1.構成を確認しよう
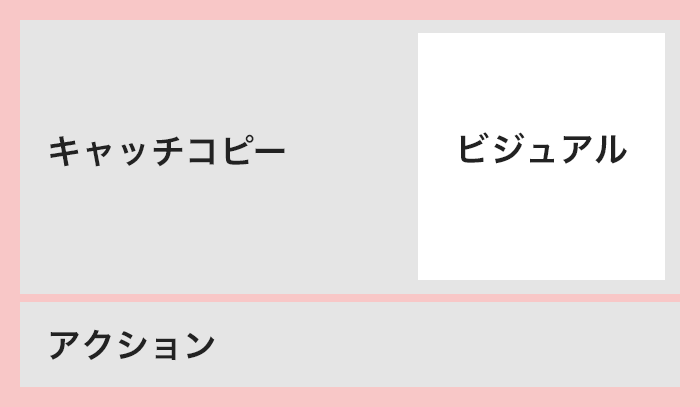
前回のレッスンで作成したファーストビューの構成を確認します。

この構成になるようページのデザインをしていきます。
2.文言や写真を選ぼう
次はキャッチコピーやアクションに繋がる文言、そしてビジュアル等を決めていきましょう。
キャッチコピーを考えよう
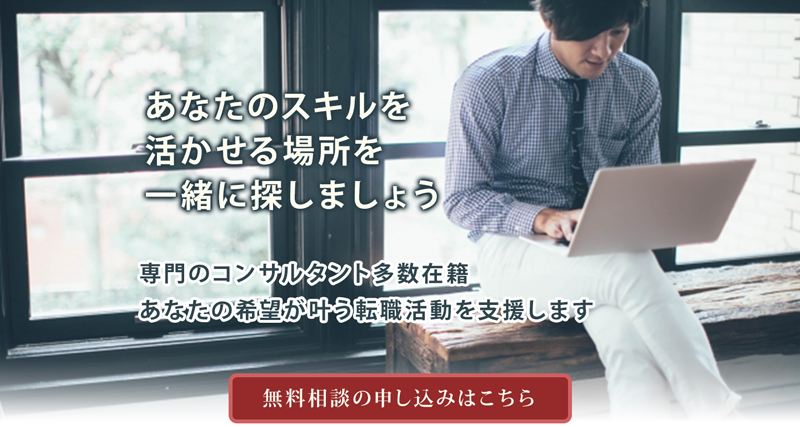
まずはキャッチコピーです。キャッチコピーはターゲットに響く言葉にします。バナーの文言を少しアレンジして「あなたのスキルを活かせる場所を一緒に探しましょう」として、転職活動をサポートしてくれることをアピールしてみます。
アクションの文言を考えよう
このサイトで言うアクションは無料相談への申し込みですので、申し込みボタンを設置し、そのボタンの文言を「無料相談の申し込みはこちら」としましょう。
また、アクションをより促す文言やファーストビューだけでサービスの内容やアピールポイントがわかる情報を記載しましょう。転職サイトのアピールとしてキャリアコンサルタントの専門性が高い点がありますので、ここをアピールポイントとして使います。「専門のコンサルタント多数在籍」「あなたの希望が叶う転職活動を支援します」、この2つの文言を使用します。
写真を選ぼう
今回は以下の写真を選びます。

写真のダウンロードはこちら
※写真AC様の会員登録が必要になります
チョイスした文言と写真を使ってレイアウトしていきます。
3.レイアウトを作ろう
次はPhotoshopでレイアウトを作っていきましょう。
カンバスを作成しよう
Photoshopを起動して新規作成しましょう。カンバスサイズは横1440pxの縦768pxに設定しましょう。
ガイドを引こう
ランディングページが入るエリアをガイドを引いて確保します。ブラウザのウィンドウサイズを960pxと想定して作成します。960pxである理由は、所有しているPCのディスプレイサイズやブラウザのウィンドウサイズを考慮し、横スクロールが発生しないとされる数値だからです。1000px前後が良いとされていますが、これは年を経るにつれてディスプレイのサイズや解像度など大きくなる傾向があるので、その時の状況を見てサイズを確定すると良いでしょう。
カンバスサイズを1440pxと960pxよりも大きいのは、960px以上のウィンドウサイズだった場合の表示も想定する必要があるためです。
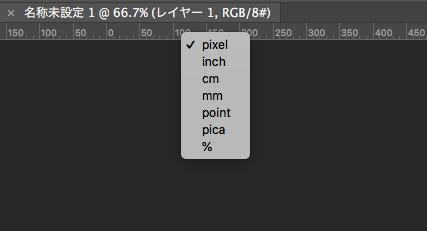
ではガイドを引いていきましょう。まずはガイドを引くための定規を表示させます。control+R(win)またはcommand+R(mac)で定規の表示/非表示の切り替えができます。定規上を右クリックすると、単位の選択項目が表示されるので「pixel」を選択しましょう。

