1.基本のフォーマット
名刺サイズを決めていきます。
今回も一般的な名刺サイズ「55×91mm」で作成していきます。
2.必要項目の選定
ショップカードに記載する項目を選定していきます。
リピーターを増やすという目的があるので、ショップ名、住所、MAPは必ず記載します。
店主の氏名を入れてもよいですが、今回は必要最低限の情報で進めたいと思います。

3.レイアウトを考えよう
レイアウトを考えていきます。
職業や使用するシーンを考えながらレイアウトしていきましょう。
今回は縦書きで作成していきます。この時点で優先順位は考えなくて大丈夫です。
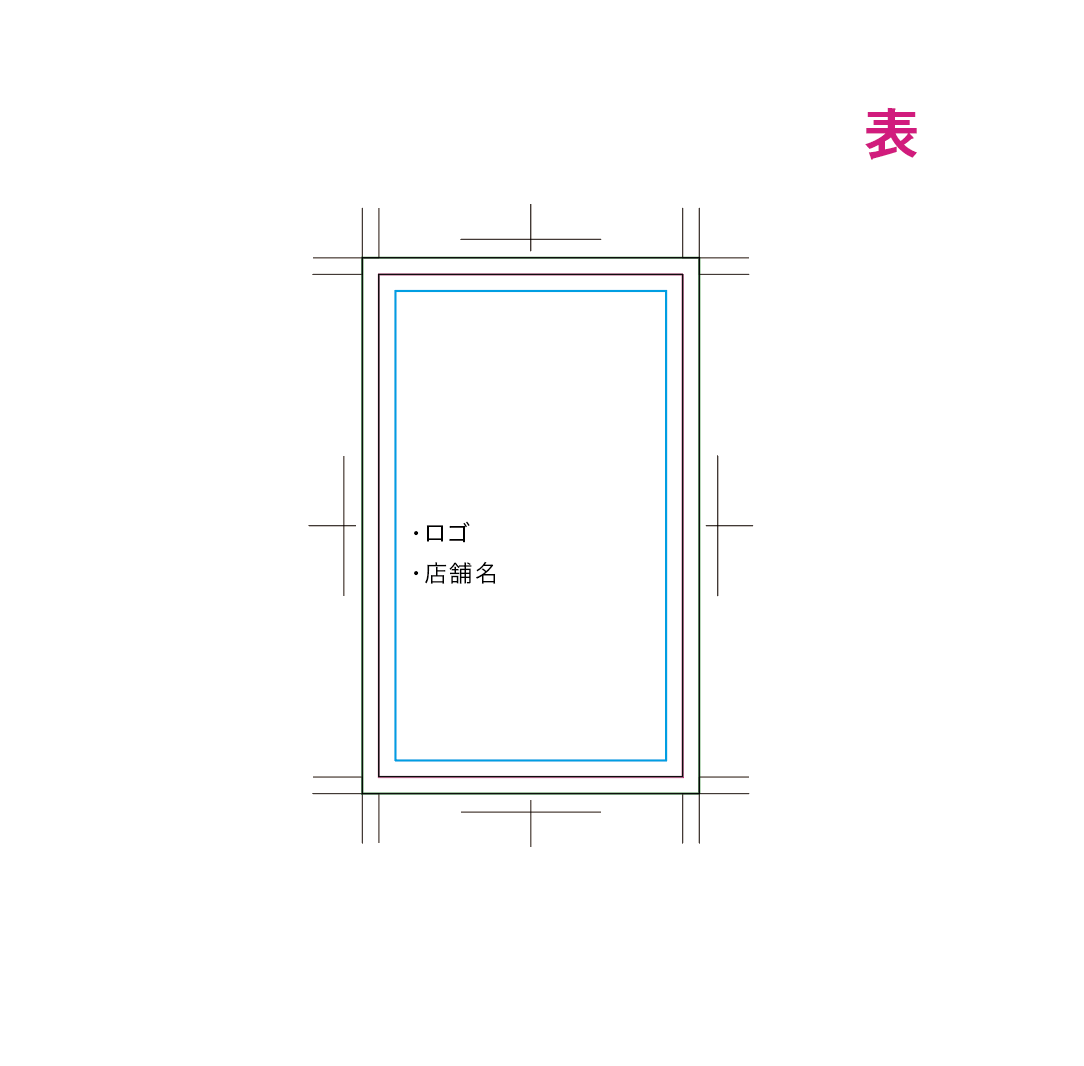
はじめて来店したお客さんに認知してもらえるよう表面にはショップ名とロゴを配置します。

