1.「コンテンツに応じたレイアウト」で何ができるのか
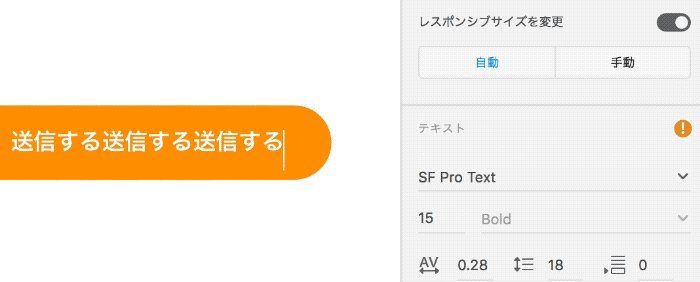
「コンテンツに応じたレイアウト」は、テキストの長さやサイズによってレイアウトを自動で調整してくれる機能です。

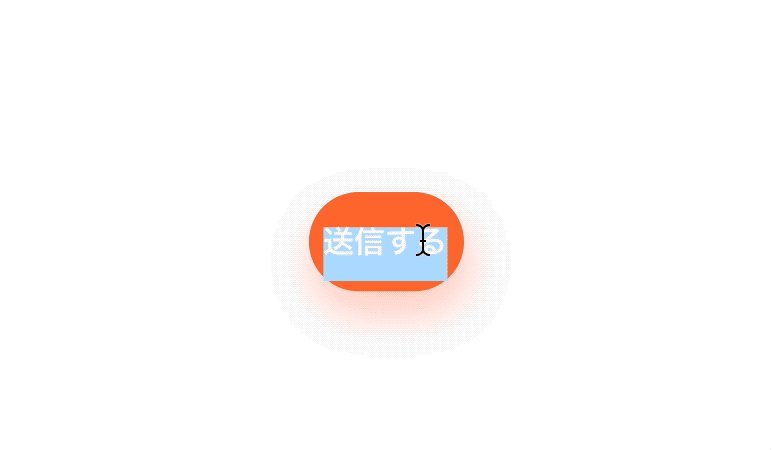
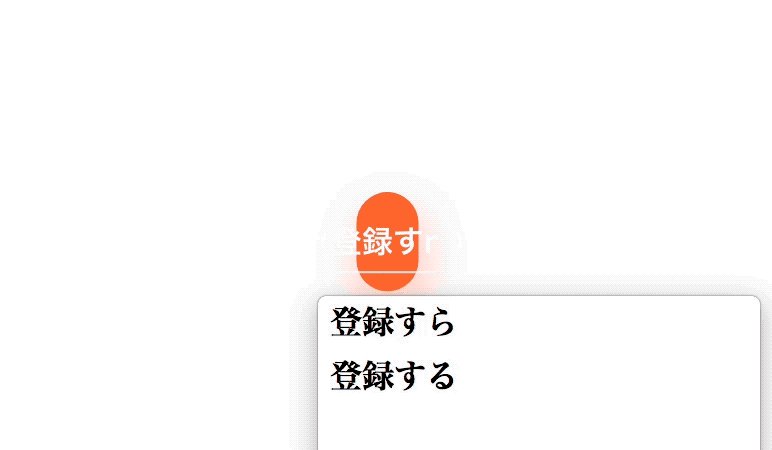
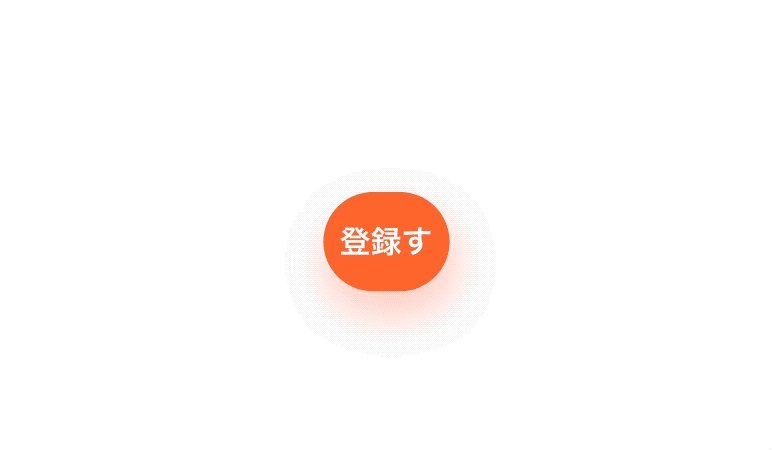
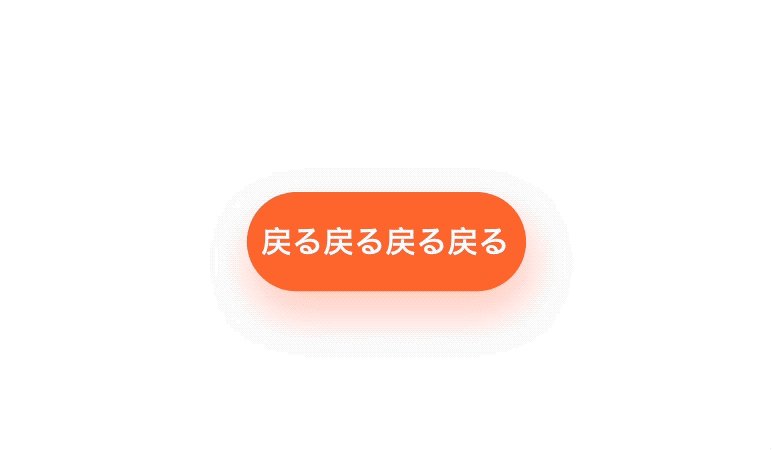
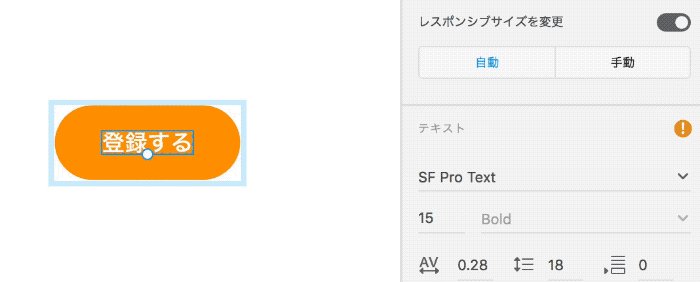
文字の長さによってサイズが変わるボタンなどが簡単に作ることができます。
2.コンテンツに応じたレイアウトを設定する
実際にXDで設定してみましょう。
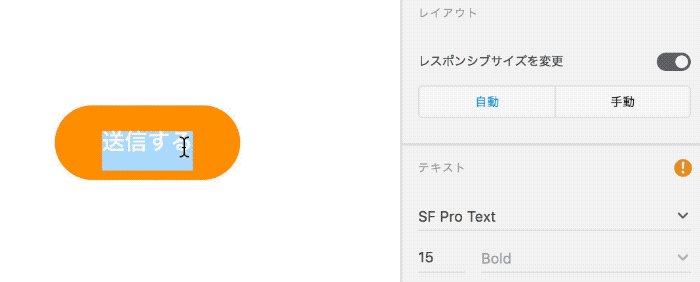
まず長方形ツールでボタンを作成します。
ボタンの中にテキストを入力し、オブジェクトのグループ化をします。
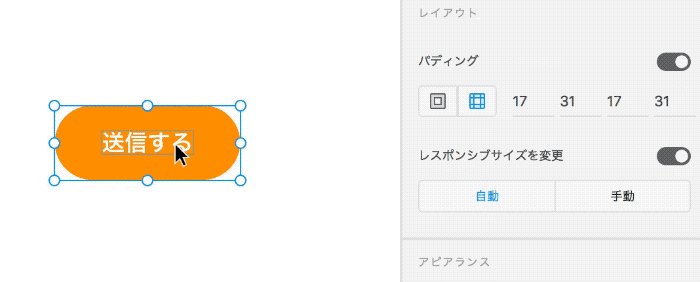
右側のパネルの「パディング」をONにするだけで設定完了です。

