1.情報の優先順位と関係性を考える
前回おおよその配置を決めたところで情報の【優先順位】と【関係性】を考えて再度配置換えをします。一見無駄な作業に感じるかもしれませんが、デザインを構築していく上で「何となく配置したもの」と「根拠建てて配置したもの」の違いを確認する工程として一度はやっていただきたいので、前回あえて「おおまかに配置」と言う作業で終わったわけです。
では情報の関係性を考えて【情報のグループ化】をしていきます。
おさらいとなりますが今回の情報は
- 屋号(会社名のようなもの)
- 肩書
- 名前
- メールアドレス
- 携帯電話番号
- SNSのID
- 住所
以上です。
今回の名刺では【2つの情報グループ】に別れます。
- 個人の名前に関わるグループ
- 会社情報に関わるグループ
です。フリーランスの場合一見その区別がつきにくいことが多いですが、自分が会社勤めしていると想定して考えるとわかりやすく成ると思います。
個人グループ
- 肩書
- 名前
会社グループ
- 屋号(会社名のようなもの)
- メールアドレス
- 携帯電話番号
- SNSのID
- 住所
という感じになります。
一つ注意してほしいのが【屋号(社名)】の取扱です。これに限ってはすべての情報から独立して扱う場合が多く、紙面の一番上に持ってくることが多くなります。どの組織のものであるかを示すためであり、優先順位は低くても必須情報ではあるからです。
【SNSは個人】という人もいますが、これもどちらでも構いません、今回は連絡手段の一つというふうにカウントしたので【会社グループ】に入れました。同じグループの情報は近くに並べて配置したほうが一括して伝わるために見る側にとって親切になりますし、記憶にも残りやすいのでこの作業は割と大事です。名刺規模の内容だと、初めて作る人でも何となく今まで見てきた名刺のマネなどしておおよそこのグループ化が出来ているのですが、何故そうなっているのかを理解しているとしていないとでは今後の成長、もしくは仕事として受けた時に説明出来ないなどの事態にならずに済みます。
次は優先順位ですが名刺のコンセプト作りで考えた内容に直結します。
目的のための手段として何を印象づけ伝えたいのか?そこをもっと具体的に考える訳ですが、名刺ではそこまで悩むまでもなく最優先は名前です。
優先順位の上位に来た情報はどう扱うかという事になりますが、「見やすく」「わかりやすく」「印象に残りやすく」する必要があるので、今回はその一番簡単な解決方法として【その他のテキストより大きく】しようと思います。

2.デザインの核になる場所を定める
紙面上に情報を配置するに当たって、まず取っ掛かりになる場所を定めます。
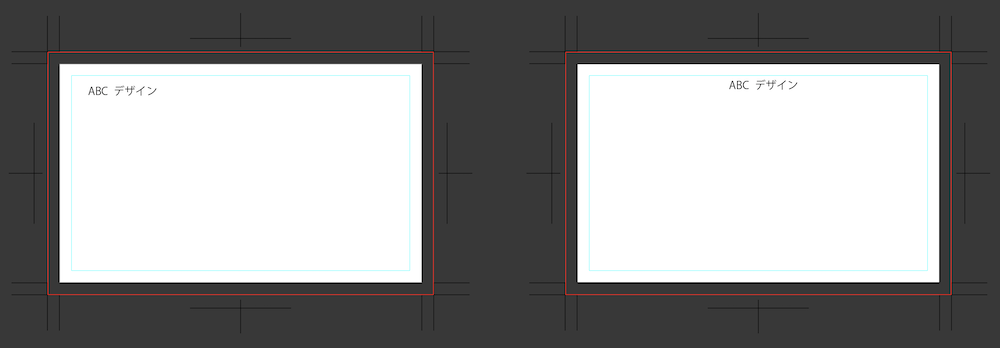
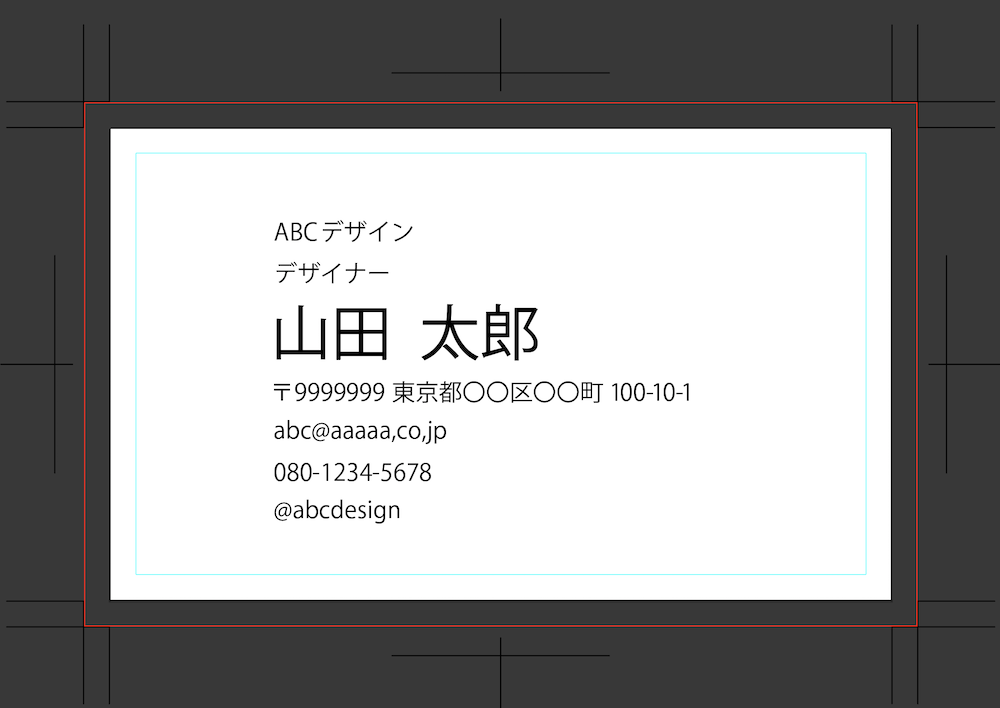
今回は2グループ+屋号と言う感じで【左上に屋号】を持ってくるパターンと【上部センター】に持ってくるパターンで考えてみましょう。

