1.Sassについて
皆さんは規模の大きいサイトを制作する際に、CSSが冗長になってあとからのメンテナンスに困ったことはありませんか?そんなときには、CSSの不便な部分を簡単にしたり、より複雑なパターンに対応できるようにした、『Sass』という言語を使うと、驚くほど効率的にコーディングが進められるようになります。
Sassは「Syntactically Awesome Stylesheets」の略です。日本語訳すると「構造的に、めっちゃすごい、スタイルシート」という意味になります。(Awesomeの部分は意訳です。とにかくすごいということです)
Sassは2006年に登場し、多くのWebデザイナーやエンジニアに利用されている言語です。普通のCSSのコーディングに慣れてきたら、ぜひSassを取り入れたコーディングに取り組んでいきましょう。よりスピーディに作業が進められるはずです。
CSSを書きやすくしたSASS記法もしくはSCSS記法で書かれたコードをコンパイル(変換)することで、CSSファイルが出力されます。コンパイル時には分割されたファイルを1つにまとめたり、コードを難読化(スペースや改行をなくして読みづらくする)することもできます。
2.SASS?SCSS?記法の紹介と選び方
Sassには記法が2つあります。出力される結果のCSSは同じものになりますが、それぞれにメリット・デメリットがあります。
SASS記法
SASS記法はSassがもともと採用していた記法です。ファイルの拡張子は.sassになります。
特徴は` { `や` } `などのカッコを使わずにインデントだけで宣言ブロックを表します。
以下はSASS記法のサンプルです。
nav
ul
margin: 0
padding: 0
list-style: none
li
display: inline-block
a
display: block
padding: 6px 12px
text-decoration: none
終わりのセミコロンも必要ありません。プロパティの区切りのコロンのあとにはスペースが入ります。
コンパイルすると以下のようになります。
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
通常のCSSに比べるとコンパクトにコーディングすることができます。しかし本物のCSSとあまりに違って慣れない人には難しい記法です。SASS記法の中には混ぜて通常のCSSを書くことはできません。
SCSS記法
そこで便利なのがSCSS記法です。SCSS記法は、SASS記法に比べると少し余分に書かなければいけないことがありますが、通常のCSSとの互換性があります。つまりSCSSとCSSは混ざって書いてしまってもコンパイルすることができます。
SCSS記法はカッコ、セミコロンを省略することはできません。そのかわり途中に通常のCSSが入ってもコンパイルできます。
SCSS記法のサンプルです。
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
実はSASS記法で書いたものと内容は同じです。コンパイルすると以下のようにCSSが出力されます。
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
SCSS記法はSASS記法が互換性に乏しかったために新たに作られた記法です。よって、今はSCSS記法のほうが一般的になっています。
このカリキュラムもSCSS記法で解説を進めていきます。
3.Sassをコンパイルするにはどうすればいい?
さて、先程から出てきた「コンパイル」ですが、いろいろなやりかたで行うことができます。
とりあえず試す
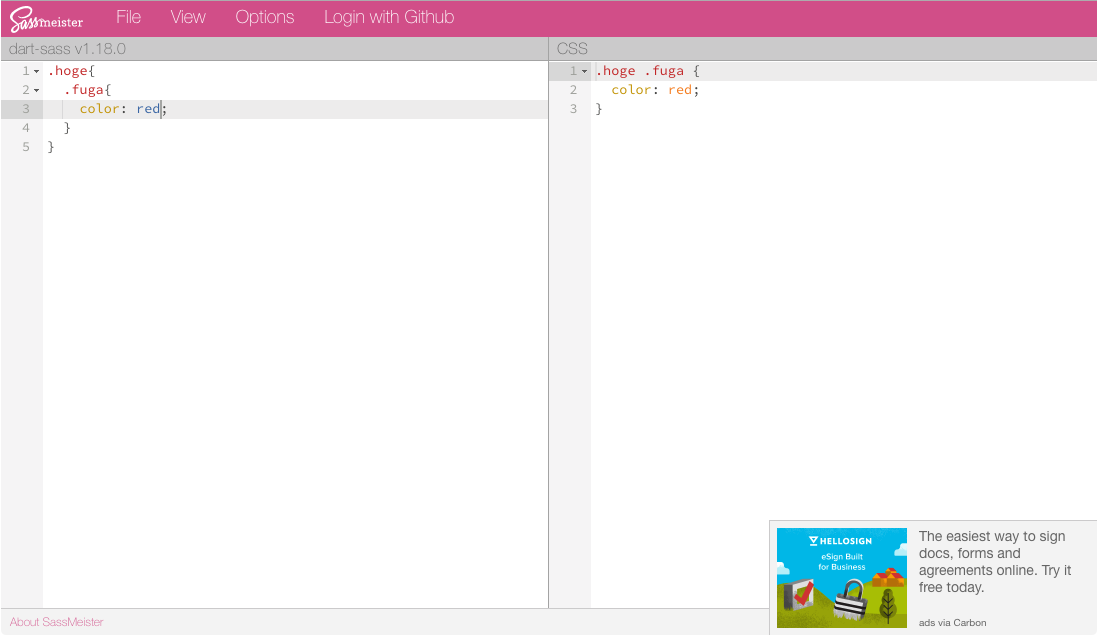
最初に少し動かしてみたいという人はブラウザ上でコンパイルできるサービスが提供されているので、こちらで試してみてください。
SassMeisterというサイトです。

