1.お題を確認しよう
「飲食店(カフェ)のショップカードを作成しよう」
今回はこのお題で名刺を作成していきます。
2.背景を意識しよう
今回の依頼はカフェオーナーからと仮定します。
前回同様サイトをマッピングしていきます。飲食店サイトの強みや傾向をみていきましょう。

並べてみると傾向が見えてくるはずです。
今回はサードウェーブ系のコーヒーに絞ってマッピングしています。
参考サイトを探すのにオススメのギャラリーサイト
3.キーワードをピックアップしてみよう
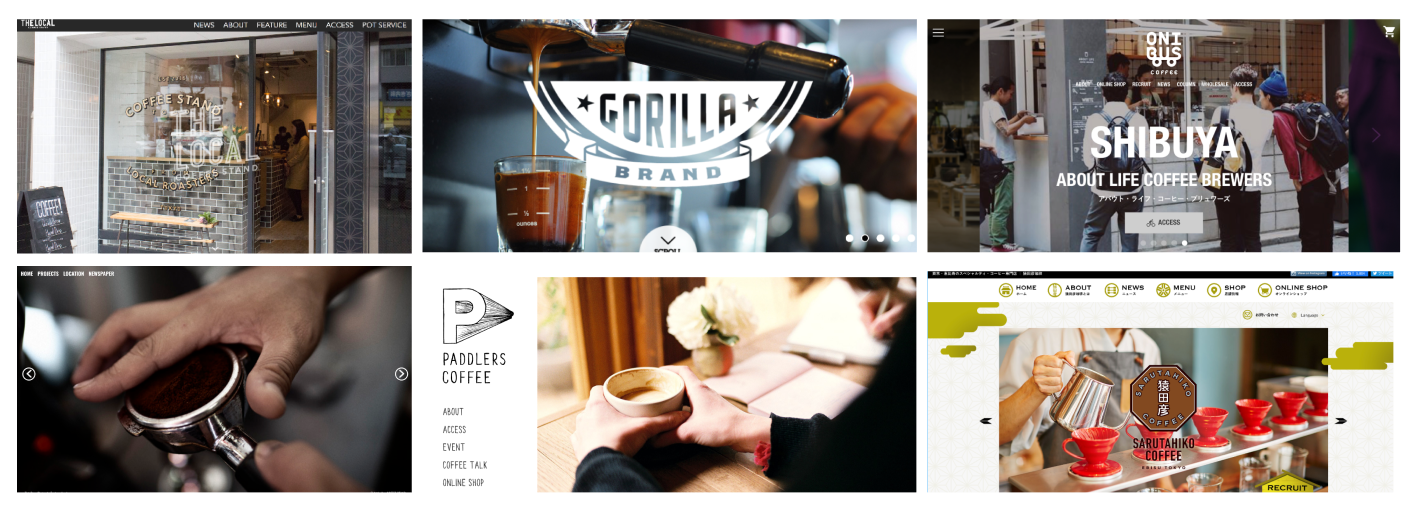
「写真」「配色」「フォント」「共通点」「流れ」あらゆる構成要素を見ていきます。
- なぜこのサイトには、この写真を選んでいるのか
- なぜこのメッセージなのか
- なぜこの配色なのか
- なぜこのフォントなのか
このような観点を見ていくと良いでしょう。そうすることで、メッセージが見えてくるはずです。
先ほどマッピングした画像と見合わせながら、傾向や分析を調査してみましょう。
キービジュアル

ドリップしている写真や動画、店舗の写真、コーヒー豆の写真などが多く使用されいます。
使われている文言

配色
ホワイト・ブラック・ブラウン・グリーン・ブルーのような寒色系が多いです。
色からキーワードをピックアップする際は、イメージケールを活用するのもおすすめです。
例えばこちらですが、

暖色系でイメージする言語は「にぎやかな」「強烈な」「カジュアルな」
寒色系でイメージする言語は「若々しい」「明快な」「スピーディな」
と、色に対して想起される言語が示された図になります。
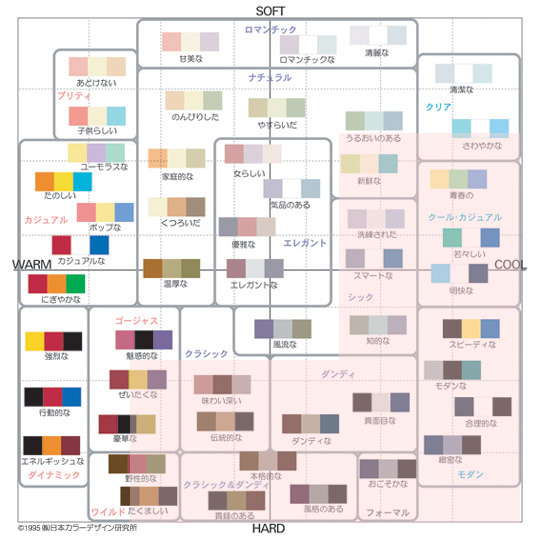
今回のマッピングしたサイトのカラー傾向を重ねてみると、おそらく「クラシック」「モダン」「クール・カジュアル」あたりでしょう。

イメージスケールを用いて、言語化を行なっていくのもおすすめです。
傾向
コーヒーセミナーを開催していたり、ECで豆を売っていたり、サードウェーブ系ならではのコンテンツが見受けられます。
自宅にいながら本格的なコーヒーが飲みたいというユーザーの心理を訴求しているコンテンツを置いているのしょう。
これらを踏まえて以下のキーワードをピックアップしました。

4.対象と目的を選定してみよう
次に、対象と目的を設定しましょう。

このように設定しました。名刺を渡すことでショップを認知してもらえるようなデザインを目指していきましょう。
次は実際に名刺を作成していきます。


