1.情報を整理する
【前回の情報】
- いつ 開店日時:4/13 11時開店
- どこで 住所:新宿区〇〇〇〇〇〇〇
- だれが 店名:チョットカフェ
【付帯情報】
- 新店舗の開店
- コーヒーにこだわりがある
- ゴシックなレトロ調
- 全体的にブラウンなイメージ
- 写真とロゴは提供できる
上記をベースに紙面の構成を考えますがまずは情報に優先順位を付けましょう。
これに関しては様々なパターンが考えられますがこと【広告】に関しては、商品の内容に興味を持てもらうことが第一です。ここで間違いやすいのが【カフェの開店】を一つの情報と捉えてしまうこと。ココには【カフェ】と【開店】と言う情報にが含まれていて、それを分けることが結構大事です。何故なら【カフェ】の部分は写真やイラストでも強いメッセージを伝えることが出来ますが【開店】は文字でなければ伝えにくいためです。こうして一つ一つの要素をしっかり考えることで、デザインには【根拠】が生まれ、それが説得力と成ってくるからです。
では具体的な優先順位を制作してみましょう。
1. チョットカフェが開店
まずここで興味の対象を精査する
2. 日時
カフェ開店に興味を持った人が最初に知りたい情報の一つで、もっとも端的に伝えやすい
3. 住所・連絡先など店舗情報
