1.作業前に
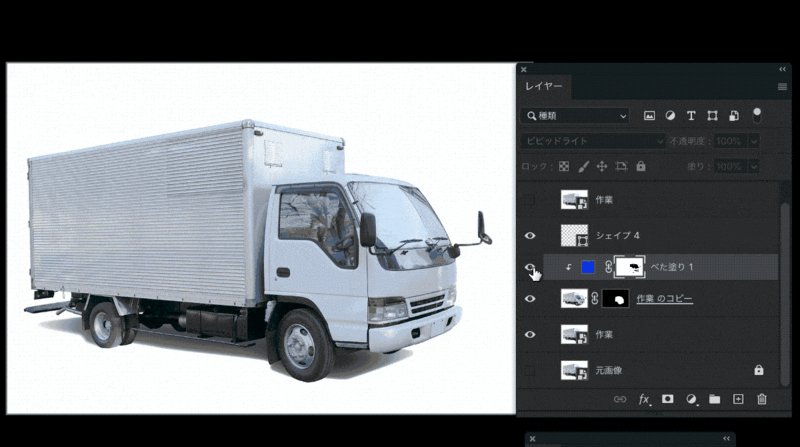
白っぽくなっている部分の色の置き換え時には塗りのレイヤーを追加すると色の置き換えができます。
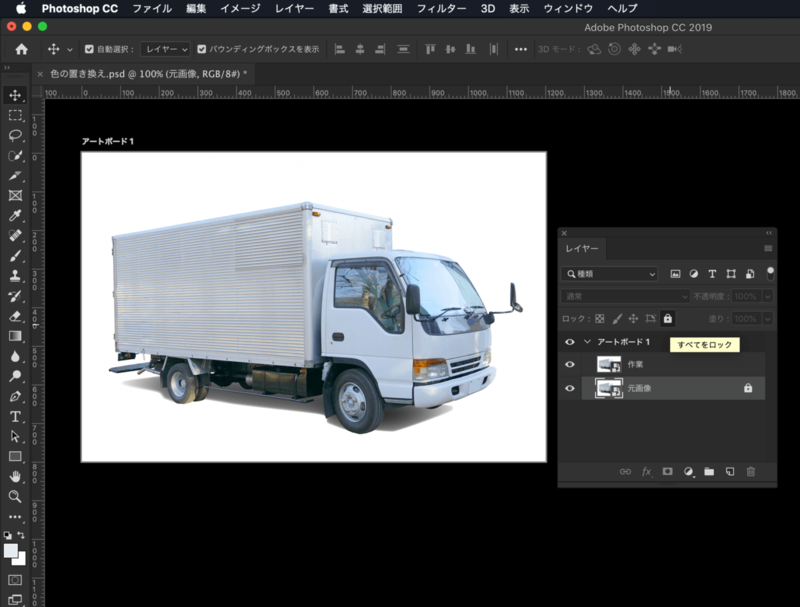
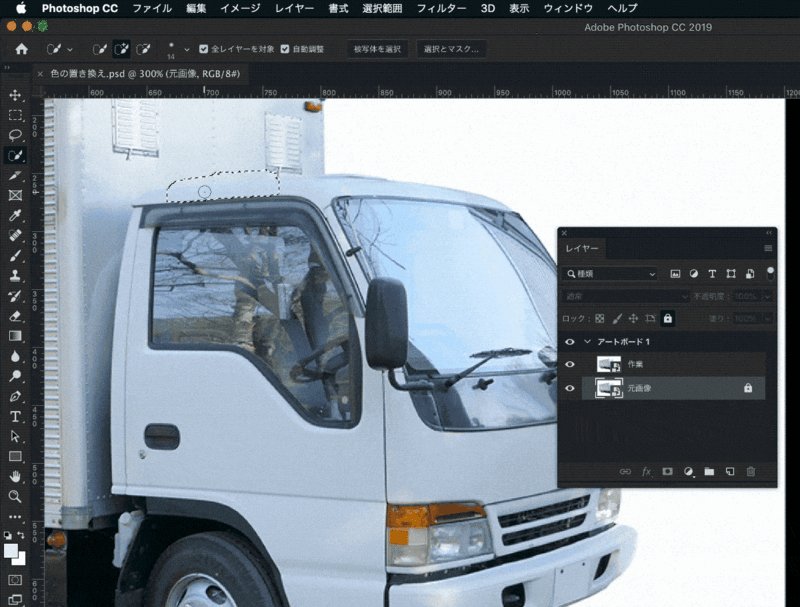
このトラックの画像の運転手が乗る部分(キャブ)の色を白から青に置き換えてみます。

今回使用する画像のように色を置き換えたい部分が白の場合には[色相・彩度]などを使用して色の変更をするのはなかなかうまくいきません。
色を置き換えたい場所にベタ塗りのレイヤーを置いてクリッピングマスクをかけて描画モードで調整という方法で作業していきます。
まず画像のレイヤーをスマートオブジェクトにしておきます。
いつでも元画像に戻せるようにレイヤーを複製し、元画像のレイヤーにはうっかりさわらないようにロックもかけておきます。作業がしづらい場合には元画像のレイヤーは非表示にしておきます。

2.色の置き換えをしたい部分を選択
選択する時に使用するツールはその時の画像によりますが、[パスを作成][クイック選択ツール]やPhotoshop 2020から利用できるようになった[オブジェクト選択ツール]を使用します。キレイに選択できるならどの方法でも大丈夫です。
- オブジェクト選択ツールで選択
- クイック選択ツールで選択
- 被写体を選択
- パスまたはシェイプパスを作成して選択範囲を作成
いろんな選択範囲の作成方法を知っておくとキレイな選択範囲を作成でき、作業時間の短縮にもなります。
オブジェクト選択ツールを使ってみる
Photoshop 2020の新機能、[オブジェクト選択ツール]を使って選択範囲を作成してみます。
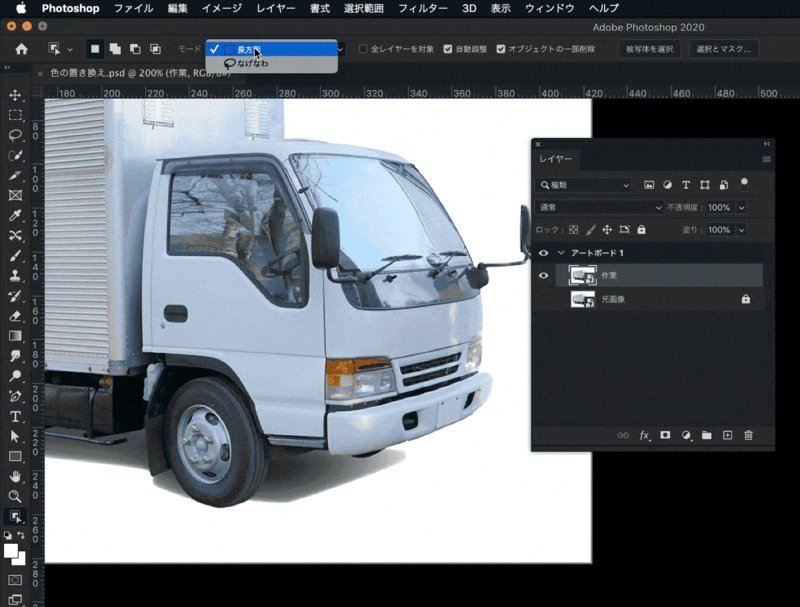
[オブジェクト選択ツール]では長方形となげなわで選択範囲を作成することができます。
選択したいものの形状によって使い分けます。
今回はどちらの方法でも試して違いを見てみます。
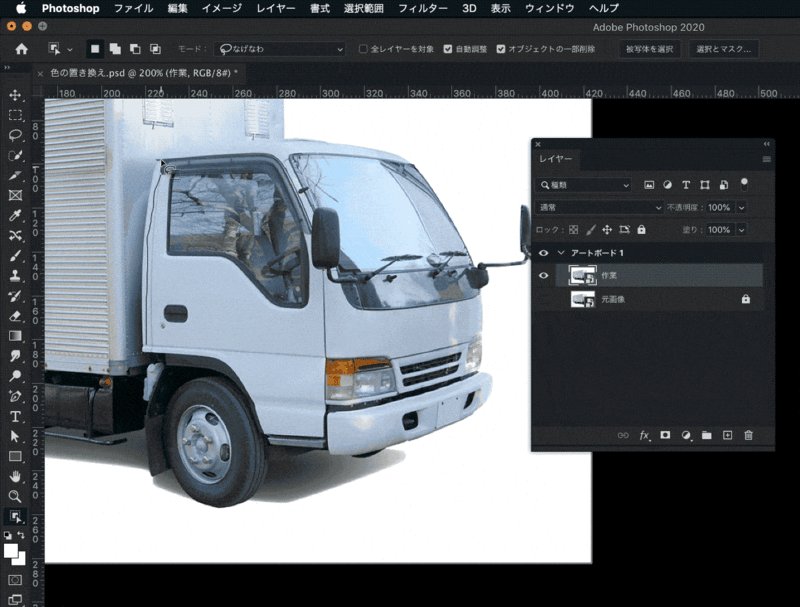
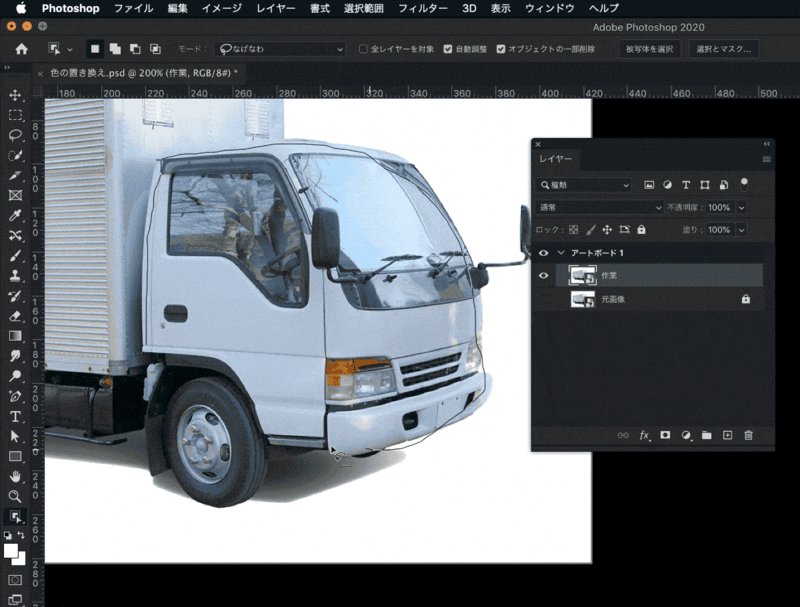
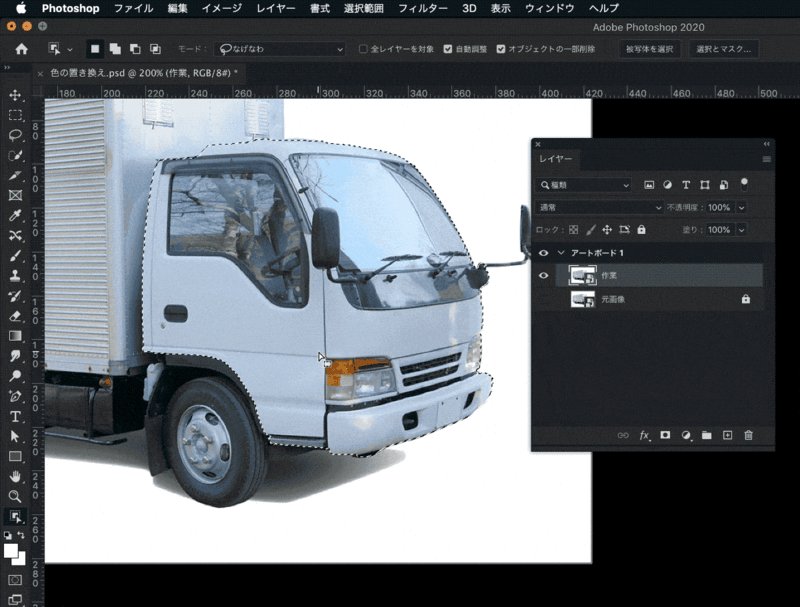
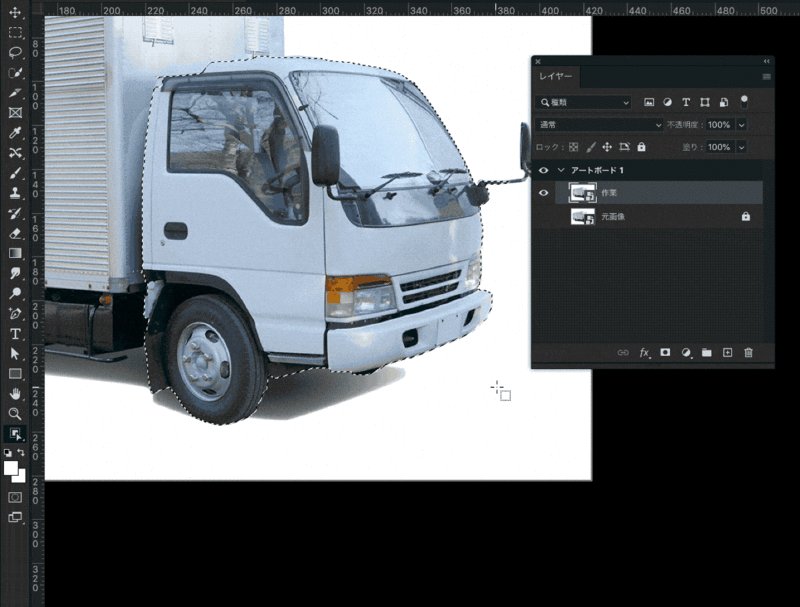
オブジェクト選択ツールのなげなわを使って選択する

