1.管理画面のレイアウト
管理画面に表示される「アドミンバー」と「メニュー」について解説します。
アドミンバー(管理バー)

画面の上部にあるのがアドミンバーです。サイトのタイトルや、ログインしているユーザー情報、コメントの状況などが表示されます。
ログインしている場合はユーザー画面側でも表示されます。

管理画面からユーザー画面に移動したい場合は、アドミンバーに表示されているサイト名をクリックします。逆にユーザー画面から管理画面に移動したい場合もサイト名をクリックします。

メニュー

画面の左側にはメニューが表示されています。クリックすると対象の機能に移動したり、サブメニューが表示されます。
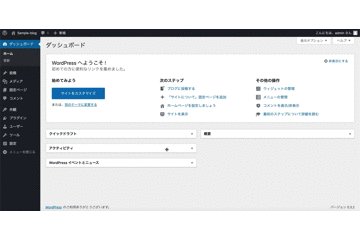
2.ダッシュボードの使い方
ログイン後に表示される、管理画面のトップページのことを「ダッシュボード」と呼びます。
初期設定の状態だと以下の内容が表示されています。
- ようこそ
- 概要
- クイックドラフト
- WordPress ニュース
- アクティビティ
レイアウトを変更する
ダッシュボードの中身はドラッグ・アンド・ドロップで並べ替えることができます。

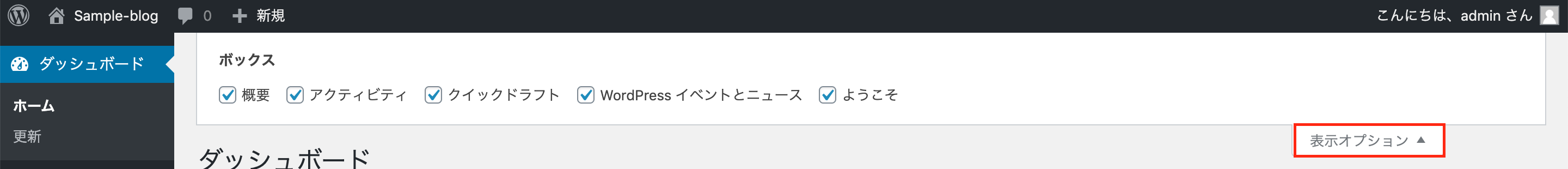
表示の切り替え
画面右上の「表示オプション」をクリックすると「表示する項目」が開きます。ここにチェックを付けたものが、ダッシュボード上には表示されます。

3.投稿の使い方
WordPress はもともとブログを作るために作られたソフトウェアです。この投稿機能こそが、WordPress の肝とも言えるでしょう。
投稿とは?
コーポレートサイトなどには必ずと言っていいほどあるのが「お知らせ」です。CMS のようなものがない時代は、お知らせを更新するのに 1 ページずつ HTML ファイルを作成する必要がありました。そのため更新には技術の習得が必要でした。
WordPress の「投稿」機能は、HTML がわからなくてもサイトの更新ができる仕組みです。テキストを打ち込めるだけではなく、マークアップしたり(見出し・本文・箇条書き…のように形式をつけられる)、画像を貼り付けたり、カテゴリーやタグで投稿を整理することができます。
投稿してみよう
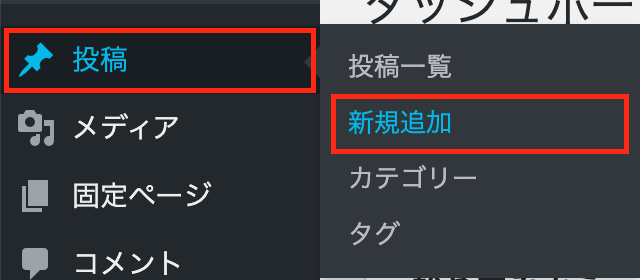
投稿機能を使って、記事を追加してみましょう。まずはメニューから「投稿 > 新規追加」をクリックします。

