1.VSCodeに拡張機能「Live Sass Compile」をインストールする
VSCodeでSassをコンパイルするには、「Live Sass Compile」という拡張機能のインストールが必要です。
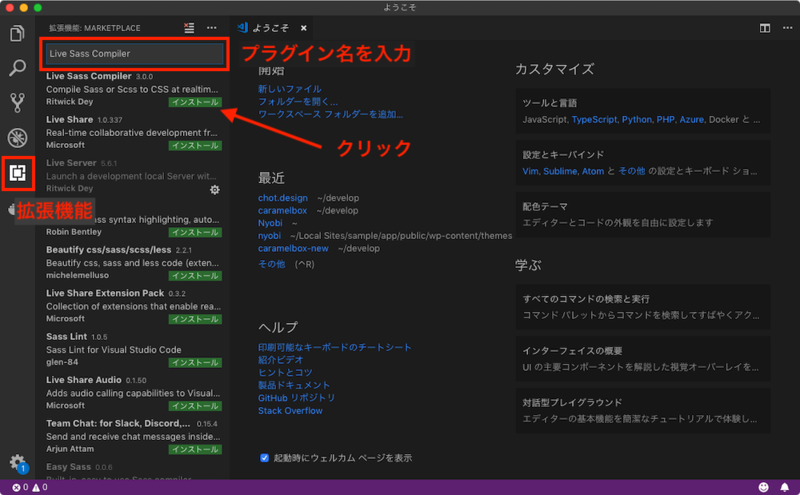
VSCodeの拡張機能のインストールは、左側にある6つのアイコンの中の下から2つ目を選択し、表示された検索入力欄にインストールしたい拡張機能の名前を入力します。インストールしたい拡張機能が見つかったら、インストールボタンをクリックします。

インストールが完了したら、拡張機能が自動的に有効化されます。
2.Live Sass Compilerのオプションを設定する
Live Sass Compilerにはいくつかのオプションがあり、これらを設定するとコンパイルの出力結果を変更することができます。オプション設定は以下の6つです。
- Autoprefix
- Exclude List
- Formats
- Generate Map
- Include Items
- Show Output Window
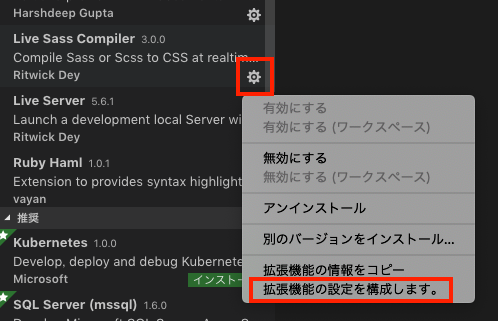
オプションを設定するには拡張機能の一覧画面からLive Sass Compilerを探し、歯車のアイコンをクリック、続いて「拡張機能の設定を構成します」をクリックします。