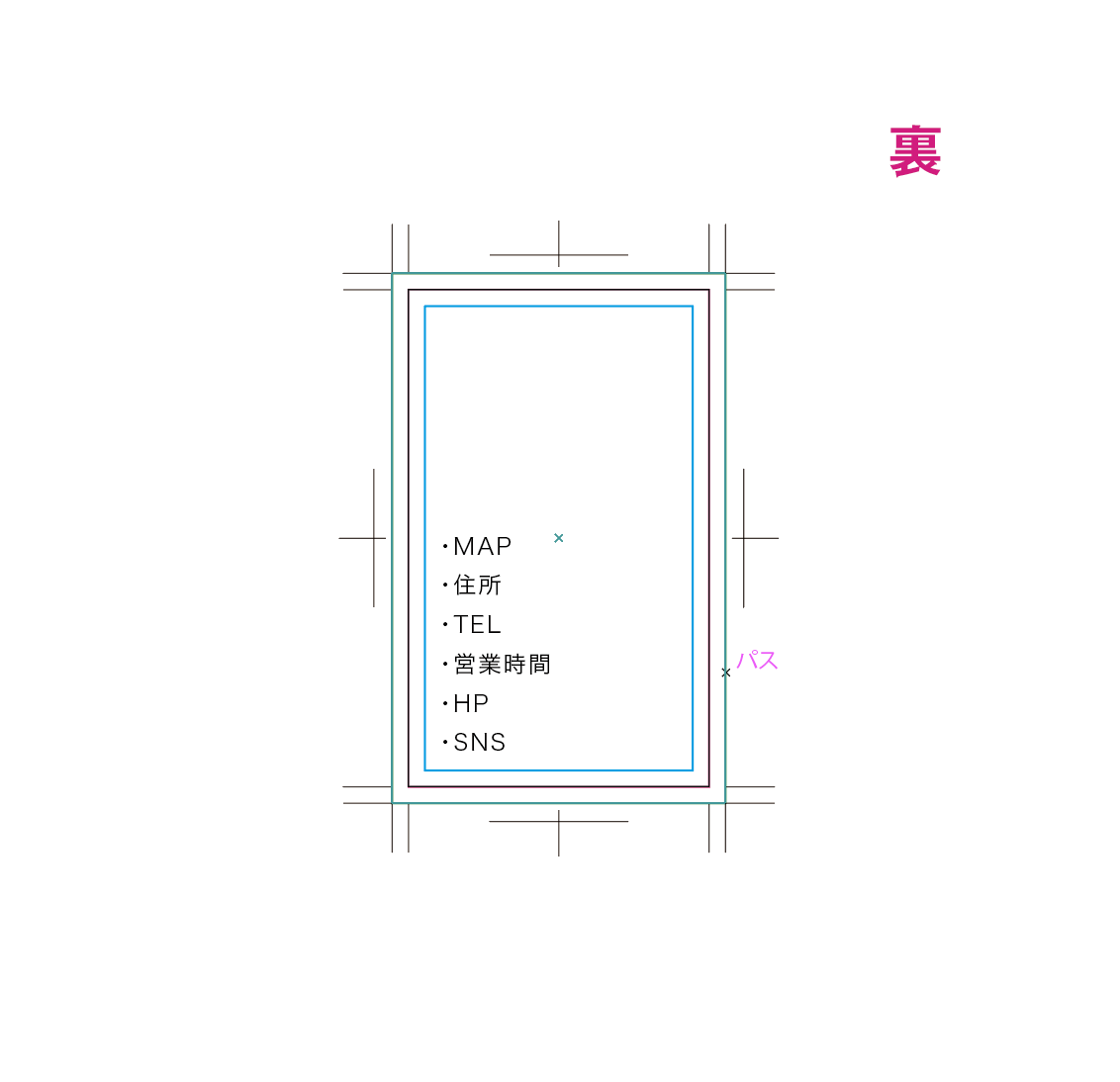
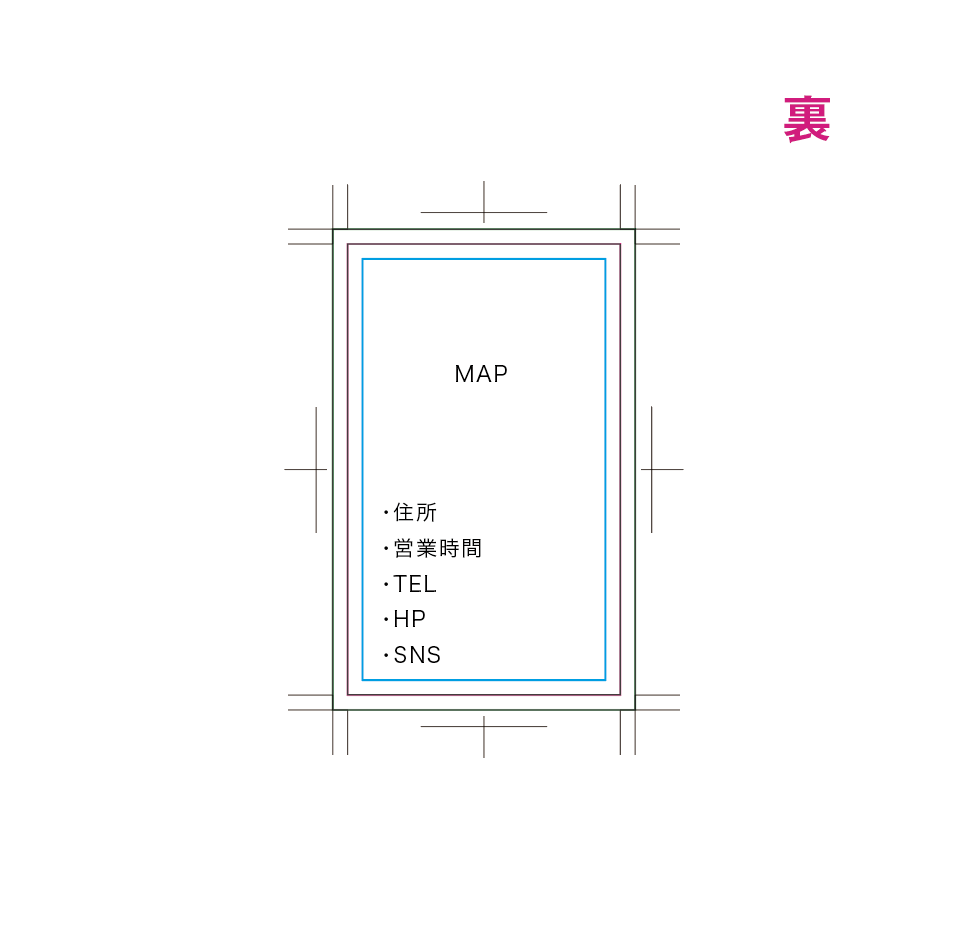
住所、営業時間、MAPは次回来店してきてくれるお客さんにとって必要な情報となりますので、裏面にはショップ情報を記載します。