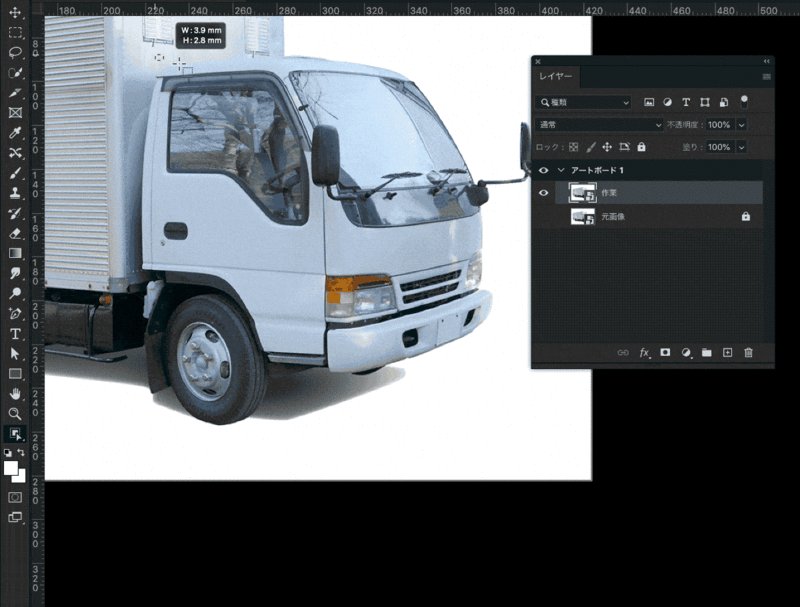
オブジェクト選択ツールの長方形を使って選択する

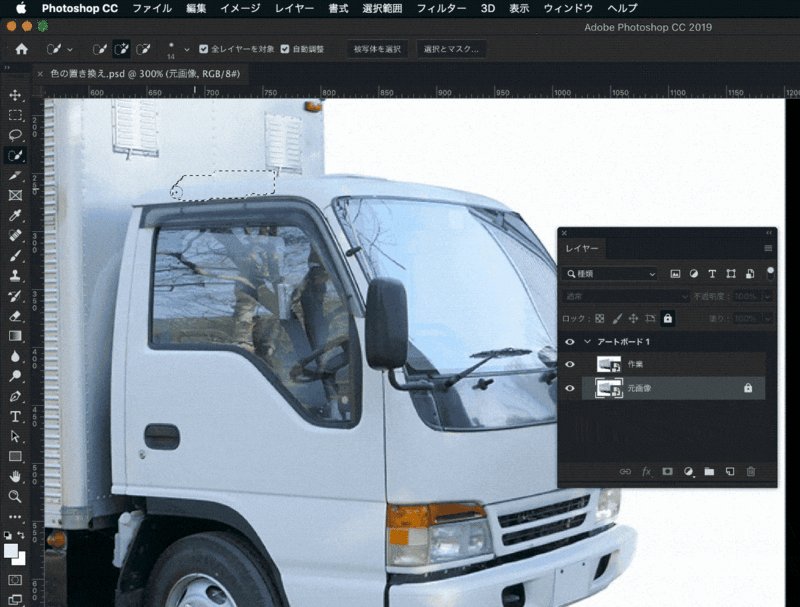
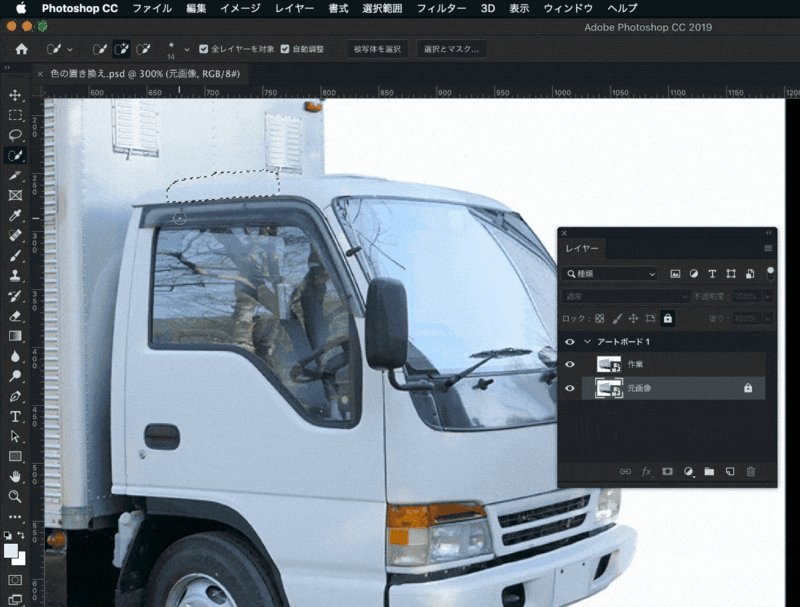
長方形の場合だとキレイに選択範囲が作られますが、今回選択したい部分よりかなり余計めに選択範囲が作られてしまったので今回は[オブジェクト選択ツール]のなげなわを使用して選択範囲を作成します。
自動で作られた選択範囲だけでは足りないので、追加で[クイック選択ツール]を使用して足りない選択範囲部分を補います。
※Photoshop CC 2019を使用している場合は、[クイック選択ツール]を使用していけば同じように選択範囲を作成することができます。

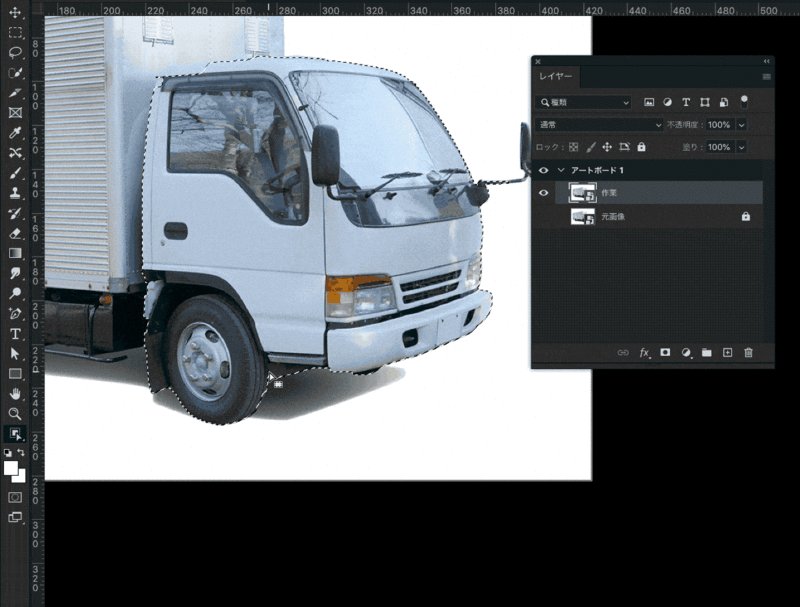
作成した選択範囲を確認
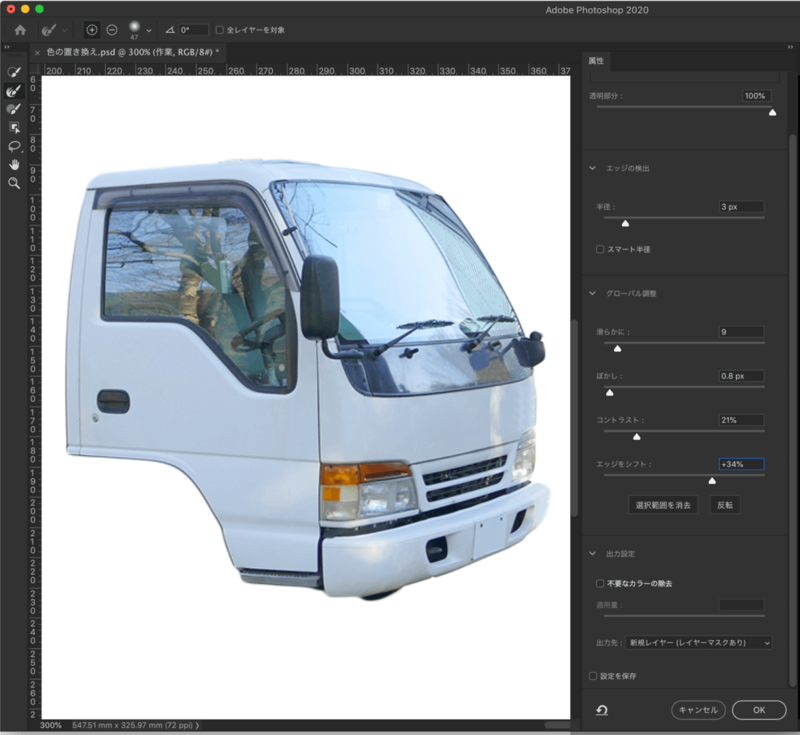
[オブジェクト選択ツール]や[クイック選択ツール]で選択した場合はオブションバーにある[選択とマスク…]を使用して細かい部分を調整していきます。
※[選択とマスク…]は[オブジェクト選択ツール]と[クイック選択ツール]どちらのオプションバーにも表示されています。
今回はなるべく選択した部分がシャープに見えるように調整していきます。この数値は今回の場合はこのくらいでという目安です。使用する画像によってこの数値で同じように選択されるとは限らないのでプレビューを見ながら調整してください。
今回は
エッジの検出 半径:3px
グローバル調整 滑らかに:9
ぼかし:0.8px
コントラスト:21%
エッジをシフト:+34%
出力先 新規レイヤー(レイヤーマスクあり)としています。