この少しの設定でレイアウトを自動調整してくれるようになります。
3.コンポーネントにも対応
コンポーネントにも対応しています。
マスターコンポーネントに「パディング」ONを設定するだけで、OKです。

4.入れ子状になった図形オブジェクトの場合
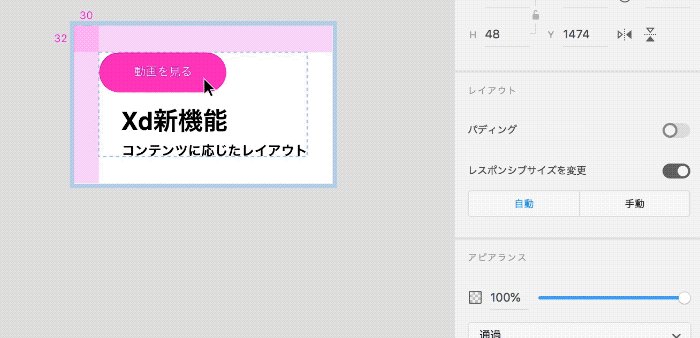
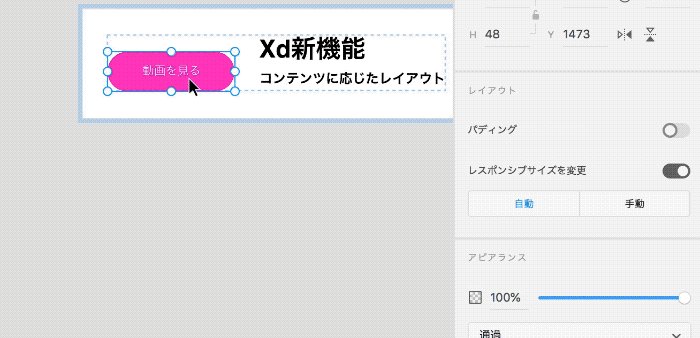
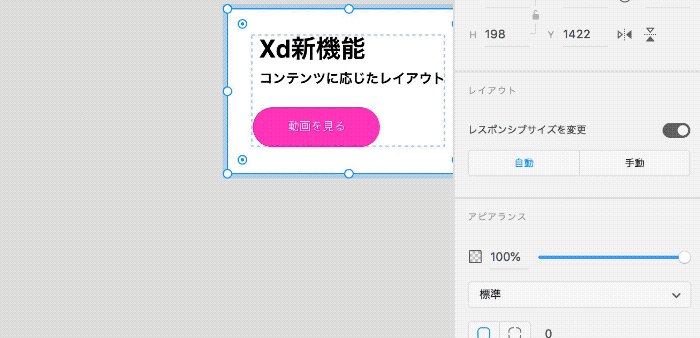
「コンテンツに応じたレイアウト」ではボタンだけでなく、入れ子状になった図形オブジェクトにも適応することができます。
例えば、こちらの画像のようにボックスの中のテキストやボタンを動かすことで、フレームごとレイアウトを変更することが可能です。