Rubyで実行する
Rubyというプログラミング言語を使うと、Sassのコンパイルを実行することができます。MacにはRubyがあらかじめインストールされているので、比較的簡単です。ターミナルというソフトウェアで、コマンドを打ち込むと実行することができます。
エンジニアであればこのやり方が一般的かと思いますが、このサイトは主にデザイナーの方に向けて提供しているので、このやり方は一旦省略してもう少し簡単なものを紹介します。
GUIコンパイラを使う
Sassをコンパイルするソフトウェアが提供されているので、いくつか紹介します。
Prepros
SassだけでなくJade(HTMLのメタ言語)、CoffeeScript(JavaScriptのメタ言語)をコンパイルすることができるソフトウェアです。購入画面が表示されますが、閉じてしまえば無料で使い続けることができます。ライブプレビュー機能を使えば、ファイルを上書きするたびにブラウザの表示を更新することができます。またブラウザシンク機能を使えば、複数のブラウザで同時にスクロールやクリックを動悸して表示することができます。
![]()
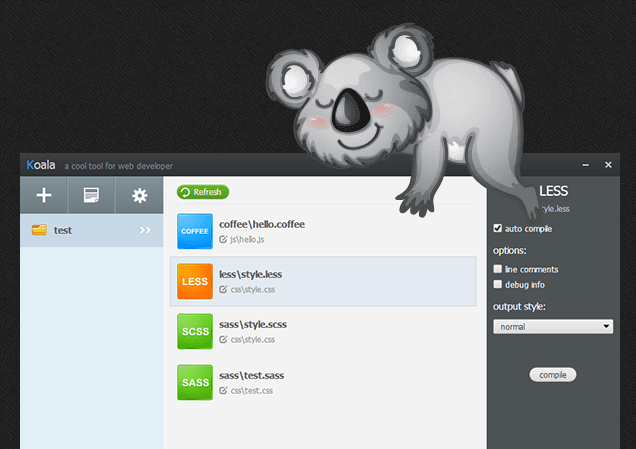
Koala
コアラ…かわいい名前ですね。こちらも無料で使えるソフトウェアです。Preprosと違って機能は少ないですが日本語に対応しています。

VSCodeのプラグインを利用する
はじめてのWebデザイン『HTML・CSS』入門ではVSCodeを使って学習を進めますが、このVSCodeのプラグイン(拡張機能)を使えば、簡単にSassのコンパイル環境を整えることができます。
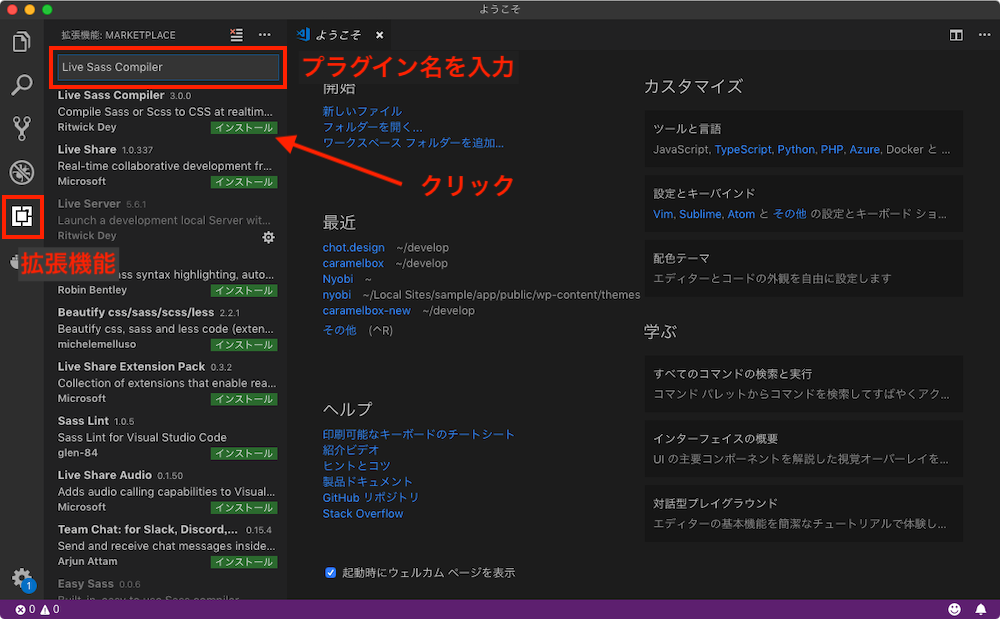
VSCodeの拡張機能のタブをクリックし、プラグイン名「Live Sass Compiler」を入力します。該当のプラグインが表示されたら、インストールボタンをクリックします。

インストールが完了すると、VSCodeの下部のバーに「Watch Sass」という表示が出ますので、これをクリックします。クリックすると表示が「Watching」に変わります。

VSCodeでsassもしくはscssファイルを保存すると、同じ階層にコンパイルされたCSSファイルが生成されます。
一緒に「Live Server」というプラグインを利用すると、コンパイルされた内容がブラウザでリアルタイムに反映されて表示できます。
Sassのコンパイル環境が用意できたら、実際にSassの記述方法について勉強していきましょう。