3.ベタ塗りのレイヤーを追加、クリッピングマスクを作成する
マスクが適用された部分に色をつけていきます。
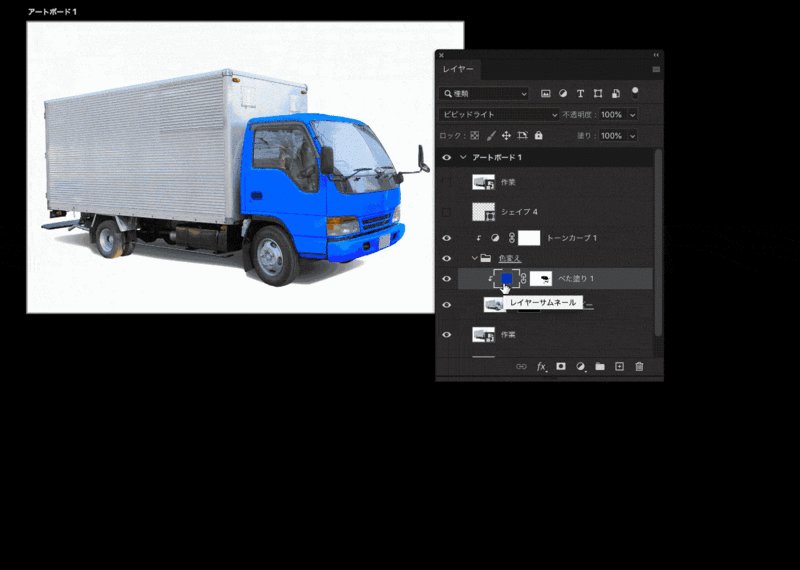
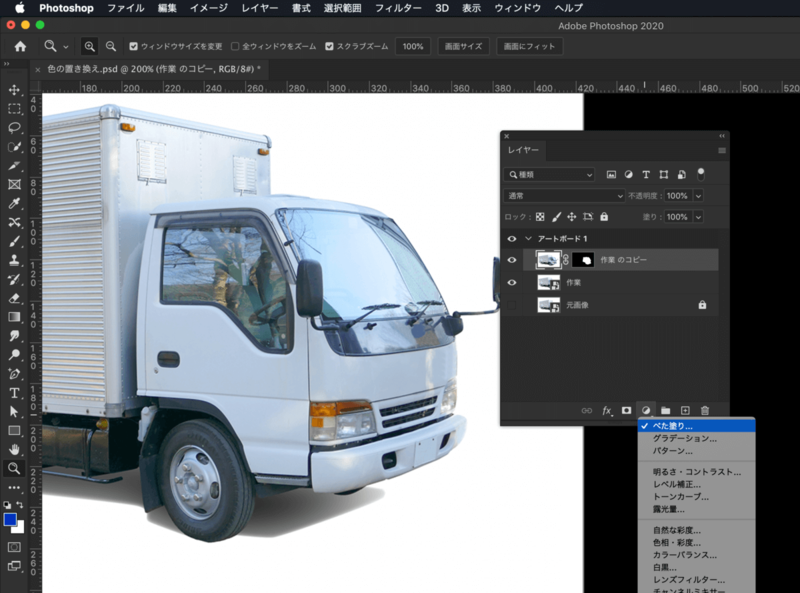
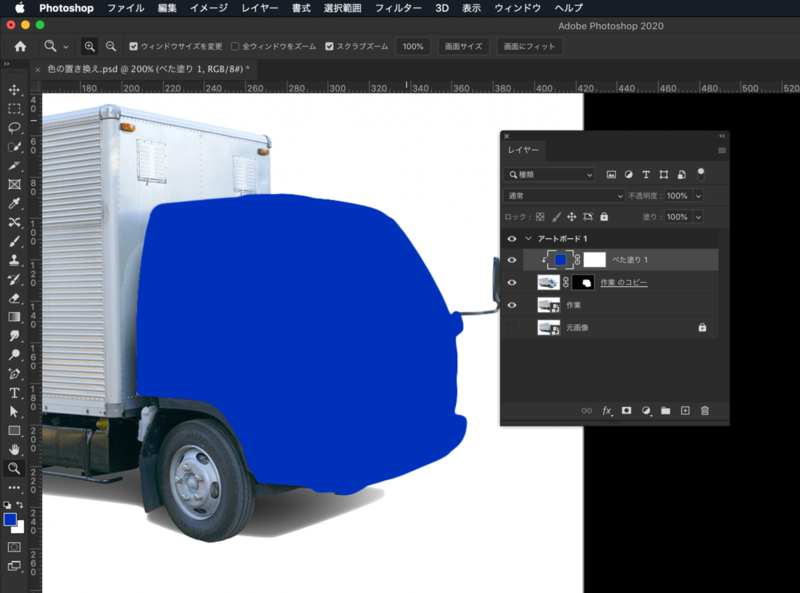
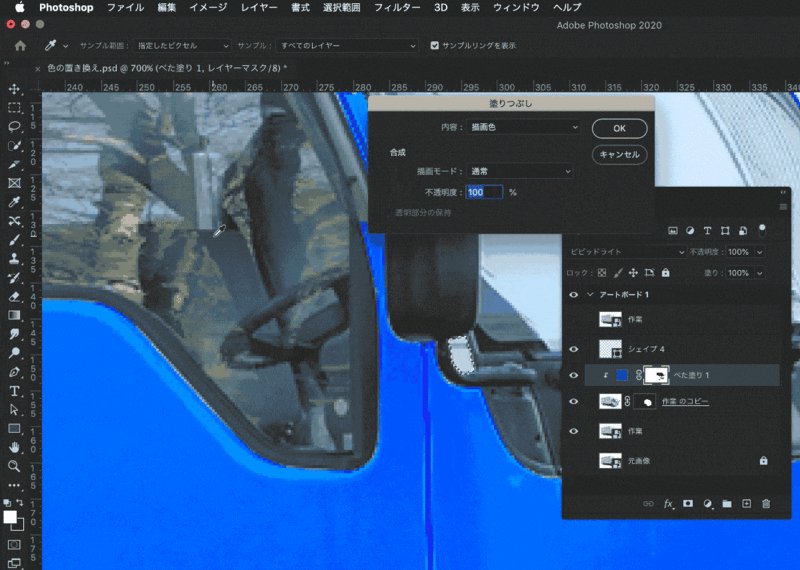
レイヤーパネル下からベタ塗りのレイヤーを作成します。

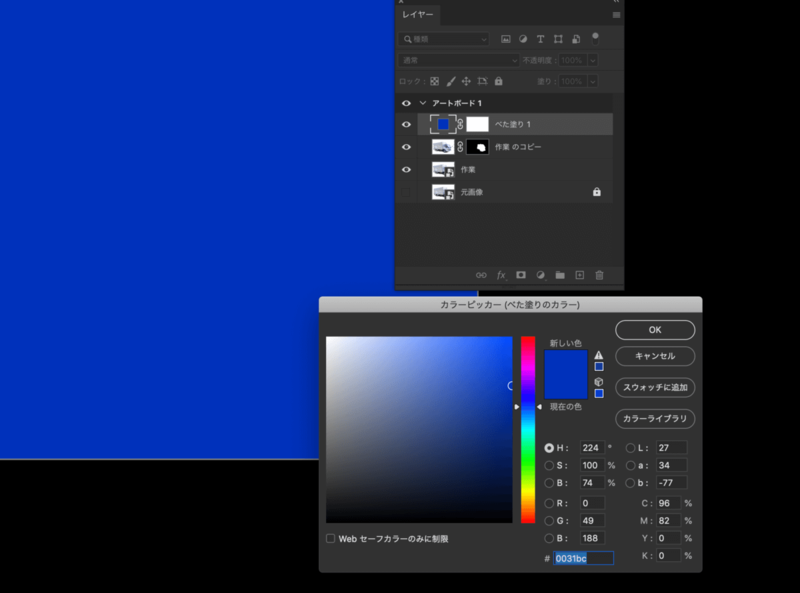
今回は白の部分を青くしたいのでカラーパレットで仕上がりイメージに近い青を指定します。

指定した色でレイヤー一面が青くなるのでびっくりしますが、レイヤーパネルから作成されたベタ塗りのレイヤーを選択します。
レイヤーパネルでマスクが適用されているレイヤーの上にベタ塗りのレイヤーを配置します。
※マスクのあるレイヤーを選択しておいた状態でべた塗りのレイヤーを作成すると選択していたマスクのレイヤーの上にベタ塗りのレイヤーが配置されます。
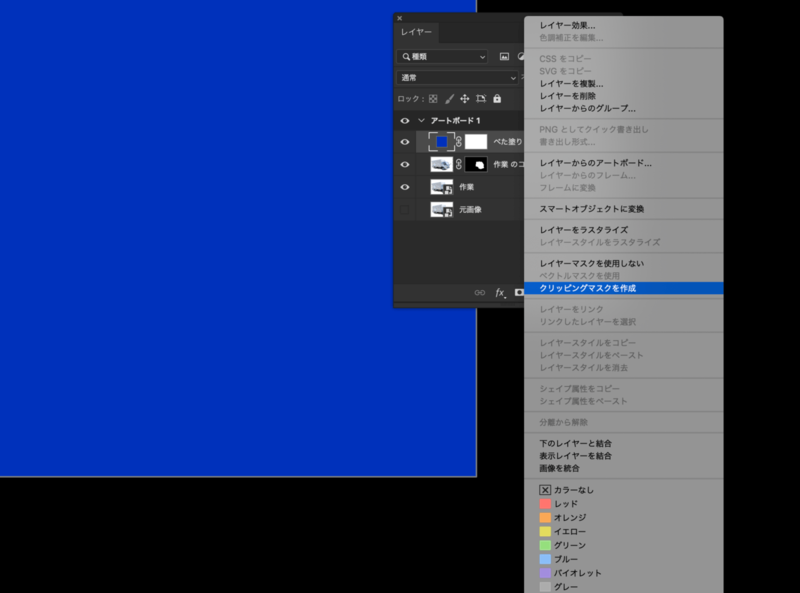
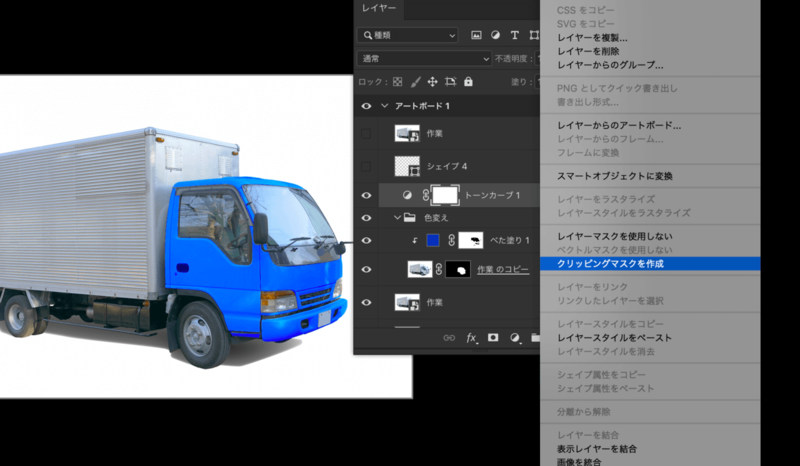
右クリックで[クリッピングマスクを作成]を選択します。