4.情報の優先順位と関係性を考える
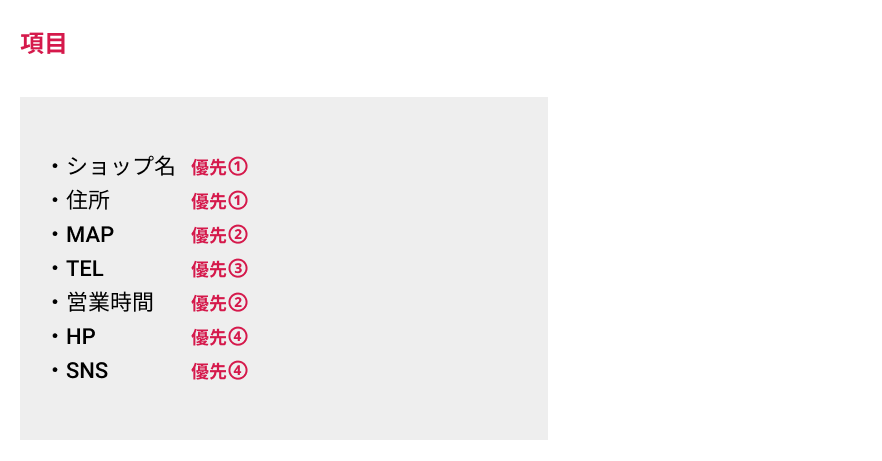
次に、2で作成した名刺の情報に優先順位をつけていきます。

表面ではショップ名を覚えてもらうことが目的で、裏面ではリピーターとなるお客さんにショップの場所、営業時間を覚えてもらうことが目的です。
配置を考える
4で並べた項目を優先順位とバランスを見ながら配置していきます。
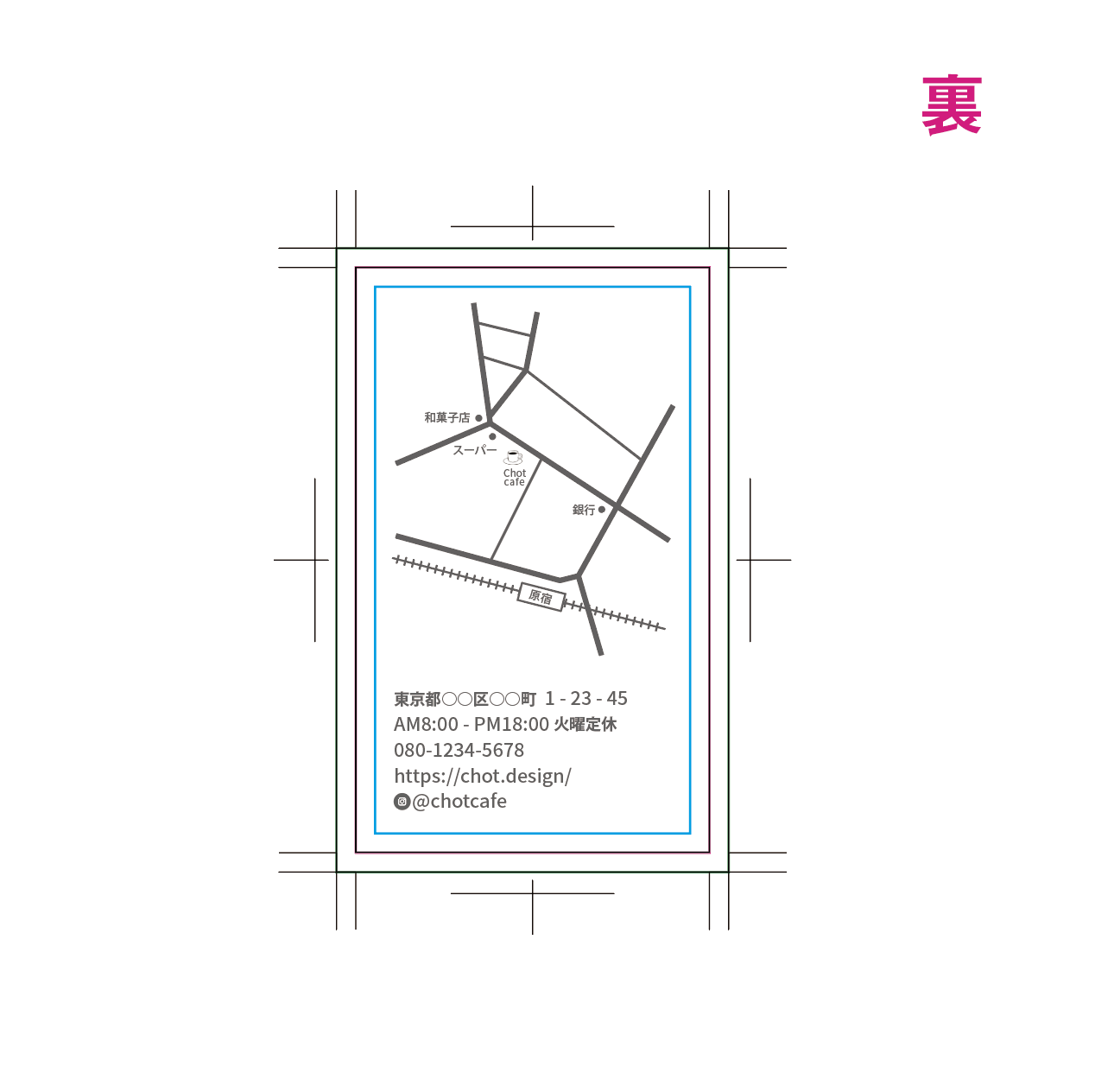
裏面では、MAPをメインに配置し、その下に住所や営業時間を記載していきます。

