1.デモページ
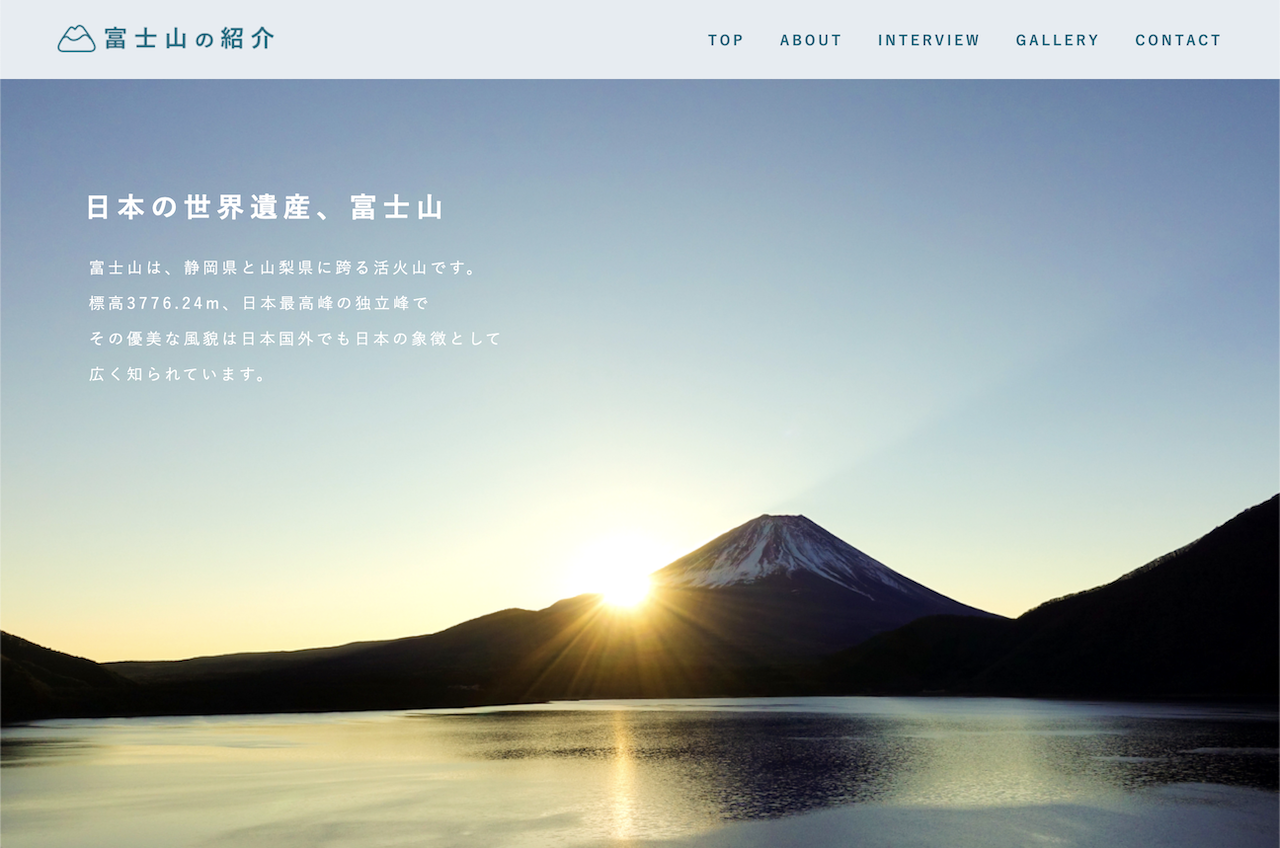
今回実装するのは以下のデモページです。
今までのレッスンで勉強してきたレスポンシブデザインのコーディング術をフル活用します!頑張りましょう。
https://yoshikikojima.github.io/responsive-sample/

2.ベースのHTML, CSSの作成
ベースとなるHTML, CSSを作成していきます。
まずHTMLの準備です。「HTMLでHello,World!を表示しよう」を参考にhtmlファイルを作成します。
Viewportを指定するためにheadタグ内に以下の記述を足してください。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
次にCSS。リセットCSS読み込みます。
<link rel="stylesheet" media="screen" href="css/reset.css" />
※リセットCSSの使い方については「CSSの記述場所と文法について」を参考にしてください。
コーディングする際に使うcssファイルを作成しHTML内に読み込みの記述を追加します。
<link rel="stylesheet" media="screen" href="css/style.css" />
これでHTMLとCSSの準備は完了です。
3.画像の準備
今回の画像はフリー素材を利用しています。
それぞれの画像のダウンロードURLを記載しておくので加工して使用してください。
大きさが同じであれば他の画像でも問題ありません。
各画像のサイズを見てもらうとわかると思いますが、PCよりSPの方が大きい画像を使用している場合があります。これはRetina対応するためです。
レスポンシブサイトを作る際にPCの画像をそのままスマホに使ってしまうと画像の解像度が足らずボケてしまうことがあるので注意しましょう。
※今回は2倍のサイズで作成していますが、iPhone X・iPhone XSに対応する場合は3倍のサイズにする必要があります。
ロゴ
オリジナル素材
キービジュアル(PC: 1280px × 780px, スマホ: 750px × 1050px)
太陽の光が差し込む本栖湖
ABOUT(PC: 590px × 370px, スマホ: 750px × 330px)
富士山と桜
南アルプスの深い森から見る富士山のフリー画像
INTERVIEW(PC: 426px × 250px, スマホ: 370px × 250px)
日本最高峰の富士山と二位の北岳の景観のフリー画像
富士山とすすき
昇給 挑戦 風景
GALLERY(PC: 230px × 230px, スマホ: 750px × 1050px)
富士山・桜・五重の塔(五重塔)
夕焼けと富士山と海
空から見た富士山
富士山頂にて雲海を眺める
富士山とネモフィラ
一富士二鷹
富士山と芝桜
富士山・登山道
田貫湖から見た冬の富士山
富士山頂の御来光のフリー画像
フッター(PC: 1280px × 230px, スマホ: 750px × 230px)
太陽の光が差し込む本栖湖