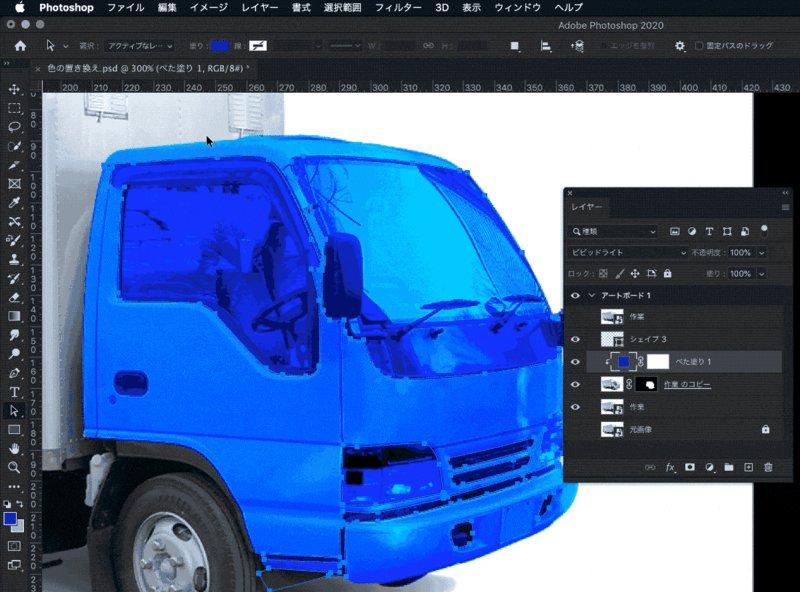
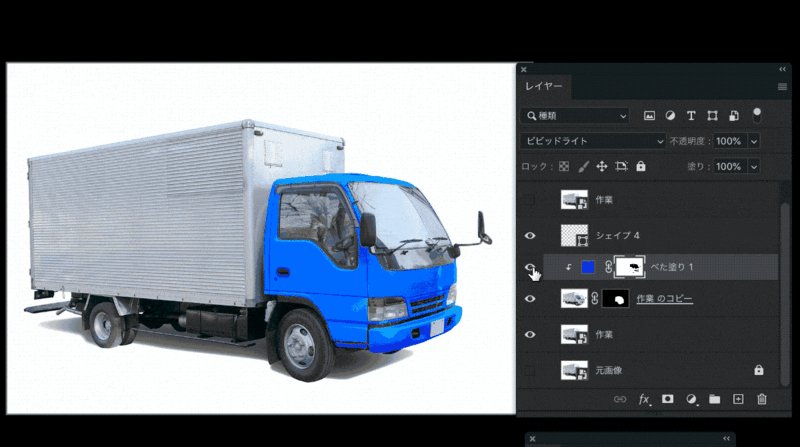
するとすぐ下に配置されているレイヤーに対して指定した青で塗りつぶされた状態になります。

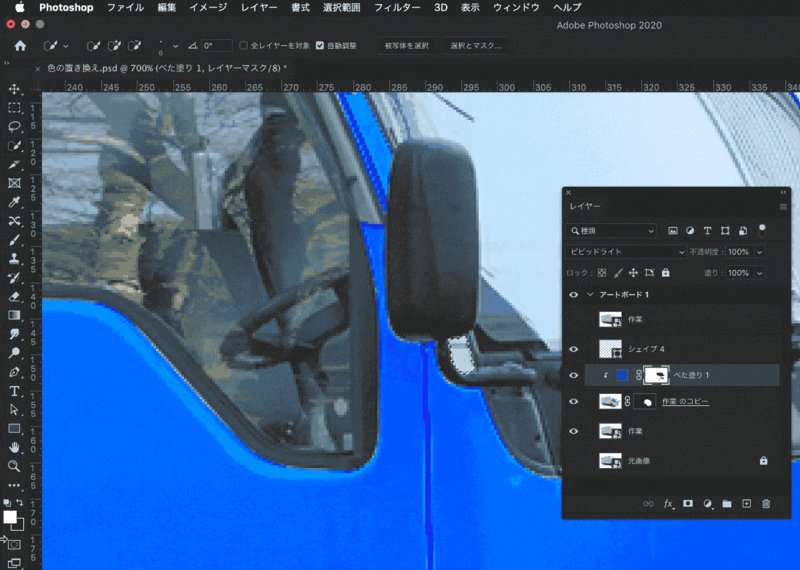
4.描画モードを調整
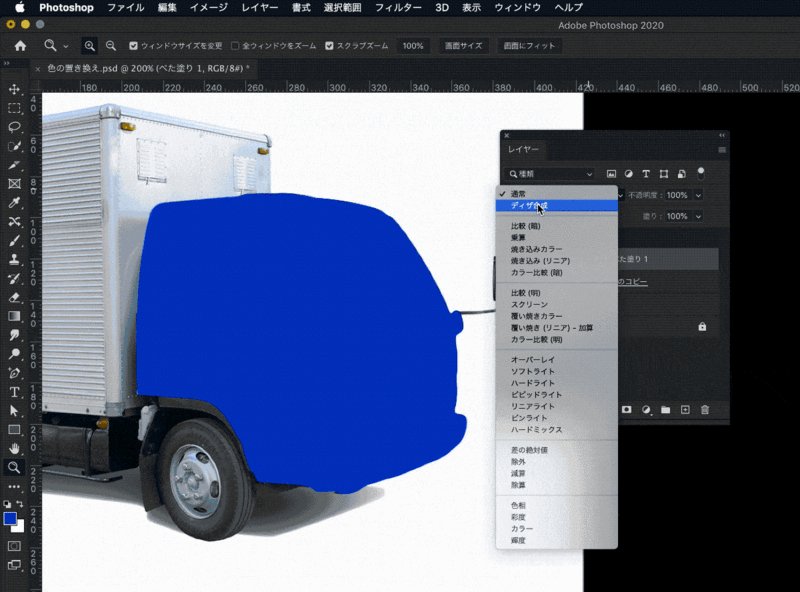
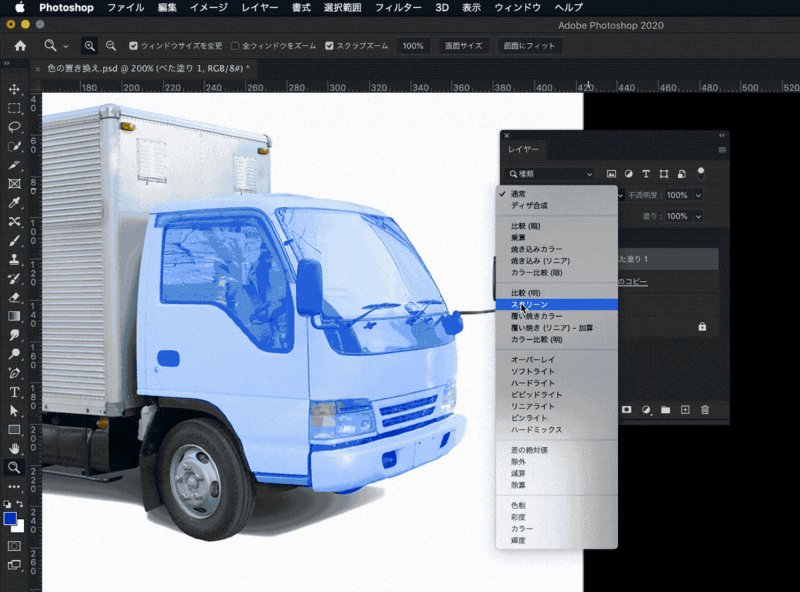
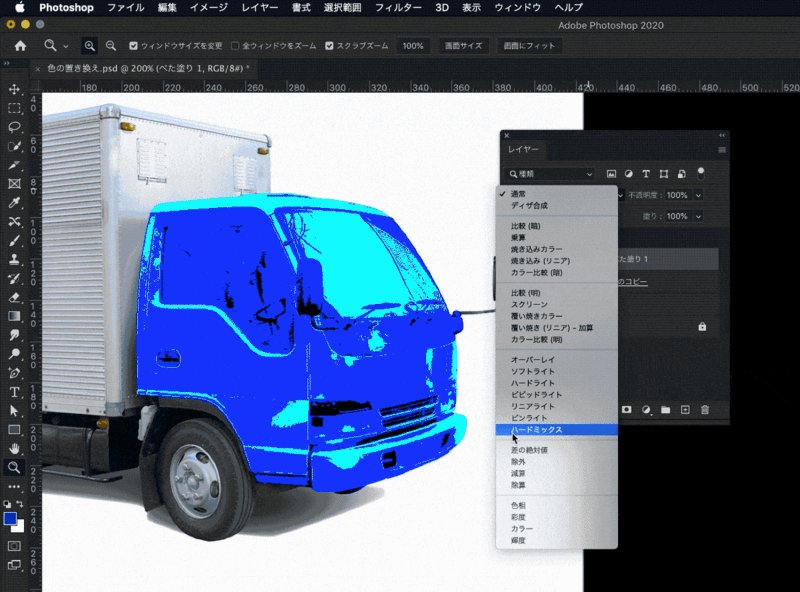
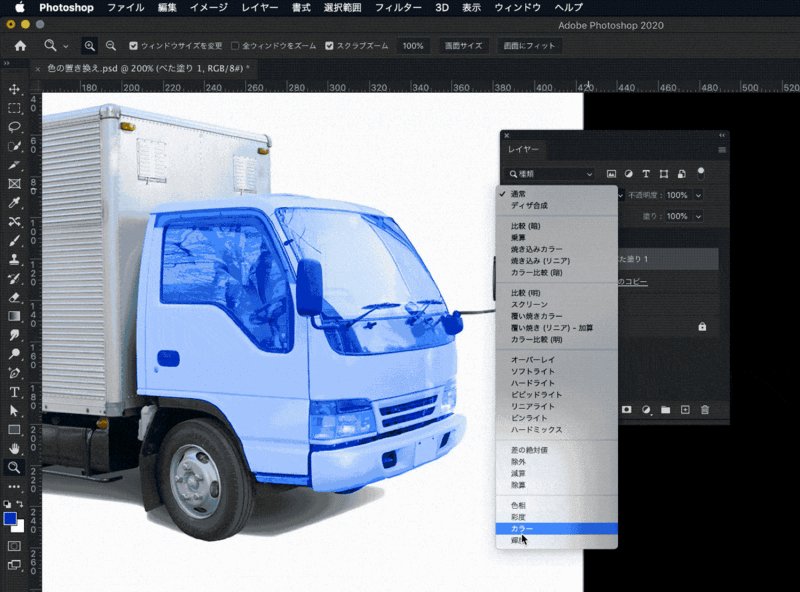
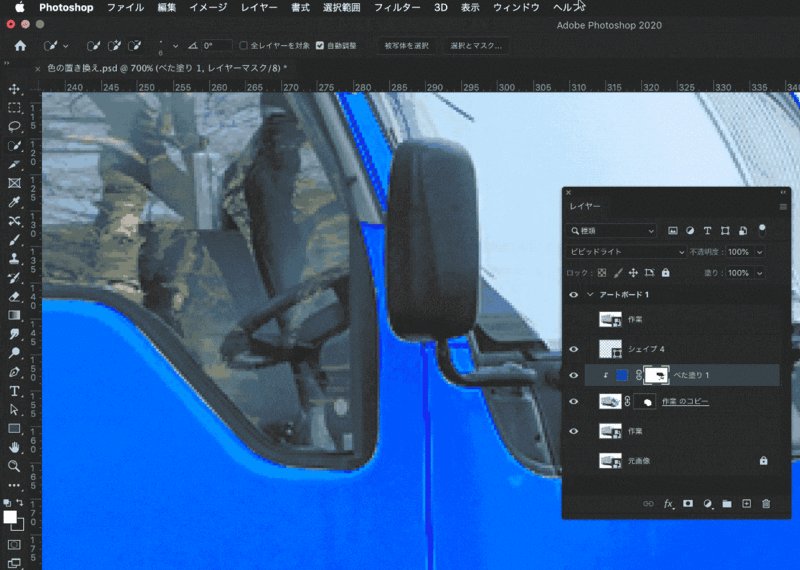
このままだとただ青で塗りつぶされただけなので描画モードを調整します。
レイヤーパネルの上の方にある[通常]と表示されている箇所をクリックすると描画モードを変更することができます。