表面は中央にロゴとショップ名を記載していきます。

続いて配置した項目に沿って、図やアイコンを配置していきます。
MAPを大きく配置しその下にショップ情報を記載しています。今回MAPは簡易的なものですが、バランスを見ながらMAPに載せる情報を選定してください。

素材のダウンロードはこちらです。
次に表面のロゴとショップ名を記載していきます。

次にフォントの調整と選定を行なっていきます。
5.フォントサイズや書体を決めよう
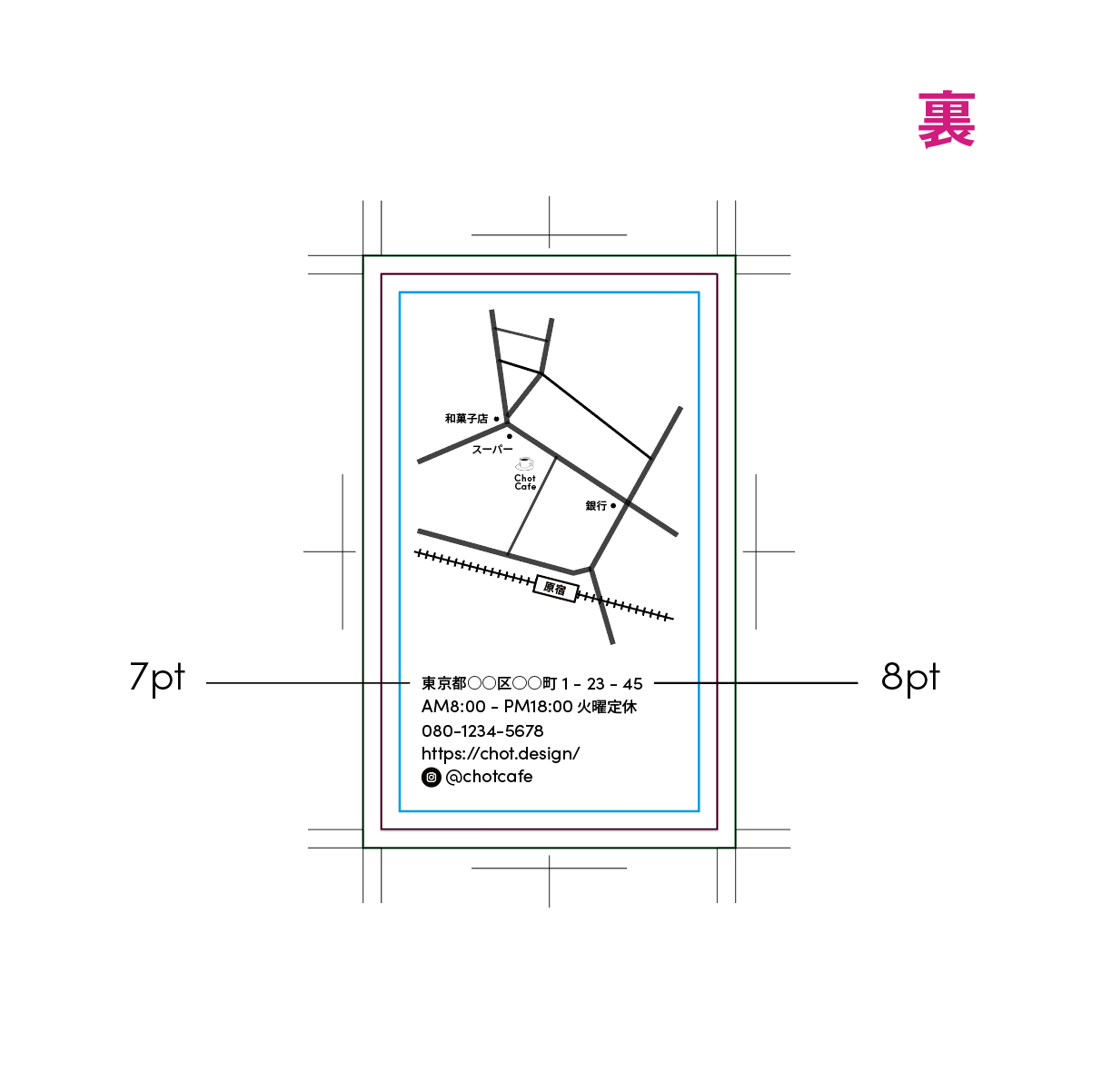
フォントサイズ
情報が多くなるとフォントサイズが小さくなりがちですが、6.5ptより小さくするのは避けましょう。印刷した時に文字が潰れて見えずらくなってしまいます。
フォント選び
読み間違いのないフォントを使用しましょう。
その際にシーンやキーワードに合ったフォンとを選ぶことも忘れないでください。
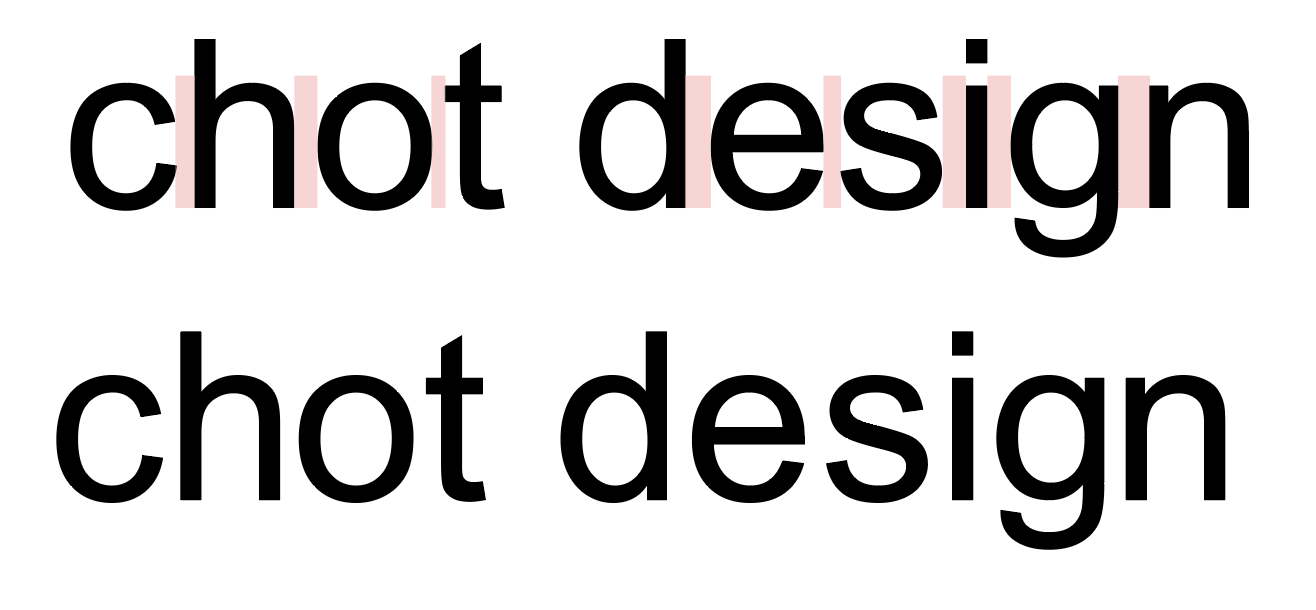
字間の調整
Illustratorの初期設定では文字間にばらつきがみられます。
文字間の調整をすることで読みやすくしてあげましょう。