これももっとも知りたい情報の1つだが、情報量が多く紙面の中心として扱いにくいため、掲載は小さくなりがち。ただし目に止まりやすく読みやすい工夫が必須。ロゴなども含まれます。
4. こだわりのコーヒー情報
テキストではキャッチコピーや説明文など入れるが、イラストや写真でも訴求していきたい。扱いとしての面積は大きいがあしらいにもつながるので優先度は低くても良い
5. あしらい
簡単に言うと隙間埋めや雰囲気作りに使ったりするための装飾用のパーツです。提供素材の写真などもこの位置づけですが、依頼者の意向もあるのでそこは要確認してください。まれに写真(イラスト)メインで!と言われることもあります。
2.レイアウトを考える
情報の整理ができたら次はいよいよ紙面のレイアウトを考えますが、成れないうちはいきなりPCで作業するよりも手書きでラフを考えましょう。結果的にその方が作業効率が良かったりすることもありますし、思考の整理にもまります。意外とバリバリのプロでも手書きのラフは描く人が多いです。その際は提供された素材などを眺めながらやると良いかもしれません。


まず最初はざっくりと【どこ】に【何】を【どのくらいの大きさ】で置くという程度のものでも構いませんので、いくつかパターンを描いてみましょう。イメージとしてはラフのラフ位のものです。