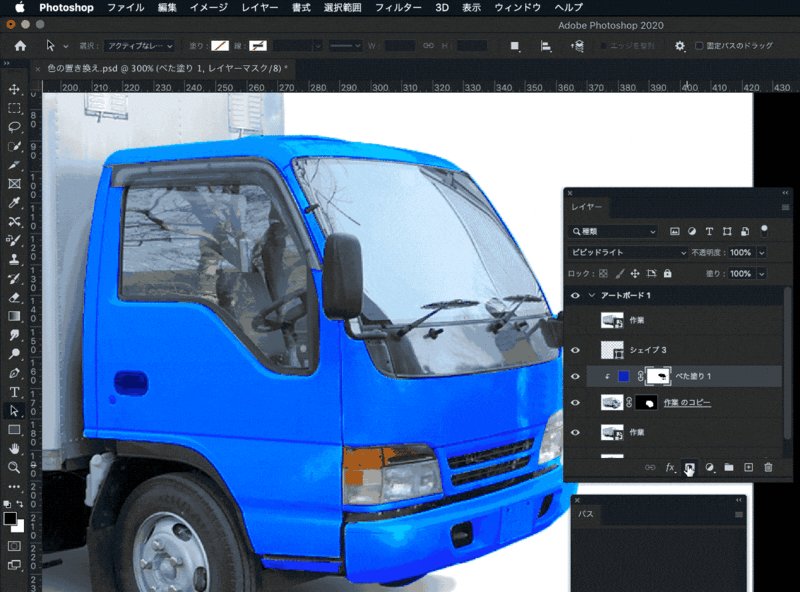
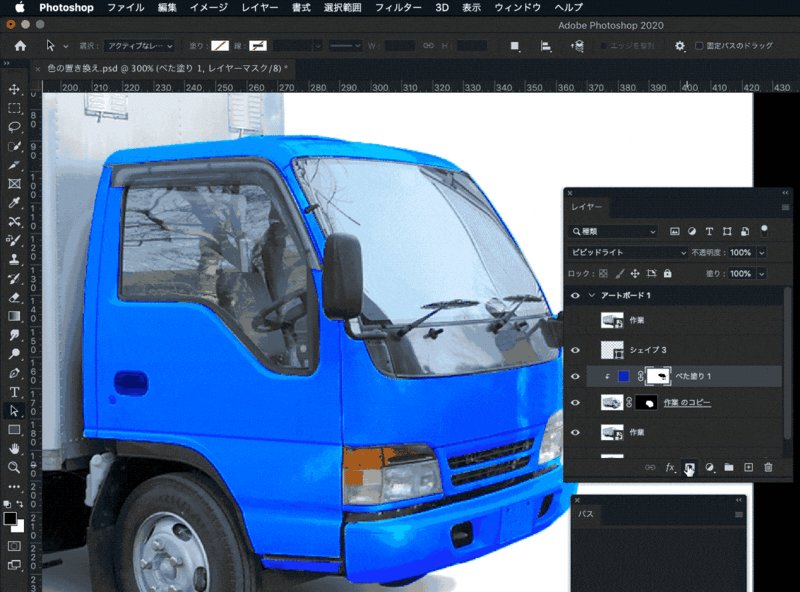
今回描画モードは[ビビッドライト]を選択しました。
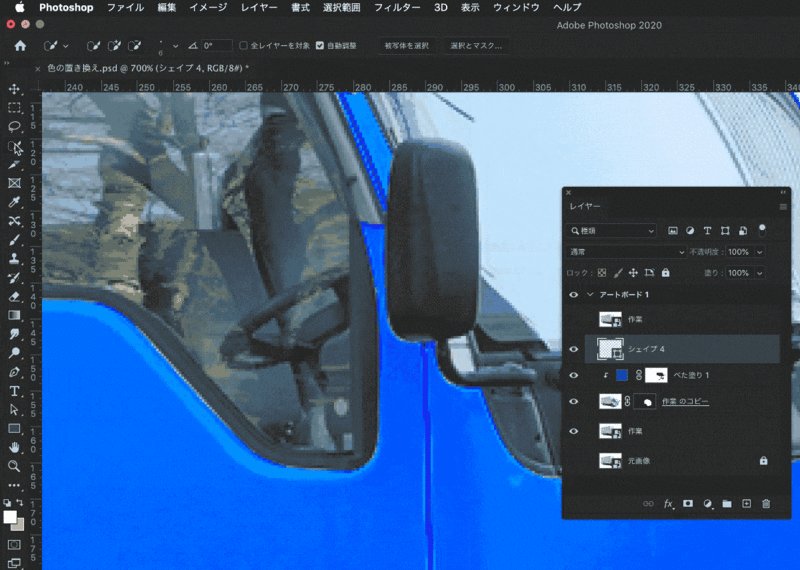
このままだとフロントガラスの部分なども色が変わってしまっているので、この部分だけ除外したいと思います。
※ベタ塗りのレイヤーを追加する前にフロントガラス部分を除外した状態で選択範囲を作成しておいてもよいです。
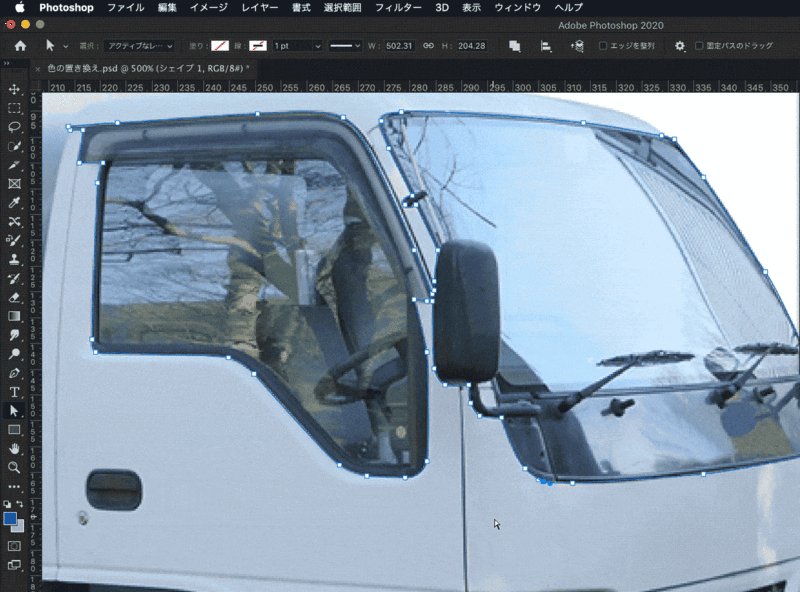
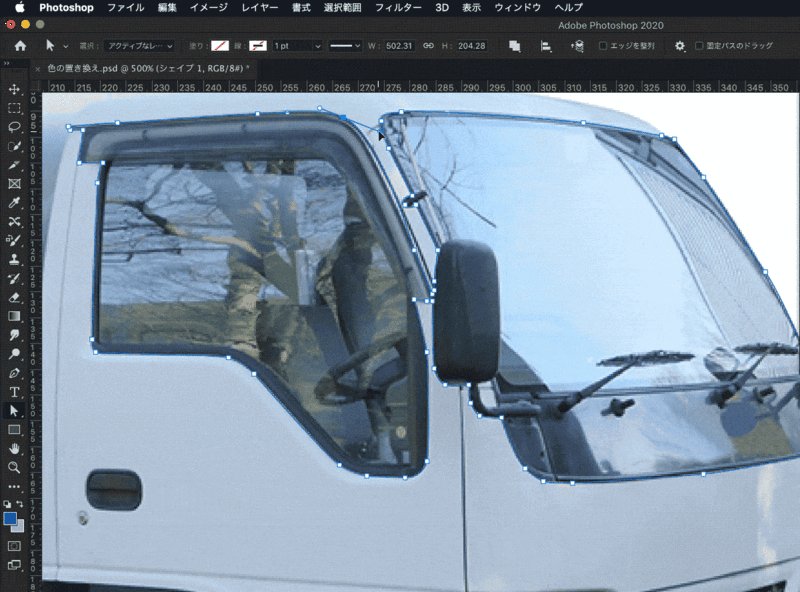
除外する部分をキレイに選択したいのでパスから選択範囲を作成したいと思います。
作業がしやすいようにいったんベタ塗りのレイヤーを非表示にしています。
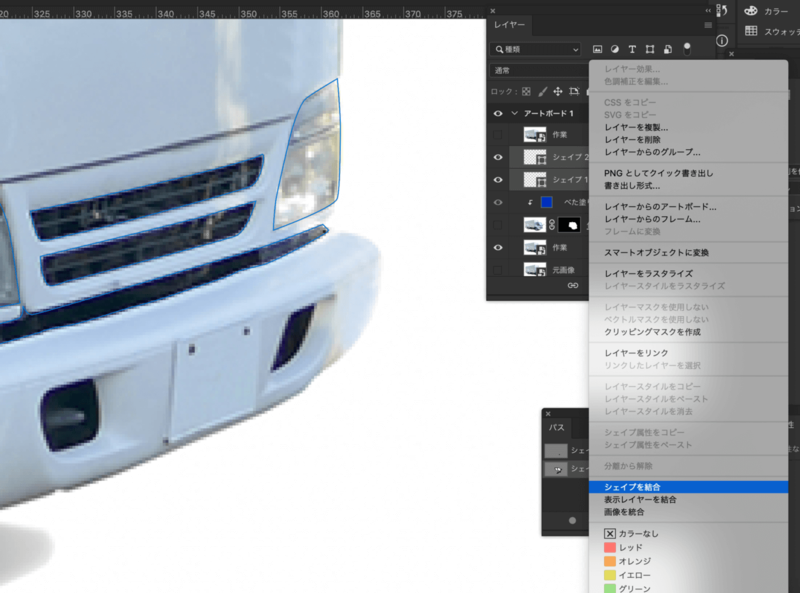
今回はシェイプパスで作成していますが、パスから作成することもできます。
シェイプパスのレイヤーを一つにしたいのに別のレイヤーができてしまった場合は結合することができます。

パスの詳しい作成方法は下記をご覧ください。
11.パス操作
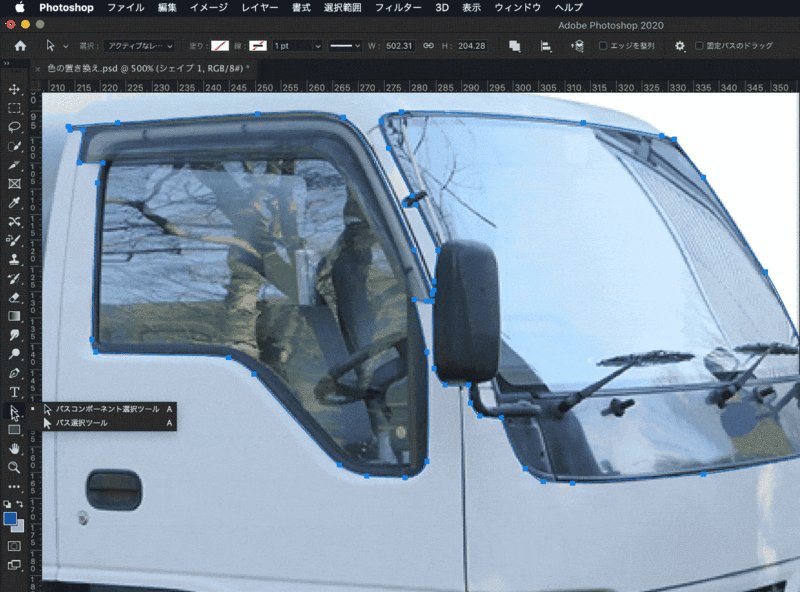
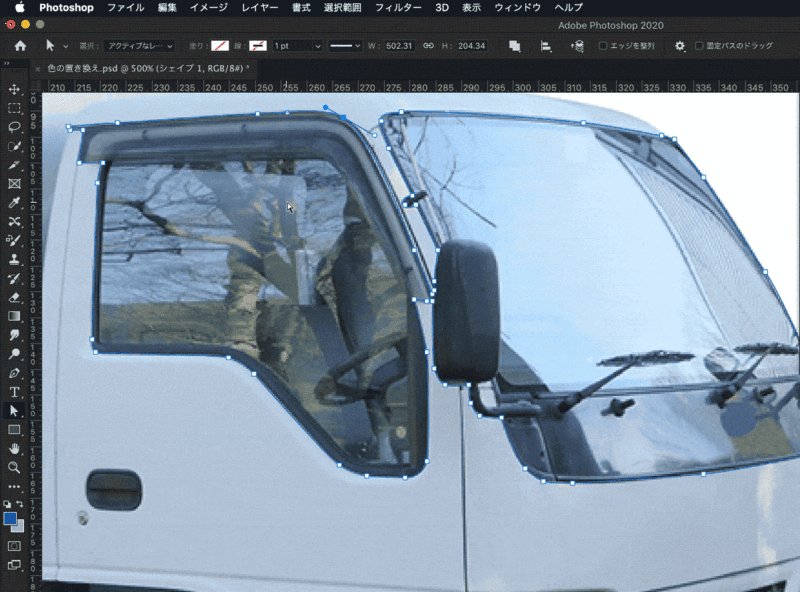
作成し終わったパスを確認して微調整していきます。
色の置き換えを適用させたくない部分をパスで作成しているので、ここで手を抜くと最後の調整が大変なので、なるべくキレイなパスになるように調整していきます。

