1.完成イメージとデモ
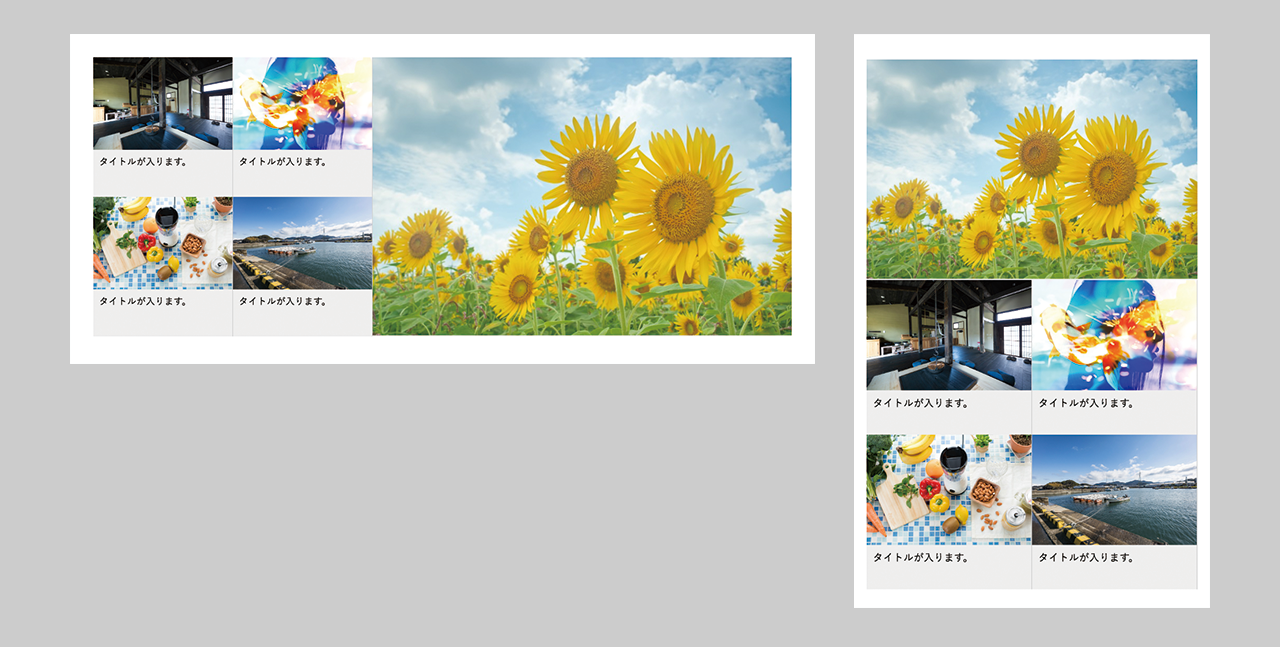
完成イメージ

デモ
2.HTML実装
See the Pen curriculum 2-4 by yohei kojima (@youhe_) on CodePen.
3.CSS実装(PC編)
.grid {
display: grid;
grid-template-columns: 200px 200px 1fr;
grid-template-rows: 200px 200px;
margin-top: 40px;
margin-right: 40px;
margin-left: 40px;
background: #eee;
}
.grid-item {
overflow: hidden;
}
.grid-item1 {
grid-column: 1;
grid-row: 1;
}
.grid-item2 {
grid-column: 2;
grid-row: 1;
}
.grid-item3 {
grid-column: 3;
grid-row: 1 / 3;
background-image: url(./img/kv.png);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
.grid-item4 {
grid-column: 1;
grid-row: 2;
}
.grid-item5 {
grid-column: 2;
grid-row: 2;
}
.grid-item-img {
}
.grid-item-img img {
width: 100%;
}
.grid-item-title {
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
まず親要素(class="grid")に display: grid; を指定します。
そして、
横要素のレイアウトを決める grid-template-columns
縦要素のレイアウトを決める grid-template-rows を指定します。
grid-template-columns: 200px 200px 1fr; は、
1, 2カラム目 → 200px(固定)
3カラム目 → 全体の幅 - 400px となります。
1fr という単位は可変する幅を定義することになります。
grid-template-rows: 200px 200px; は、
1, 2カラム目 → 200px(固定) です。
これで親要素のレイアウトが完成です。
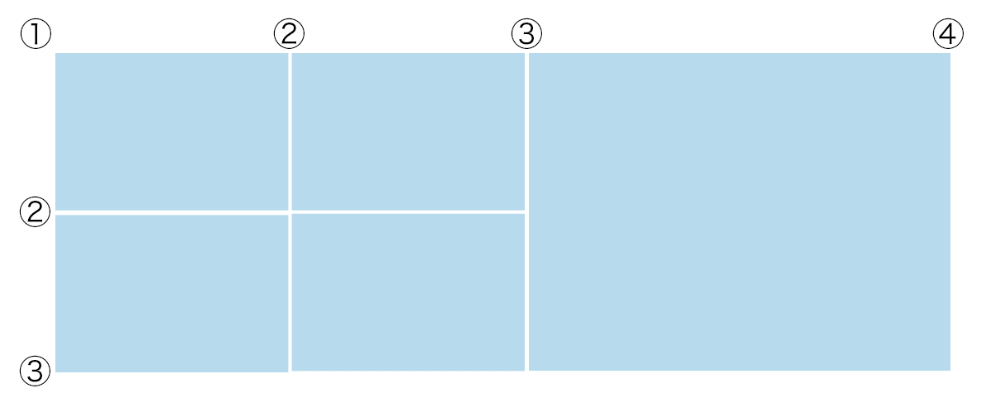
次にに子要素(class="grid-item")を、親要素で指定したレイアウトの中に配置していきます。今回は横要素を3つ、縦要素を2つで定義したので図のようなレイアウトが親要素で作られています。この図の左上を ① として横位置・縦位置を指定します。

.grid-item1
grid-column: 1; → 横位置を①
grid-row: 1; → 縦位置を①
.grid-item2
grid-column: 2; → 横位置を②
grid-row: 1; → 縦位置を①
.grid-item3
grid-column: 3; → 横位置を③
grid-row: 1 / 3; → 縦位置を① ~ ③
※複数カラムをまたぐ場合は / を使って、 開始位置 / 終了位置 と書きます。
.grid-item4
grid-column: 1; → 横位置を①
grid-row: 2; → 縦位置を②
.grid-item5
grid-column: 2; → 横位置を②
grid-row: 2; → 縦位置を②
となります。
4.CSS実装(スマホ編)
@media screen and (max-width: 767px) {
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 400px 1fr 1fr;
margin-bottom: 40px;
}
.grid-item1 {
grid-column: 1;
grid-row: 2;
}
.grid-item2 {
grid-column: 2;
grid-row: 2;
}
.grid-item3 {
grid-column: 1 / 3;
grid-row: 1;
}
.grid-item4 {
grid-column: 1;
grid-row: 3;
}
.grid-item5 {
grid-column: 2;
grid-row: 3;
}
}
スマホもPC同様に親要素でカラム数と各カラムの大きさを決め、子要素をそれに合わせて配置していきます。
以上で実装は終わりです。



