1.ギャラリーの実装
ギャラリーの実装は、「2-4. フレックスボックスの実装」と同じflexboxを使った実装を行います。

HTML実装
<div class="gallery">
<h3 class="gallery__title head-text">GALLERY</h3>
<div class="gallery__body">
<div class="gallery__body-items">
<div class="gallery__body-item">
<img src="./img/gallery_img01.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img02.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img03.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img04.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img05.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img06.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img07.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img08.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img09.png" alt="">
</div>
<div class="gallery__body-item">
<img src="./img/gallery_img10.png" alt="">
</div>
</div>
<div class="gallery__body-more">
<a class="link-more" href="#">もっと見る</a>
</div>
</div>
</div>
CSS実装(PC編)
.gallery {
box-sizing: border-box;
margin: 0 auto;
padding-top: 53px;
padding-right: 50px;
padding-left: 50px;
max-width: 1280px;
}
.gallery__title {
text-align: center;
}
.gallery__body {
padding-top: 37px;
}
.gallery__body-items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.gallery__body-item {
padding-top: 8px;
width: calc(20% - 6.4px);
}
.gallery__body-item img {
width: 100%;
}
.gallery__body-more {
padding-top: 60px;
}
.gallery__body-more a {
margin: 0 auto;
}
PC 実装解説
.gallery__body-items に display: flex; を指定して、.gallery__body-item を横並びにします。折り返しを許可するために flex-wrap: wrap; も指定しましょう。justify-content: space-between; は、小要素を均等割り付けします。
.gallery__body-item の横幅を決めます。横幅の指定方法はいろいろあるのですが、%指定であれば問題ないです。今回は横幅の指定でマージンを取りたかったので width: calc(20% - 6.4px); としています。
CSS実装(スマホ編)
@media all and (max-width: 767px) {
.gallery {
padding-top: 28px;
padding-right: 10px;
padding-left: 10px;
}
.gallery__body {
padding-top: 35px;
}
.gallery__body-item {
padding-top: 3px;
width: calc(33% - 2px);
}
.gallery__body-more {
padding-top: 38px;
}
}
スマホ 実装解説
全体のマージンの調整と横幅の調整をします。
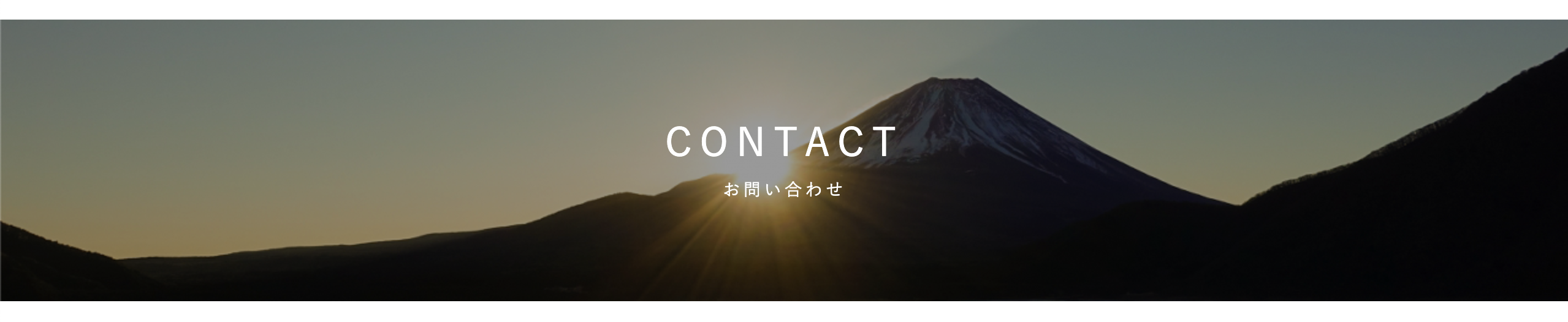
2.コンタクトの実装