作成したパスから選択範囲を作成してマスクとして使用できるようにします。
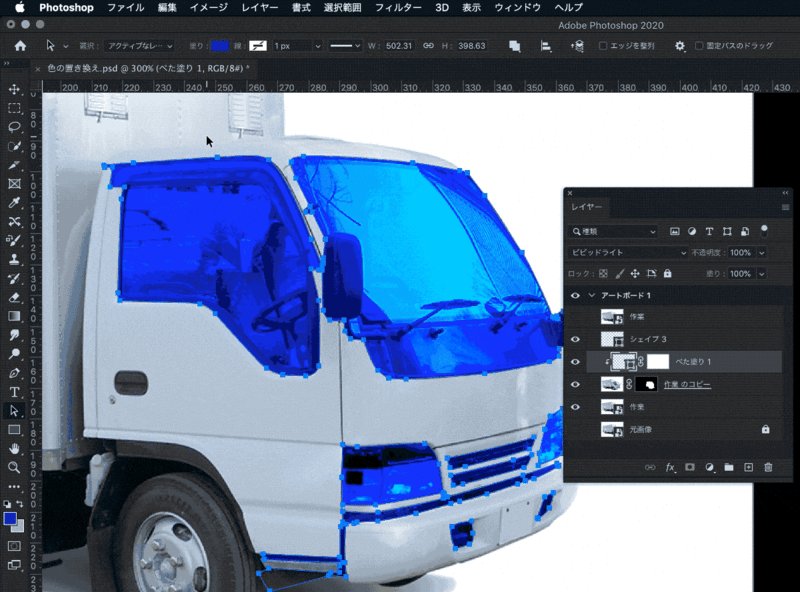
全てのパスを選択します。
[パスコンポーネント選択ツール]で全てのパスが選択されるように囲みます。
するとシェイプレイヤー内に作成したパスを全部選択できます。

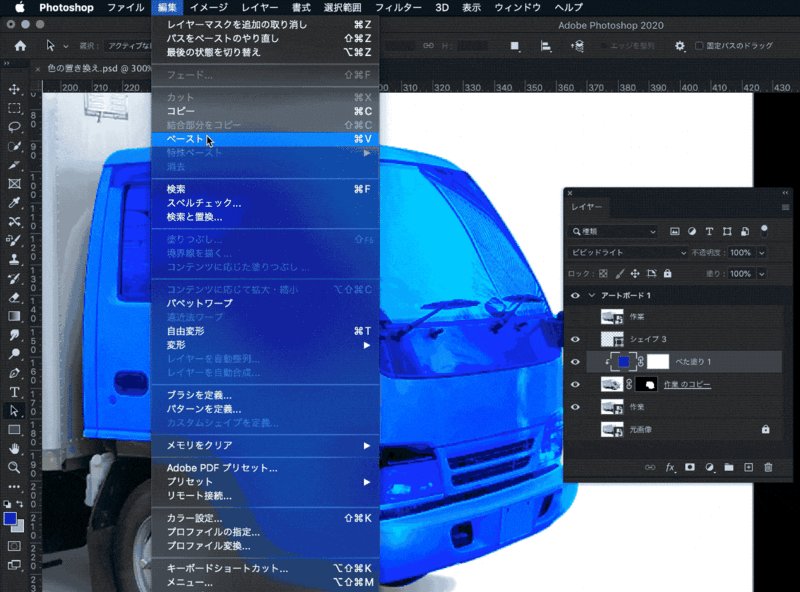
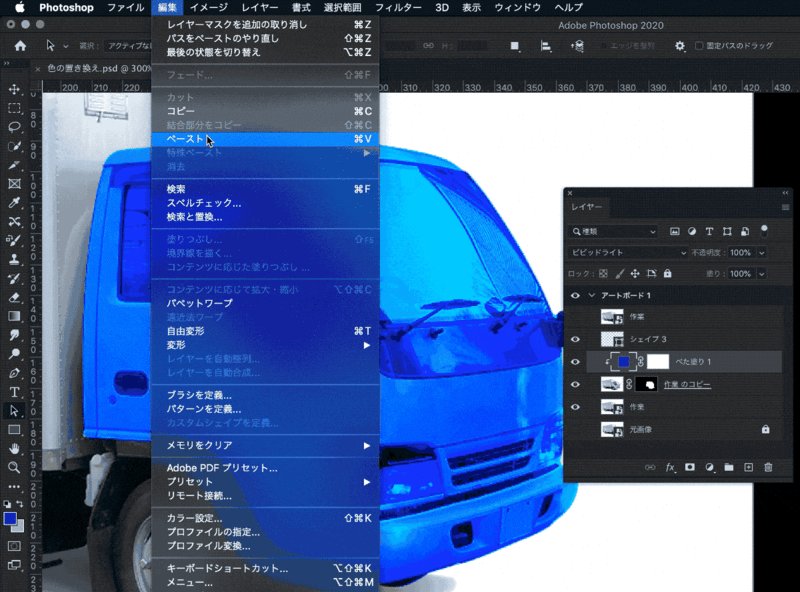
選択したパスをコピーします。
レイヤーパネル内のクリッピングマスクを作成したベタ塗りのレイヤーを選択してペーストします。
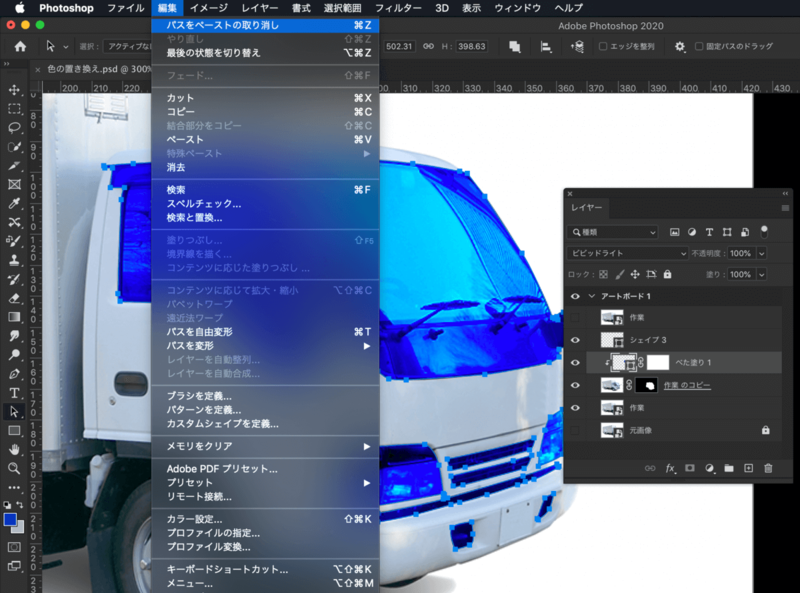
すると除外したいと思っていた箇所と反対のフロントガラス部分やライトの部分だけが青くなってしまいました。

慌てずにメニュー>[編集]>[パスをペーストの取り消し]を選択して今のペーストを取り消します。

フロントガラスやライトの部分を適用させたくないのにその部分だけ適用されてしまった。ということは選択範囲を逆にすればいいので、[選択範囲を反転]します。
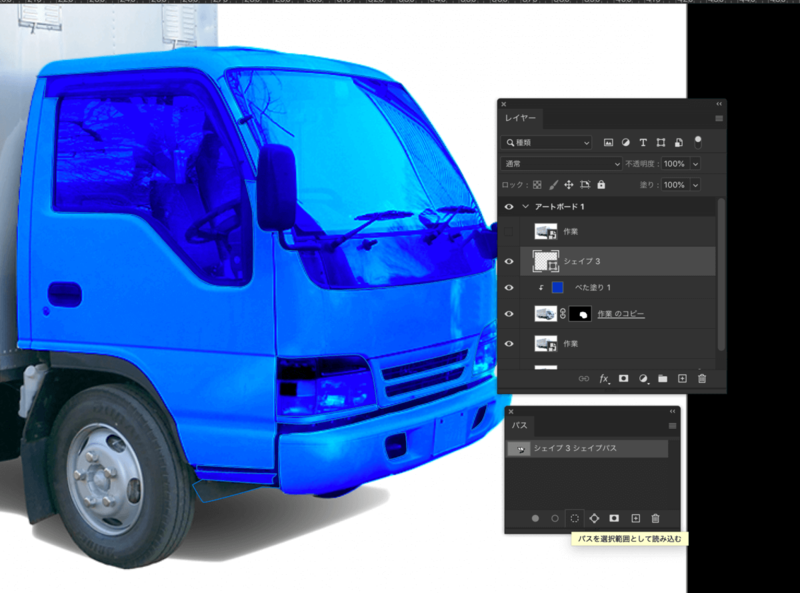
まずシェイプから選択範囲を作成します。
レイヤーパネルから作成したシェイプレイヤーを選択します。パスパネルの下部にある[パスを選択範囲として読み込む]をクリックします。
※パスパネルが表示されていない場合はメニュー>[ウインドウ]>[パス]を選択するとパスパネルが表示されます。

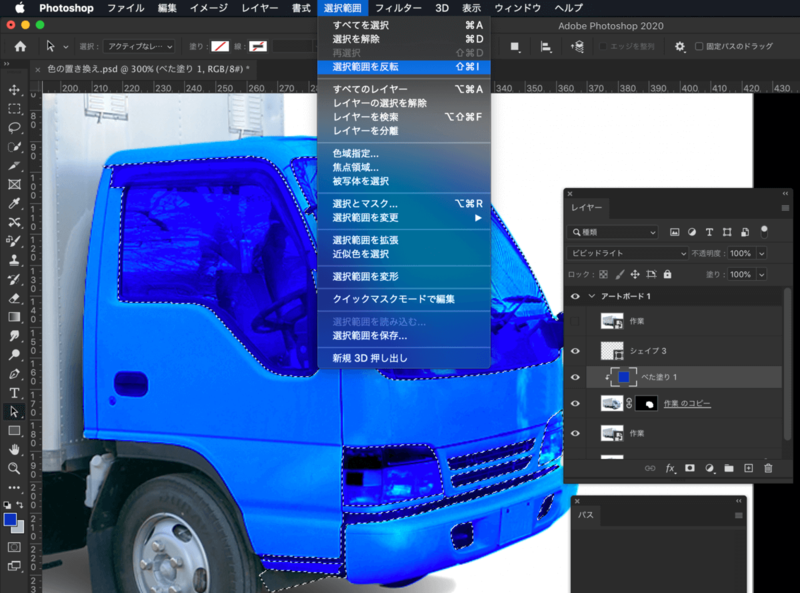
メニュー>[選択範囲]>[選択範囲を反転]を選択します。
すると今まで選択されていた部分と逆の部分が選択範囲となります。