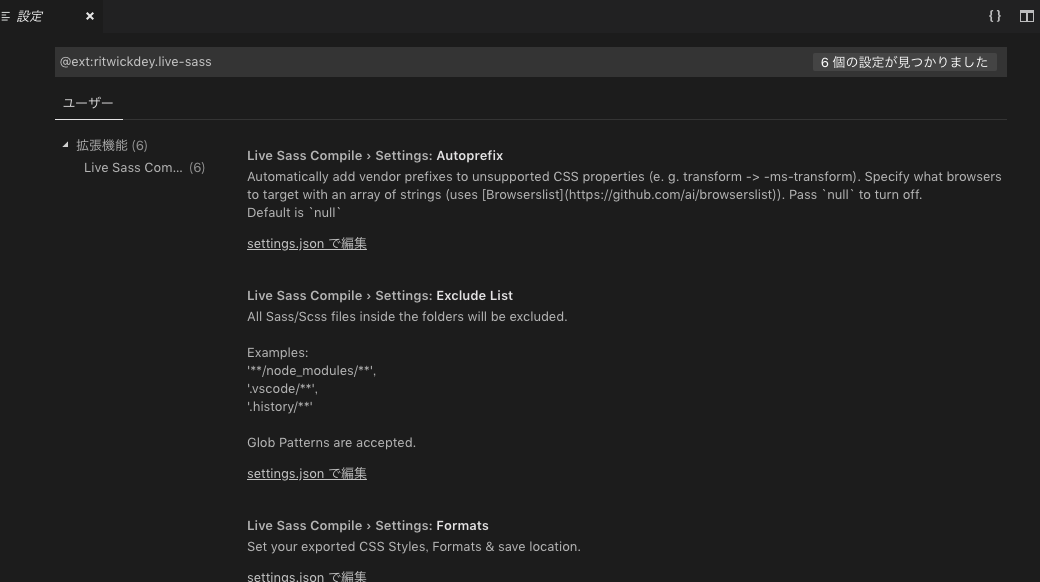
設定画面が開きます。

3.ベンダープレフィックスを自動的に付与する「Autoprefix」
各ブラウザで先行実装されているCSSを利用する際、プロパティや値の前に「-moz-」や「-webkit-」などのベンダープレフィックスを付ける必要があります。Live Sass Compilerにはベンダープレフィックスを設定に沿って自動的に付与してくれる「Autoprefix」というオプション設定があります。
Live Sass CompilerのAutoprefixの設定はbrowserslistというオープンソースの記述方法を使います。
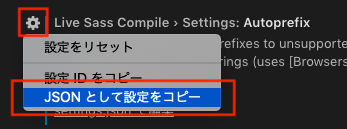
設定の中からAutoprefixを探し、歯車アイコンをクリック、続いて「JSONとして設定をコピー」をクリックします。

「setting.jsonで編集」をクリックします。開いたsetting.jsonに先ほどコピーした設定をペーストします。ペーストする箇所にはわかりやすいように`// Live Sass Compile`のようにコメントを記述しておくと良いでしょう。
{
// Live Sass Compile
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
]
}
上記の内容の場合、「1%以上のシェアがあるブラウザ」「最後の2バージョンのブラウザ」を対象として、ベンダープレフィックスを付与するという設定になっています。デフォルトではこのような設定になっていますが、これを書き換えると設定が変更できます。
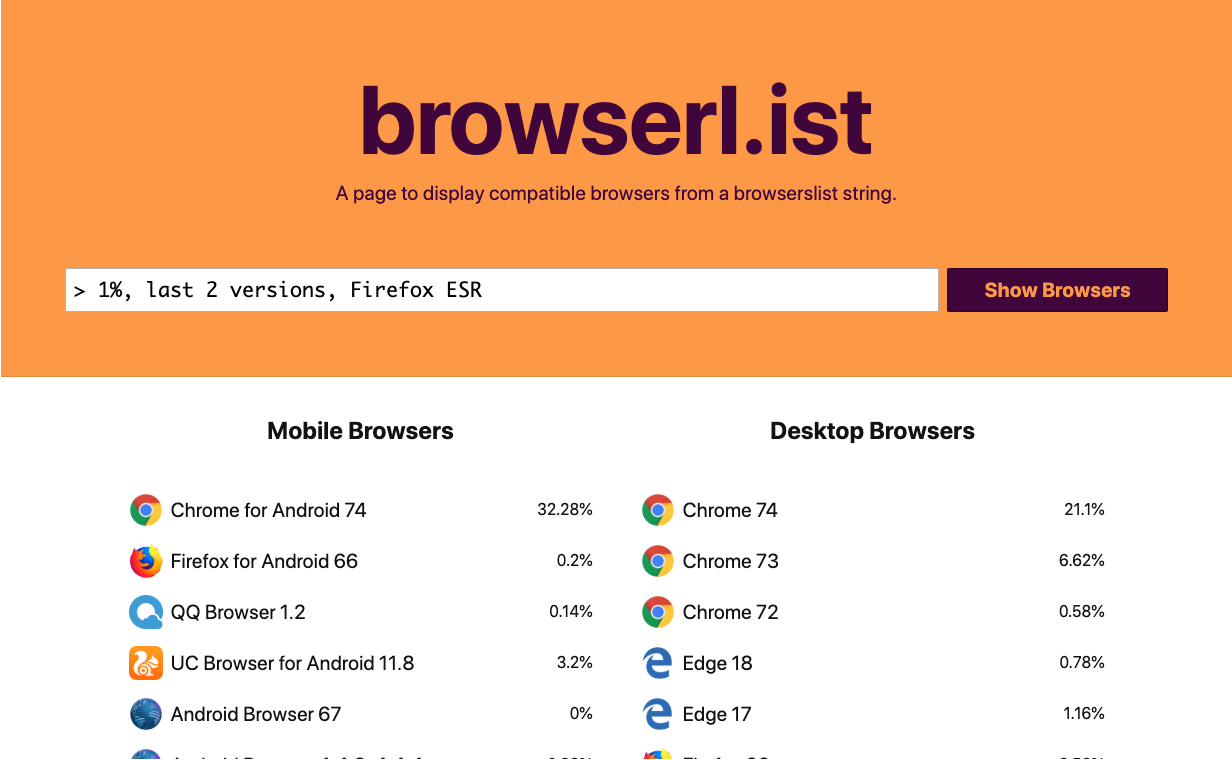
設定の記述に悩んだら、browserl.istというサイトがありますので、こちらを参考にしてみてください。

