1.お題を確認しよう
今回のお題は「SNS風のタイムライン画像」です。
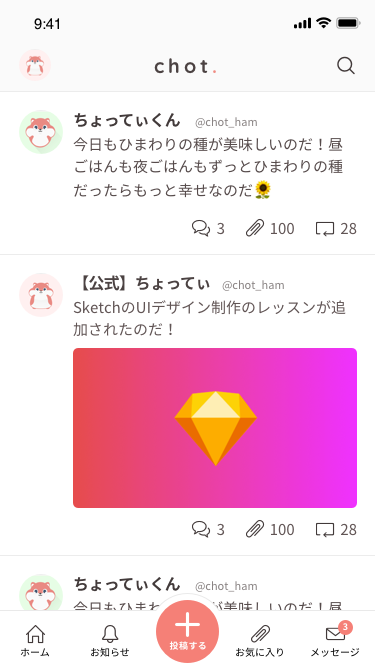
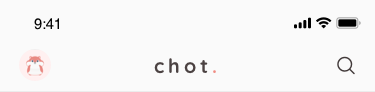
完成像がこちらになります。
この画像をお手本とし、ひとつずつ要素を作っていきながら画面を完成させていきましょう!

制作に入る前に
- 今回の画面はiOSに準拠したUIデザイン制作となります。 Apple Developerが出している「Apple Design Resources」ページ内にあるAdd iOS Sketch Libraryをダウンロードし、iOSコンポーネントをシンボルとして利用できるようにしておきましょう。
- Sketchプラグインのひとつである「sketch-iconfont」を使用しますので、あらかじめインストールしておきましょう。
- (※任意) Sketch公式から出ている、実際の端末でデザインを確認することができる「Sketch Mirror」もおすすめです。ダウンロードすると自分の使っているスマートフォンでデザインをライブプレビューで確認できます。
- Apple Developer - https://developer.apple.com/design/resources/
- sketch-iconfont - https://github.com/keremciu/sketch-iconfont
- Sketch Mirror - https://www.sketch.com/docs/mirror/
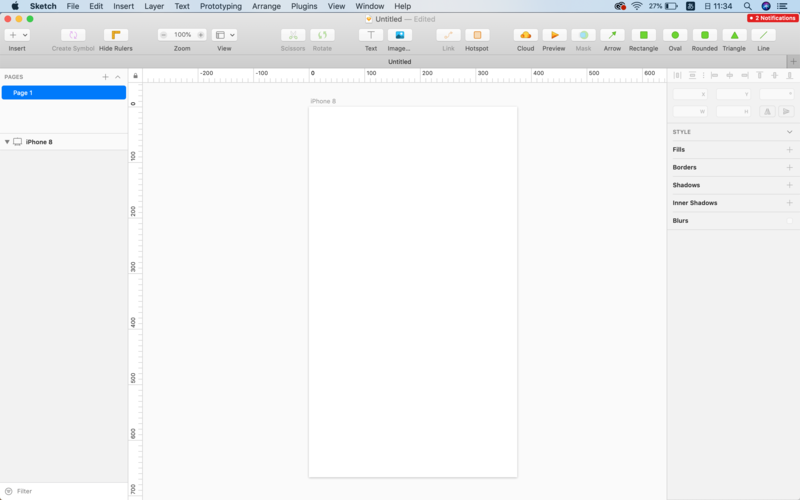
それではSketchを起動し、iPhone8サイズ(375x667)でアートボードを1枚作成しましょう!