また文字にはいくつか種類があります。
・長方形:M、H、K
・円:O
・半円:B、D
・半開き:L、E、C、K、J
・開き:X、T、W
文字が長方形の場合は、文字間を均等にすることが可能です。
しかし、「長方形×円×開き」といろんな種類の文字が組み合わさった時、微調整する必要があります。

文字間の調整は文字をより、見やすくし読みやすくするポイントなので注意してフォント見てみましょう。
行間の調整
行間も初期設定では狭すぎる場合がほとんどです。バランスを見ながら調整していきましょう。
今回は以下のフォントで作成したいと思います。
表面は欧文で
・Thirsty Rough
・Sofia Pro

裏面は和文を
・Noto Sans CJK JP
欧文を
・Sofia Pro
に設定します。

6.装飾する
最後に装飾していきます。
今回のキーワードやコーヒーショップのコンセプトに合っトンマナにしていきましょう。
おさらいになりますがキーワードはこちらです。

目指したいデザイン= 良質・丁寧
目指したくないデザイン = チープ・乱雑
素材にこだわりのあるコーヒーショップなので、チープさや乱雑なテイストはミスマッチです。少し抽象的になってしまいますが、気品を感じられるテイストでデザインしていきましょう。
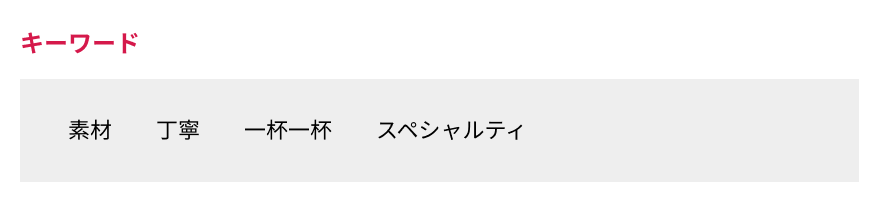
裏面はフォント カラーを#272860に設定します。
 裏面は背景色を#272860に設定し、全体的に落ち着き気品のある雰囲気を出していきます。
裏面は背景色を#272860に設定し、全体的に落ち着き気品のある雰囲気を出していきます。