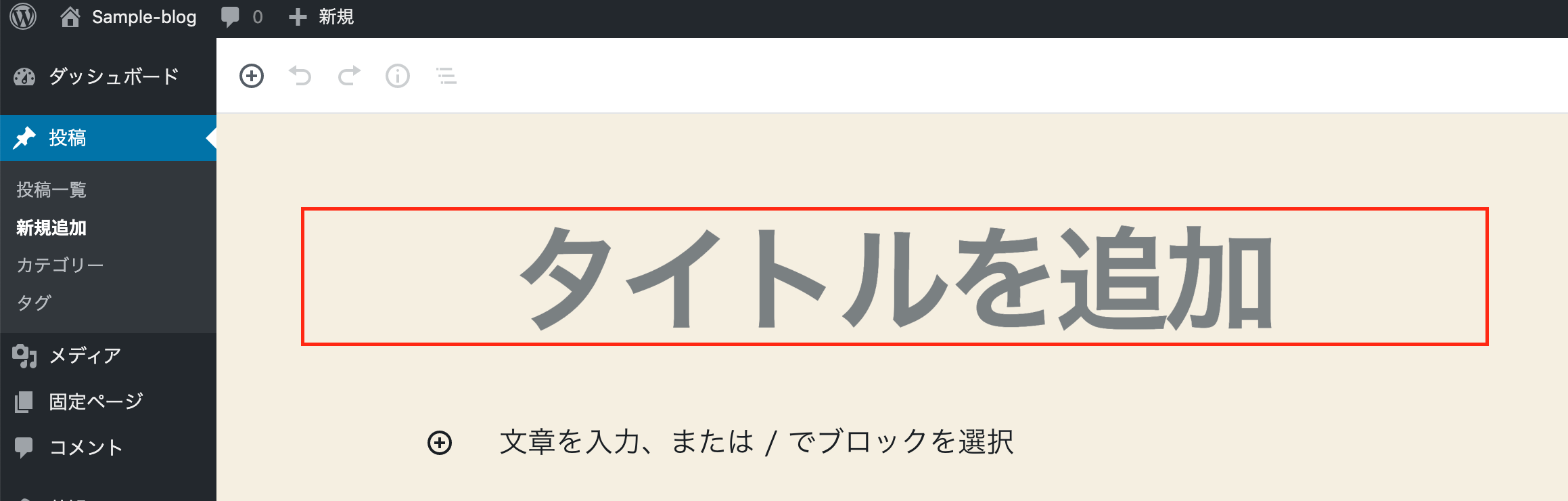
タイトルを記入します。

本文はブロック形式で記入するようになっています。追加ボタンをクリックして、追加したいブロックを選びます。段落は HTML タグの<p>〜</p>、見出しは<h1>〜</h1>や<h2>〜</h2>のような HTML タグが埋め込まれます。