2.ヘッダーの確認
はじめにアプリのヘッダーを作っていきます。
画面の中でいうとここの部分です。

3.ステータスバーを配置しよう
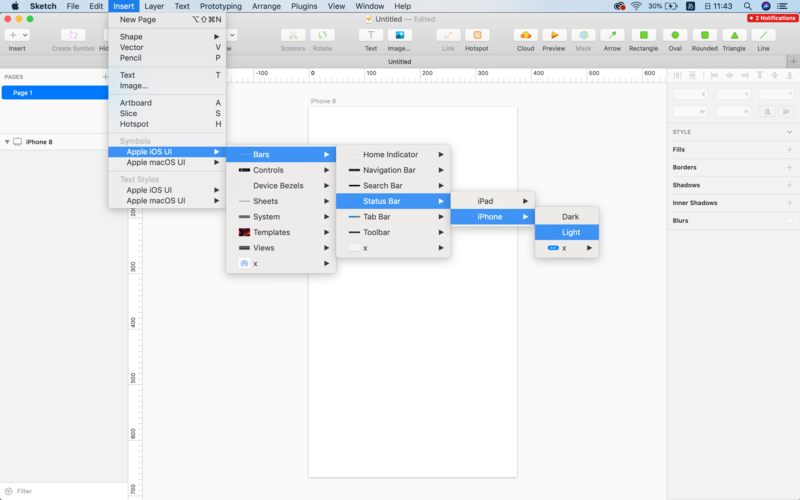
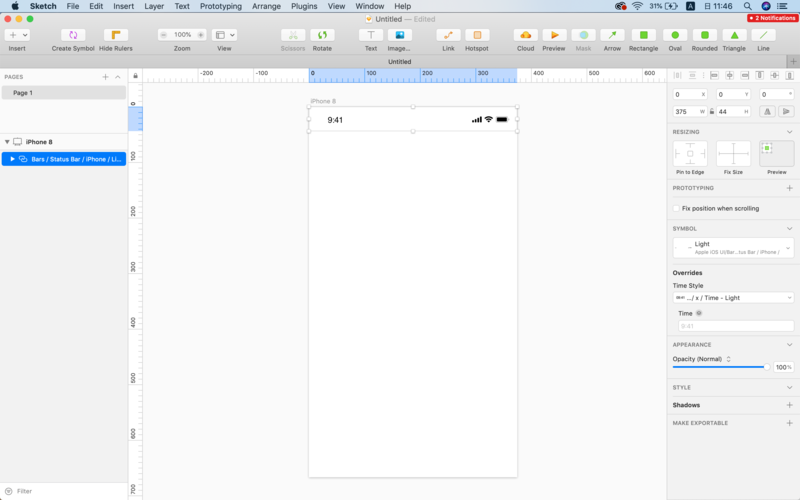
まず、iOSコンポーネントであるステータスバーを配置します。
ステータスバーとは時間や電波、電池残量などが表示されている部分を指します。階層が非常に深いですが、Sketchのツールバーより選んでアートボード内に配置しましょう。
4.コンテンツ用のガイド線を引こう
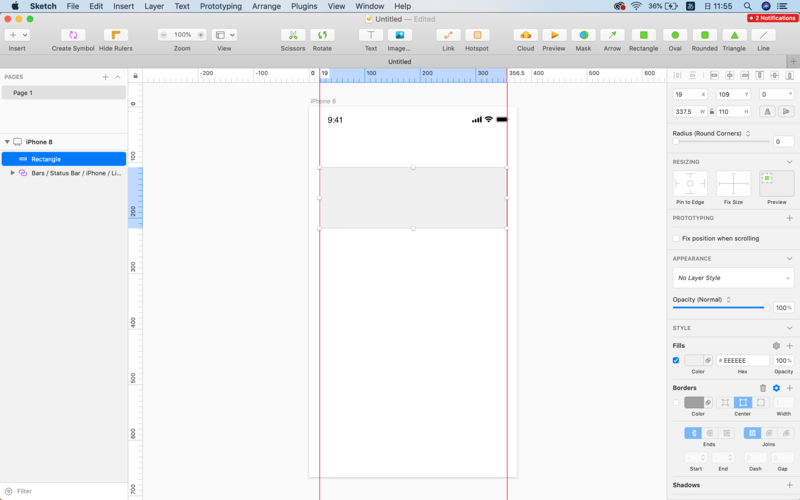
ステータスバーが配置できたら次は横幅の余白を決めるためにガイド線を決めていきます。
今回は横幅を375pxで作成していますので、横幅90%である「337.5px」のRectangleを作ってください。作成したRectangleはアートボード中央に配置し、そのまま縦のガイド線を引いてください。ガイド線を引いた後はRectangleを削除して構いません。


(このように入力値内で四則演算ができる)
ガイド線が引けたらいよいよ実際にUIを作り始めていきます。
5.プロフィール画像を作成する
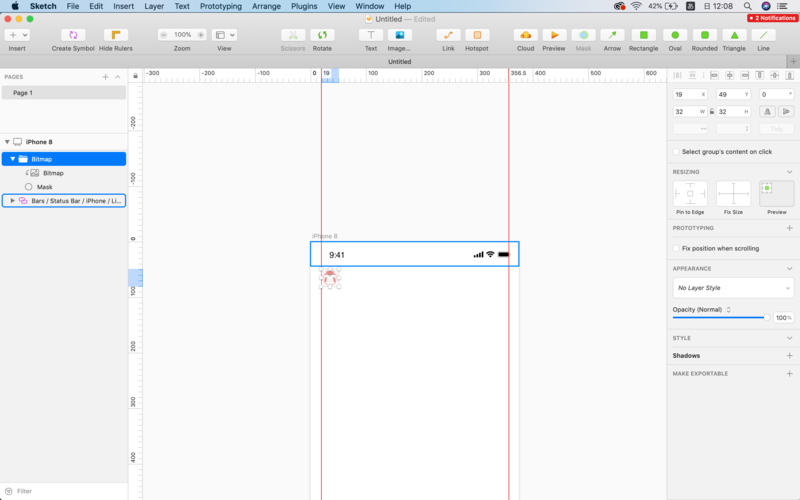
32x32のOvalを作成、そしてマスクしたい画像を配置できたらマスク機能を使ってください。画像が見切れてしまったり大きすぎたり小さすぎてしまった場合は別途調整を行なってください。 このコンポーネントはヘッダーのプロフィール画像になります。
プロフィール画像ができたら先ほど配置したステータスバーより5px離れた場所に配置します。
また、このプロフィール画像は別のコンテンツでも使用するため、シンボル化しておきましょう。