このままでも良いですが、さらに深みのある雰囲気を出したいので、粒状のテクスチャでを加えていきたいと思います。
粒状テクスチャの作成
粒状テクスチャ作成に使用するのは「アピアランス」と「グラデーション」です。
ショップ名は非表示にしておいてください。
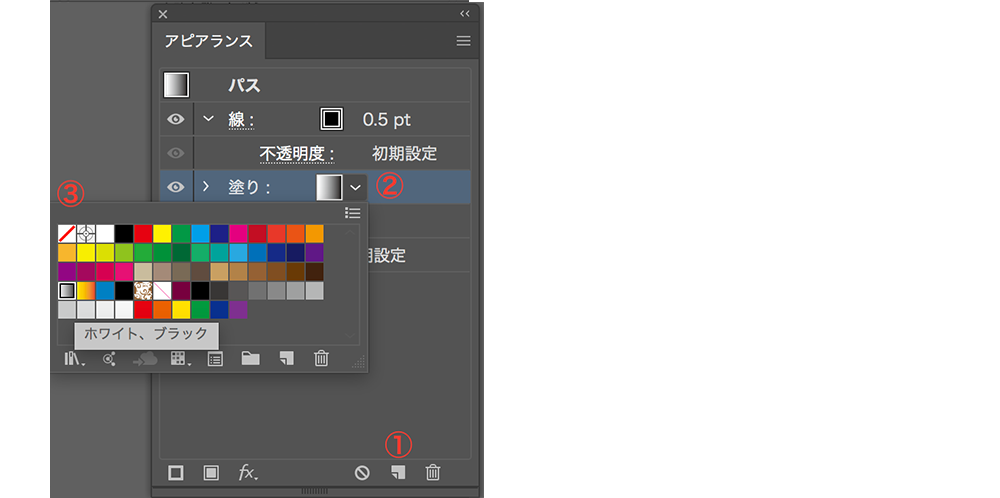
アピアランスツールを表示してください。ウィンドウ > アピアランスで表示できます。
①「塗り」を複製します。
②「塗り」を選択します。
③カラーパレットで白黒グラデーションを選択します。
アピアランスの「塗り」を複製しカラーをグラデーションに設定します。白黒のグラデーションを選択してください。

するとこのような状態になります。

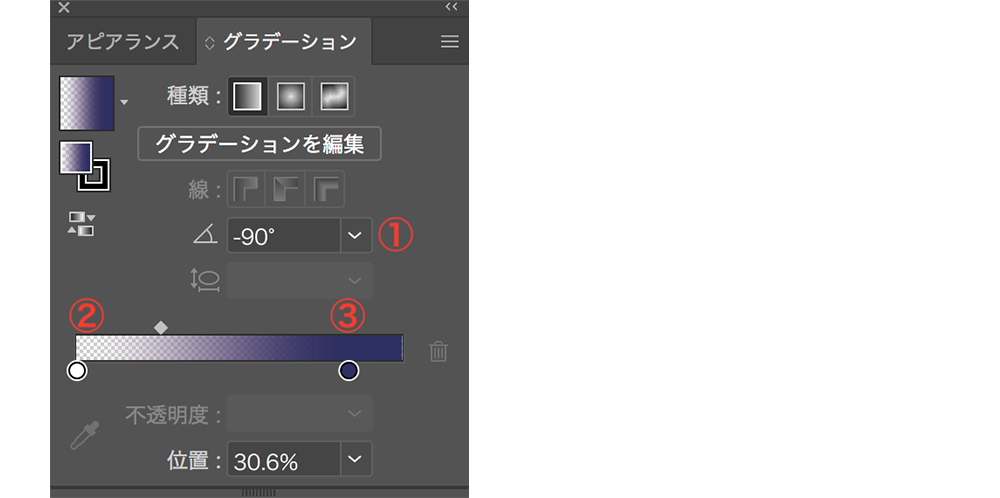
続いてグラデーションツールで設定していきます。ウィンドウ > グラデーションで表示できます。
①角度は-90度に設定してください。
②カラーの設定は#ffffffの不透明度0%
③カラーの設定は背景色と同じ#272860の不透明度100%に設定します。
この設定は適宜バランスを見ながら設定してください。