それぞれ自分が気持ち良いと思う場所で構いません、まずは感覚で置いてみましょう。
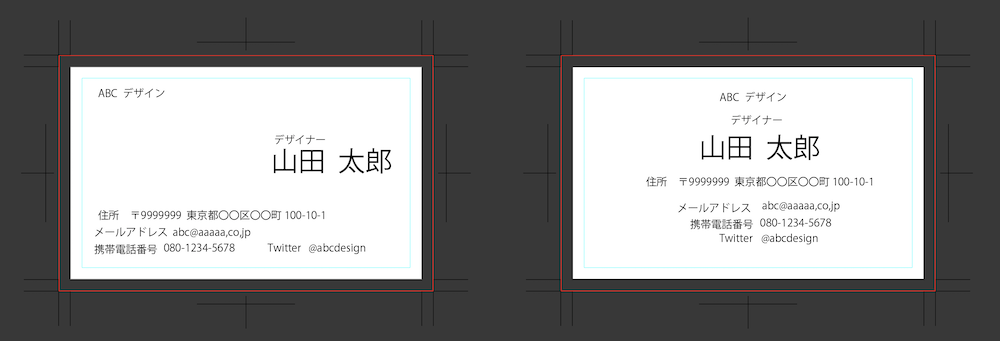
その次は屋号を中心に各情報を配置していきます。全体のバランスを考え変に偏ったりいびつな隙間が出来たりしないように気を使いながら配置していきます。何となくそれっぽい形になってきました。