変更したら、上書き保存をすると設定内容が反映されます。
4.CSSファイルのフォーマット・拡張子・保存先を指定する「Formats」
Sassはフォーマットを指定してコンパイルしたり、コンパイル後に出力されるファイルの拡張子や保存先を指定することができます。
設定のFormatsの歯車アイコンをクリックし、続いて「JSONとして設定をコピー」をクリックします。「setting.jsonで編集」をクリックします。開いたsetting.jsonに先ほどコピーした設定をペーストします。
{
// live sass compile
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
}
]
}
フォーマットを指定する
formatはexpanded・nested・compact・compressedの4パターンの指定方法があります。
expandedで出力されたCSS
div {
color: #fff;
}
div span {
font-weight: bold;
}
デフォルトではこのような形で出力されます。
nestedで出力されたCSS
div {
color: #fff; }
div span {
font-weight: bold; }
少し改行が詰まったような感じになりました。
compactで出力されたCSS
div { color: #fff; }
div span { font-weight: bold; color: red; }
プロパティと値が一行にまとめられました。
compressedで出力されたCSS
div{color:#fff}div span{font-weight:bold;color:red}
改行は一切なくなります。一番圧縮された形式です。
ファイル拡張子を指定する
extensionNameはファイルの拡張子を指定する項目です。通常のファイルは.cssという拡張子を付けますが、圧縮されたCSSファイルには.min.cssのような拡張子を付けることがあります。変更したい場合はextensionNameの値を「.min.css」と書き換えましょう。
ファイルの保存先を指定する
savePathはCSSの保存先のディレクトリを指定します。デフォルトではnullということで、設定なしになっています。
指定したい場合はsavePathの値を「"/dist/css"」のような内容に書き換えましょう。
5.ソースマップを出力する「generateMap」
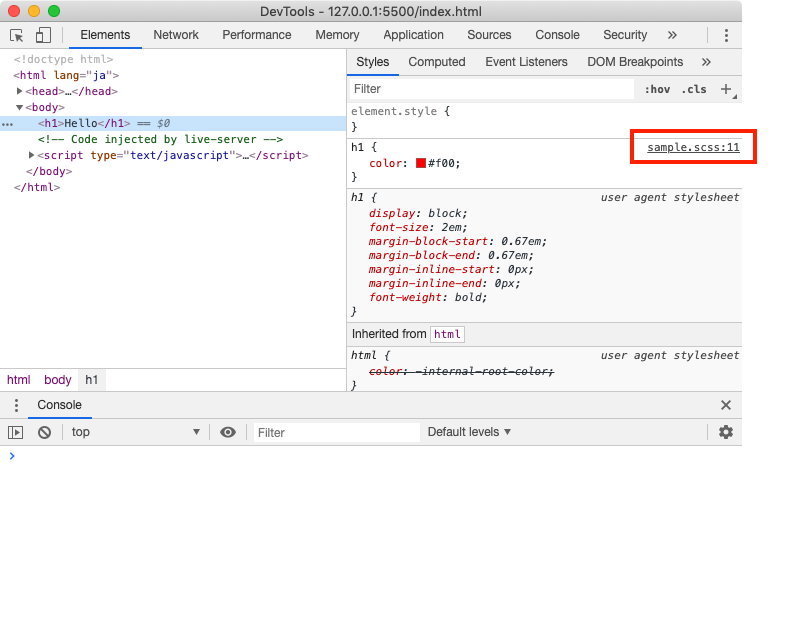
ChromeのデベロッパーツールでSassから生成されたCSSを確認すると、もともとSassのどのファイルの何行目にその内容が書かれていたのかわからなくなってしまいます。それをわかるようにしてくれるのがソースマップと呼ばれるファイルです。
Live Sass Compileはデフォルトの設定ではソースマップのファイルを出力するようになっています。「.css.map」という拡張子が付いたファイルがソースマップです。また出力されたCSSの末尾には`/*# sourceMappingURL=ファイル名.css.map */`という記述があり、ここからソースマップを辿れるようになっています。

出力をしたくない場合はこの項目の値をfalseで指定します。
{
// live sass compile
"liveSassCompile.settings.generateMap": false
}
必要に合わせて、これらのLive Sass Compileのオプション設定を変更して利用しましょう。