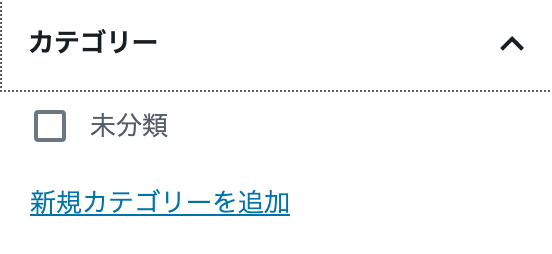
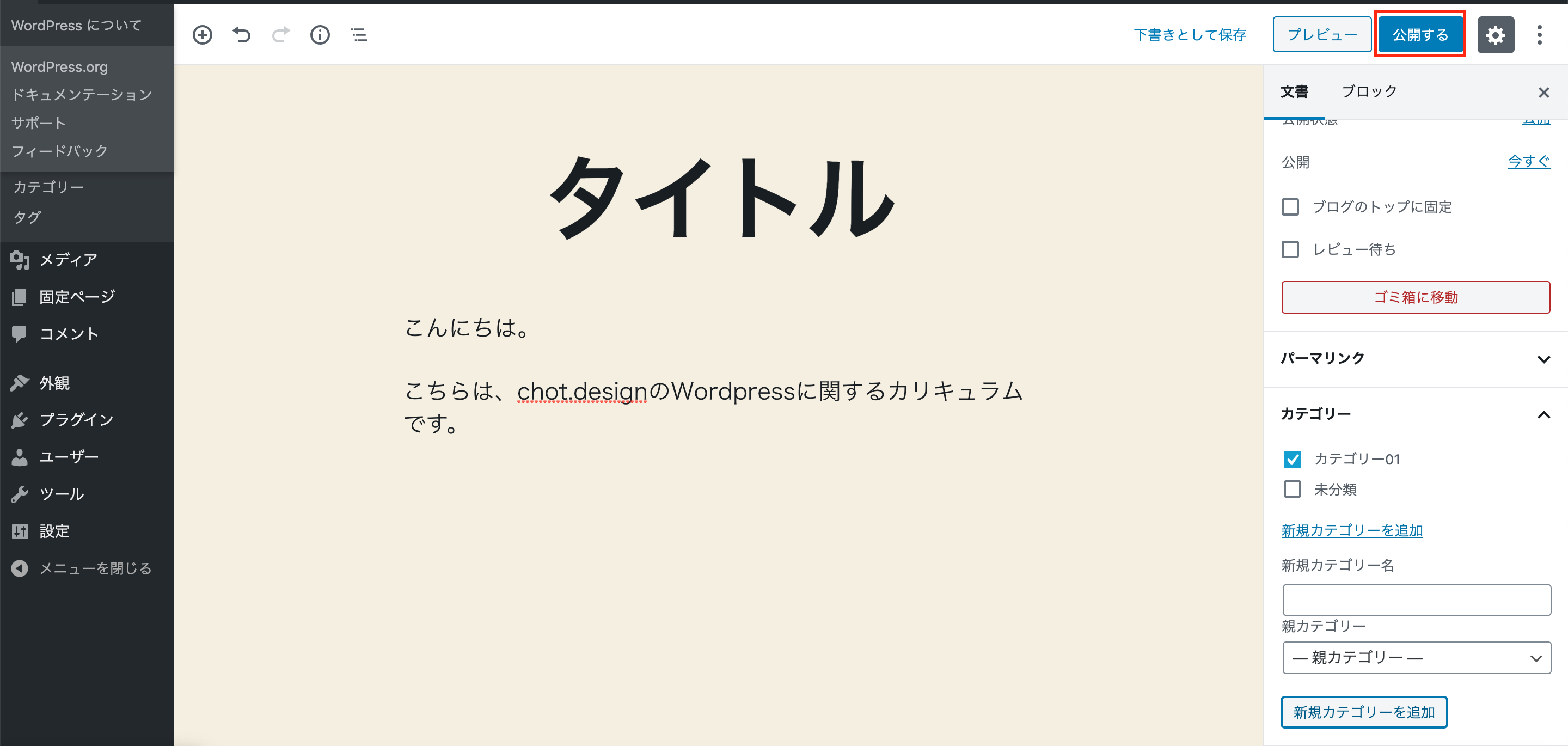
タイトルと本文が入力できたら、カテゴリーを設定しましょう。最初はカテゴリーが「未分類」しか用意されていないので、任意のものを「新規カテゴリーを追加」から追加しましょう。