3.全体のバランスを見て調整する
2パターンのうちから、好きなデザインの方を決めたら最後に情報をきれいに整えていきましょう。
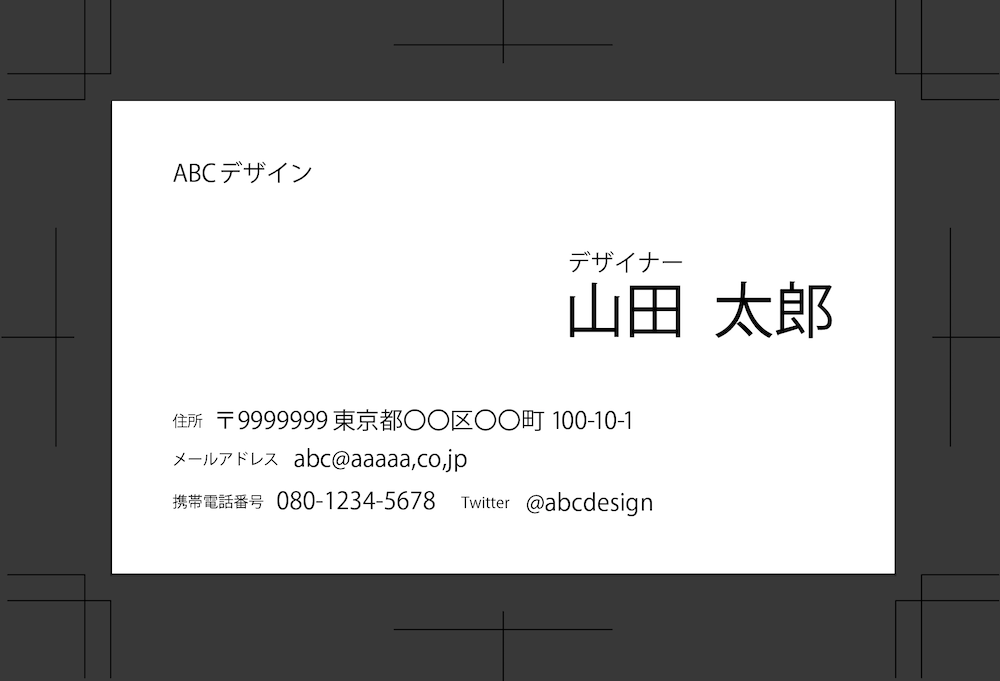
情報の項目である「住所」や「メールアドレス」などのテキストはちょっと小さくして、優先順位を下げさらに強弱をつけました。無くてもいいくらいの情報ですね。
文字の間隔や情報の位置をきれいに整えて出来上がりです!

ではどのように情報が整っているか見てください。

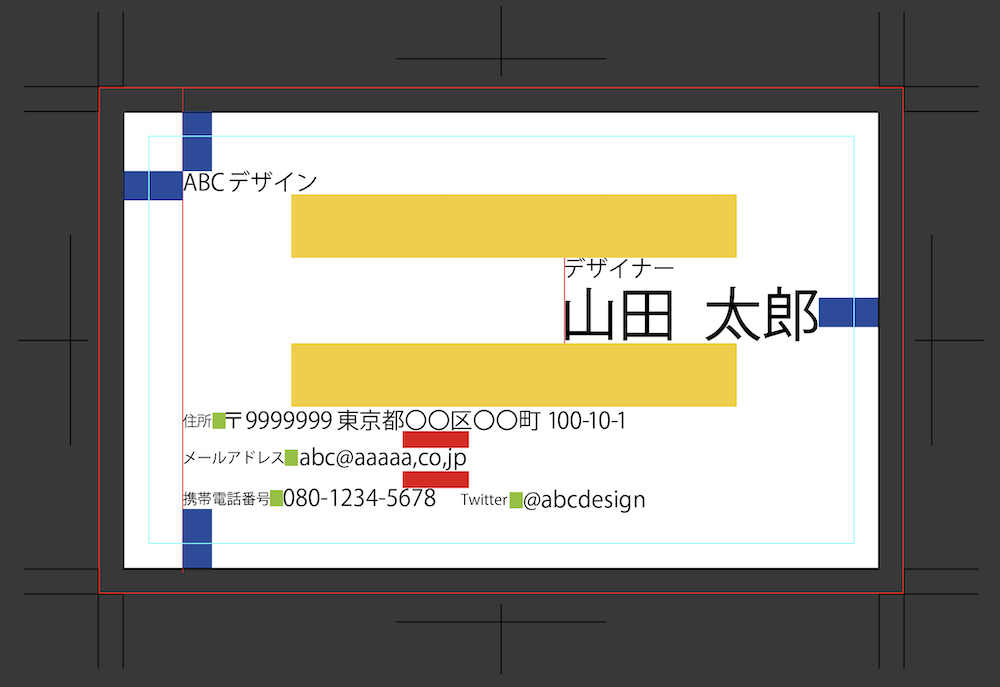
同じ色のオブジェクトは全て同じサイズのものです。
- 情報ごとの間隔
- 紙面全体の中のテキストの位置
などバラバラに見えないためのルール作りがなされています。このルールが少なければ少ないほどきれいに整って見えます。
例えば


こんな感じで誰が見ても整理されているとわかります。ただしその分面白みを出しづらくデザインのレベルは格段と上がるので、注意が必要です。失敗した場合ただの安っぽい、工夫のないデザインとみなされてしまいます。
ココまでで名刺制作としての体裁は整いました。
次はデザインで一番楽しい装飾の部分となり、いよいよ完成です。


