line-height のルールってどうしていますか?
例えば
font-size: 20px 以下は line-height: 1.5
font-size: 20px 以上は line-height: 2
のようにルールを定めたとしても、font-size: 20px がタイトルであれば line-height: 2 の方がいいけど、font-size: 20px が文章の場合は line-height: 1.5 の方が収まりが良かったりします。このあたりline-heightのルールは細かく設定した方がいいですか?
皆さんがどうしているか教えていただけるとありがたいです。
回答
line-heightのルール付けですが、px基準に条件付けせずに、クラス基準にしていくとシンプルに分岐できると思います。
考え方:
- 見出し用の共通クラスと文章用のクラス設計を分ける
- フォントサイズに関わらず見出しは line-height: 2、文章は line-height: 1.5 を基準とする
- 基準を持ちながら個別に拡張スタイリングしていく基本例)
// 見出し用共通クラス
.head {
line-height: 2;
}
// 文章用共通クラス pでも良い
.text {
line-height: 1.5;
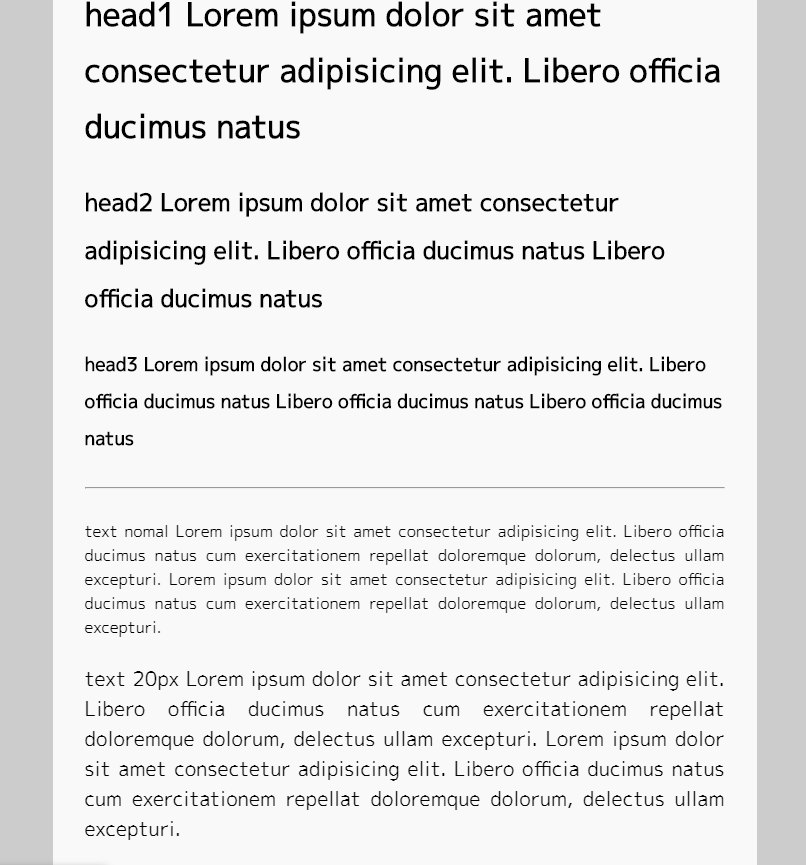
}上記を実際の業務に近い実装コードでざっくりですが書きました
https://codepen.io/agdg/pen/zYxOdbO参考になれば幸いです
-----------------------------
p {
// 文章のグローバルな設定
line-height: 1.5;
margin-bottom: 24px;
}.head {
//見出し系
line-height: 2;
// 見出しの下は空間が開くので一旦このくらいで
margin-bottom: 24px;
}.head.h1 {
//空きすぎたので個別調整
line-height: 1.75;
}// 文章用共通クラス
.text {
//pと重複するので基本的に不要だが、明示的にしておく役割で記述
line-height: 1.5;
font-size: 16px;
text-align: justify; //両端揃え
}//クラス作成してフォントサイズのバリエーション作成をしていく
.text.size-20 {
font-size: 20px;
}
.text.size-24 {
font-size: 24px;
line-height: 1.75; // 個別に調整
text-align: left; // 隙間があいたのでjustify解除
}
Alicante airport transfers, Alicante private transfers, taxi from Alicante airport. AtoB Taxi will pick you up at Alicante Airport and transfer anywhere in Spain
https://atobtransfer.com/spain/taxi-transfers-from-alicante-airport/

新規登録してログインすると質問にコメントがつけられます