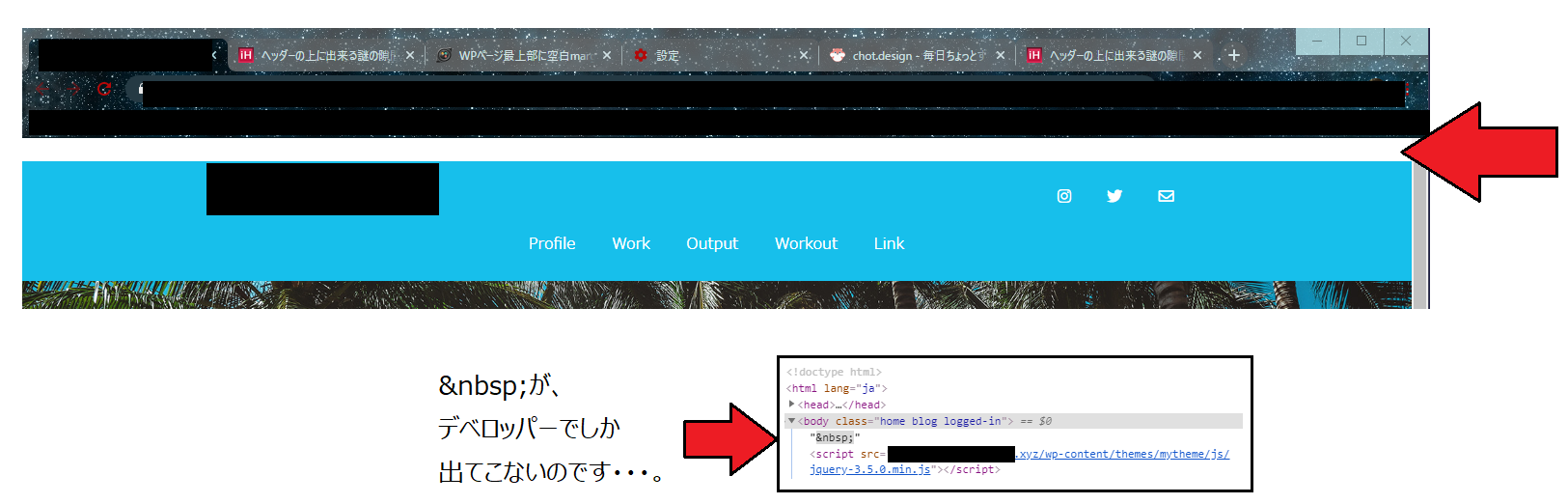
上部に隙間、空間ができてしまいます。。
はじめてのWP構築です。
ローカルから本番サーバーへ載せ替えをしました。
上部に隙間、空間ができてしまいます。
▼試したこと
1.全角や は全ファイル、固定ページ調べました。
→削除しました。
2.「style.css」にbody margin:0
http://ideahacker.net/2015/08/21/10357/
→変わらなかったので、削除しました。
ちなみに、「body」で他に指定していません。
3.「functions.php」に「」だけ入っている状態。
https://kiyotatsu.com/web15/
→上記以外は書いていないです。
以上、試しましたが、他の方法を探しきれませんでした。。。
どうしても解決してすっきりしたいので、ご教授のほどよろしくお願いいたします。

回答
▼追記
1.全角や は全ファイル、固定ページ調べました。
↓
1.全角や「 」 は全ファイル、固定ページ調べました。掲示板使い慣れておらず、すみません。
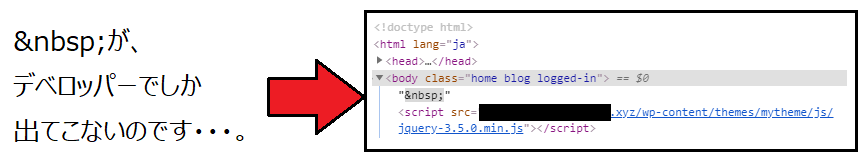
デベロッパーツールの文字、これで見えますかね・・・。
おそらく管理画面のバー(admin bar)が表示できていないのだと思います。
get_header()とget_footer()が記述されていないのではないのでしょうか?
https://chot.design/wordpress-basic/b714a049d6af/
jQueryの外部読み込みがbodyタグ内上部に設置されているのも気になりました。↑ごめんなさい訂正です
誤)get_header()とget_footer()が記述されていないのではないのでしょうか?
正)wp_head()とwp_footer()が記述されていないのではないでしょうか?ご回答ありがとうございます!!
wp_header()およびwp_footerは入っていたので、
jQueryの呼び出しを、headタグ内から削除したら隙間がなくなりました。現状、
ごめんなさい、なぜか後半文章が消えていました。
内のjQuery呼び出しを削除すると、
ハンバーガーが開かなくなりました・・・。
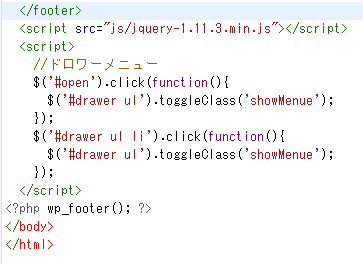
添付画像の内容が、footer.phpに書かれている状態です。
初めまして。上部に隙間ができる件について、まずは以下のことをお試しいただけますでしょうか? ・ヘッダーやフッターの余白を確認する ・ページビルダーやテーマ設定にて、上部の余白を調整する
今って、インスタグラムやTikTokで宣伝するのが集客の王道みたいだよね。私もそんな流れに乗っかって、SNSマーケティングで韓国ファッションの通販やってるわ。ECサイトは自分でWordpress使って作ってるんだけど、手数料が安くて長期的にはお得って聞いたからWordpressにしたんだよ。でも、集客は全部自分でしなくちゃいけないから大変だよね。新規顧客はSNSから獲得できるんだけど、リピートがなかなか増えなくてさー。そこで、WordPressプラグイン、asklayer.ioを使ってみたんだ。これがめっちゃ効果あったの!新規とリピートが両方増えて、収入もぐんぐん上がったんだ。リピートに困ってる人は、ぜひ使ってみて!ここからチェックできるよ⇒ https://asklayer.io/wordpress%e3%81%ae%e3%81%9f%e3%82%81%e3%81%ae%e3%82%a2%e3%83%b3%e3%82%b1%e3%83%bc%e3%83%88%e3%82%a2%e3%83%97%e3%83%aa/
ca.prefabium.com/2012/09/kent-homes.html#21
https://ca.prefabium.com/2012/09/kent-homes.html#21
ca.prefabium.com/2012/09/kent-homes.html#21

新規登録してログインすると質問にコメントがつけられます