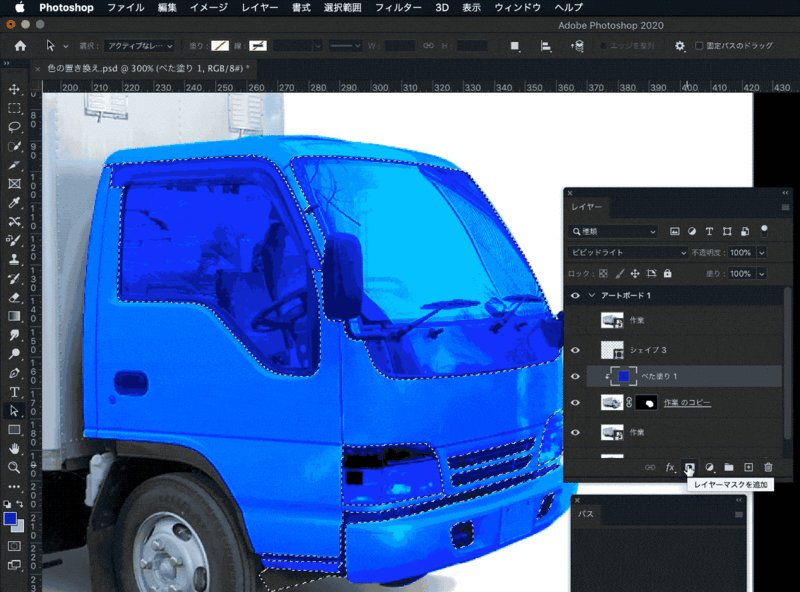
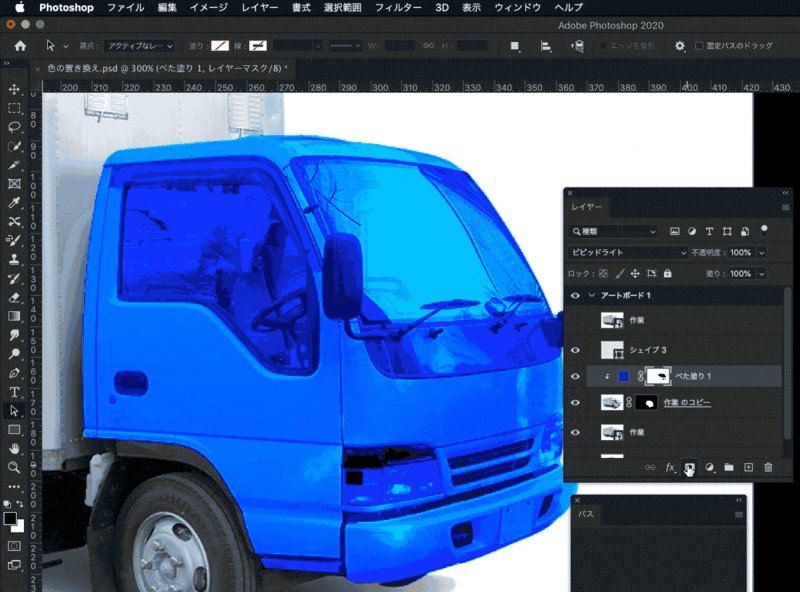
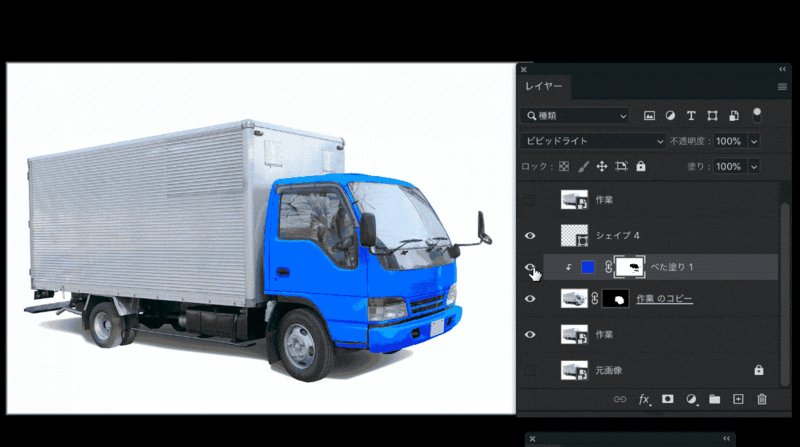
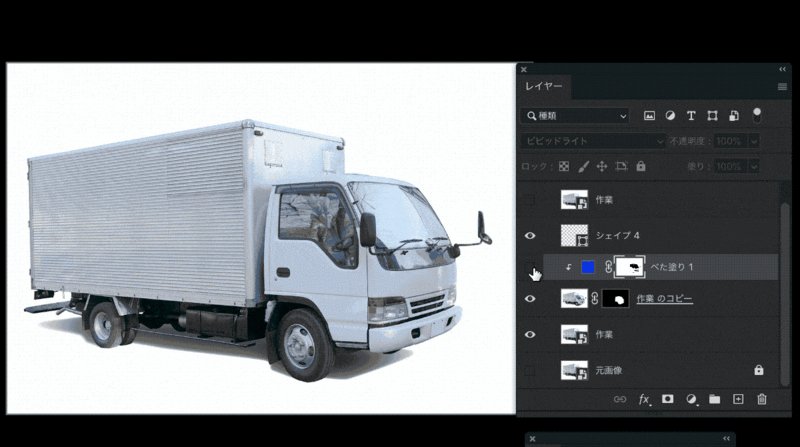
フロントガラスやライト以外の車体(キャブ)部分が選択された状態でレイヤーパネル下部にある[レイヤーマスクを追加]をクリックするとベタ塗りで塗った青いレイヤーにマスクが追加されました。

これで無事に色の置き換えが完了しました。

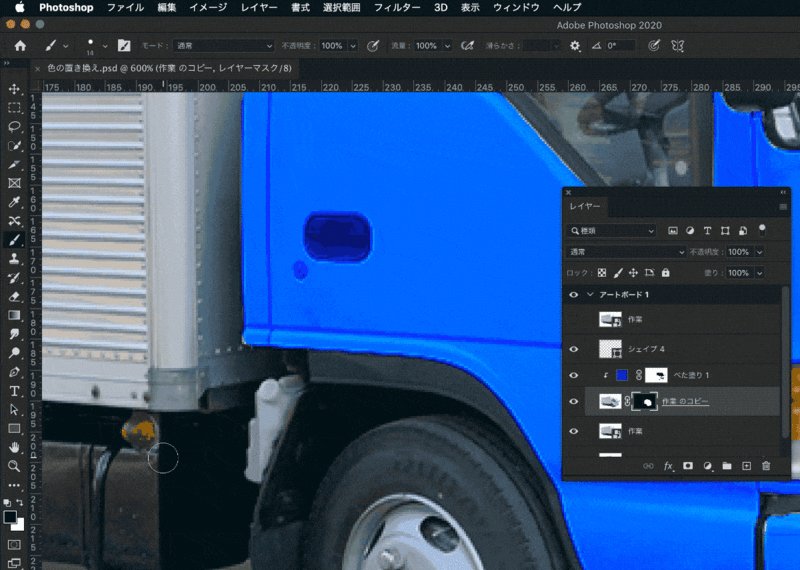
5.微調整して完成
ここからさらに微調整していきます。この微調整で仕上がりが変わってきますので細かいですが作業していきます。
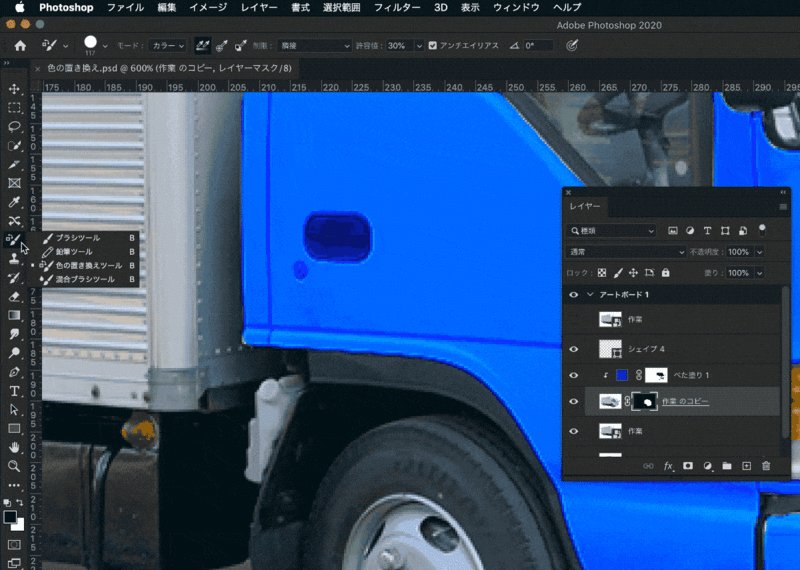
拡大して細かい塗り残しや微妙にはみ出している箇所がないか確認します。
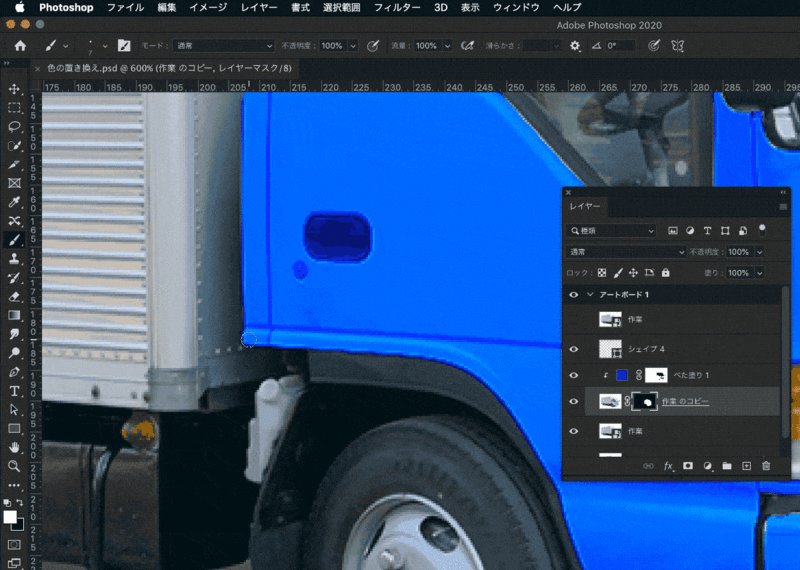
塗り残しを見つけたので、マスクレイヤーとブラシを使って修正していきます。
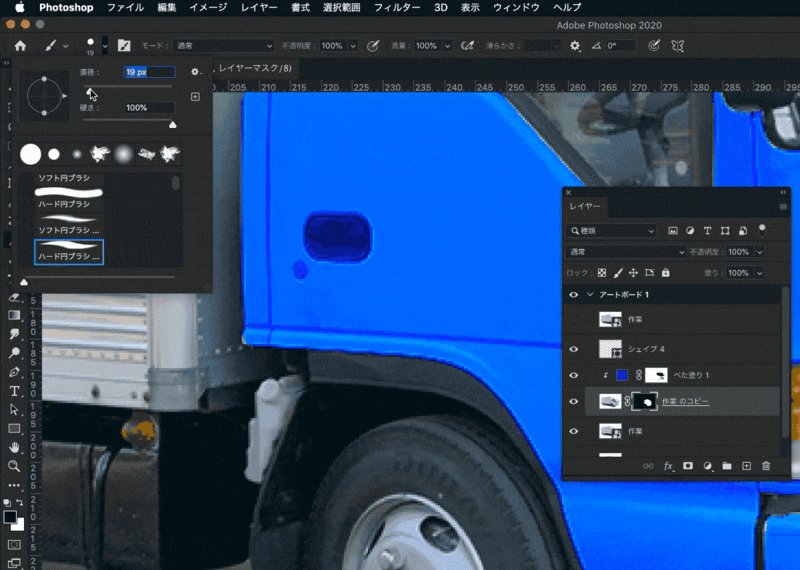
ツールから[ブラシツール]を選択します。ブラシの太さは塗り残し部分に合わせて調整します。
マスクレイヤーを選択し、塗り残し部分を白で塗りつぶします。
※マスクは黒い部分が見えていない部分、白い部分が見えている部分なので、塗り残しがあるということはマスクレイヤーでは黒になっている部分なので、描画色を白に設定します。ここで白っぽいグレーのようになっているとキレイに塗り残し部分を修正できないので白(#ffffff)にします。

