1.サイトマップをエクセルで作ってみよう
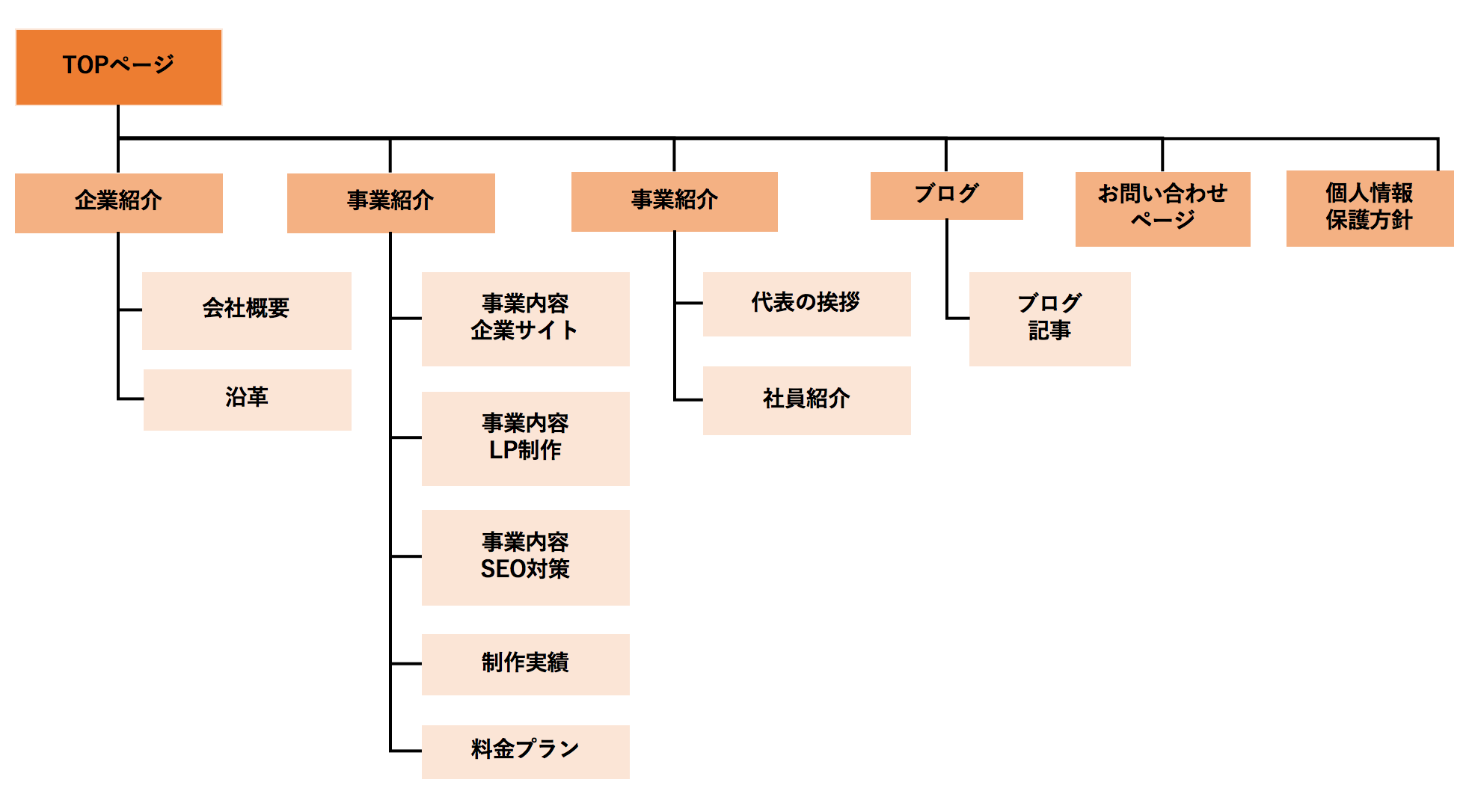
前回のレッスンで、下記のような「簡易版サイトマップ」を作成しました。

ここで作成したものを、エクセルに落とし込んでいきましょう。
方法は非常に簡単です!