ガイドを引く準備ができたので、カンバス中央にガイドを引きます。control+A(wim)またはcommand+A(mac)でカンバス全体を選択しましょう。移動ツールを選択し、左端にある定規をドラッグしてガイドを中央へと持っていきます。するとピタッと吸い付くようにガイドが中央に配置されます。
※中央に配置されない場合はメニューから表示>スナップにチェックしてください
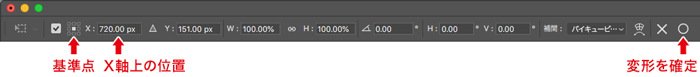
次に960pxの範囲を示すガイドを引きます。長方形ツールを選択してカンバス上をクリックしましょう。すると長方形を作成というウィンドウが表示されるので、幅を960pxに設定し長方形を作成します。control+T(win)またはcommand+T(mac)を押すと自由変形モードになります。オプションパネルで基準点を真ん中に設定し、Xの位置を720pxにします。カンバスサイズが1440pxなので、中央は2で割った数値、つまり720pxになります。オプションパネルにある「◯」の「変形を確定」ボタンを押します。これで長方形がカンバス中央に配置されました。

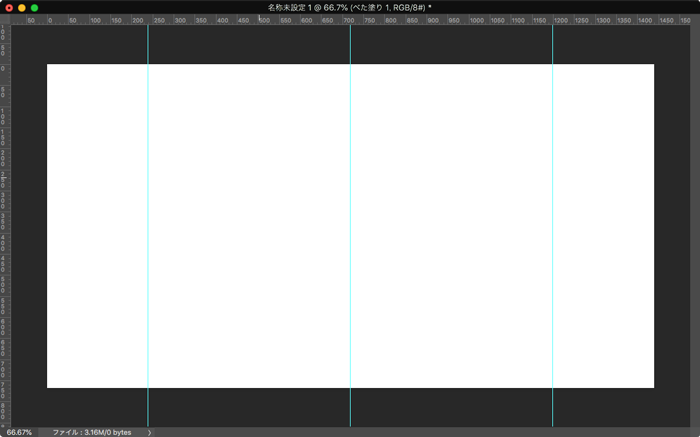
幅960pxの長方形レイヤーを選択した状態で、左端にある定規をドラッグして長方形の端へと持っていきます。するとピタッと吸い付くようにガイドが配置されます。
※配置されない場合はメニューから表示>スナップにチェックしてください
長方形の左端・右端の2箇所にガイドを引くことで中央に対して幅960pxのガイドを引くことができました。