すると先ほどの白黒グラデーションがこのようになります。

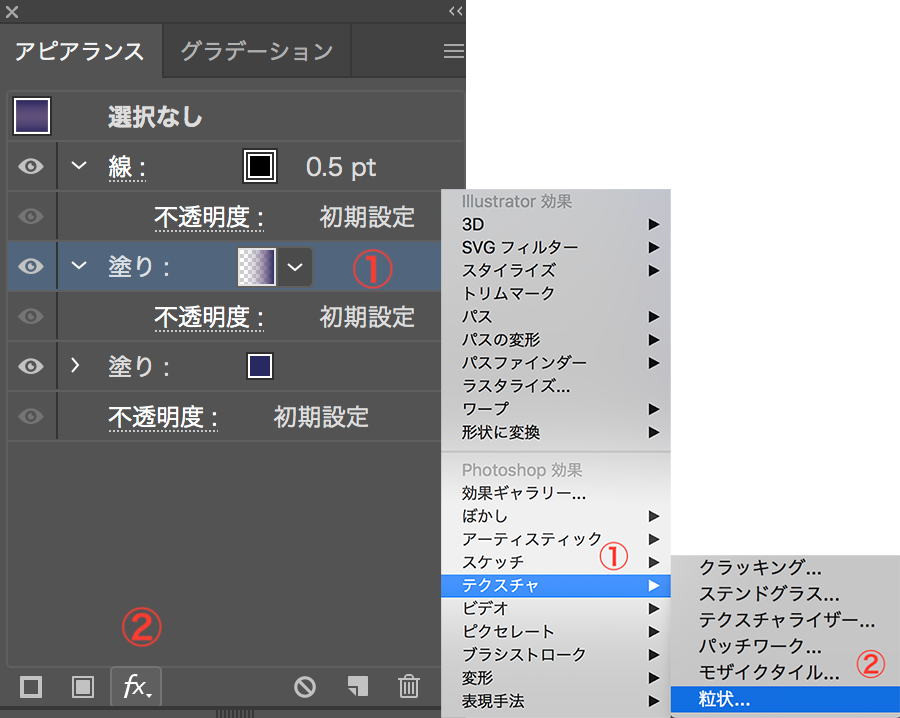
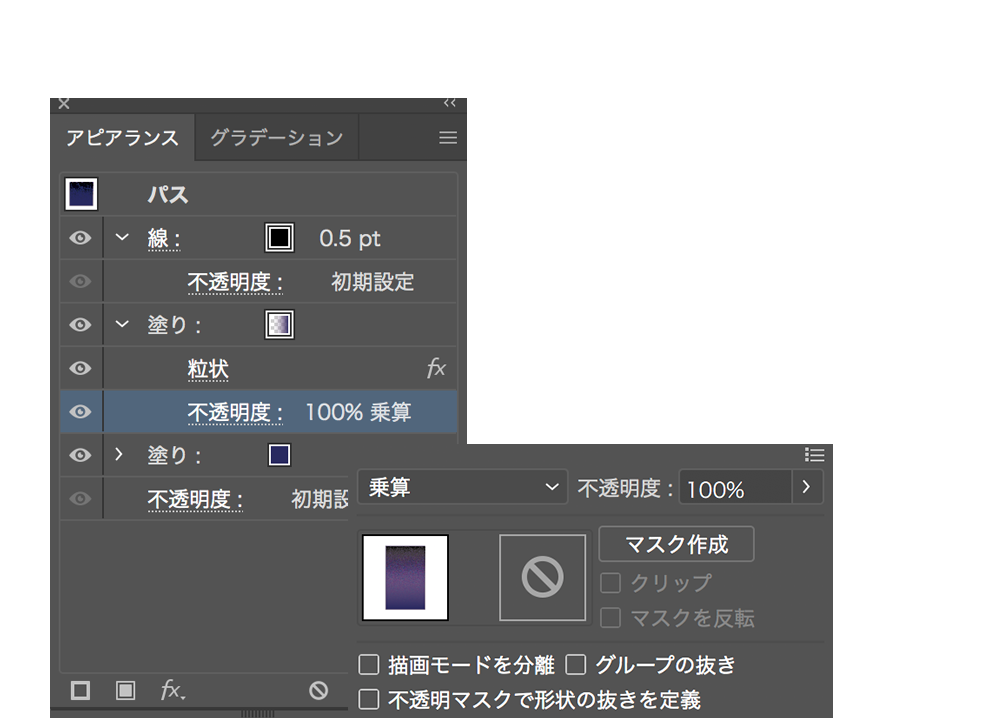
続いて先ほどのアピアランス設定に戻ります。
①「塗り」を選択
②「新規効果追加」を選択後、「テクスチャ」「粒状」を選択