6.検索アイコンを配置する
次に検索アイコンを配置しましょう。 プラグインとして入れたIcon fontより好きなアイコンフォントを選び、虫眼鏡(Search)アイコンを選択してください。(今回はanticonを使用)
アイコンがアートボードに配置されたら先ほど作成したプロフィール画像と中央揃えになるように配置しましょう。

(ここまでのアートボード)
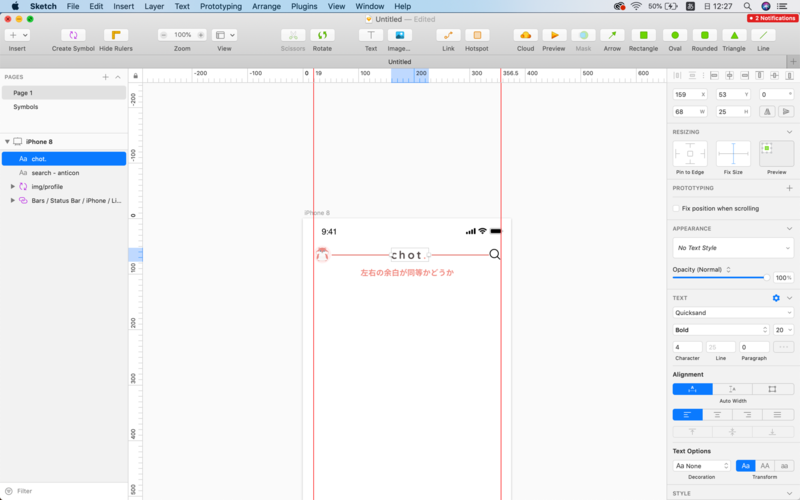
7.アプリタイトルを配置する
次にアプリタイトルを配置しましょう。 タイトルはなんでも構いません。装飾やフォントなど指定はありませんのでお好きに配置してください。
作成できたら先ほど作成したプロフィール画像と検索アイコンの真ん中になるよう配置します。

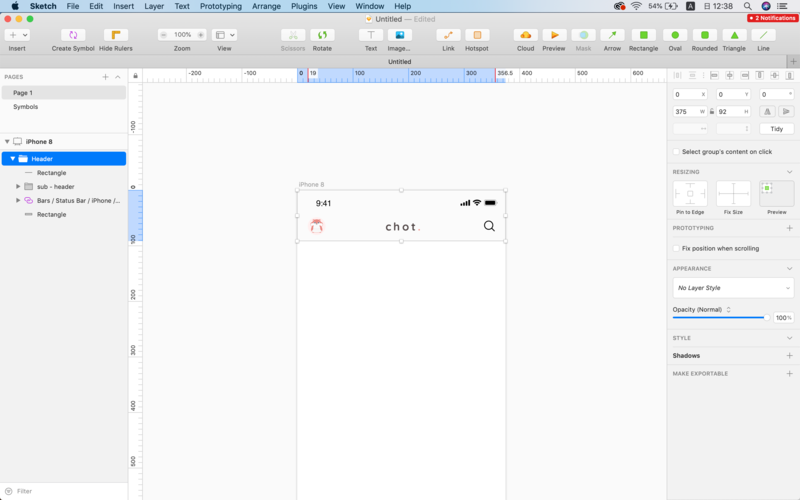
8.ヘッダーの背景、境界線を作成する
まず、ヘッダーの背景として薄いグレー(#FAFAFA)のRectangleを配置しましょう。今まで作成したコンポーネント群の一番下のレイヤーになるように配置します。
次に境界線を作成します。 境界線の作り方ですが、今回はLineではなくRectangleで作成します。W375 x H0.5で作成し、Fillsの色は(#D7D7D7)にします。ヘッダーの一番下に配置しましょう。 目安としてはプロフィール画像たちから10px下に離れたところに置くことをおすすめします。

これでヘッダーの完成です! 作成したコンポーネントたちはグルーピングし、Headerなどの名前をつけておくとわかりやすいです。