右上の「公開」ボタンをクリックします。


公開されたら「投稿を表示」をクリックしてページを見てみましょう。

トップページの投稿一覧にも、追加した投稿が表示されています。

投稿一覧の見方
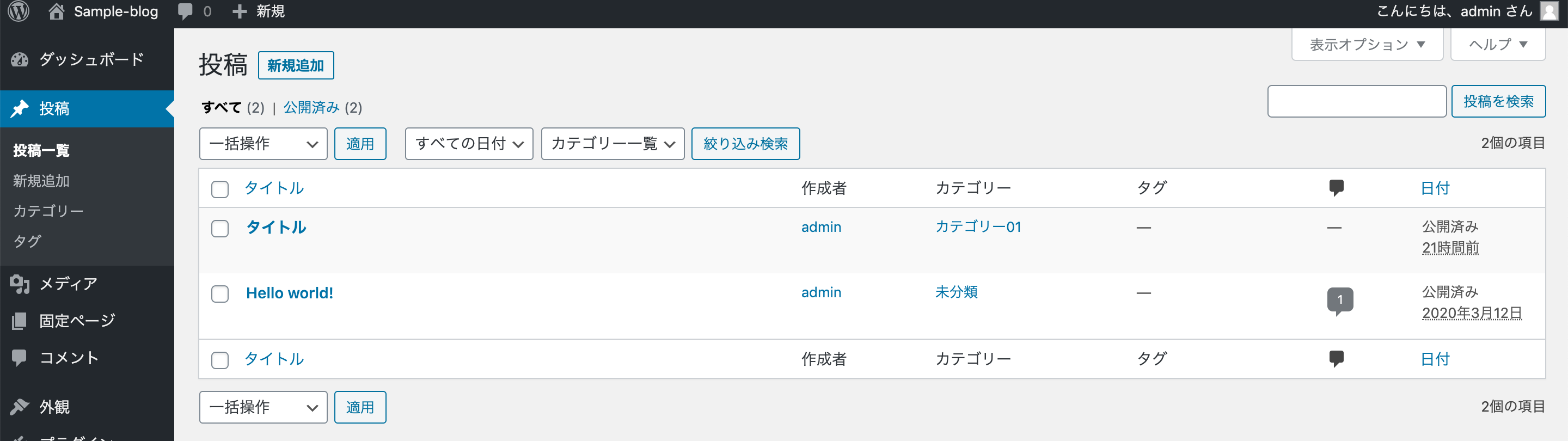
管理画面の「投稿 > 投稿一覧」では、投稿が一覧で表示されて見ることができます。

項目名をクリックすると並べ替えができます。

タイトルをクリックすると編集画面に移動します。
投稿を削除する場合は、消したい投稿にマウスホバーをして「ゴミ箱」をクリックします。

一覧のタブを「ゴミ箱」に切り替えて、該当の投稿を「完全に削除」すると投稿は消えます。
4.カテゴリーの使い方
投稿の中でカテゴリーの追加を行ったかと思います。カテゴリーは投稿以外に管理できるページが用意されています。
カテゴリーを管理するページを開く
管理画面の「投稿 > カテゴリー」では、カテゴリーの追加・編集・削除ができます。

カテゴリーの新規追加
カテゴリーの新規追加には 4 つの入力項目があります。
- 名前(必須):カテゴリーの表示名です。
- スラッグ(必須):URL などに使われます。日本語も使えますが、英語のほうがおすすめです。
- 親カテゴリー:カテゴリーは親子関係の階層構造を作ることができます。
- 説明:カテゴリーについての説明を入れておくことで、カテゴリーの名前などと一緒に表示することができます。
カテゴリー一覧と編集
一覧ではカテゴリーに紐付いている投稿数を確認することができます。

編集したいカテゴリー名をクリックすると、編集画面に移動します。

カテゴリーを削除する
カテゴリーは一覧もしくは編集画面から削除できます。


未分類を削除する
カテゴリーは必ず 1 つは残しておく必要があります。そのため最初に設定されている未分類を削除したい場合は、他のカテゴリーを追加した上で、以下の手順で行います。
- 「設定 > 投稿設定」の「投稿用カテゴリーの初期設定」を未分類外のものにして、変更を保存します。
- カテゴリー一覧もしくは編集から削除します。
5.固定ページの使い方
WordPress でページを管理するもう 1 つの機能が「固定ページ」です。固定ページは投稿と違って、あまり頻繁に更新をしない「会社概要」のようなページに使われます。
固定ページとは?
固定ページの編集画面を見てみると、ほとんど投稿の編集画面と同じです。なので使い方はほとんど一緒なのですが、役割が違います。
投稿は次々と「お知らせ」「日記」のような記事を追加していく機能ですが、固定ページは一度設置したあとに記事を追加するような機能はありません。設置後に内容を変更することなどはありますが、基本的にはあまり頻繁に更新しないページを管理するためのものです。
6.固定ページを新規追加してみよう
固定ページ機能を使って、記事を追加してみましょう。まずはメニューから「固定ページ > 新規追加」をクリックします。