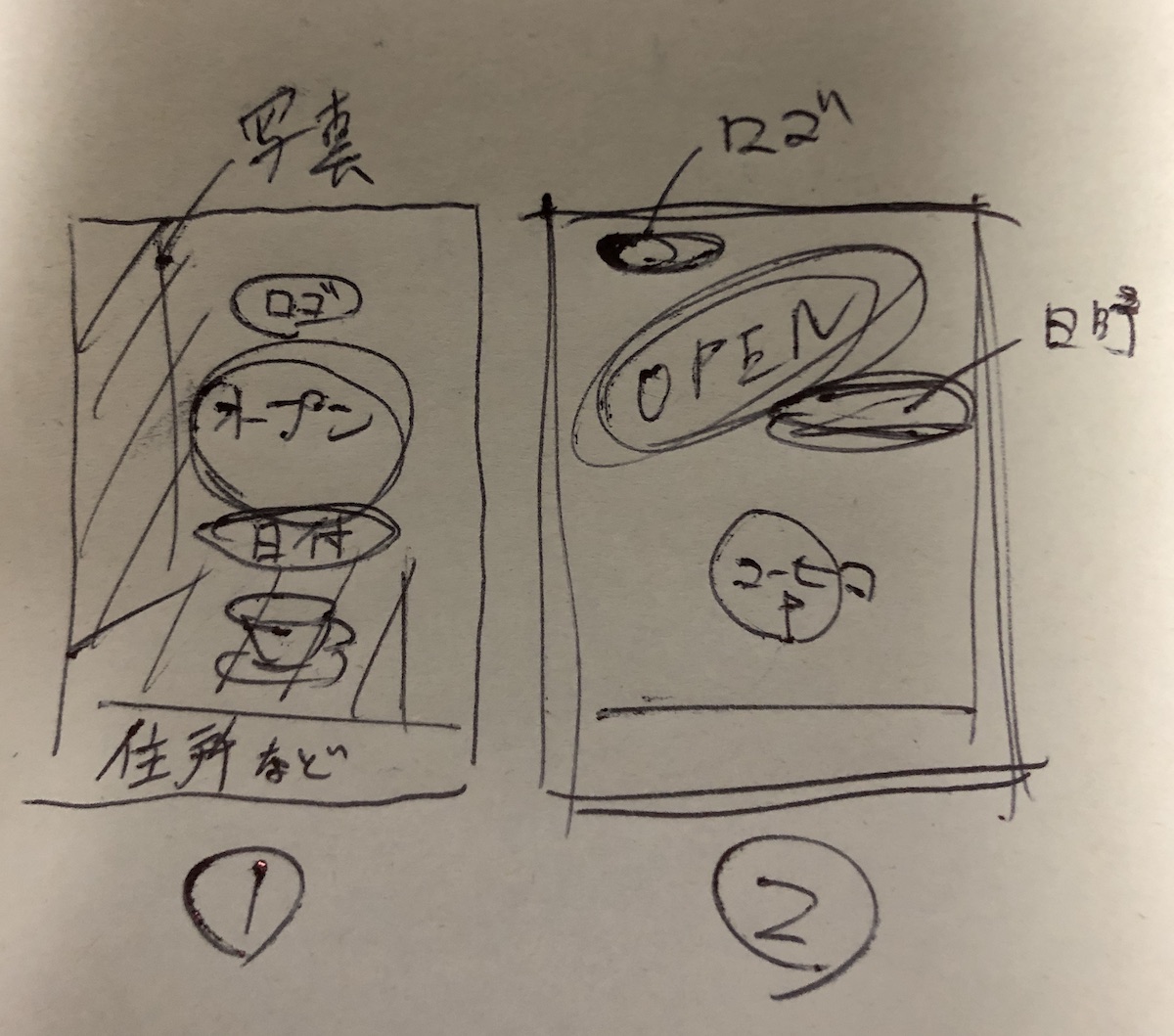
こんな感じで本当にざっくりした物を描いてみます。(字が汚くて申し訳有りません・・・)
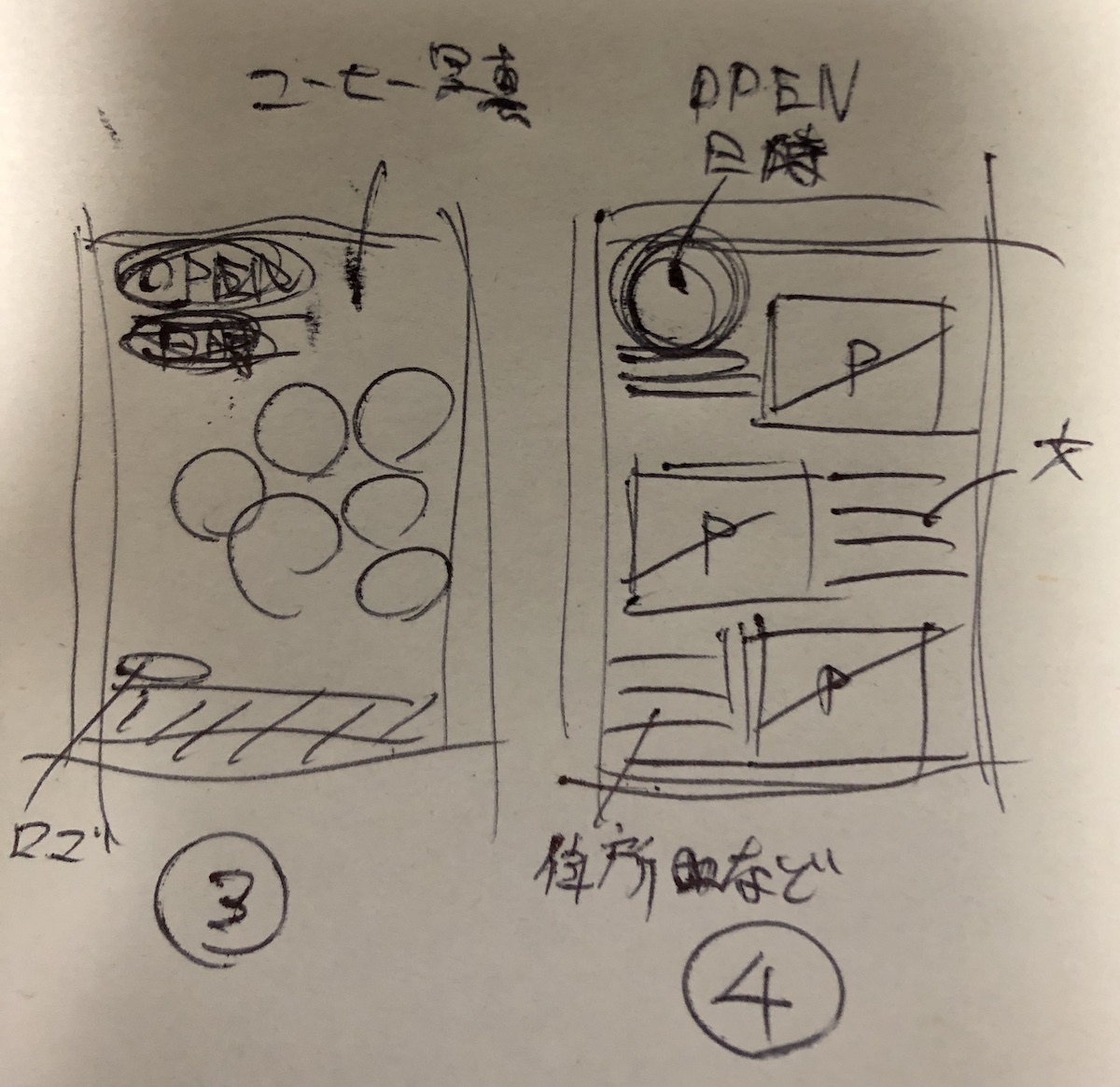
この中でいくつかに絞ってもう少し丁寧にラフを描いてみましょう。
① バランスよく全部配置
② 超シンプル
③ 写真メイン
④ 情報掲載
シンプルで作りやすいため今回は②で行こうと思います。あくまで作り方を覚えるためなのでシンプルなものを選びましたが、本来は当然【依頼者の要望】【デザイン性】などを見て選んでください。
3.ラフができたら、Illustratorでカンプ作成へ
ココからは手書きのラフで精度を上げても良いのですが、Illustratorで作ったほうが早いのでカンプ(*)制作の要領でPC作業にします。次回からいよいよPCでの作業と成ります。
*)カンプとはデザインの完成見本のようなもので、実際に使われる素材もしくはそれに近いものを使って作る完成イメージの共有に使われるものです。あらゆるデザインの現場で使われます。もとは「Design Comprehensive Layout(カンプリヘンシブ・レイアウト)」の略です。
色見本用の【カラーカンプ・色カンプ】 デザイン用の【デザインカンプ】 などがあります。