作成した幅960pxの長方形レイヤーは今後使うことはないので削除しましょう。
4.文言や写真を詰め込もう
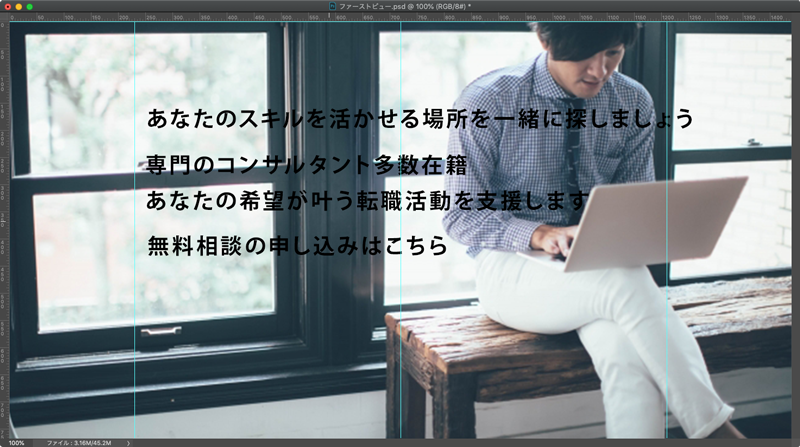
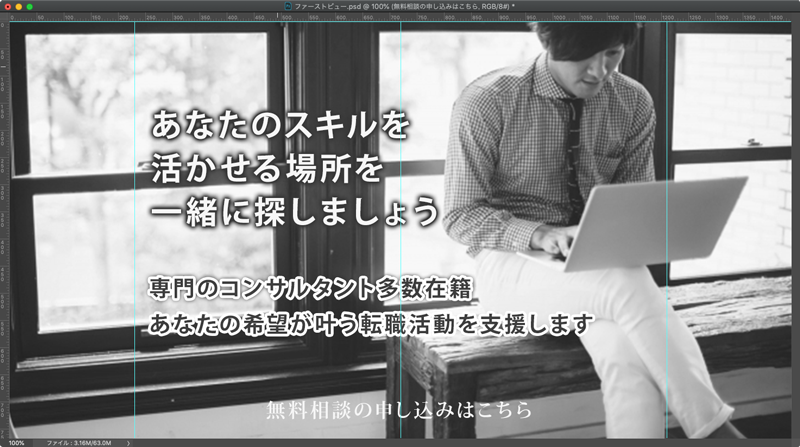
キャッチコピー等の文言や写真を詰め込んでみましょう。文字を詰め込む際はガイドの内側、つまり設定した960pxのウィンドウサイズ内に含まれるようにしましょう。また写真に関しても人物がウィンドウサイズ内に入るようにしましょう。レイアウトについては後から考えるので、今は気にせず詰め込みます。

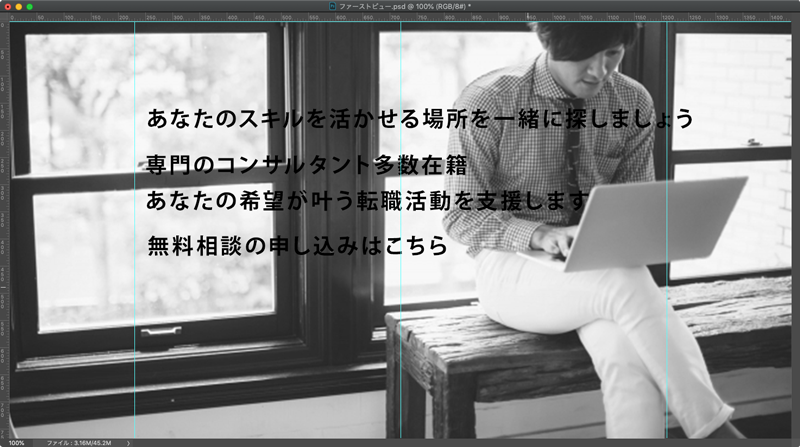
白黒にして配置しよう
最初からフルカラーで考えるのは難しいことと明暗がはっきりしているかを確認するためにも、まずは白黒にして配置を考えます。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されます。

流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。見た人の思考の流れを意識して考えましょう。
以下のような流れにしてみます。
①キャッチコピー
②ビジュアル
③アクションを促す文言
④アクションボタン
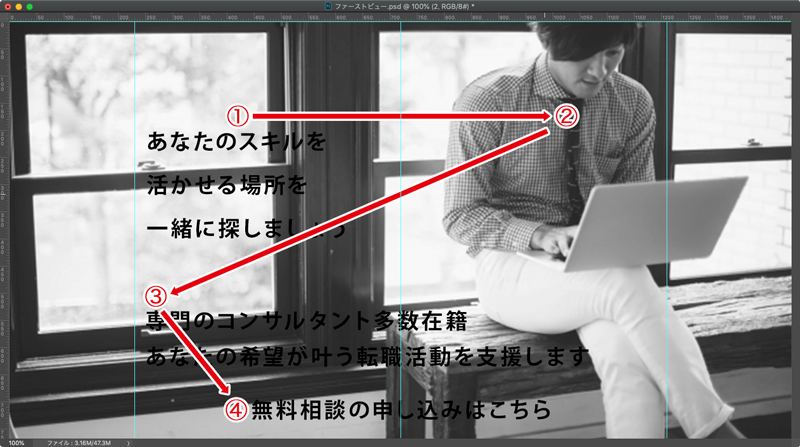
配置する
では、先程の流れをもとに配置していきましょう。