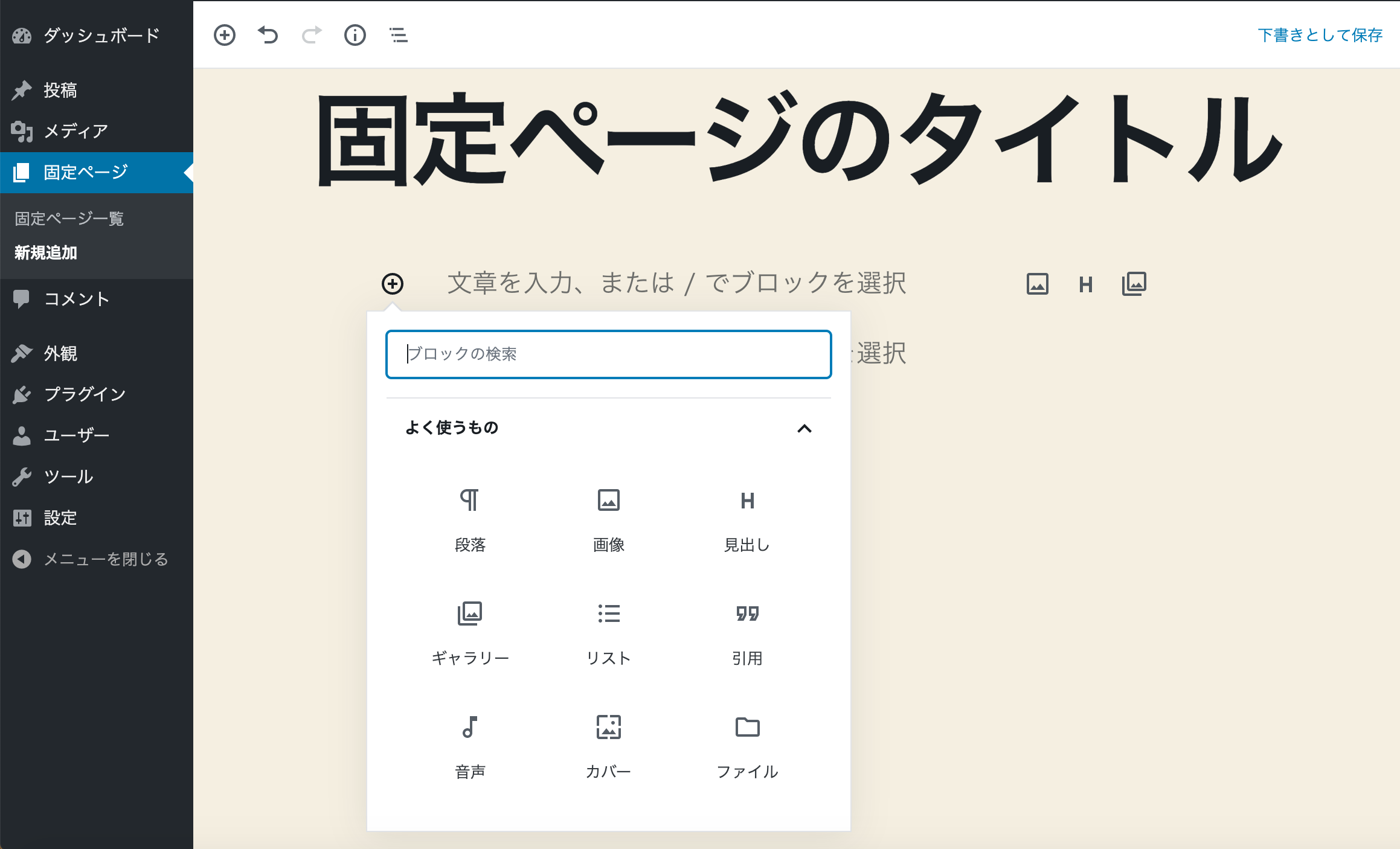
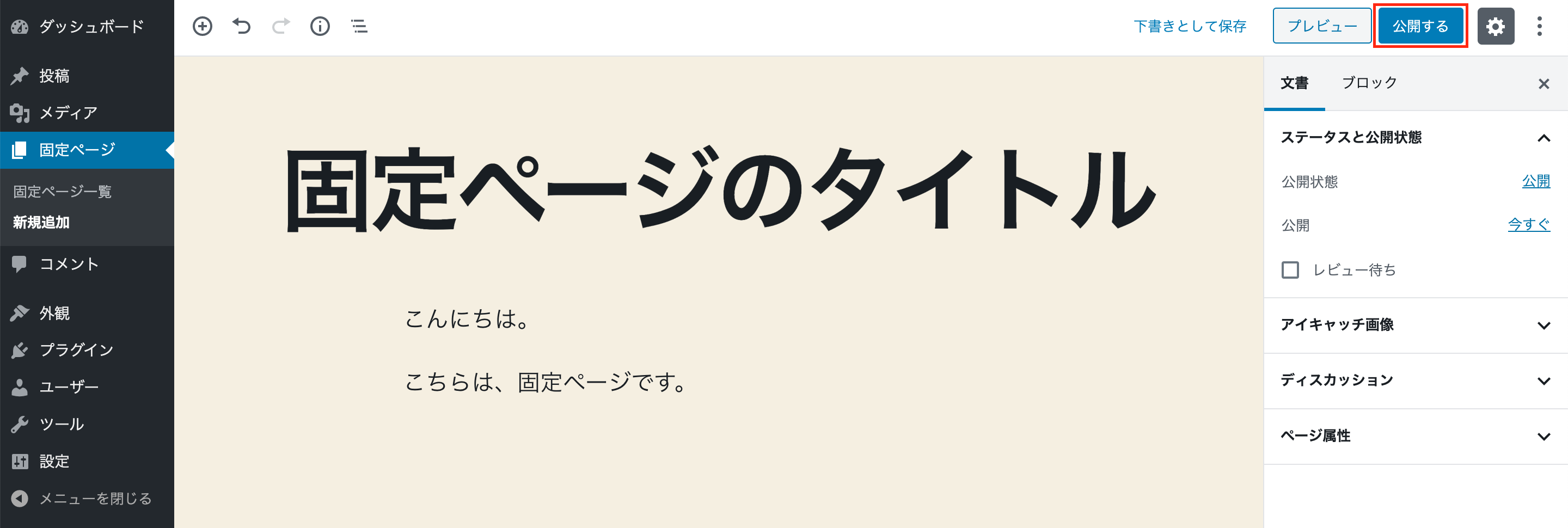
タイトルを記入します。

