1.フォトショップで「あたり画像」を作る
ここから先の工程は人によっても手順が違ったり、作業内容によっても手順が変わりますが、出来るだけシンプルでやりやすい方法で進めていきます。
先ずPhotoshopで【A4(210mm × 297mm)+塗り足し3mm】のサイズのドキュメントを作成します。。ここに正確なIllustratorデータの当たりが欲しいわけです。
ではどうするかと言うと、先ず元のIllustratorデータに【A4+塗り足し3mm】の線を描きます。今回はわかりやすく黄色で描いていますが線の色は何でも構いません。

画像の黄色い線

黄色の枠線ごとコーヒーカップ以外すべての要素を選択してコピー

Photoshopにペーストします。
これでズレのないあたり画像が配置できます。
2.フォトショップで画像要素を作り込む
一番後ろの木目画像を配置して、綺麗にパス抜きしたコーヒーカップを配置。
いったん木目の色を調整して明るめにしてみました。これで主役のコーヒーが目立つと判断したためです。
さらにコーヒーには影をつけて湯気を追加。
【CAFE OPEN】の部分を新しくコピペしてきて、焼印風に加工して配置。
まだコーヒー訴求が足りない気がするので、コーヒー豆を追加。

随分それっぽくなってきました。
このPhotoshopのデータを、改めてIllustratorの背景として配置します。コーヒーカップやタイトル部分の大きさを変更してコーヒー豆も足したので、すでに配置されている様々な要素に違和感が出ています。

色々と足したり引いたりしてみながらレイアウトに調整をかけてみましょう。より良くなりそうなら当初のプランを捨てる勇気も必要です。こだわるべきはラフの再現ではなく、より良い誌面づくりです。
思い切って日付情報の配置を変更して、テキストの色も全体的に変えてしまいます。追加要素が入れられそうなのでコーヒーに対するこだわりを文章で入れてみます。
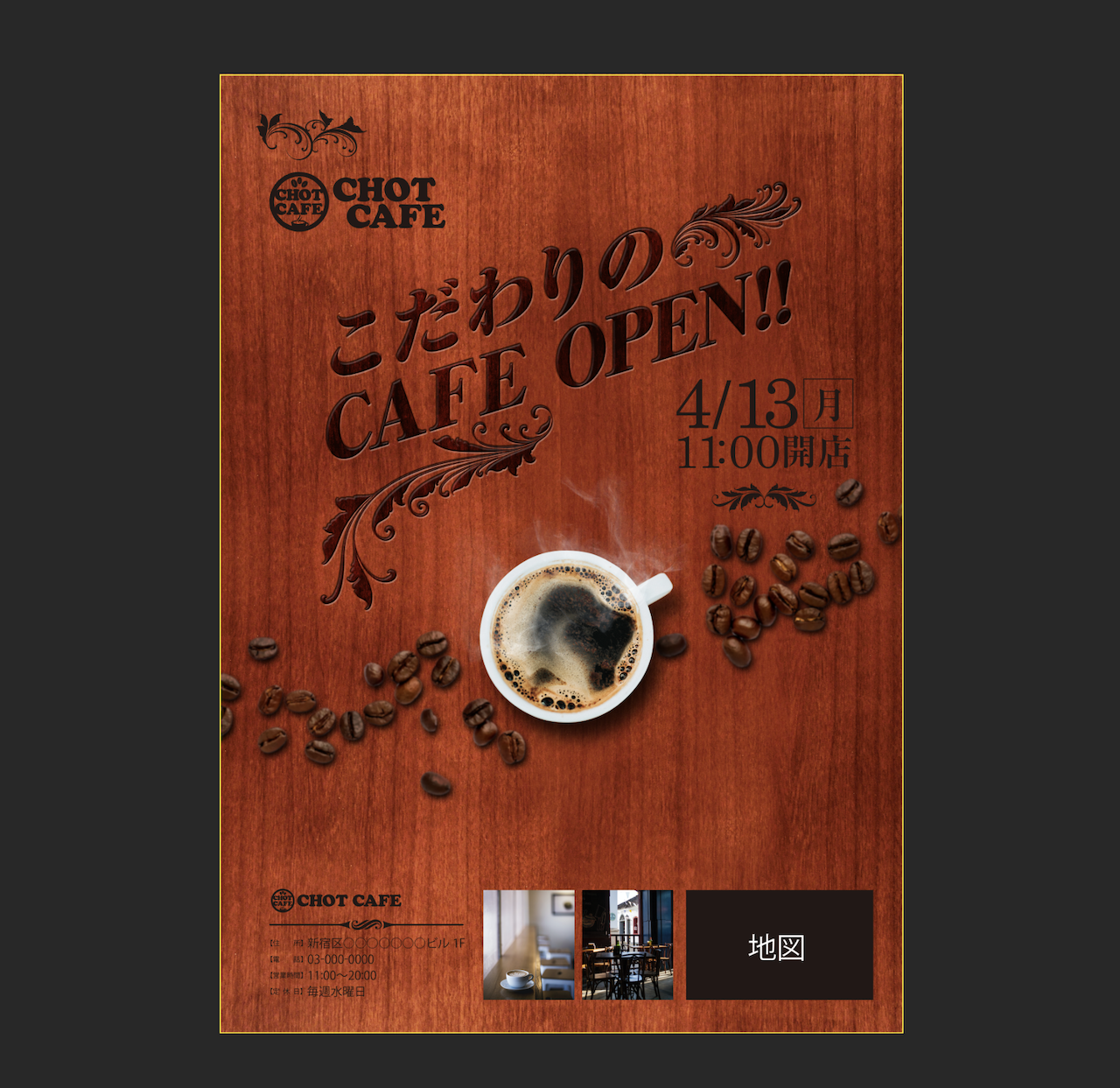
これで随分とフライヤーらしく成ったのでは無いでしょうか? 今回は地図部分の制作は省略していますが、地図もグーグルマップを簡単にトレースするのではなく雰囲気に合わせたものを書き起こしてあげましょう。最寄り駅、バス停、バイパス道路などの交通手段、ランドマークなどを加えて正確な位置がわかるように、そして経路が伝わるようにメリハリの有る地図にしましょう。
3.まとめ
以上でフライヤー制作のカリキュラムは終了ですが、もう一度最初のラフラフに立ち戻り、違うパターンのものを作ってみるなどしてください。さらに多くの学びがあると思います。
単純に全く違うものをたくさん作るのも良いのですが、一つの題材でパターンを作るのはとても良い練習になりますし、実案件の時に求められるスキルでもあります。 そこまでをやってみて、初めてこのフライヤー制作のカリキュラムは終了と言えるかもしれません。
それでは頑張って続けていってください。