2.エクセルの「列」をつかってサイトマップを記入する
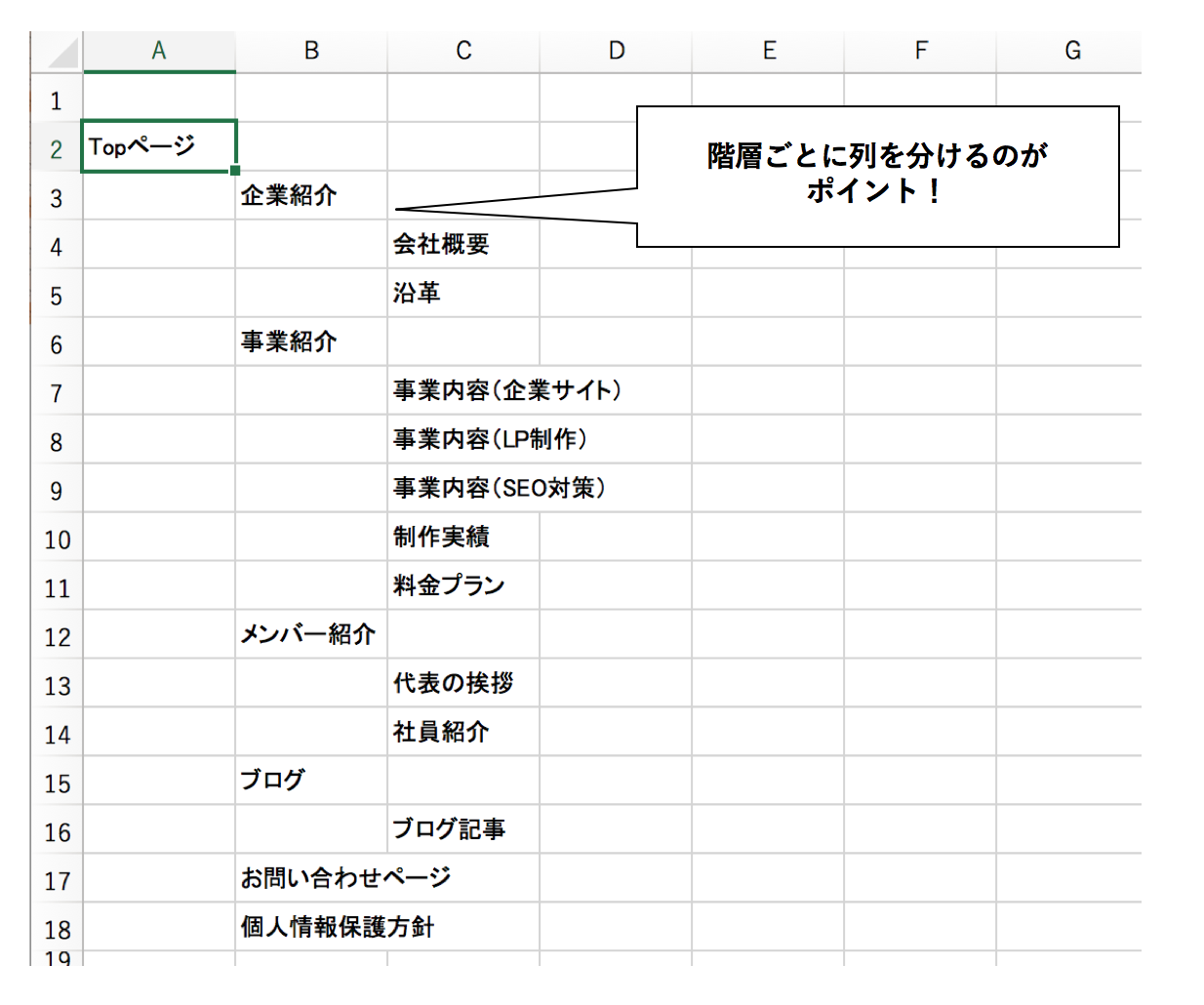
サイトマップは階層がわかることが重要です。TOPページと会社概要ページが同じように並んでいては、サイト全体の構成が理解しにくくなってしまいます。