このように流れを意識して配置し、見た人の視線を意図したとおりに動かし迷わせないようにします。
5.文字組みをして整えよう
よりキャッチコピーを目立たせ、また他の文言もキレイに整える作業を行います。
キャッチコピーに合うフォントを選び、読みやすくしよう
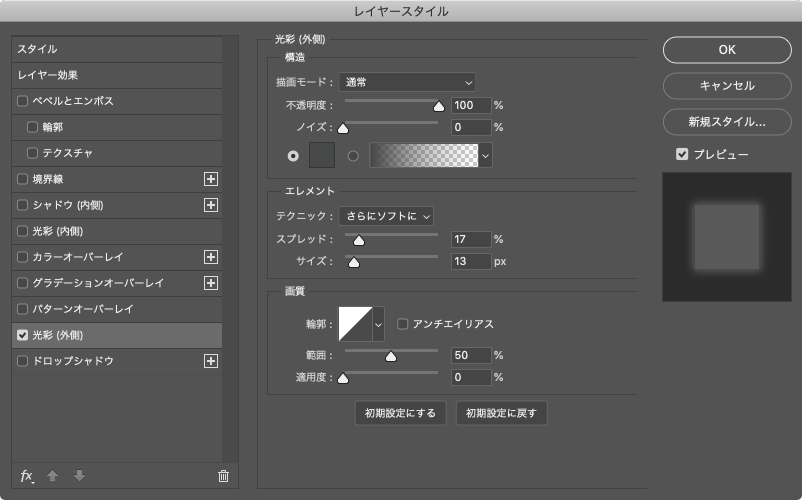
ここはバナーのテイストに合わせていきましょう。「小塚ゴシック Pr6N」でフォントスタイル「B」にします。フォントサイズは大きく扱いましょう。バナーのキャッチコピーと同樣、文字色を白にし、周りに暗い灰色の光彩を入れます。レイヤースタイルの設定は以下のようにします。

アクションを促す文言を整えよう
キャッチコピーと文頭を揃えましょう。色は暗い灰色にし、周りに白い境界線をつけ読みやすくします。
アクションの文字を整えよう
フォントを「小塚明朝 Pr6N」のフォントスタイル「B」にし、色を白にします。
これで、以下のような形になるかと思います。

6.加工や装飾を加えよう
写真を加工しよう
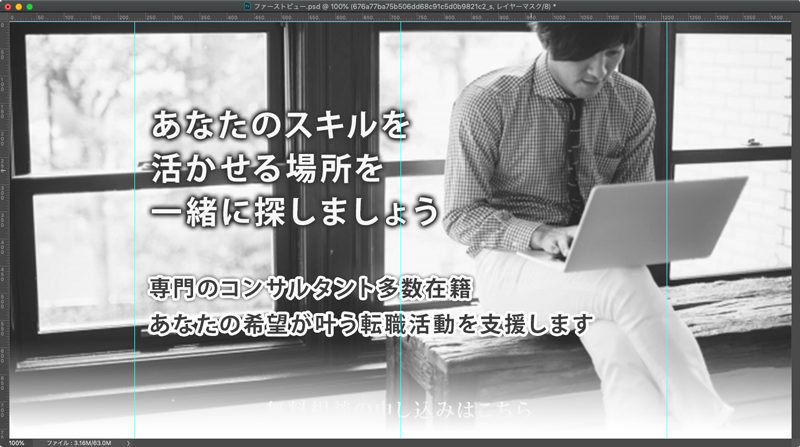
現状、ビジュアルの写真がそのまま貼り付けられている状態です。この下にコンテンツが続くことを考え、写真下部をグラデーションで透明にします。写真のレイヤーを選択した上で、レイヤーパネル下にあるレイヤーマスクを追加を押します。すると写真レイヤーの項目内に白い領域が表示されます。これがレイヤーマスクです。このレイヤーマスクのサムネイルを押して選択した状態にし、黒いグラデーションを下から少しかけます。すると以下のように写真下部がだんだん薄くなり一番下は透明になっていく見た目になります。