5.パディングの設定
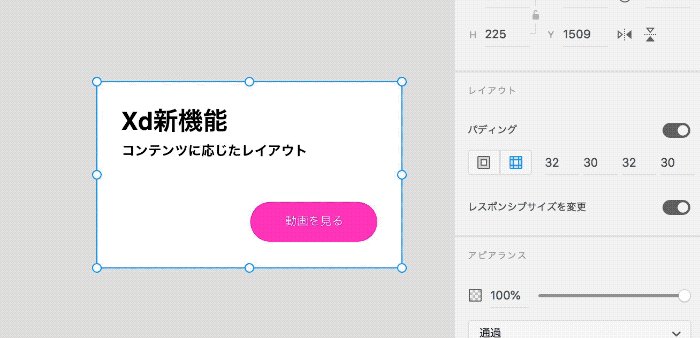
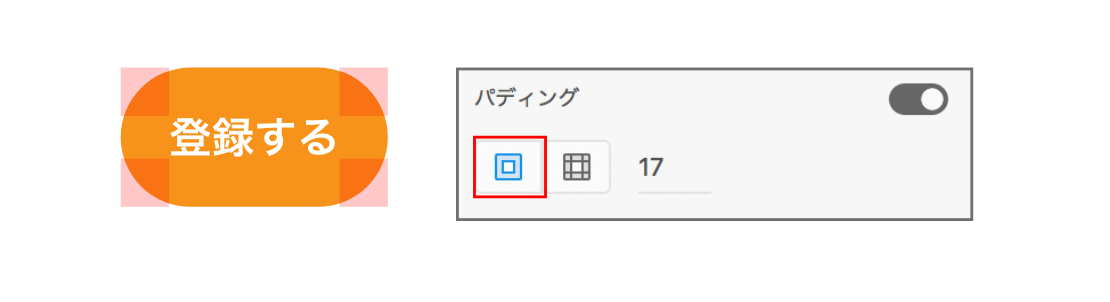
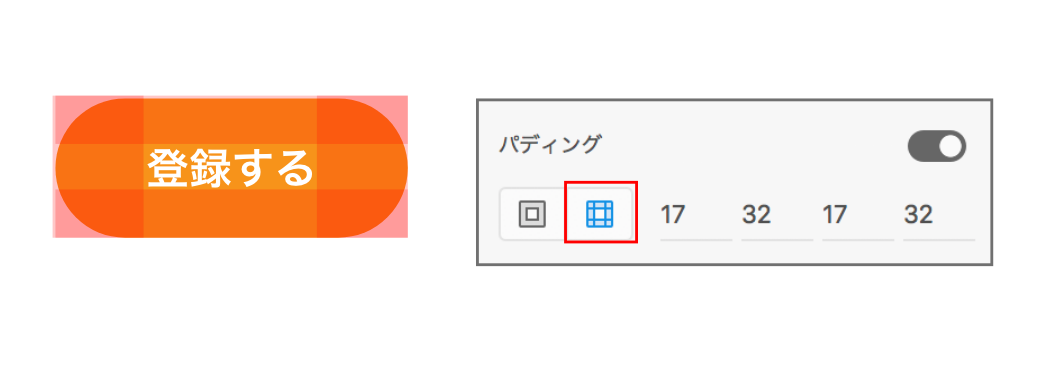
右の設定の「パディング」の下の四角いマークでは数値でパディングの調整をすることができます。
左は均一にパディングを設定することができます。

右は上下左右でそれぞれにパディング設定することができます。

6.まとめ
今回は「コンテンツに応じたレイアウト」を紹介しました。
Photoshopなどでは、文字の長さに合わせて1つ1つのボタンのサイズを変更する必要がありましたが、Adobe XDのこの機能を使えば1つの要素で様々な中身にあわせたサイズ変更が可能です。
是非この機能を使ってデザイン業務効率化行ってみてください。