そのためTOPページはA列、企業紹介ページはB列、会社概要ページはC列というように列を利用して階層を表現しましょう。

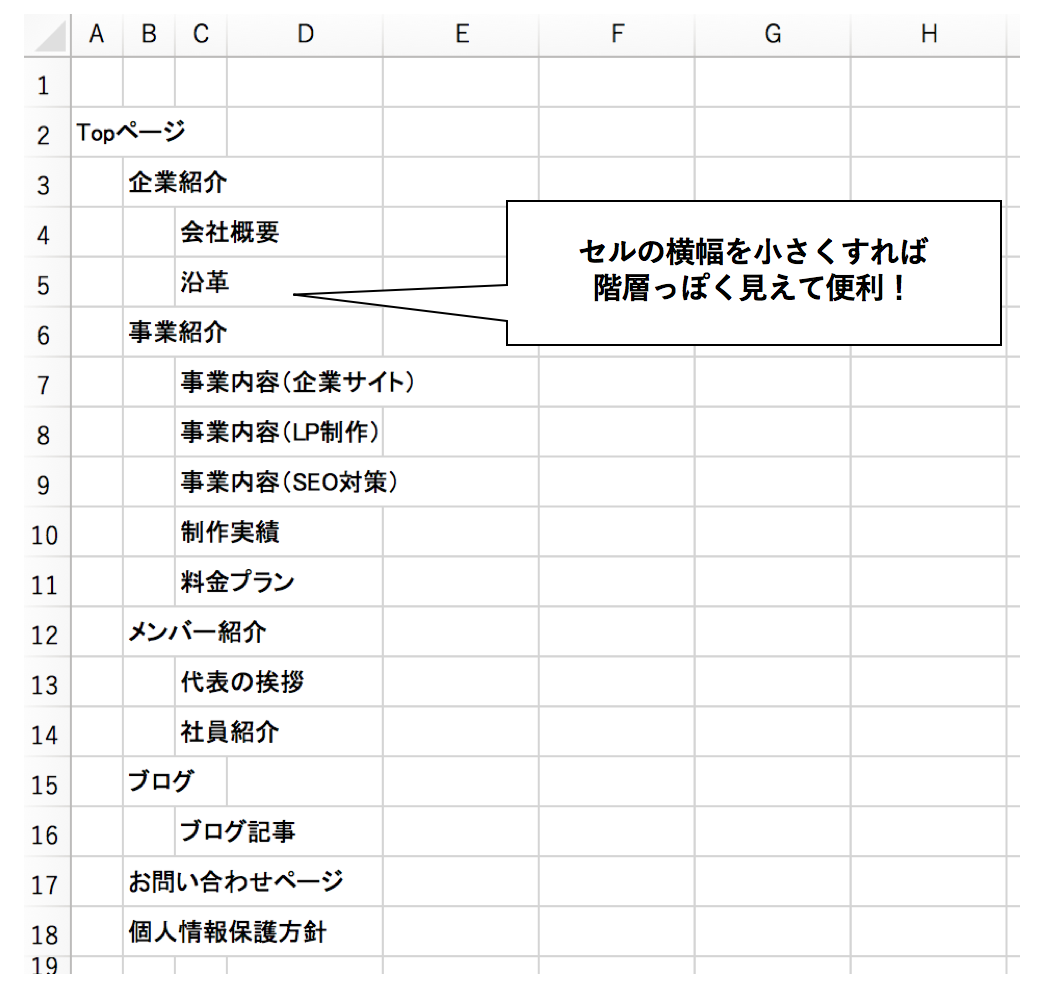
ちなみにセルの横幅を小さくしてあげるとより、階層っぽさが出てオススメです!

