1.時間ごとのスケジュール表をCSSで実現
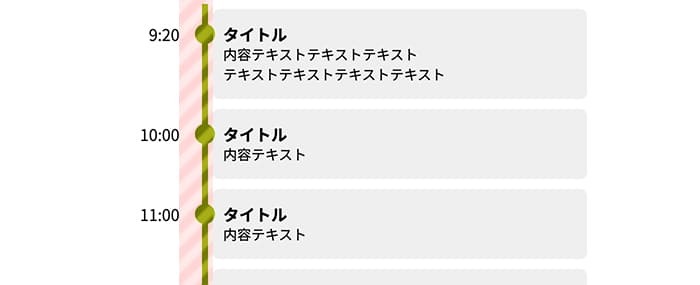
下の画像のような左に時間が表示されて右側にスケジュール内容の記述があるスケジュール表をCSSのみで実現してみます。

HTMLの構成
1日の流れを表しているのでここではliタグを使用しています。
全体の構成はこのようになっています。

実際のHTMLはこのように書いてあります。
時間、タイトル、スケジュールの内容がリストで並んでいます。
CSSで装飾していきます
予定をつないでいる線の部分はulにborderで指定しています。
marginを指定する可能性があるliにborder指定すると線が途切れてしまうためulにborderを指定しています。
時間の部分とポイントの●が入る場所を確保するためにmargin-leftで6em(6文字分)を指定しています。
.time-schedule {
list-style: none;
margin: 0 auto 0 6em;
padding-left: 20px;
border-left: 6px solid #a7be18;
box-sizing: border-box;
}
liタグが一つの予定分となっています。
時間を表示している部分はcssでulより外側で表示するように配置しています。
margin-left: -8em;
spanタグでwidthやmarginを指定したいのでinline-blockとしています。
.time-schedule span.time {
width: 5em;
display: inline-block;
margin-left: -8em;
padding: 0 0 5px;
margin-top: 15px;
vertical-align: top;
position: relative;
text-align: right;
box-sizing: border-box;
}
タイトルとスケジュール内容の文章は背景色を指定したいのでdivでまとめて下記のようにスタイルを指定しています。
背景色のほか角丸や、エリア内の余白(padding)など指定します。
.time-schedule .sch_box {
display: inline-block;
width: 100%;
margin-left: 30px;
padding: 15px 10px 15px 10px;
vertical-align: middle;
background: #efefef;
box-sizing: border-box;
border-radius: 6px;
}
margin-leftはこの部分のためにあけています。

タイトルや文章の部分のCSSはフォントサイズや太さのみで特に変わった指定はしていません。
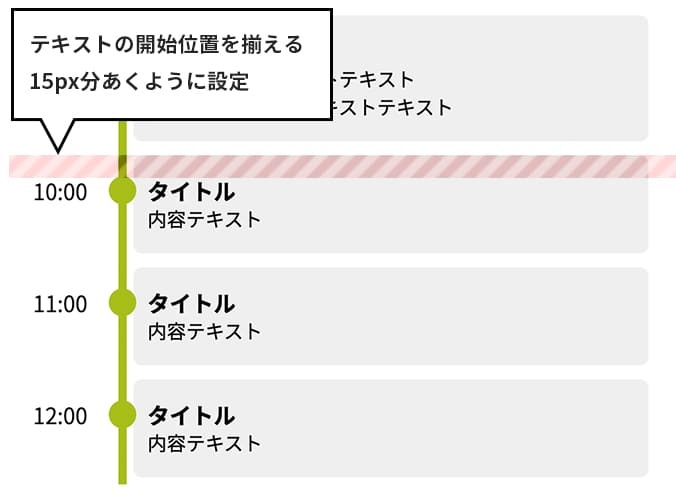
時間の部分とポイントの●、タイトルのテキストの始まりが揃うように合わせます。

時間の部分はmargin-top:15pxの部分が該当箇所です。
.time-schedule span.time {
width: 5em;
display: inline-block;
margin-left: -8em;
padding: 0 0 5px;
margin-top: 15px;
vertical-align: top;
position: relative;
text-align: right;
box-sizing: border-box;
}
ポイントの●の部分のCSSのtop:0の部分が該当箇所です。
15px空いているのだから15pxで指定したいところですが、time::afterなのでspan.timeでmargin-top:15pxの指定が既にあるのでここで15pxを指定するとさらに15px下に配置されてしまうので0となります。
.time-schedule span.time::after {
content: "";
position: absolute;
right: -35px;
top: 0;
background: #a7be18;
width: 20px;
height: 20px;
border-radius: 10px;
}
ポイントの丸の部分は20px四方の空の四角を置いて、border-radiusで円にしたものをpositionを使用して配置しています。

完成したものがこちらです。
2.flexで試してみると
時間と予定の部分が横並びなのでflexboxを使用してもできるのではと思い試してみました。
HTMLのソースは同じで使用するCSSだけ変更しています。
この方法だと要素が横並びになるため、間にborderが入ることになります。
そのため予定の部分でmarginを入れると線が途切れてしまうので、タイトルと内容のテキストの入る部分をさらにdivを追加して…となるので少しわかりづらいHTMLになってしまいましたが、同じような見た目になりました。



