1.CSSでさまざまな装飾の下線を引く
CSSのみでもさまざまな装飾の下線を引くことができます。
今回は下記の5つの方法について説明していきます。
- テキストに点線で下線[その1]
- テキストに点線で下線[その2]
- 点線の色、間隔を調整
- テキストに蛍光マーカーのような下線
- テキストに斜め背景の下線
今回pタグを使用していますが、pタグはブロック要素なので特に指定しない場合は幅いっぱいに線を引いた状態になります。
文章の中の一部のテキストにだけ適用させたい場合はインライン要素にします。

2.テキストに点線で下線[その1]
テキストの下に点線を引きます。
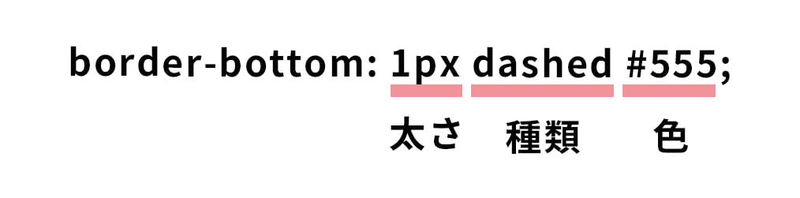
border-bottomを使用して装飾します。
線の色や太さは自由に変更することができます。

一部にだけ適用したい場合
文章の中である部分だけに下線を引きたい場合はその部分をspanタグで囲みborder-bottomを指定します。
3.テキストに点線で下線[その2]
同じ点線でもすこし細かい間隔の点線を引いてみます。

線の種類を「dotted」にすることで細かい点の線になりました。
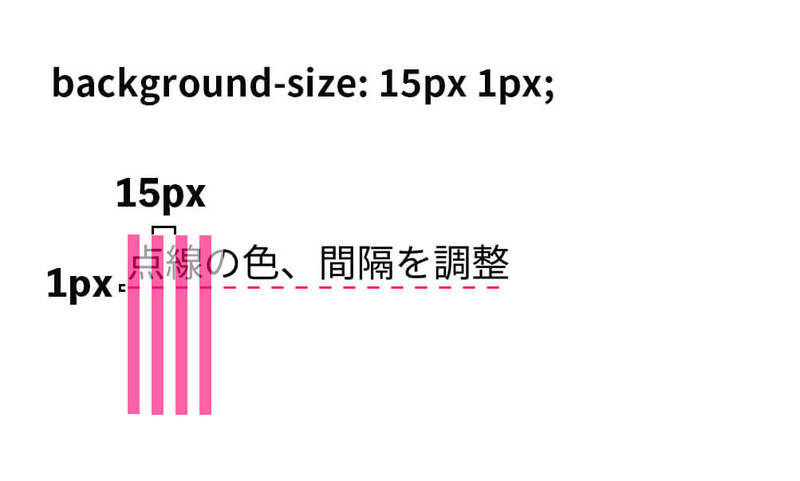
4.点線の色、間隔を調整
点線の空き具合をもう少し広くしたいなど間隔を調整したい場合はグラデーションを利用して点線を表現します。
グラデーションでどういうふうに点線を表現しているかを解説します。
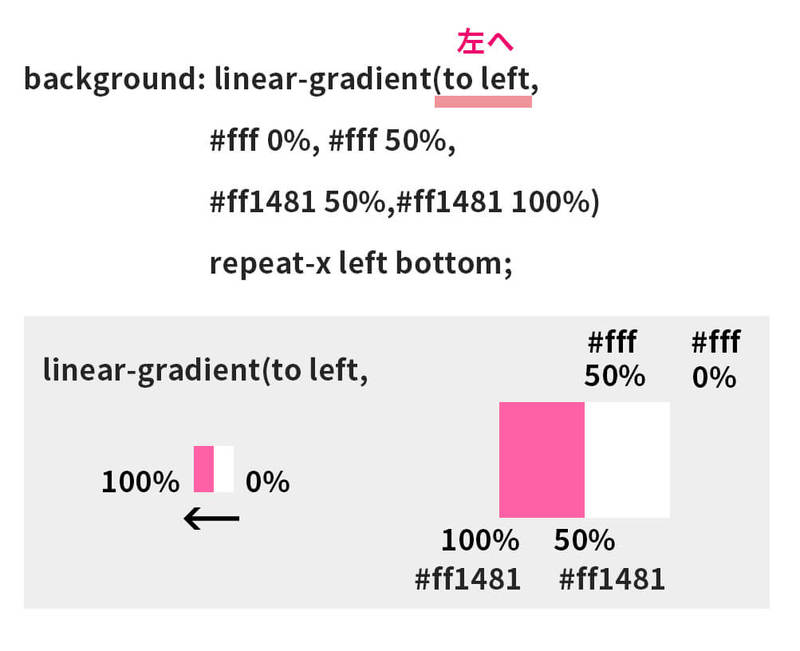
まずliner-gradientで線形のグラデーションを指定します。
色の境目をなじませずにくっきりさせて指定することで縞模様を作ります。

background-sizeでリピートさせたいサイズを指定します。

このようになります。
リピートさせるサイズを変えたり、グラデーションの色指定を変更することで点線の間隔、太さを調整することができます。
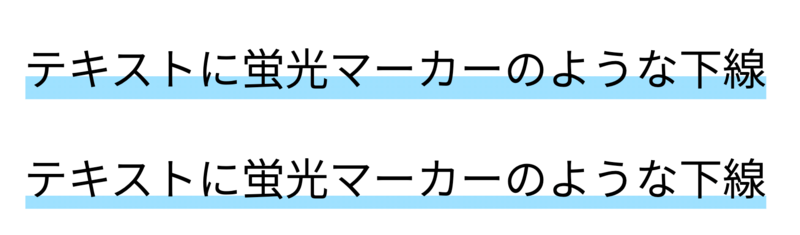
5.テキストに蛍光マーカーのような下線
グラデーションを使って蛍光マーカーで線を引いたような下線を引くことができます。