3.管理したい項目を行に追加する
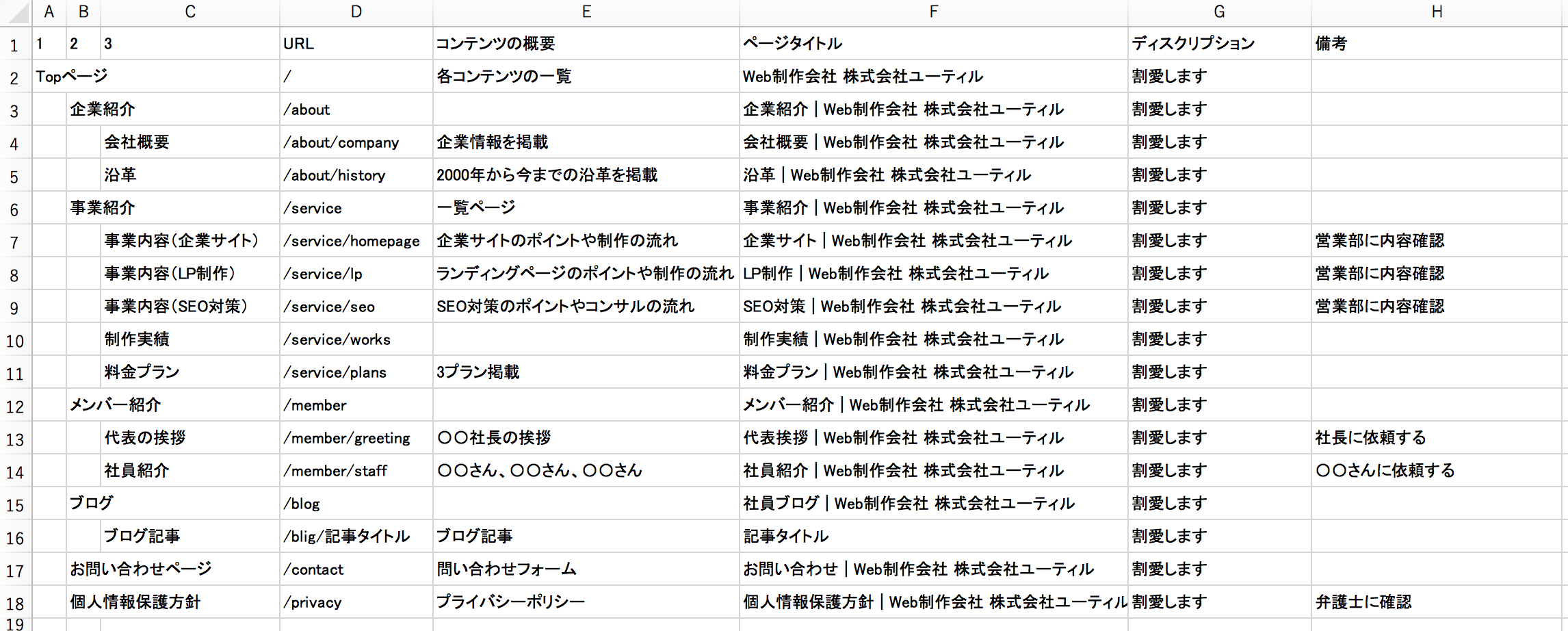
エクセルで階層構造が作れたら、行に管理したい項目を入れていきましょう。
下記の項目を一緒に管理すると非常に便利です。
- URL
- コンテンツの概要
- ページタイトル(titleタグ)
- (必要あれば)h1タグ
- meta description
- 備考
もちろん項目はその時のプロジェクトに合わせてOKです。必要な物を入れましょう!
