1.有料カリキュラムとは?
chot.designでは、無料カリキュラム以外にも「有料カリキュラム」が用意されています。
有料カリキュラムは「動画」+「テキスト」で構成された、無料カリキュラムよりも充実した内容になっています。
また、一部テキストではサンプルファイルのダウンロードなどもできるようになっており、半年間のメールサポートもついてきます。
2.現在公開中の有料カリキュラムについて
スマートフォン時代のWebデザイン講座
全37本の動画とテキストのカリキュラムで、最新のWebデザインの基礎的なスキルが身につきます。デザインの基礎知識から、Adobe XD・Illustrator・Photoshopの使い方を学び、プロトタイピングやデザインカンプ制作・バナー制作にチャレンジできます。初めてWebデザインを学ぶ方におすすめのコースです。半年間のメールサポート付き。
- タイトルステータス 「UI/UXデザイン」「プロトタイピング」とは?
- Adobe XD実習: XDの基本操作
- Adobe XD実習: XDによるInstagram風のプロトタイプ制作1
- Adobe XD実習: XDによるInstagram風のプロトタイプ制作2
- Macの使い方:「装飾キー」について
- デザインの基礎知識:おさえておきたい色彩・配色の基礎
- Adobe XD実習: XDによるInstagram風のプロトタイプ制作3
- Adobe Illustrator実習: 環境設定と基本操作
- Adobe Illustrator実習: 各種ツールの基本操作
- Adobe Illustrator実習: 数値指定の基本操作
- デザインの基礎知識:フォントの話
- Adobe Illustrator実習: 図形の整列と配色1
- Adobe Illustrator実習: マテリアルデザインアイコンの制作
- デザインの基礎知識:スケッチしよう
- Adobe Illustrator実習: 図形の整列と配色2
- Adobe XD実習: XD旅館風デザインカンプ制作(スマートフォン編)1
- Adobe XD実習: XD旅館風デザインカンプ制作(スマートフォン編)2
- Adobe XD実習: XD旅館風デザインカンプ制作(スマートフォン編)3
- Adobe XD実習: XD旅館風デザインカンプ制作(PC編)1
- Adobe XD実習: XD旅館風デザインカンプ制作(PC編)2
- Adobe XD実習: 旅館風デザインカンプ制作(画像の配置と書き出し)
- Adobe XD実習: 旅館風デザインカンプ制作(共有について)
- デザインの基礎知識:画像フォーマット
- デザインの基礎知識:カメラの基礎
- Adobe Photoshop実習: 写真補正の基礎
スマートフォン時代のWebコーディング講座
全45本の動画とテキストのカリキュラムで、最新のWebコーディングの基礎的なスキルが身につきます。HTML・CSSの基礎知識から、スマートフォン・レスポンシブウェブデザインに対応したコーディングのコツ、効率的にCSSが書けるSassの解説、JavaScriptの基本などを学び、ブログ風のサイトなどを制作するコースです。半年間のメールサポート付き。
- 解説:HTML・CSSとは? 1
- 解説:HTML・CSSとは? 2
- 資料:HTML辞典
- 解説:スマートフォンをとりまく事情
- 実習:環境設定とHTMLのテンプレート制作
- 実習:HTML・CSSの基礎1
- 実習:HTML・CSSの基礎2
- 実習:ブログ風のWebページを作成する1
- 実習:ブログ風のWebページを作成する2
- 解説:URLの見方
- 実習:ヘッダーを完成させる1
- 実習:ヘッダーを完成させる2
- 実習:フッターを完成させる1
- 実習:フッターを完成させる2
- 実習:ブログの記事ページを作成する
- 実習:ブログのトップページを作成する
- 解説:Webフォントの使い方
- 解説:要素の表示形式(display)と正しいマークアップの調べ方
- 解説:セクショニング・コンテンツとは
- 実習:セクショニング・コンテンツの練習
- 実習:レスポンシブWebデザインの練習1
- 実習:レスポンシブWebデザインの練習2
- 解説:Retinaディスプレイとは
- 実習:Retinaディスプレイ対応の画像 1
- 実習:Retinaディスプレイ対応の画像 2
- 解説:CSSの命名規則
- 実習:BEMの使い方
- 実習:Sassの使い方 1
- 実習:Sassの使い方 2
- 実習:Sassの使い方 3
- 実習:旅館風サイトの制作 1
- 実習:旅館風サイトの制作 2
- 実習:旅館風サイトの制作 3
- 実習:旅館風サイトの制作 4
- 解説:Flexboxとは
- 解説:iPhone Xの対応について
- 実習:JavaScriptをはじめよう 1
- 実習:JavaScriptをはじめよう 2
- 実習:JavaScriptをはじめよう 3
- 実習:JavaScriptをはじめよう 4
- 実習:JavaScriptをはじめよう 5
- 実習:スマートフォン用のメニューボタンを作ろう 1
- 実習:スマートフォン用のメニューボタンを作ろう 2
- 実習:スライドショーを作ろう 1
- 実習:スライドショーを作ろう 2
3.料金・特徴の比較
最新のWeb制作事情に合わせたテクニックを解説
『スマートフォン時代のWebデザイン講座』と『スマートフォン時代のコーディング講座』は、Adobe XDやレスポンシブウェブデザインなど、最新のトレンドに合わせた内容のカリキュラムを提供しています。
見やすい受講用画面
受講用の画面では、動画とテキストを並べて見ることができます(PCのみ)

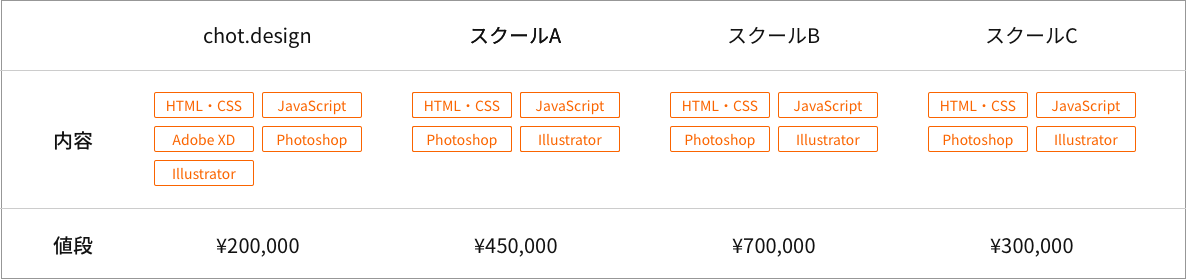
リーズナブルな価格設定
適切なコスト削減などの工夫により、他社スクールに比べてもリーズナブルな価格での提供を実現しています。

※『スマートフォン時代のWebデザイン講座』『スマートフォン時代のコーディング講座』を2本購入した場合の値段です。
4.購入方法について
有料カリキュラムは「買い切り」型となっていますので、一度購入すれば何度でも繰り返し見直すことができます。
お支払いにはPayPalアカウントが必要です。PayPalにクレジットカード情報などを登録して、決済手続きを行ってください。
事務局側で決済完了が確認できたら、カリキュラムの提供を開始します。


