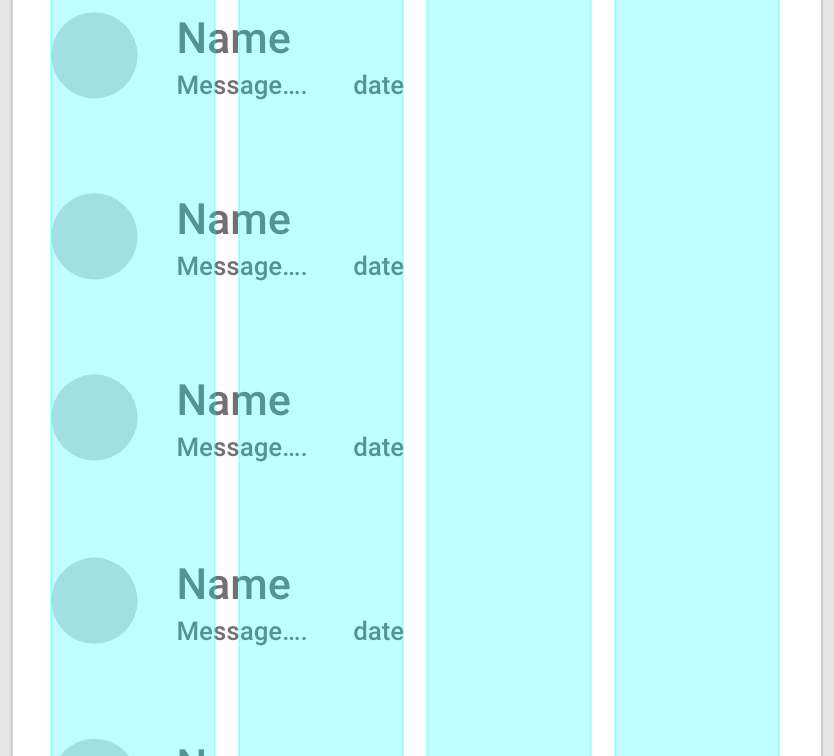
続いて、こちらの下層部分を作成していきます。

プロフィールアイコンを作成する
写真のダウンロードはこちらから
ダウンロードした写真を楕円の中に配置していきます。
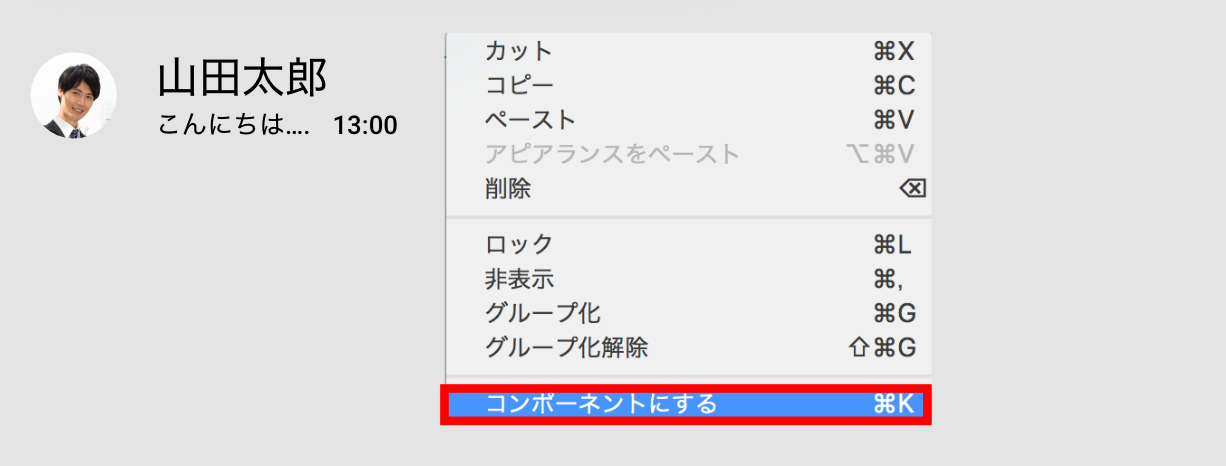
また、作成したこのパーツはマスターコンポーネント化しておきましょう。
マスターコンポーネント化することで後々微修正したい時にこのパーツを修正するだけで、全てのインスタンスに修正を反映することが可能です。
 同じパーツを複数画面で使用する時にとても便利です。
同じパーツを複数画面で使用する時にとても便利です。

プロフィールアイコン、名前、メッセージ、メッセージが送られた日付、の要素でパーツを作成していきます。

タブバーを作成する
一覧ページの最後にタブバーを作成していきます。

タブには、吹き出しアイコン(メッセージ一覧ページを意味する)と、友達追加のアイコンを配置していきます。
ダウンロードはこちらから
わかりやすいアイコンを適宜選択して下さい。

友達追加のアイコンには、新しい友達が追加された際の通知も追加してみましょう。

5.画面にパーツを配置してみよう
先ほど作成したワイヤーにパーツを配置してみましょう。

グリッドを非表示にしてみましょう。
検索窓にシャドウをつけたり、背景に色をつけて、より見やすく調整してみましょう。

これで一覧ページは完成です。
次は詳細ページを作成していきます。


