1.完成イメージとデモ
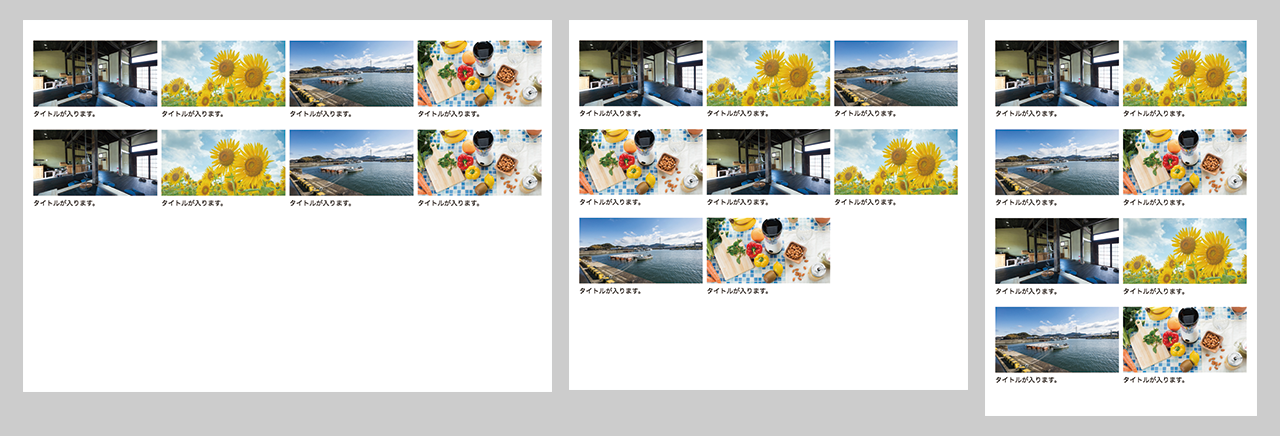
完成イメージ

デモ
2.サンプルコード(HTML・CSS)
まずはHTMLを書いてみましょう。少し長いので、以下のコードを利用しましょう。
See the Pen curriculum 2-4 by Yoshiki Kojima (@yoshikikoji) on CodePen.
全体を「box」というクラス名を付けた大きなdivで囲って、画像1つ1つを「box-item」というクラス名を付けたdivで囲っています。
3.CSS実装(PC編)
.box {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin: 0 auto;
padding-top: 50px;
padding-right: 20px;
padding-bottom: 50px;
padding-left: 20px;
max-width: 1280px;
}
.box-item {
padding-right: 5px;
padding-left: 5px;
width: 300px;
}
.box-item-thum {
width: 100%;
}
.box-item-thum img {
width: 100%;
}
.box-item-title {
padding-top: 10px;
padding-bottom: 30px;
font-size: 16px;
}
class=“box”にdisplay: flexを当てて、その子要素class=“box-item”を整列させます。
フレックスボックスにはdisplay以外にも複数のプロパティを追加ことで整列順序や配置の基準位置を指定することができます。
今回は、以下2つを指定しています。
- flex-wrap: wrap -> 複数行に並べる
- justify-content: center; -> 水平方向の中央揃え
4.CSS実装(スマホ編)
.box-item {
width: 40%;
}
.box-item-title {
font-size: 14px;
}
スマホ用のCSSはシンプルです。
横幅を可変にするためにwidthを%指定に変更します。
以上でデモの実装は完成になります。
5.display: flexの紹介
display: flexは、複数のCSSプロパティと合わせることで様々なレイアウトを表現できます。今回は主なプロパティを紹介していきます。
flex-wrap
子要素を1行に配置するか複数行に配置できるようにするか指定します。
- nowrap(初期値):折り返しさせず1行に配置
- wrap:複数行で上から下に配置
- wrap-reverse:複数行で下から上に配置
flex-direction
子要素の表示方向を指定します。
- row(初期値):左から右に配置
- row-reverse :右から左に配置
- column:上から下に配置
- column-reverse:下から上に配置
justify-content
水平方向の配置位置を指定します。
- flex-start(初期値):左揃え
- flex-end:右揃え
- center:中央揃え
- space-between:均等割り付け
- space-around:両端に子要素の半分の間隔をあけて均等割り付け
align-items
垂直方向の配置位置を指定します。
- stretch(初期値):親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
- flex-start:上揃え
- flex-end:下揃え
- center:中央揃え
- baseline:ベースラインに揃える
フレックスボックスは、他にも順序が指定できたり様々なレイアウトが実装できます。僕は以下のチートシートをDLして実装のたびにチートシートを見ながら作業していました!
日本語対応!CSS Flexboxのチートシートを作ったので配布します



