1.テキストや画像を配置する
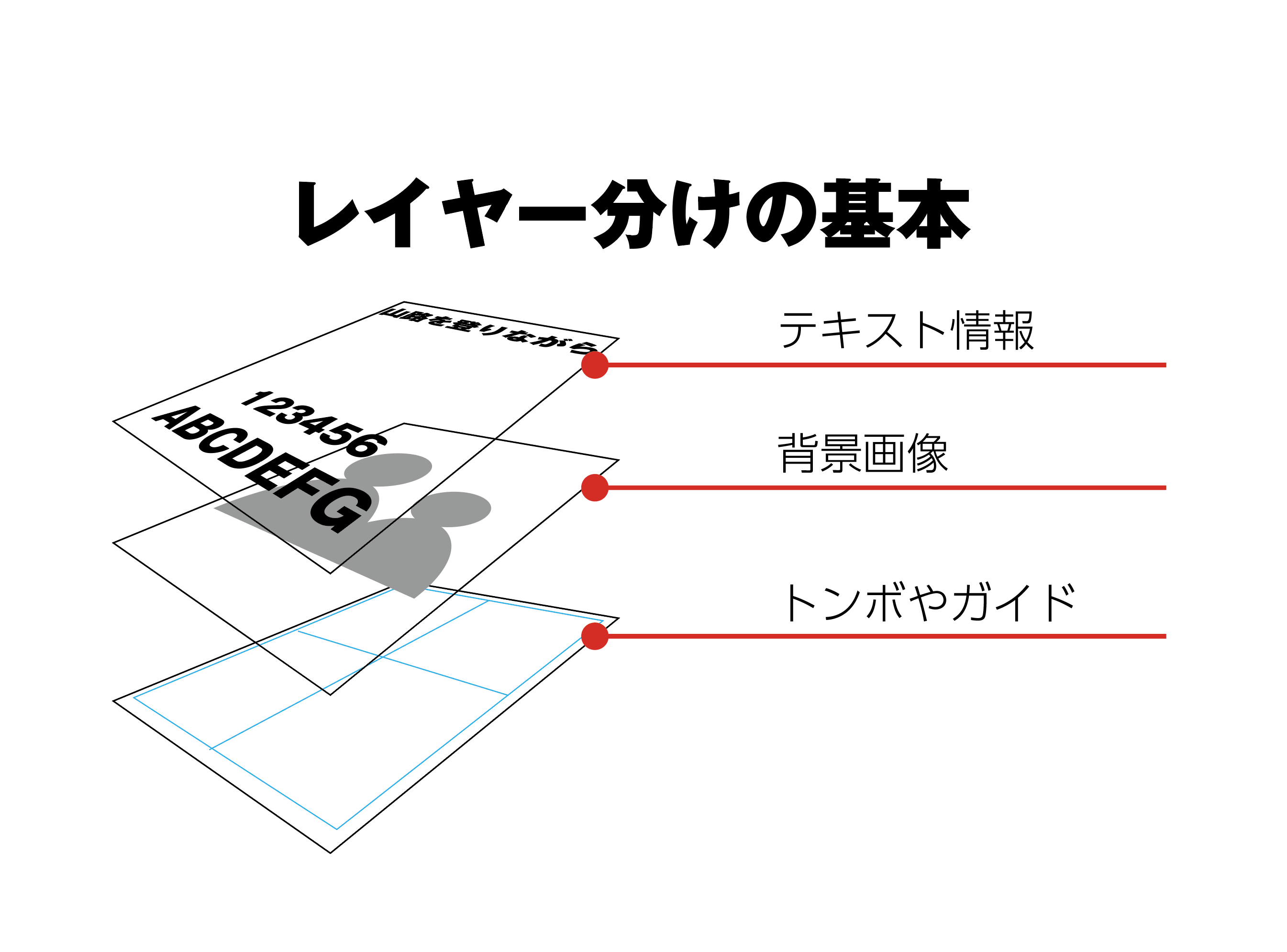
テキスト配置などをする前のレイヤー分けをしておきましょう。
人によると思いますが、基本的にはこんな感じです。ただ装飾や別要素が文字の上にかぶさったりする場合は更に上へレイヤー追加したり、みなさんが使いやすいレイナー分けを行ってください。コレをきちんとやっておかないと、後で変更や修正の時に困る可能性があります。

前回の情報整理とラフラフに従ってまずは文字情報の配置をしていきましょう。
この時に全体をイメージしてフォントの選択をできると良いのですが、画像まで配置して初めて本決まりに成るのでなんとなくでも構いません、ただし最終的には何かしらの根拠を持ってこのフォントで間違いない!というものが選べるようにはしておきましょう。

この時点での画像のパス抜きはそこまで厳密でなくても構いません。まずはラフラフ通りに配置してみました。軽く文字組はされていますがコレではシンプルと言うよりは殺風景なだけに成っているし、そもそも最初の依頼にあった【ゴシックなレトロ調】【全体的にブラウンなイメージ】と言う希望も反映されていません。なのでココからさらに少々装飾を足していきます。最初は無料の素材サイトなどで探してみると良いでしょう。色々と検索して情報を集めておくことも1つのスキルです。
2.装飾や背景画像を足してみる

背景の木目といくつかのあしらいも追加して依頼者の要望に近いデザインになってきました。
依頼者確認のタイミングは人によって様々ですが、この辺りでいったん見てもらうほうが間違いがないかもしれません。場合によっては一番最初の手書きラフの時点でもてもらい選定までしてもらうこともありますが、相手がある程度デザインに見識がないと想像できないため、逆に完成間際でイメージの相違が生まれる場合もあります。口頭や文章でできるだけ情報の補足をする必要があります。
3.完成に向けて
作り始めて足りなかった情報などが出てくることもあります。今回は、お店の電話番号/営業時間/定休日などの情報が抜けていたので補足で追加されています。こういう場合もあるので、臆せずその都度聞くことも大事です。ただし何度も連絡を取ると煩わしく思われたり信頼を失い原因に成りかねないので、まとめてダミーテキストを入れて校正時に入れ直すという手段もあります。
次回は仕上げのあしらい追加や加工に成ります。
デザインに置いて一番楽しい部分という人も多い箇所です。


