1.デバイスフォントとは
デバイスフォントとはユーザーが使用している端末(PCやスマートフォン)にインストールされているフォントの事です。
(「システムフォント」とか「端末フォント」と呼ぶ方もいるみたいです)
各デバイスにあるフォントを使用してテキストを表示させるため、ユーザーが使用するデバイスによって表示に違いが生じます。つまりテキストのデザインを統一することができません。
CSSのfont-familyというプロパティで
font-family : 第一希望のフォント, 第二希望のフォント, 第三希望のフォント;
という風に指定した候補の中からブラウザがデバイスにインストールされているフォントを見つけて表示させるという仕組みです。
2.Webフォントとは
Webフォントとはサーバー上に置かれたフォントの事です。
ページの読み込みとあわせてフォントファイルを読み込み、ブラウザに表示させるという仕組みです。
ネットワーク上にあるデータを使用するため、ユーザーが使用するデバイスに関わらず同じフォントでテキストを表示させることができます。
CSS3から出てきたこのWebフォントにより、今まで画像内でしか表現できなかったデザイン性の高いフォントをHTMLで表現することができるようになりました。
メリットとしてはもちろん「デバイス間の表示の統一」「画像を使用せずにデザインを再現できる」という点がありますが、「サーバーからデータを読み込むため、デバイスフォントと比較すると重い」というデメリットもあります。
誕生当時はそんなデメリットが原因で避けられる事も多かったWebフォントですが、近年では改良が進み「表示が遅い」等と感じる事はほとんど無くなってきたかと思います。(容量の大きなフォントを複数使用したりすれば話は別ですが・・・)
という事でメリットが大きいWebフォントを是非使っていただければと思います!
3.Webフォントの使い方
ここからは実際にWebフォントの使い方についてご説明させていただきます。
①サーバーにファイルを置く
※他サーバーのフォントデータを使用する場合は不要(Google Fonts等)
※ファイル形式
Webフォントのファイル形式は基本的に「woff」を使用すると良いでしょう。
「woff2」という圧縮率を上げた物もありますが、こちらはIEには対応していません。
ちなみにwoffは「Web Open Font Format」の略です。
またAndoroid4以前の標準ブラウザに対応させる場合は「ttf」、IE8以前に対応させる場合は「eot」という形式を使用しますが、
どちらも今となってはかなりレガシーなブラウザなのであまり気にしなくても良いかと思います。(案件によっては必要かも・・・)
woffのファイルを作成するには下記のツールが便利です。
https://opentype.jp/woffconv.htm
②CSSでフォントを指定する
・フォントの設定
@font-face {
font-family: 'フォント名';
src: url('フォントのパス') format('フォントのファイル形式'), //カンマで区切る事により複数指定する事ができます。
url('フォントのパス') format('フォントのファイル形式');
}
・上記の設定を要素に適用
.aaa {
font-family: 'フォント名';
}
という感じで記述するだけで使用する事ができます。
4.Webフォントサービス
Webフォントサービスを利用して他サーバーのフォントデータを使用する事もできます。
有名どころは下記の三つです。
・Google Fonts
・TypeSquare
・FONTPLUS
特に「Google Fonts」は無料なので気軽に使用する事ができておすすめです。
ここからはそんなGoogle Fontsで使用できるオススメフォントをご紹介します。
欧文フォント
Roboto
定番のサンセリフ体ですね。元々Googleのデザイナーが開発したフォントとの事ですが現在はオープンソースとなっています。
https://fonts.google.com/specimen/Roboto
![]()
Oswald
こちらも定番のサンセリフ体ですが、上記のRobotoと比較してスッキリとした力強い印象が感じられます。
https://fonts.google.com/specimen/Oswald
![]()
Cutive Mono
ミニマルでオシャレな雰囲気のフォントです。個人的にはセリフ体で一番好きかもしれません。
https://fonts.google.com/specimen/Cutive+Mono
![]()
Yanone Kaffeesatz
シュッとしてスタイリッシュな印象。クールなサイトに使いやすいかも。
https://fonts.google.com/specimen/Yanone+Kaffeesatz
![]()
Great Vibes
エレガントな雰囲気のフォントです。汎用性は高くないかも。
https://fonts.google.com/specimen/Great+Vibes
![]()
日本語フォント
数は少ないですが日本語フォントもあります。
Noto Sans JP & Noto Serif JP
ベーシックでスタイリッシュな読みやすいフォントです。
https://fonts.google.com/specimen/Noto+Sans+JP
https://fonts.google.com/specimen/Noto+Serif+JP


Kosugi
柔らかい雰囲気が感じられる優しいフォントですね。
https://fonts.google.com/specimen/Kosugi
![]()
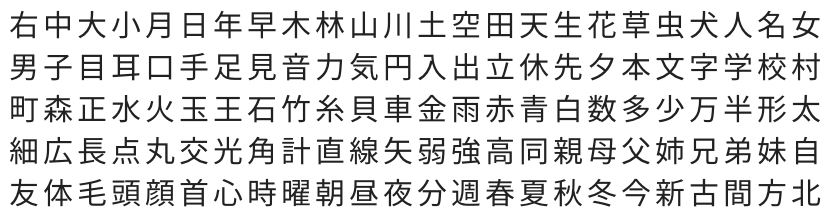
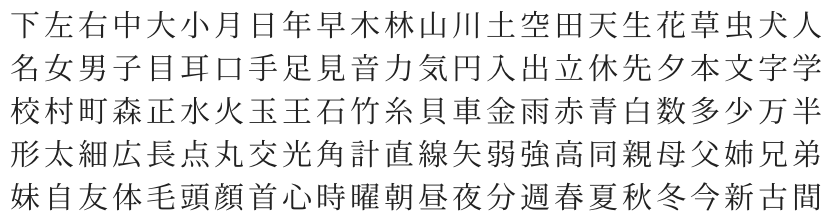
Sawarabi Mincho
明朝体らしいスッキリした印象を与える事ができますね。
https://fonts.google.com/specimen/Sawarabi+Mincho
![]()
5.【番外編】アイコンフォント
番外編として、実際の制作でもとてもよく使う「アイコンフォント」をご紹介させていただきます。
アイコンフォントとは、Web上でアイコンを文字と同じように表示する事ができるフォントです。
最近ではサイト内でSNSやファイル形式などのアイコンを目にする事があるかと思われますが、それらに使われている事が多いです。
代表的な物は下記の二つです。
Font Awesome
https://fontawesome.com/
![]()
Ionicons
https://ionicons.com/
![]()
どちらもCDNを使用してGoogle Fontsと同じような形で簡単に無料で使用する事ができます。
(FontAwesomeは有料プランもあり、使用できるアイコンの数が増えます)
もちろんダウンロードして使用する事もできます。
ここでは使用方法の説明は割愛させていただきますが、とても簡単にアイコンを設置する事ができますので是非使ってみてください!
6.まとめ
今回はブラウザ上でのフォントの扱いについてお話させていただきましたがいかがでしたでしょうか。
Webフォントは開発当時の「読み込みが遅い」や「テキストがちらつく」というようなイメージがまだ残っているようで敬遠されがちな技術ではあります。
しかし現状では各Webフォントサービスの努力や技術の進歩によってかなり改善されています。
またなんといってもデザイナーが制作したデザインをデバイス間で差異なく美しく表現できるというメリットは大きいかと思います。
Webフォントはこれからもどんどん進化していき後に必須になる技術であると思われますので、ぜひ使い初めてみてください!


