1.デザインを装飾するとは?
デザインを装飾するとは何か?根本的な話ですがそれは言うなれば【情報に付加価値を付ける】ということですが、伝えるだけではなく【どのように伝えるか】の部分に当たります。情報は装飾がなければ単なる連絡事項であって、印象はせいぜい見やすいか見づらいか?程度にとどまります。そこでレイアウトだけでは出しづらい個性の部分までを情報は紙面に落とし込んでいく工程になります。
難しく聞こえるかもしれませんが、まずは自分の好みや仕事の方向性などのテーマに絞ってどんな要素を入れたいか抽出していく考え方は、一番最初に名刺の情報を抽出した方法に似ています。
2.方向性を考える
最初に設定したとおり今回の名刺はフリーランスのグラフィックデザイナー用名刺です。
- 得意な分野はなにか?
- 好きな色使いは何色か?
- 自分らしさをキーワードとするなら何が有るか?
など、イメージとして伝えたいものを洗い出してみましょう。
今回は設定として
<パターン1>
得意な分野
・カジュアルではなく硬い企業向けや公的な傾向のデザイン
好きな色合いは
・黒
<パターン2>
得意な分野
・女性向けの柔らかいデザイン
好きな色合いは
・黄色
の2種類作ってみましょう。
3.要素を反映させる
では書き出した要素を反映させてみましょう。
まずはフォントだけ変えてみます。

これだけでも雰囲気は変わりますね。
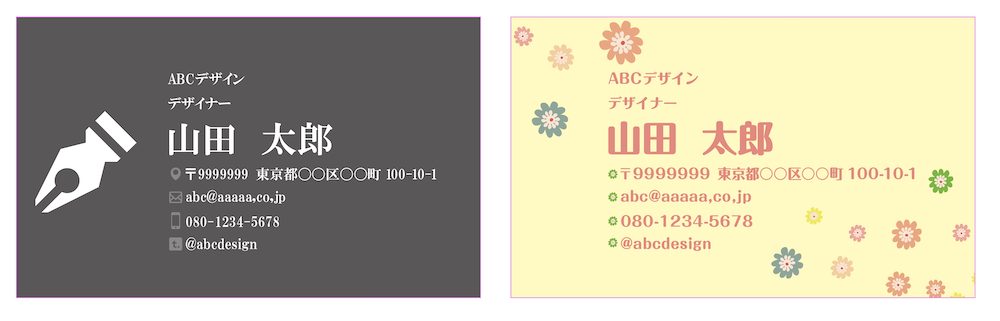
次に背景色を入れてみます。

背景に合わせてフォントの色を変えてみるのもいいですね。
表現したい方向にぐっと近づいた気がしませんか?
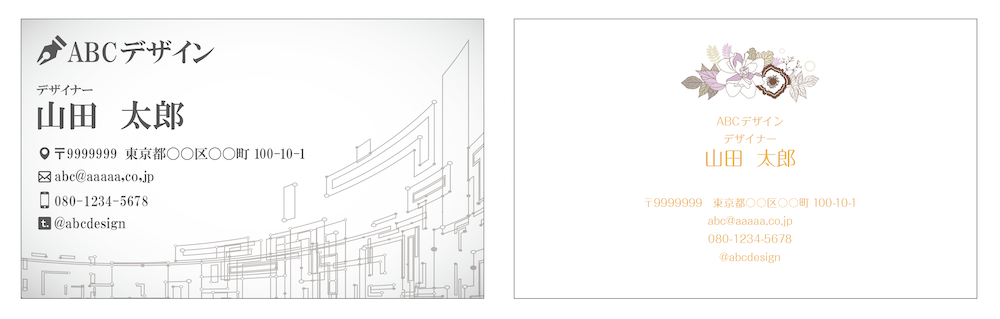
さらに得意分野や目指すところの要素に成るものを加えてみましょう。
 硬い仕事をイメージするペン先や、女性らしさを出す花などあしらってみます。
硬い仕事をイメージするペン先や、女性らしさを出す花などあしらってみます。
この時点でそれなりに個性出ているのではないでしょうか?
この状態でいったんは完成とします。
※アイコンや花などの素材はShutterstockという素材サイトのものを利用しました(有料です)
4.名刺の可能性
おそらくクリエーターと呼ばれる人たちは上記の完成からもう一捻りなにか欲しいとか、もっとオリジナリティーを出したいと考えるかもしれません。
名刺は与えられた情報を元に最大限の効果を生み出すために作られる、最小で最初期の広告紙面と言えます。
安売りや新商品の話題は乗っていませんが(載せている場合もありますけど)少なくとも自分を売り込んで覚えてもらうための材料を自由に選択して掲載することができる媒体です。

ロゴがあればロゴを乗せるし、イラストレーターなら自分場描いたイラストを乗せる、カメラマンなら写真を乗せる。そんな各々の得意なものを表現手段として掲載することでさらに可能性は広がっていきます。
皆さんの自由な発想で名刺デザインを楽しんでみてください。


