1. transformを使用して斜めにする
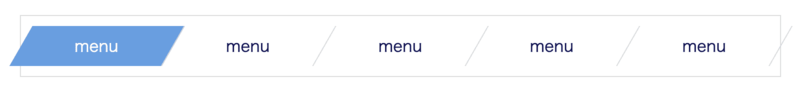
CSSで平行四辺形が横並びになったナビを作ってみます。
HTMLはよくナビで使用されているものとほぼ同じです。
<ul class="mnav">
<li><span><a href="">menu</a></span></li>
<li><span><a href="">menu</a></span></li>
<li><span><a href="">menu</a></span></li>
<li><span><a href="">menu</a></span></li>
<li><span><a href="">menu</a></span></li>
</ul>
liタグにspanを追加し、その中にaタグがあります。
CSSはdisplay:flexを使用し、横並びになるように指定しています。そのほかのスタイルは下記のようになっています。幅や余白などは任意で変更してください。
See the Pen QWyvKLE by emi. (@works_emi) on CodePen.
2. transformを使用して斜めにする
平行四辺形を実現させるためにtransform:skewを使用します。
transformについては下記でも触れられています。
CSSだけでアニメーションを作成する(CSS Transition・CSS Transform)
傾斜をつけると、liタグの範囲がボックス内におさまらなくなります。
なのでこの部分がブラウザの幅いっぱいの100%で指定されている場合は横のスクロールバーが表示されたりしてしまうことがあります。

今回はliタグにtransformを指定します。
X軸に対して150度の傾斜をつけるように指定します。
transform: skewX(150deg);
transform:skewを使用すると指定した要素に傾斜がかかるのでこのようにテキスト部分も斜めになります。

文字まで傾斜がかかってしまったので、この部分を傾けた角度と同じ分だけマイナスの値を指定します。
今回は150度傾斜をつけたので、liタグの中の要素で-150度を指定して戻します。
spanとaタグのどちらにマイナス値を指定するのかですが、この指定の仕方によってリンクをクリックできる範囲が微妙に変わってきます。
※jQueryなど使用してliをクリックしたらページ遷移するようにすることもできますが、今回はCSSの場合のみ考えて範囲の違いを解説します。
3.spanタグにマイナス値を指定した場合
spanタグに下記を追加します。spanタグはインライン要素なのでブロック要素にしておきます。
transform: skewX(-150deg);
これで150度傾いていた文字が-150度と指定したことでまっすぐに戻っています。

4.aタグにマイナス値を指定した場合
次はspanタグではなくaタグで傾斜をかけた場合です。
aタグに下記を追加します。aタグもspan同様インライン要素なのでブロック要素にしておき、マイナス値の傾斜を指定します。
transform: skewX(-150deg);
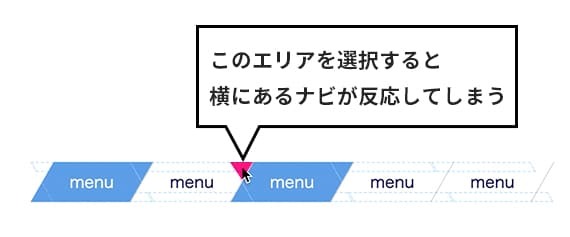
クリックで反応する部分を広くしたいので100%を指定していますが、この場合傾斜をつけているので正しいクリックの範囲ではなくなってしまいます。

5.クリックの反応する部分の違い
このように同じ見た目でもマイナスの傾斜を指定するタグによってクリックできる範囲が変わってきます。
aタグで指定した時のように、選択した部分でクリックできないのは困るのでその場合はaタグの幅を変更したりmarginなどを追加して調整します。

完成したソースコードです
See the Pen CSSで斜めのナビ by emi. (@works_emi) on CodePen.
6.li::afterで斜めの線を表現
今回はactive時とhoverで背景の部分を塗りつぶしたかったのでliとspanで角度を指定しましたが、斜めの線だけ表現したい場合はli::afterを使って簡単にできます。
::afterにpositionを使用したいので起点を指定するために.mnav liに position: relative;を追加しておきます。
.mnav li::after {
content: "";
width: 1px;
height:30px;
display: block;
position: absolute;
top: 50%;
right: 0;
-webkit-transform: translateY(-50%) skewX(150deg);
transform: translateY(-50%) skewX(150deg);
background: #ced1d4;
}
ナビの部分では傾斜をつけていないので背景色を指定するとこのようになってしまいます。

一つの見た目を実現するためにさまざまな方法がありますので、その時のデザインに合わせて使い分けてみてください。