HTML実装
<div class="contact">
<div class="contact__body">
<a href="#">
<div class="contact__body-title">
<div class="contact__body-title-en">CONTACT</div>
<div class="contact__body-title-ja">お問い合わせ</div>
</div>
</a>
</div>
</div>
CSS実装(PC編)
.contact {
padding-top: 100px;
}
.contact__body a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 230px;
background-image: url(../img/contact_bg.png);
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
text-decoration: none;
color: #fff;
}
.contact__body-title {
text-align: center;
}
.contact__body-title-en {
font-size: 32px;
letter-spacing: 0.2em;
line-height: 1;
}
.contact__body-title-ja {
padding-top: 16px;
font-size: 14px;
letter-spacing: 0.2em;
line-height: 1;
}
PC 実装解説
レスポンシブサイトを作る時は画像は background-image で指定すると綺麗に収まるので楽です。テキストの縦横中央寄せは display: flex; justify-content: center; align-items: center; が簡単です。
CSS実装(スマホ編)
@media all and (max-width: 767px) {
.contact {
padding-top: 60px;
}
.contact__body a {
height: 115px;
background-image: url(../img/contact_bg_sp.png);
}
.contact__body-title-en {
font-size: 19px;
}
.contact__body-title-ja {
padding-top: 10px;
font-size: 10px;
}
}
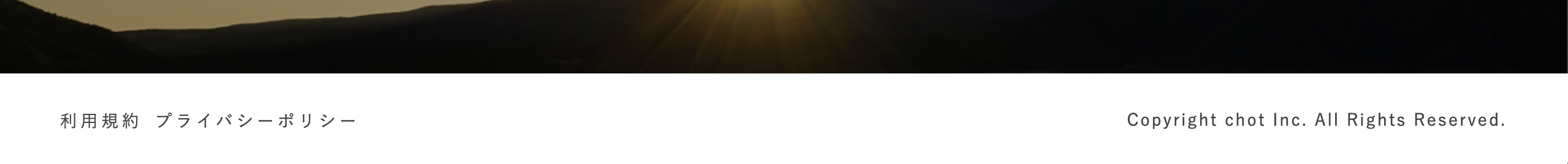
3.フッターの実装

HTML実装
<footer class="footer">
<div class="footer__wrap">
<div class="footer__nav">
<div class="footer__nav-item">
<a href="#">利用規約</a>
</div>
<div class="footer__nav-item">
<a href="#">プライバシーポリシー</a>
</div>
</div>
<div class="footer__cr">Copyright chot Inc. All Rights Reserved.</div>
</div>
</footer>
CSS実装(PC編)
.footer__wrap {
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
margin: 0 auto;
padding-left: 50px;
padding-right: 50px;
max-width: 1280px;
height: 77px;
}
.footer__nav {
display: flex;
}
.footer__nav-item {
padding-right: 10px;
}
.footer__nav-item a {
font-size: 14px;
letter-spacing: 0.2em;
line-height: 1;
text-decoration: none;
color: #444444;
}
.footer__cr {
font-size: 14px;
letter-spacing: 0.1em;
line-height: 1;
}
PC 実装解説
リンクとコピーライトの横並び(.footer__wrap)、各リンクの横並び(.footer__nav)でflexboxを2重で指定します。
1つ目は、均等割り付けにしたいので justify-content: space-between; を書き加えます。
CSS実装(スマホ編)
@media all and (max-width: 767px) {
.footer__wrap {
flex-direction: column;
justify-content: center;
height: 68px;
}
.footer__nav-item {
padding-right: 8px;
}
.footer__nav-item:last-child {
padding-right: 0;
}
.footer__nav-item a {
font-size: 10px;
}
.footer__cr {
padding-top: 12px;
font-size: 10px;
}
}
スマホ 実装解説
リンクとコピーライトを縦並びにしたいので .footer__wrap に flex-direction: column; を指定します。
以上で実装は終わりです。
レスポンシブデザインのコーディングには慣れてきましたか?ぜひこれまで紹介したテクニックを組み合わせて、効率よくコーディングできるように、さらに練習を積み重ねましょう。



