1.隣接セレクタで作るリストデザイン
リストで境界線のボーダーをいれるときに、隣接セレクタでボーターをいれる方法を解説します。
隣接セレクタとは同じセレクタ同士(例えば、liタグとliタグ)が直接並んでいるとき(直後の弟)に適用されるセレクタです。
この隣接セレクタを使って隣り合う同士のリストに対してボーダーで境界線のデザインをつけていきます。
今回はliタグにクラスを適用して、CSSに「.list-item + .list-item」と記述します。
プロパティと値に「border: 1px solid #999999;」を適用して隣接セレクタを使用します。
以下にサンプルコードを記載します。

※reset.cssを読み込んでからCSSを適用させています。
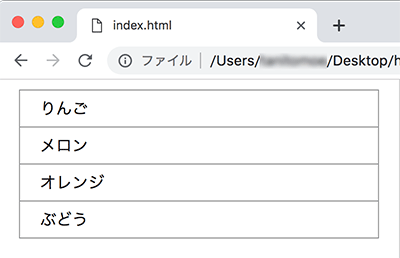
サンプルHTML:
<ul>
<li class="list-item">りんご</li>
<li class="list-item">メロン</li>
<li class="list-item">オレンジ</li>
<li class="list-item">ぶどう</li>
</ul>
サンプルCSS:
.list {
border: 1px solid #999999;
margin: 10px 20px;
}
.list-item {
list-style-type: none;
padding: 10px 20px;
}
.list-item + .list-item {
border-top: 1px solid #999999;
}
上記の方法以外にも、liタグのセレクタにborderのスタイルを当てる方法もありますが、border-bottomを指定した場合に1番最後の線をCSSで打ち消さないといけなくなります。
liタグにそのまま下線をつけてしまうと予期していないときに下線がはいることもあります。
first-childやlast-childでスタイルを上書きして適用したスタイルをリセットしてデザインを調整したりすることもできますが、隣接セレクタを使うことで、リストが増減しても修正に影響しないデザインを作りやすくなります。
2.擬似クラス「nth-child」で作るリストデザイン
リストの内容が増えれば増えるほど、可読性が落ちます。
そのような場合にはリストの背景色に色を交互につけることで見やすくすることができます。
リストの背景色に擬似クラスnth-childを使って、交互に色を指定する方法を解説していきます。
今回はリストの各項目の偶数と奇数にCSSを適用させます。
奇数の場合は「nth-child(odd)」という疑似クラスを使ってCSSを適用させます。
先程作成した「.list-item」に擬似クラスを追加して、CSSに「.list-item:nth-child(odd)」と記述します。
プロパティと値に「background: #999999;」を適用して擬似クラスを使用します。
偶数の場合は「nth-child(even)」という疑似クラスを使ってCSSを適用させます。
先程作成した「.list-item」に擬似クラスを追加して、CSSに「.list-item:nth-child(even)」と記述します。
プロパティと値に「background: #f2f2f2;」を適用して擬似クラスを使用します。
以下にサンプルコードを記載します。

※reset.cssを読み込んでからCSSを適用させています。
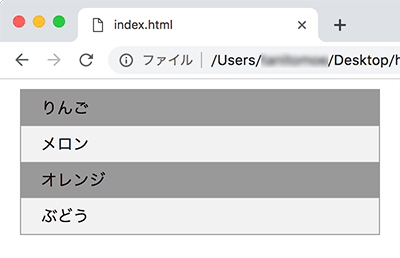
サンプルHTML:
<ul>
<li class="list-item">りんご</li>
<li class="list-item">メロン</li>
<li class="list-item">オレンジ</li>
<li class="list-item">ぶどう</li>
</ul>
サンプルCSS:
.list {
border: 1px solid #999999;
margin: 10px 20px;
}
.list-item {
list-style-type: none;
padding: 10px 20px;
}
.list-item:nth-child(odd) {
background: #999999;
}
.list-item:nth-child(even) {
background: #f2f2f2;
}
上記の方法以外にも、疑似クラスには最初のクラスだけにスタイルを適用させるなど色々な指定方法があるので、活用して色々なデザインを試してみてください。
3.擬似要素「after」で作るリストデザイン
リストの区切り線がリストの幅より狭いデザインのときに擬似要素でつくる方法を解説していきます。
最初に解説した隣接セレクタを使いつつ、疑似要素で区切り線を適用させます。
CSSに「.list-item + .list-item」させるところまでは一緒なのですが、この最後の「.list-item」の部分に「:after」を記述します。
「.list-item + .list-item:after」と記載することで、隣接セレクタの部分に擬似要素を指定することができます。
今回は疑似要素に区切り線をCSSで適用させて、positionでリストの上部部分に配置することでリストの区切り線のデザインを表現しています。
以下にサンプルコードを記載します。

※reset.cssを読み込んでからCSSを適用させています。
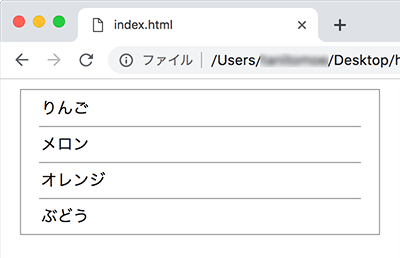
サンプルHTML:
<ul>
<li class="list-item">りんご</li>
<li class="list-item">メロン</li>
<li class="list-item">オレンジ</li>
<li class="list-item">ぶどう</li>
</ul>
サンプルCSS:
.list {
border: 1px solid #999999;
margin: 10px 20px;
}
.list-item {
list-style-type: none;
padding: 10px 20px;
position: relative;
}
.list-item + .list-item:after {
content: ' '
position: absolute;
left: 0;
right: 0;
top: 0;
border-top: 1px solid #999999;
margin: auto;
width: 90%;
}
今回は疑似要素「:after」を使用しましたが、「:before」でも同じ表現を再現することができます。
またデザイン自体はpaddingを使ってborderを調整することもできますが、もしliタグ内にリンク領域(aタグ)が使われる場合はリストのリンク領域が狭くなるので疑似要素で対応するほうが使いやすいでしょう。



