1.パーツを分割して考える
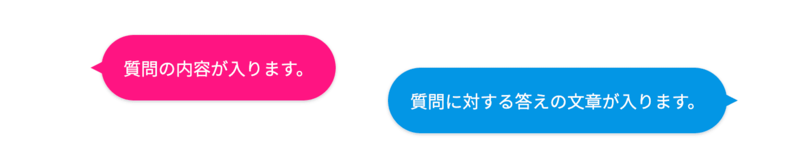
Webサイト内で見ることが多い「よくある質問」をチャット形式の見た目に装飾していきます。
吹き出しの部分を分割してみると「角丸+矢印」の組み合わせでできていることがわかります。
今回は使用しているタグはdlタグです。
dlタグは、説明リストとして使用できるタグです。ある項目[dt]に対しての説明[dd]がセットになって入ります。
説明リストではdtとddをグループとしてdivで囲うことも可能になっています。
今回の構造としてはこうなります。

次のような流れで作っていきます。
- dtとddを両サイドに振り分ける(会話のようにするため)
- 角丸で装飾
- 擬似要素で矢印を追加
2.dtとddを両サイドに振り分ける
両サイドに振り分ける方法ですが、今回は簡単に横並びの配置ができるdisplay:flexを使用します。
display: flex;
justify-content: space-between;
align-items: center;
横並びにし、左右に振り分け、上下中央に配置します。
display: flex;を指定した箇所の中身(dt,dd)がこのように配置されます。わかりづらいかと思うので背景に色を指定しています。

たった3行でここまでできました。
このままでは文字も読みづらいので、文字色や余白を追加していきます。
dt,ddにそれぞれ
padding: 20px;
color: #fff;
を追加します。

paddingで枠の内側に余白が追加され、文字色も白になり、少し見やすくなりました。
3.角丸で装飾
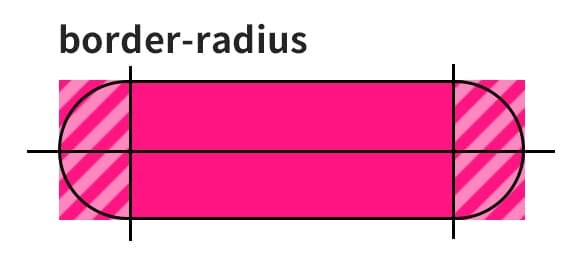
角丸を追加していきます。
border-radius:80px;

ボックスの半分の数値で角丸長方形になるので、多少文章が長めの時でも角丸長方形を保てるように大きめの数値を設定しています。

4.擬似要素で矢印を追加
角丸の外側に矢印を追加します。
今回は擬似要素[::before、::after]を使用して矢印の三角部分もCSSを使用して追加します。
CSSで三角形の矢印をつくる詳しい解説はこちらをご覧ください。
三角形の矢印アイコンをつくろう
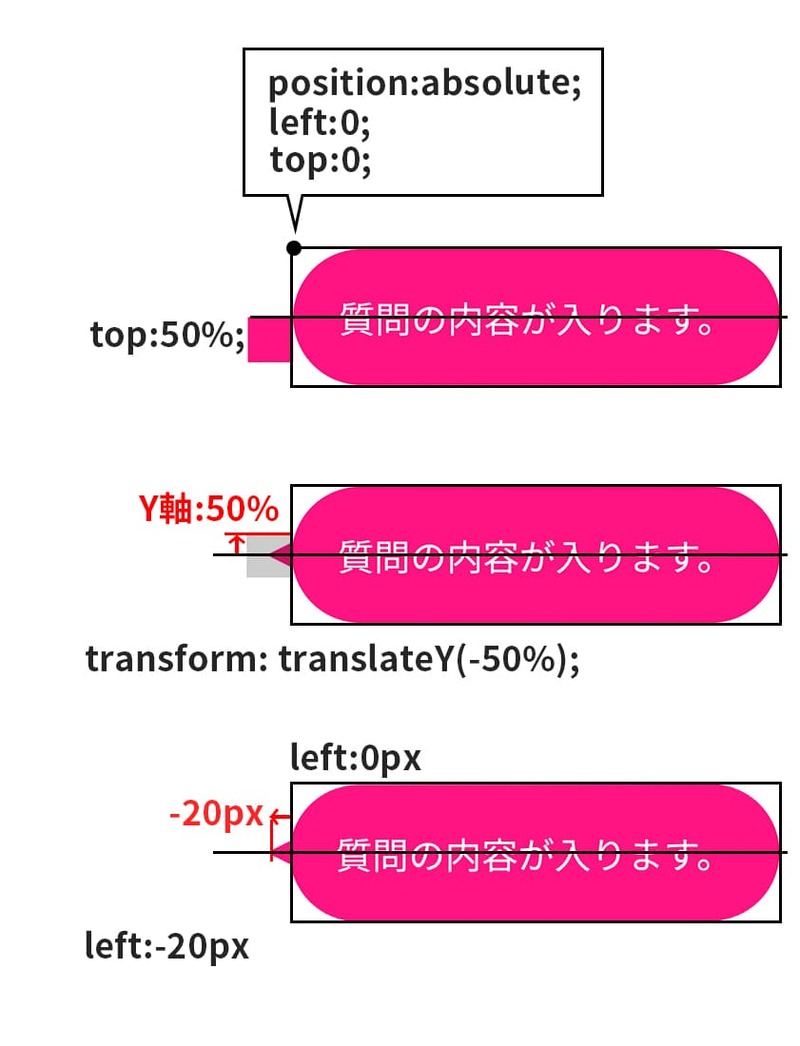
擬似要素の部分で矢印を上下中央に配置するためにposition:absoluteの基準値を指定するために擬似要素の親要素であるdtとddに position: relative;を追加します。
角丸の左上の隅がtop:0,left:0となり、その位置から矢印を表示したい位置を指定します。
Y軸の真ん中なので50%だけでいいのではと思うのですが、実際50%の位置から表示されるので矢印の半分の高さをマイナスしています。

5.仕上げ
だいぶ形になってきました。
仕上げに装飾として影をつけます。
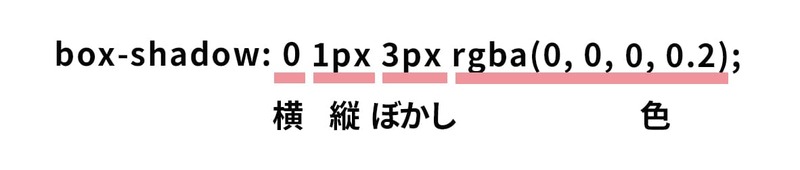
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
不透明度20%の黒で下方向に1pxずらして3px分ぼかした影を指定しています。

質問とその回答をやりとりしているように見せるためにmarginを指定して位置を調整します。
質問が入るdtにはmargin-bottom: 30px;、
回答が入るddにmargin-top: 30px;
を指定しました。

このように複数並んだ場合でも文章が2行になっても崩れずに表示することができました。