これで写真の加工ができました。
アクションボタンの装飾をつけよう
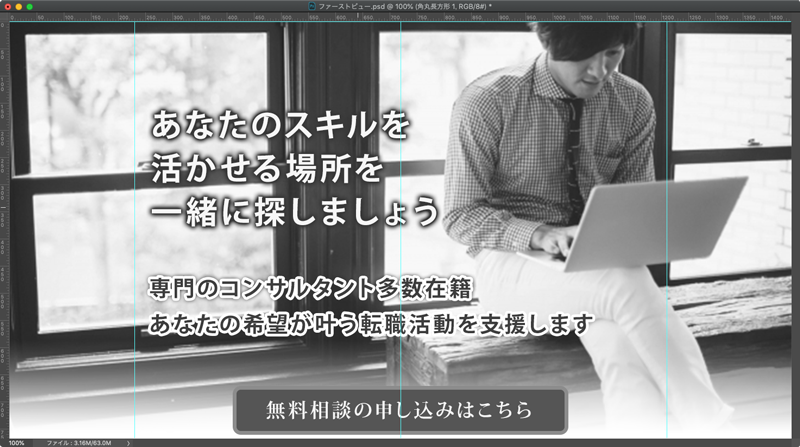
「無料相談のお申し込みはこちら」にボタンっぽい装飾をつけましょう。角丸長方形ツールを選択して、文字を囲うように角丸長方形を作成します。角丸長方形は暗い灰色にしましょう。
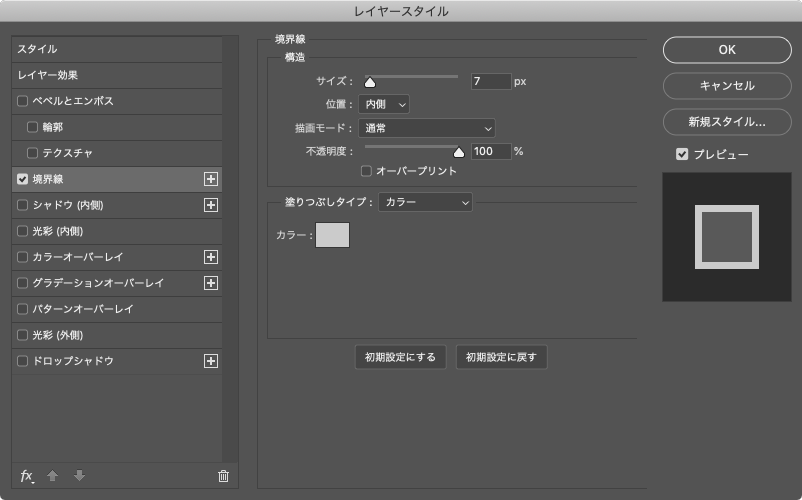
ボタンが浮き出て見えるように、ボタンの縁に薄い色で境界線を引きます。レイヤースタイルで境界線にチェックし以下のように設定します。

これで以下のようなレイアウトが完成します。

次は配色を行っていきます。
7.配色しよう
白黒レイヤーを非表示にして、色をつけていきましょう。
キャッチコピーの光彩
読みやすくなるよう、ちょうど窓枠の濃いめの青色をスポイトを使って設定します。
アクションを促す文言
文字色はキャッチコピーの光彩で使用した色にしましょう。
アクションボタン
角丸長方形は少し暗めの赤にし、周りの境界線はその色よりも少し明るい色にしてみましょう。
これでファーストビューができあがりました。

次のレッスンでは導入とベネフィットの画面を制作していきます。