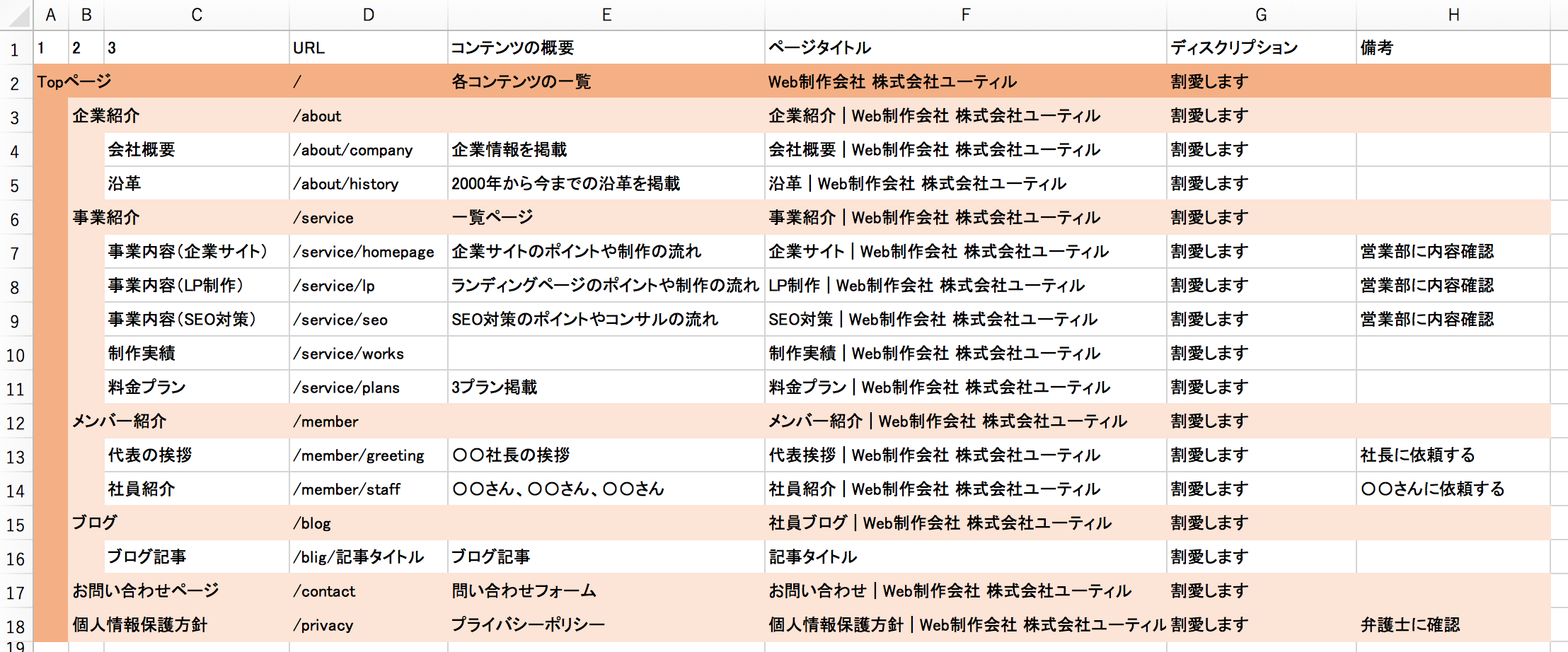
全て入れると下記のようになります。

ここまでくればほぼ完成。仕上げに取り掛かりましょう!
4.階層ごとに色分けする
最後は、視覚的に分かりやすくするために色分けをしましょう。
階層ごとに色分けすると、一目でサイトの全体像がつかめるようになります。

細かなTipsですが
- 階層が上(TOPページに近い)ほど濃い色を使う
- もっともページ数が多い、最下層のページには色をつけない
上記のルールで色付けすると、見やすいサイトマップになると思います。
これでサイトマップの完成です!
5.まとめ
いかがでしたでしょうか?
ここまで難しい専門知識は、一切出てこなかったかと思います。
WebサイトのサイトマップというとWebディレクターが専門知識を活用して作成していると思われがちです。
一切そんなことはありません!
ホームページとして、見せたいコンテンツをピックアップして丁寧に整理してあげるだけ。十分に機能するサイトマップになるかと思います。
実際、私も数百ページに及ぶサイトリニューアルを行う際もこちらのサイトマップを活用していました!
エクセルさえあれば簡単につくれますので、ぜひマスターしてください!



