1.レスポンシブデザインとは
冒頭でも説明した通り、「レスポンシブデザイン」とは、多様な画面サイズをサポートするために作られたデザイン手法の1つです。どのデバイス・どのブラウザサイズで閲覧した際にも最適なWebサイトが表示されるよう、要素を可変させてベストな状態でユーザーにコンテンツを提供することができます。一般的には、1つのHTMLをCSSで調整しデバイスごとにデザインを変更して実装します。
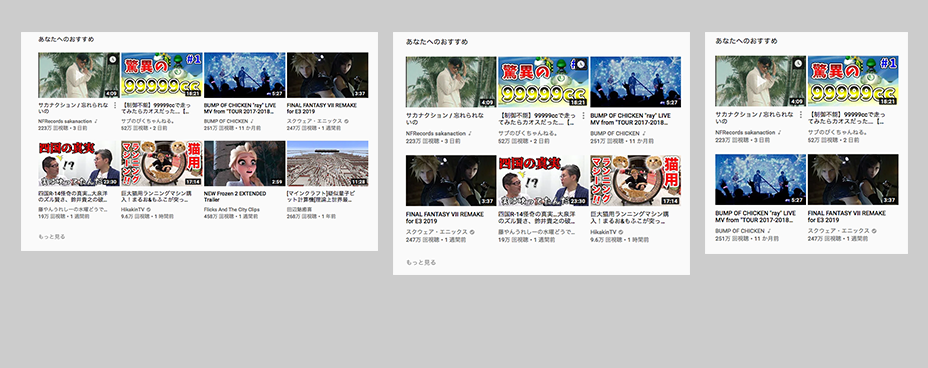
レスポンシブデザインが使われているYouTubeを参考に、実際にどのようなデザインになるのか見てみましょう。
画像でも紹介しますが、実際にPCでサイトを表示してブラウザサイズを変えるとより変化がかわかると思います。
動画カラム
カラム数がブラウザサイズによって変わります。
横スクロールを出すと見えないカラムが出来てしまうので、それを避けるために常にブラウザサイズいっぱいにコンテンツが表示されるよう調整されています。

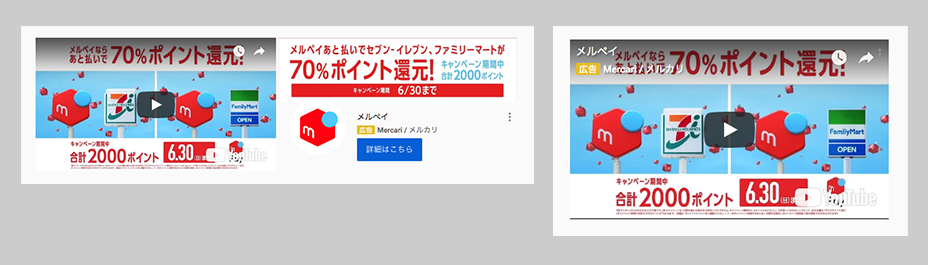
広告部分
ここはPCとスマートフォンで要素をかなり変えています。
PCでは動画以外にバナー・ロゴ・テキスト・リンクがありますが、スマートフォンは動画だけです。

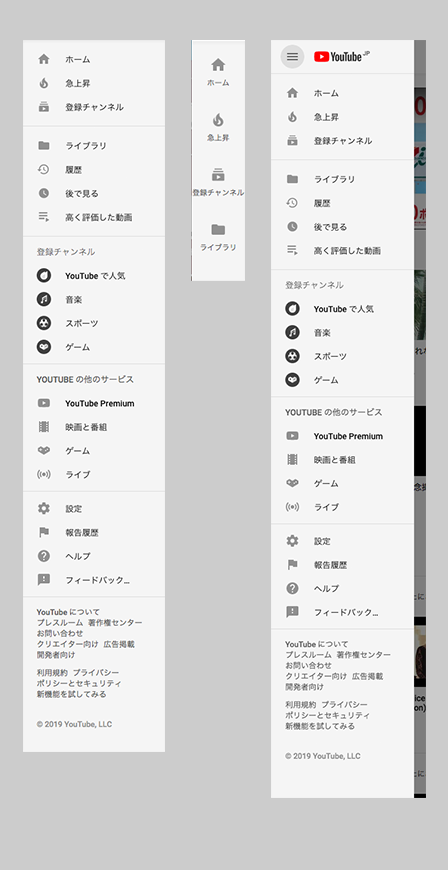
サイドバー
左からPC、タブレット、スマートフォンです。
スマートフォンの時は左上のハンバーガーメニューを押すとメニューが開閉します。

2.レスポンシブデザインのメリットとは?
このようなレスポンシブデザインを取り入れた際のメリットについていくつか紹介します。
多種多様なデバイスをサポートできる
レスポンシブデザインの概念であり1番のメリットです。
メンテナンスしやすい
1つのHTMLで全てのデバイスをサポートするため修正や更新の手間が少なくなりメンテナンス性が向上します。
SEO対策に良い
これはレスポンシブデザインだからというわけではないのですが、Googleはスマートフォンに対応しているサイトを高く評価すると言っておりレスポンシブデザインで構築してあるサイトであれば当然スマートフォンにも対応しているのでSEOに効果があると言えます。
3.レスポンシブデザインのデメリット
便利なレスポンシブデザインですが、もちろんデメリットもあります。
デザインの難易度が高い
複雑なレイアウトであったり要素の並びや配置を考えながら作らなくてはいけません。
サポートするデバイスが増えるほど考えることが増えていきます。
多少コーディングの知識を持っていないとデザインするのは難しいでしょう。
コーディングの難易度が高い
デザインと同じくコーディングの難易度も高くなります。
メディアクエリによるレイアウトの調整やコンテンツの出しわけ、さらにJavaScriptも使うとサイトの機能が複雑になっていきます。
このようなメリット・デメリットがありますが、もはやWebサイトはかなりの割合の人がスマホで閲覧しており、Webデザイナーにとってレスポンシブデザイン対応は避けて通れない道となっています。最近ではAdobe XDのようなレスポンシブデザインの動きを再現できるようなデザインツールも登場しました。
ぜひこのカリキュラムを通じて、レスポンシブデザインのコツについて学んで、サイト制作に活かしていきましょう。