ちょっと広めの範囲で塗り残しがあった場合
ちょっと広めの範囲で塗り残しがあった場合は[クイック選択ツール]を使用して塗り残し部分を選択して塗りつぶすと簡単に塗り残し部分を修正できます。

他にも塗り残しがあれば同じように[マスクレイヤー]で[ブラシツール]を使って修正していきます。
さらにもうひと手間
色の置き換えを行なった部分に調整レイヤーを追加して微調整をします。
今回はトーンカーブを使ってさらに調整します。
作業前に色の置き換え部分のレイヤーをグループ化してフォルダにまとめています。
レイヤーをまとめて名前をつけておくことができるので、誰が見ても色の置き換えをしている部分だということがわかります。
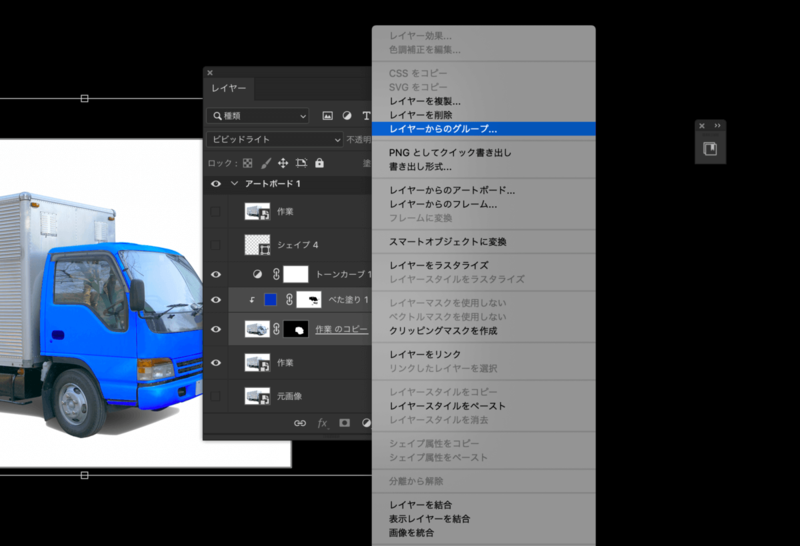
グループ化したいレイヤーを選択します。複数のレイヤーを選択する場合には[shift]キーを押しながらレイヤーを選択すると複数のレイヤーを同時に選択することができます。
グループ化したいレイヤーを選択して右クリックをします。
[レイヤーからのグループ…]を選択するとレイヤーパネル内でフォルダが作成されレイヤーをグループ化することができます。

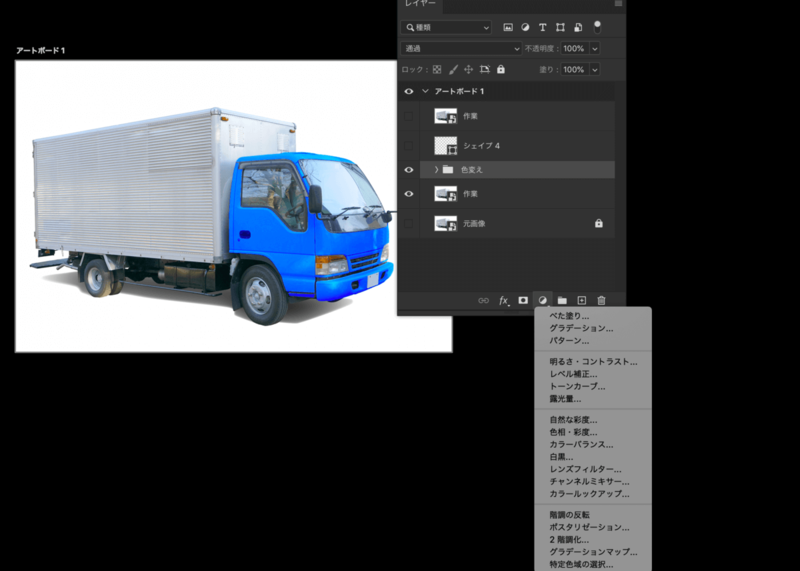
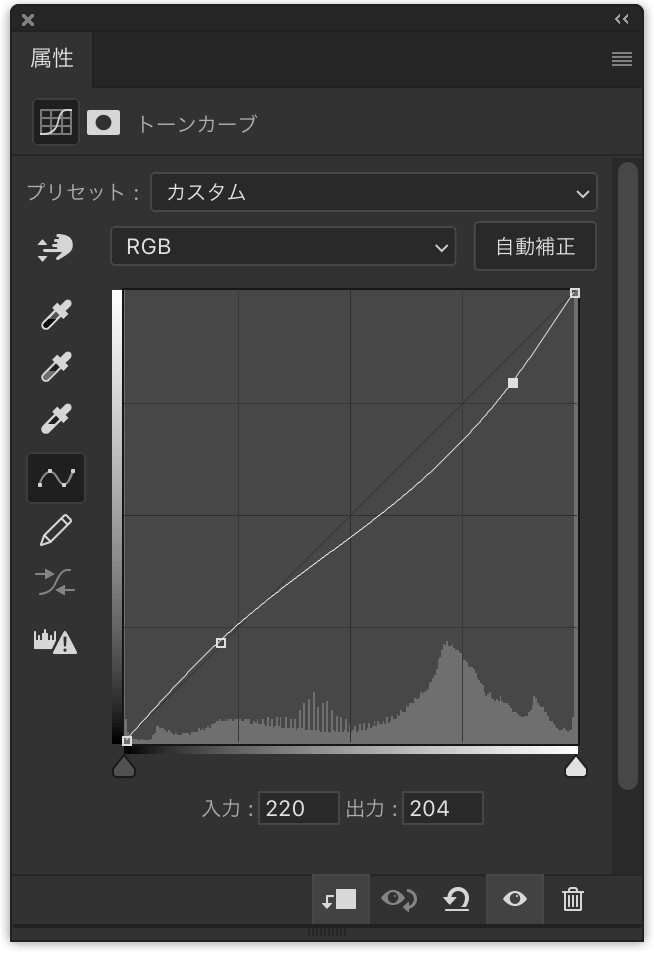
レイヤーパネル下部にある[塗りつぶしまたは調整レイヤーを新規作成]をクリックし、[トーンカーブ]をクリックします。

フロントガラス部分の明るい部分で白っぽくなっている箇所があるのでこのようにトーンカーブの入力と出力を調整します。グラフのようになっている部分にポイントを追加して追加したポイントを動かし調整しています。
今回は[入力:220 、出力:204]としました。

トーンカーブについてこちらでも解説しています。
8-3.トーンカーブ
グループ化した状態のフォルダだけにトーンカーブの調整レイヤーが適用されるようにクリッピングマスクを作成します。
今のままだと作成したトーンカーブの調整レイヤーより下に配置されている部分全てにトーンカーブが適用された状態になっているので、青く置き換えた部分だけにトーンカーブが適用されるようにクリッピングマスクを作成します。
レイヤーパネル内でトーンカーブの調整レイヤーを選択して右クリックして[クリッピングマスクを作成]を選択します。

白いトラックを青いトラックにすることができました。
今回は白い部分で色の置き換えをしましたが、黒い部分の置き換えも[色相・彩度]や[色の置き換え]ツールを使用してもうまく置き換えることができないので上から色をつけるイメージで作成します。

6.番外編
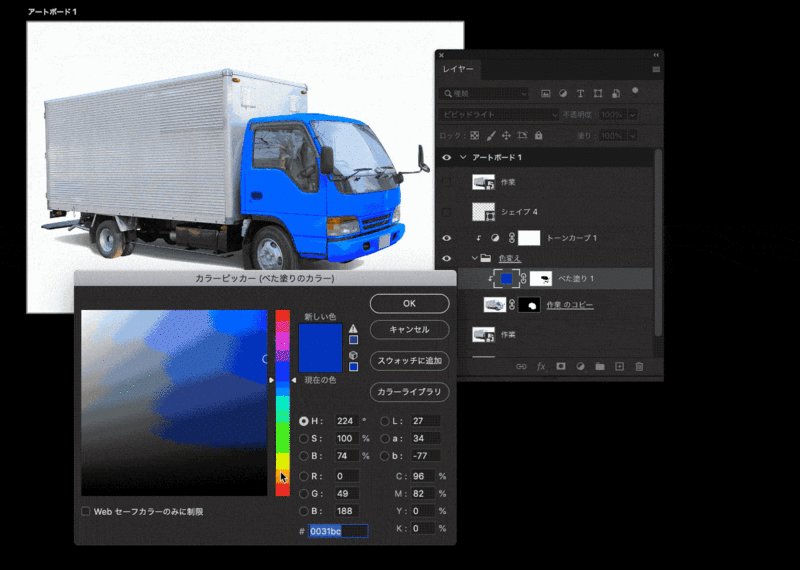
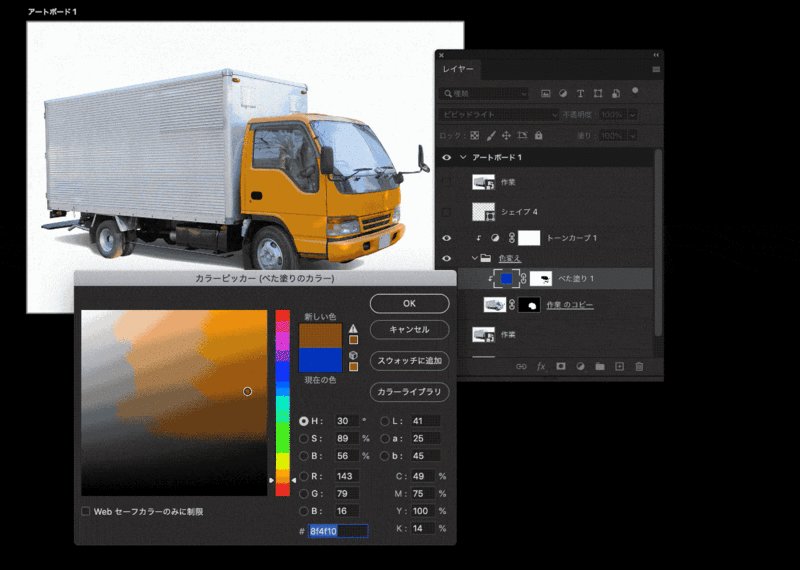
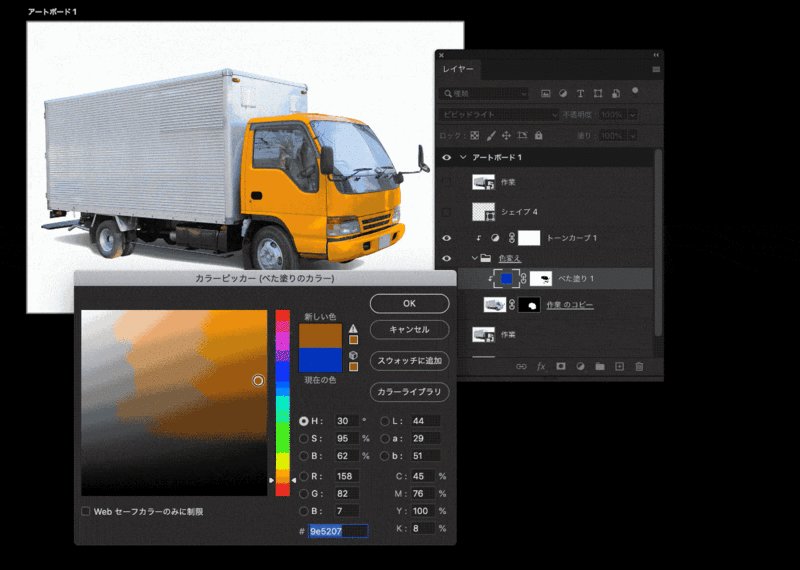
このようにベタ塗りのレイヤーを追加して作成した場合は、簡単に他の色に変更することも可能です。
ベタ塗りの色を指定している部分を違う色にすることで青いトラックを黄色くしたりすることもできます。