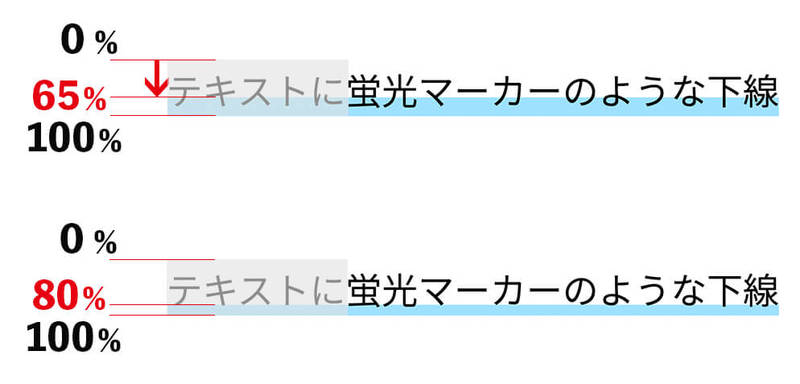
線状のグラデーションで今度は上から下にグラデーションさせ、グラデーションの位置で線の太さを調整します。

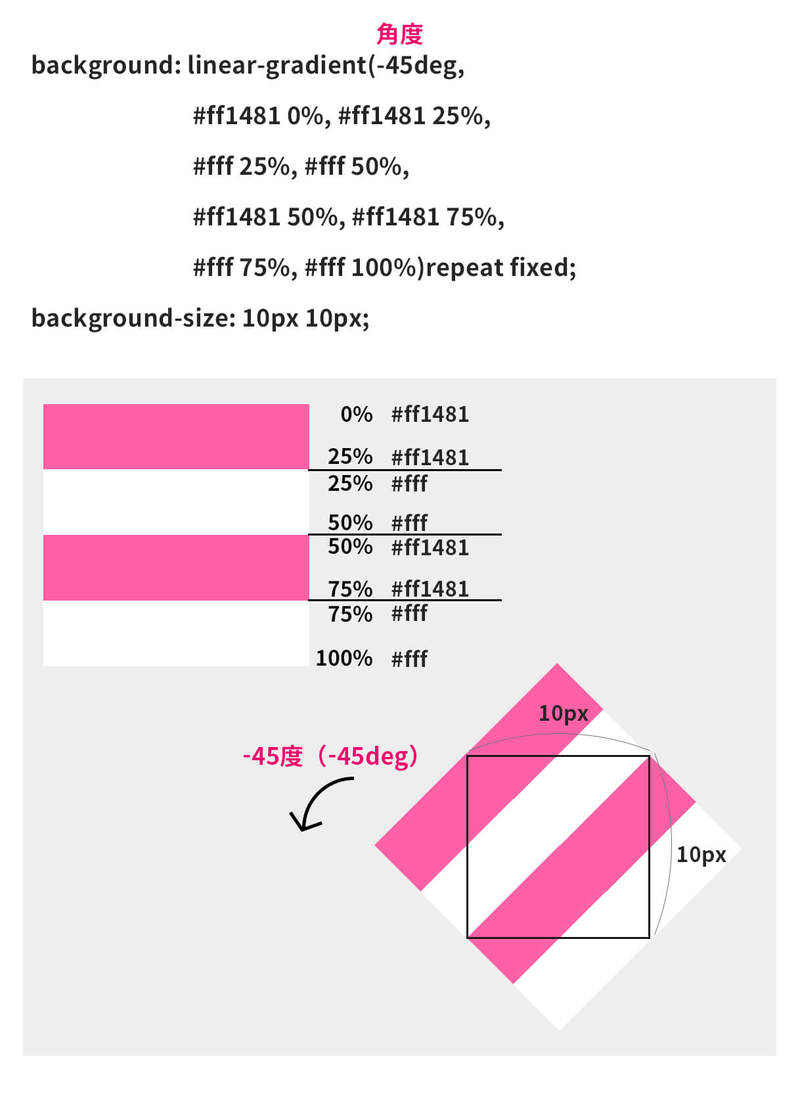
6.テキストに斜め背景の下線
下線を斜めの縞模様にしてみます。
点線の色、間隔を調整したときと同様の考え方でグラデーションを利用して斜めの縞模様を作ります。
まず横縞の模様になるように指定します。
横縞模様のグラデーションの方向を指定するところで角度を指定します。
今回は-45deg(-45度回転)としています。

spanタグの部分でz-indexが指定されていますが、テキストを前に表示し、斜めの縞模様をテキストの後ろで表示されるようにしたいのでこのように表示しています。
色や角度で幅や太さを変更
また、色を変更することも可能です。
斜めの角度や縞模様の間隔を変える際にはうまく模様が繋がらない場合があるので、その際は合わせてbackground-sizeも調整します。



