1.要素の位置や大きさを変えるレイアウト
全体のレイアウトは変えず、各要素の配置や文字の大きさなどを調整してレスポンシブ対応します。
どのデバイスでも同じ情報が訴求できるメリットがあります。要素が多いとレイアウトの調整がしづらくなってしまうのでキービジュアルなどの要素が少ない部分に使われていることが多いです。

2.カラムの配置が変わるレイアウト
PCでは画像とテキストが横並びになっていて、スマホでは縦並びになるレイアウトです。
よく画像とテキストが交互に左右で入れ替わっているパターンを見かけます。

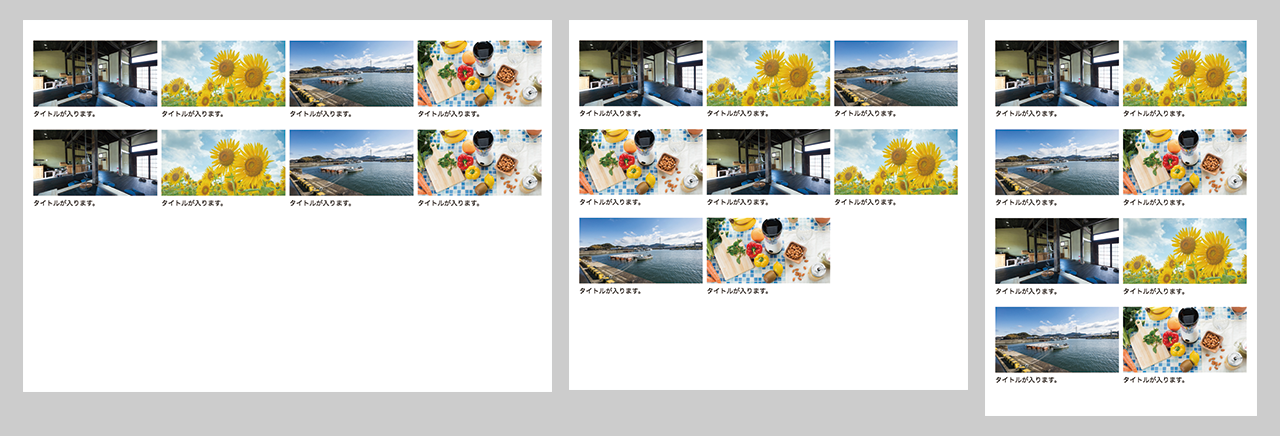
3.フレックスボックス
フレックスボックスはブログの記事一覧などリストを表示する時によく使われるレイアウトです。
ブラウザサイズによって横並びのカラム数が変わります。実装には`display: flex`を用います。

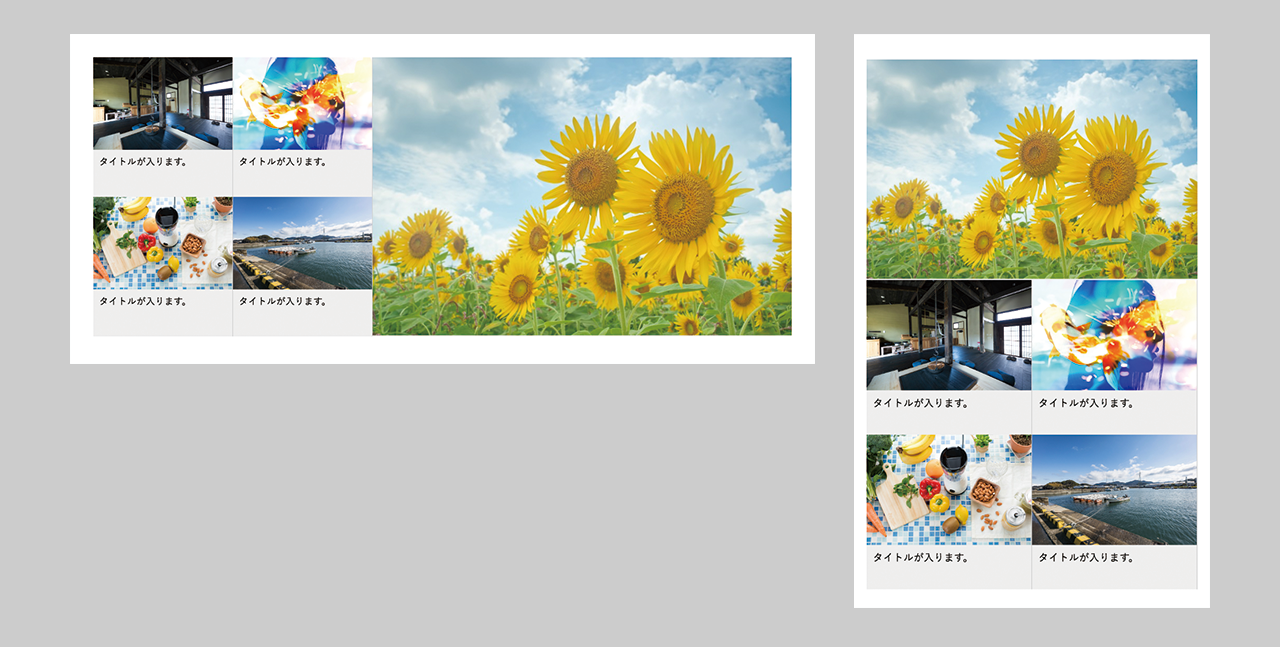
4.グリッドレイアウト
グリッドレイアウトは今回紹介した中では1番新しい仕様になります。
今までのWebサイトのレイアウトとは異なり、かなり柔軟にレイアウト構造を組むことができます。縦軸と横軸でグリッド幅を定義しそれに合わせて要素を配置していきます。対応ブラウザも増えてきていて実用的になりつつあります。

以上、レスポンシブWebデザインのレイアウトを4パターン紹介しました。
次回からは実際にこのレイアウトをHTMLとCSSで実装していきます。