投稿と同様に、本文はブロック形式で記入するようになっています。追加ボタンをクリックして、追加したいブロックを選びます。段落は HTML タグの<p>〜</p>、見出しは<h1>〜</h1>や<h2>〜</h2>のような HTML タグが埋め込まれます。

右上の「公開」ボタンをクリックします。


公開されたら「固定ページを表示」をクリックしてページを見てみましょう。

固定ページ一覧の見方
管理画面の「固定ページ > 固定ページ一覧」では、固定ページが一覧で表示されて見ることができます。

項目名をクリックすると並べ替えができます。

タイトルをクリックすると編集画面に移動します。
固定ページを削除する場合は、消したい投稿にマウスホバーをして「ゴミ箱」をクリックします。

一覧のタブを「ゴミ箱」に切り替えて、該当の投稿を「完全に削除」すると投稿は消えます。
7.投稿と固定ページの役割分担について
飲食店のサイトをサンプルに、投稿と固定ページの使い分けについて考えてみましょう。
飲食店のサイトに必要なページは以下のものになります。
- トップページ(最新のお知らせを 3 つ表示する)
- お店の概要と地図
- お知らせ一覧
- お知らせ詳細
- メニュー一覧
- メニュー詳細
- お問合せフォーム
このうち頻繁に更新がされそうなのは
- お知らせ系
- メニュー系
です。
お知らせ系は「投稿」機能で、メニュー系はあとのレッスンで解説する「カスタム投稿」で作ると良いでしょう。
- お店の概要と地図
- お問合せフォーム
この 2 つは更新されないページになりますので「固定ページ」で作ります。問い合わせフォームについてはプラグインで作成し、固定ページに埋め込みたいと思います。
このような感じで、「投稿」と「固定ページ」をうまく使い分けるためにも、最初の設計はきちんと行いましょう。