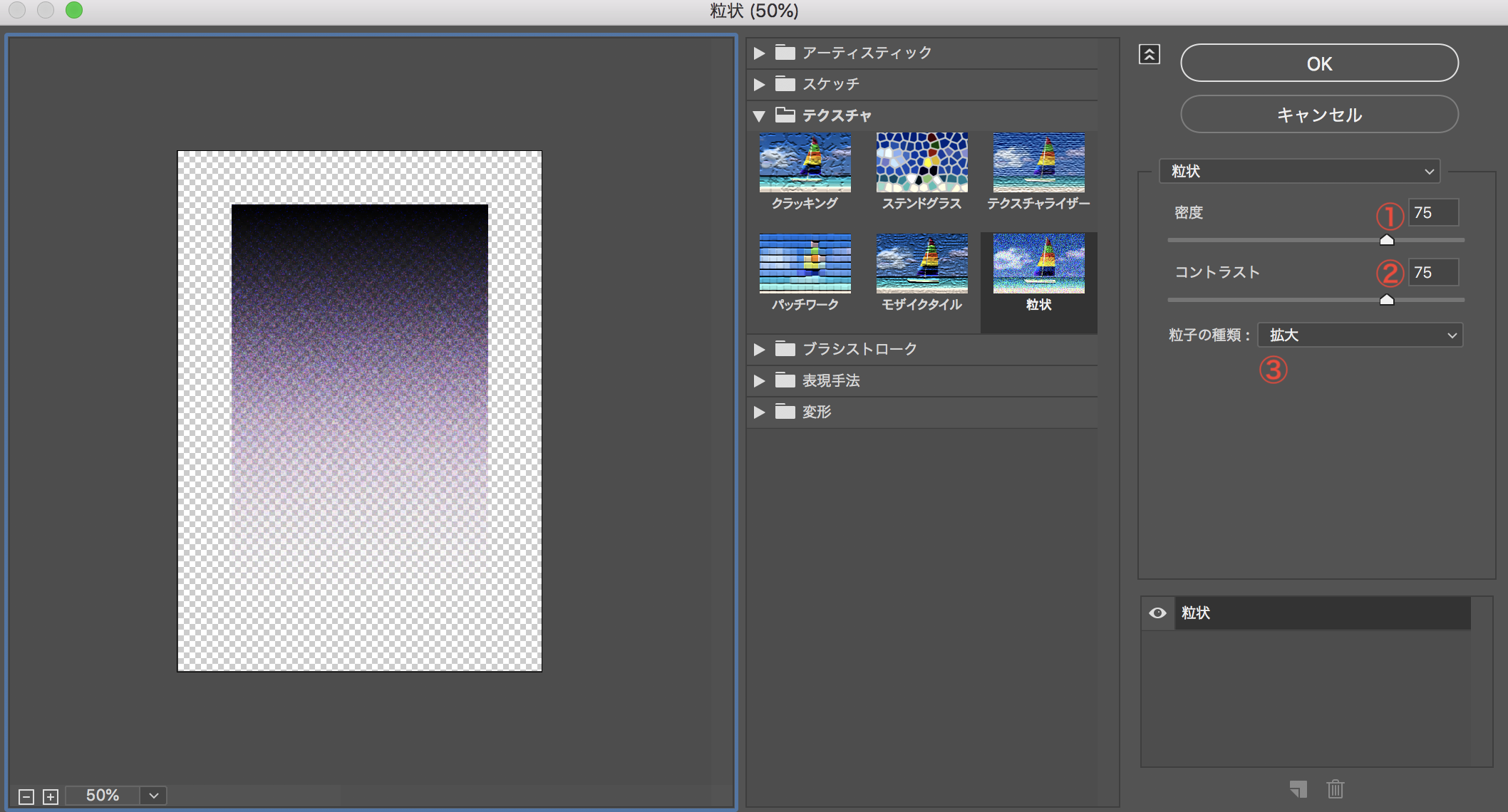
すると以下のような詳細設定画面が出てきますので、それぞれ数値を設定していきます。
①密度:75
②コントラスト:75
③粒子の種類:拡大
左側にプレビューが現れますので、適宜バランスを見ながら調整を行ってください。

最後に「塗り」の不透明度を「乗算」に設定して完了です。

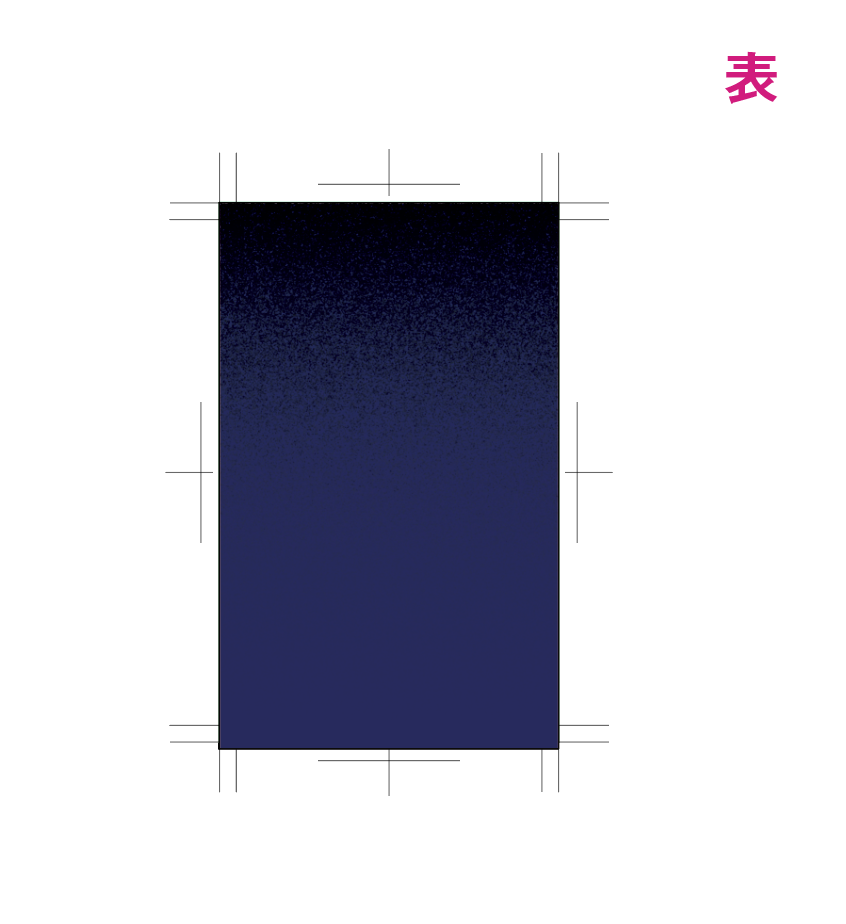
より深い藍色の背景が出来上がりました。

非表示にしていたショップ名を表示し完成です。


7.まとめ
コーヒーショップの名刺を作成しました。
今回は新たに「イメージスール」という手法を使っての配色をご紹介しました。
キーワードや作りたいイメージがあればイメージスケールを使って配色することができます。
また、イラストレーターでは粒状テクスチャという加工も使いました。これは名刺だけでなく普段のグラフィック作成でも使える技術で、オブジェクトに質感を出したい時に使用したります。是非マスターしてみてください。
限られた範囲の中でどの情報を記載していくか、使用するシーンや、誰に対して渡す名刺なのか想定しながら作成していきましょう。


